Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Fetch Api Data from Json Server.


For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system and bootstrap as well:
npx create-react-app reactdemo cd reactdemo npm install bootstrap npm i @popperjs/core npm start
2. Finally for the main output, we need to add below code into our reactdemo/src/App.js file or if you have fresh setup then you can replace reactdemo/src/App.js file code with below code:
import 'bootstrap/dist/css/bootstrap.min.css';
import React, { useEffect, useState } from 'react'
function App() {
const [Users, fetchUsers] = useState([])
useEffect(() => {
fetch('http://localhost:4000/users')
.then((res) => res.json())
.then((res) => {
fetchUsers(res)
console.log(res);
})
}, []);
return (
<div className="container p-5">
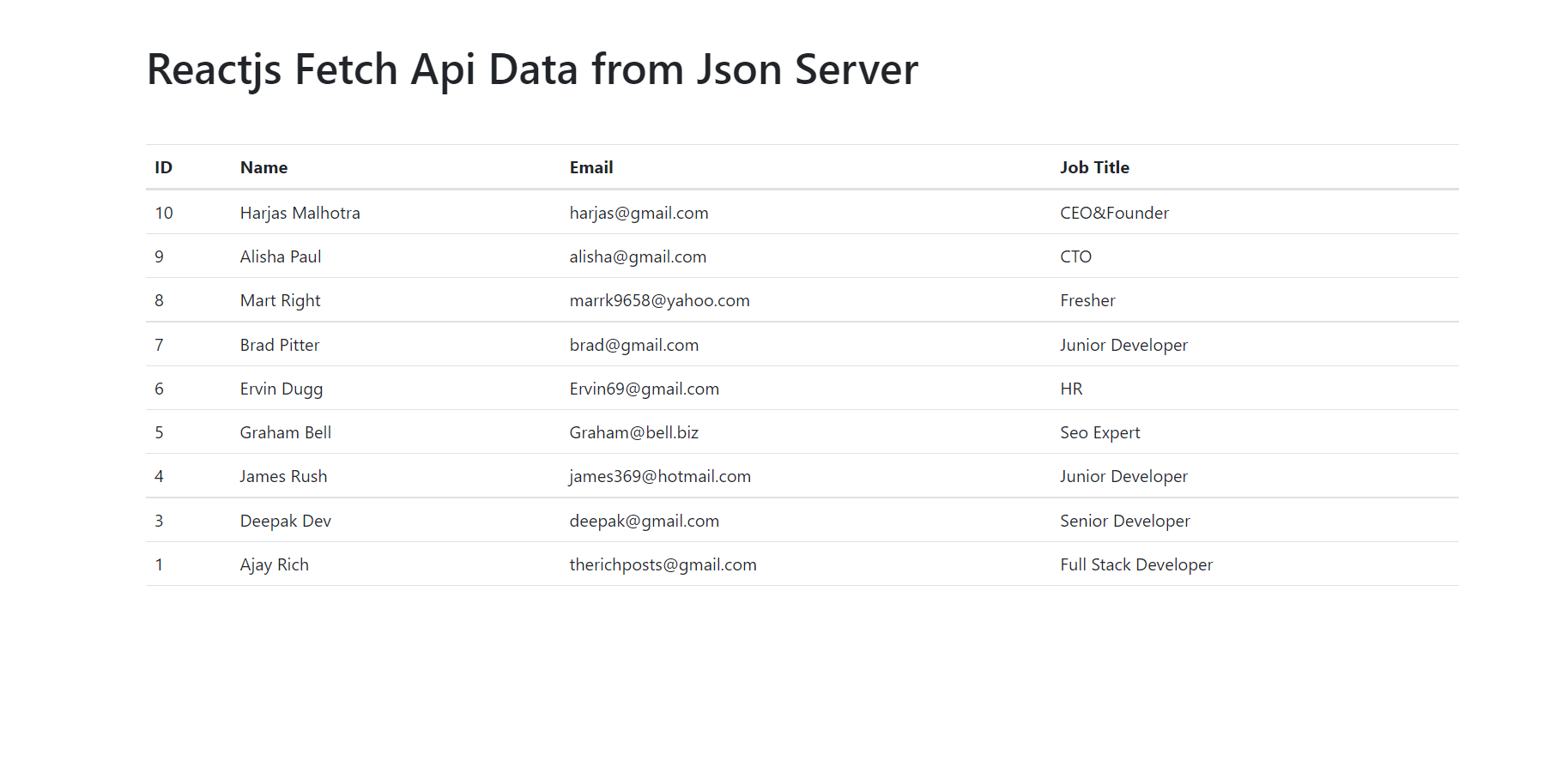
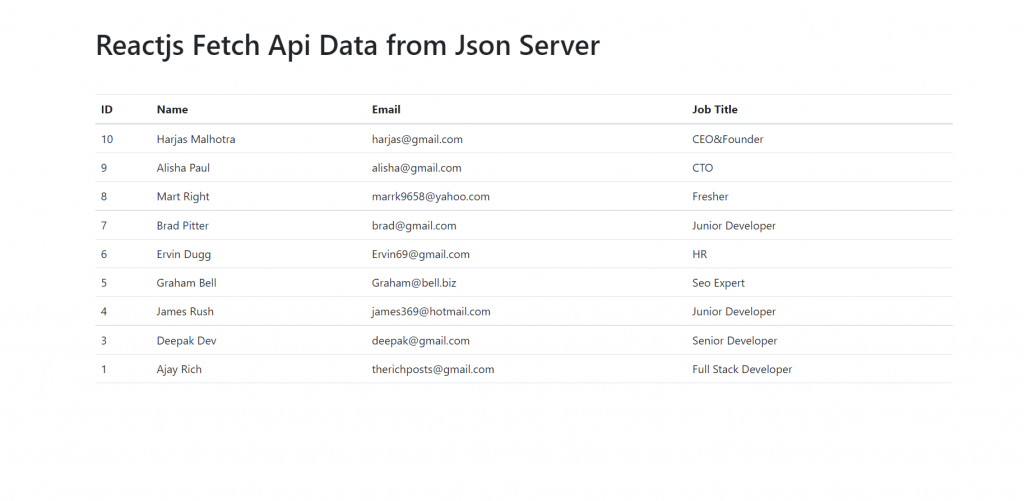
<h1 className='mb-5'>Reactjs Fetch Api Data from Json Server</h1>
<table className="table">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Job Title</th>
</tr>
</thead>
<tbody>
{Users.map((item, i) => {
return <tr>
<td>{item.id}</td>
<td>{item.name}</td>
<td>{item.email}</td>
<td>{item.job_title}</td>
</tr>
})}
<tr>
</tr>
</tbody>
</table>
</div>
)
}
export default App;
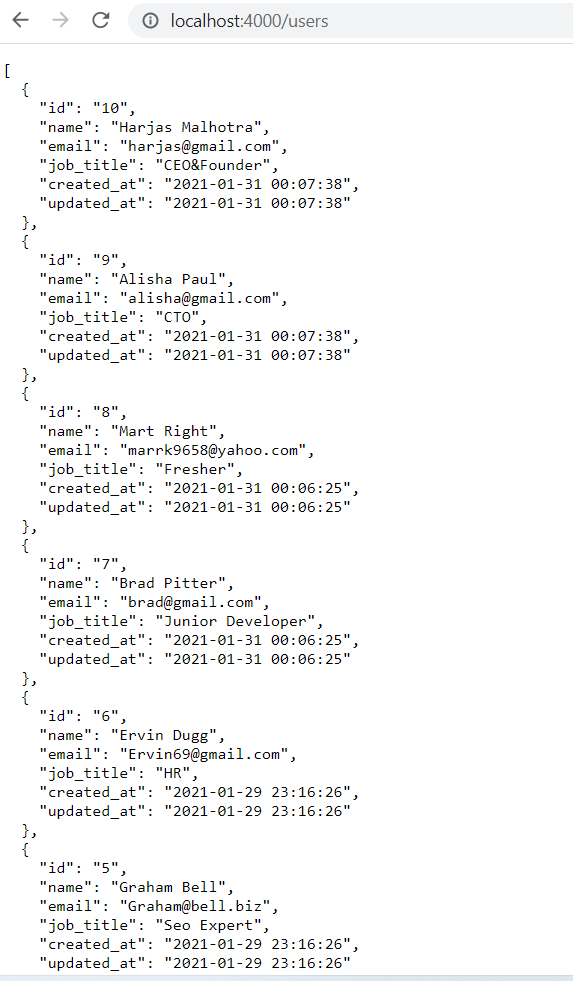
3. Now friends we need to set up json server so very first create empty folder `json-server` inside reactjs project root and then create `db.json` file and add below code inside it:
{
"users":
[
{
"id": "10",
"name": "Harjas Malhotra",
"email": "harjas@gmail.com",
"job_title": "CEO&Founder",
"created_at": "2021-01-31 00:07:38",
"updated_at": "2021-01-31 00:07:38"
},
{
"id": "9",
"name": "Alisha Paul",
"email": "alisha@gmail.com",
"job_title": "CTO",
"created_at": "2021-01-31 00:07:38",
"updated_at": "2021-01-31 00:07:38"
},
{
"id": "8",
"name": "Mart Right",
"email": "marrk9658@yahoo.com",
"job_title": "Fresher",
"created_at": "2021-01-31 00:06:25",
"updated_at": "2021-01-31 00:06:25"
},
{
"id": "7",
"name": "Brad Pitter",
"email": "brad@gmail.com",
"job_title": "Junior Developer",
"created_at": "2021-01-31 00:06:25",
"updated_at": "2021-01-31 00:06:25"
},
{
"id": "6",
"name": "Ervin Dugg",
"email": "Ervin69@gmail.com",
"job_title": "HR",
"created_at": "2021-01-29 23:16:26",
"updated_at": "2021-01-29 23:16:26"
},
{
"id": "5",
"name": "Graham Bell",
"email": "Graham@bell.biz",
"job_title": "Seo Expert",
"created_at": "2021-01-29 23:16:26",
"updated_at": "2021-01-29 23:16:26"
},
{
"id": "4",
"name": "James Rush",
"email": "james369@hotmail.com",
"job_title": "Junior Developer",
"created_at": "2021-01-29 23:14:55",
"updated_at": "2021-01-29 23:14:55"
},
{
"id": "3",
"name": "Deepak Dev",
"email": "deepak@gmail.com",
"job_title": "Senior Developer",
"created_at": "2021-01-29 11:36:14",
"updated_at": "2021-01-29 11:36:14"
},
{
"id": "1",
"name": "Ajay Rich",
"email": "therichposts@gmail.com",
"job_title": "Full Stack Developer",
"created_at": "2021-01-29 11:36:14",
"updated_at": "2021-01-29 11:36:14"
}
]
}
4. Now friends open `json-server` folder and run below commands to install and run json server:
npm install -g json-server npx json-server --port 4000 --watch db.json
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks