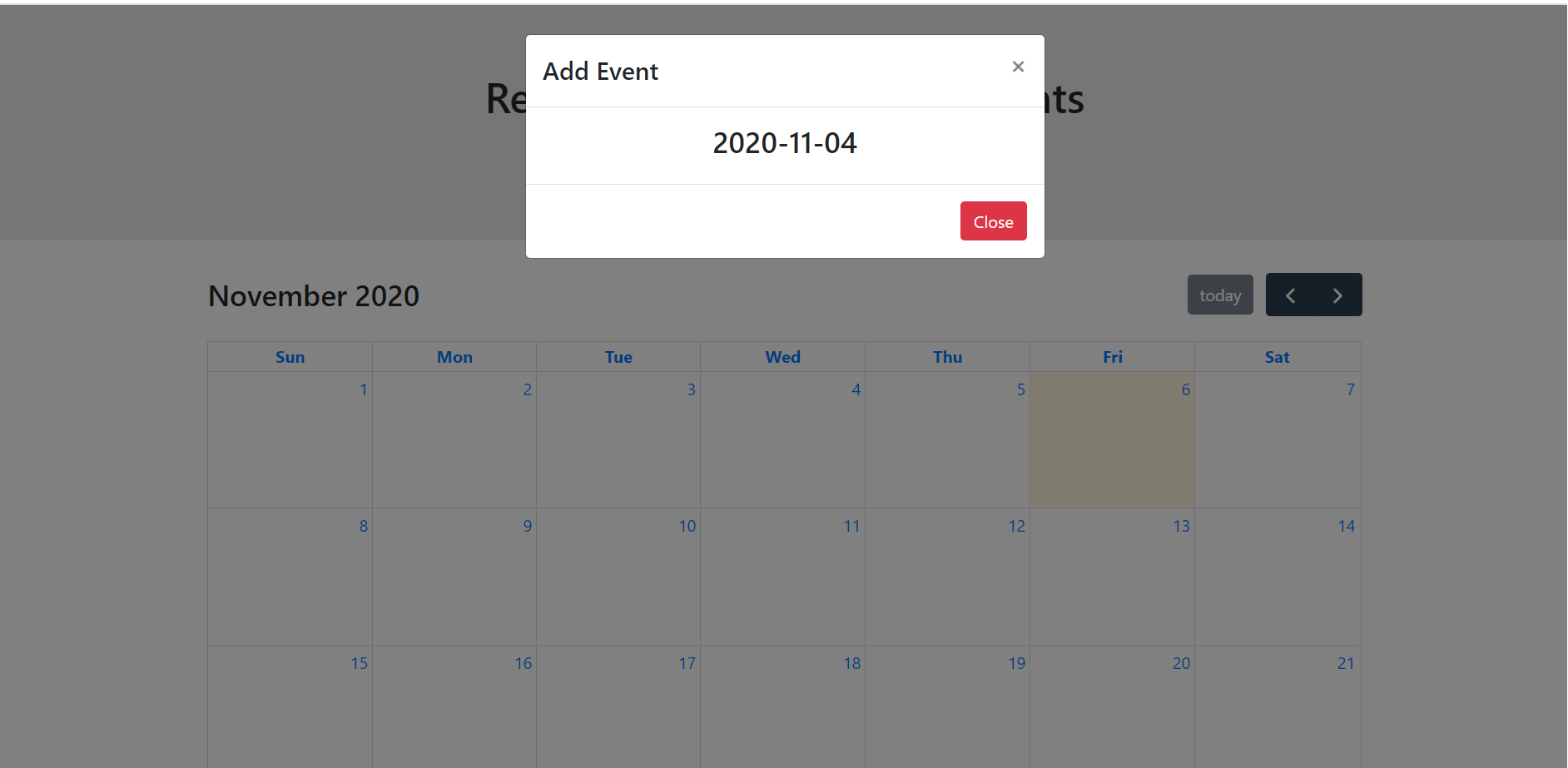
Hello to all, welcome again on therichpost.com. Today in this post, I am going to tell you, Reactjs FullCalendar Add Events Demo Part 1 with Source Code.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs FullCalendar Add Events Demo Part 1 with Source Code and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app therichpost cd therichpost npm start
2. Now friends we need to run below commands into our project terminal to get all the important modules which will help us to achieve this post working:
npm install --save @fullcalendar/react @fullcalendar/daygrid npm i @fullcalendar/interaction npm install bootstrap --save npm install jquery --save npm install popper.js --save npm start //For start project again
3. Finally friends we need to below code into our project/src/App.js file to achieve the post working:
import React from 'react';
import './App.css';
//Bootstrap libraries
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
//jquery, popper.js libraries for bootstrap modal
import 'jquery/dist/jquery.min.js';
import 'popper.js/dist/umd/popper.min.js'
import $ from 'jquery';
//Here are the modules for fullcalendar and dayclick event
import FullCalendar from '@fullcalendar/react'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from "@fullcalendar/interaction"; // needed for dayClick
function App() {
return (
<div className="MainDiv">
<div class="jumbotron text-center">
<h3>Therichpost.com</h3>
</div>
<div className="container">
<FullCalendar
plugins={[ dayGridPlugin, interactionPlugin ]}
//Dayclick open sweetalert
dateClick={function(arg) {
$("#myModal").modal("show");
$(".modal-body").html("");
$(".modal-body").html("<h3>"+arg.dateStr+"</h3>");
}}
initialView="dayGridMonth"
events={[
{ title: 'event 1', date: '2020-11-01' },
{ title: 'event 2', date: '2020-11-02' }
]}
/>
</div>
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title align-center">Add Event</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body text-center">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
);
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guys in next post, I will show you add event form inside modal popup.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.