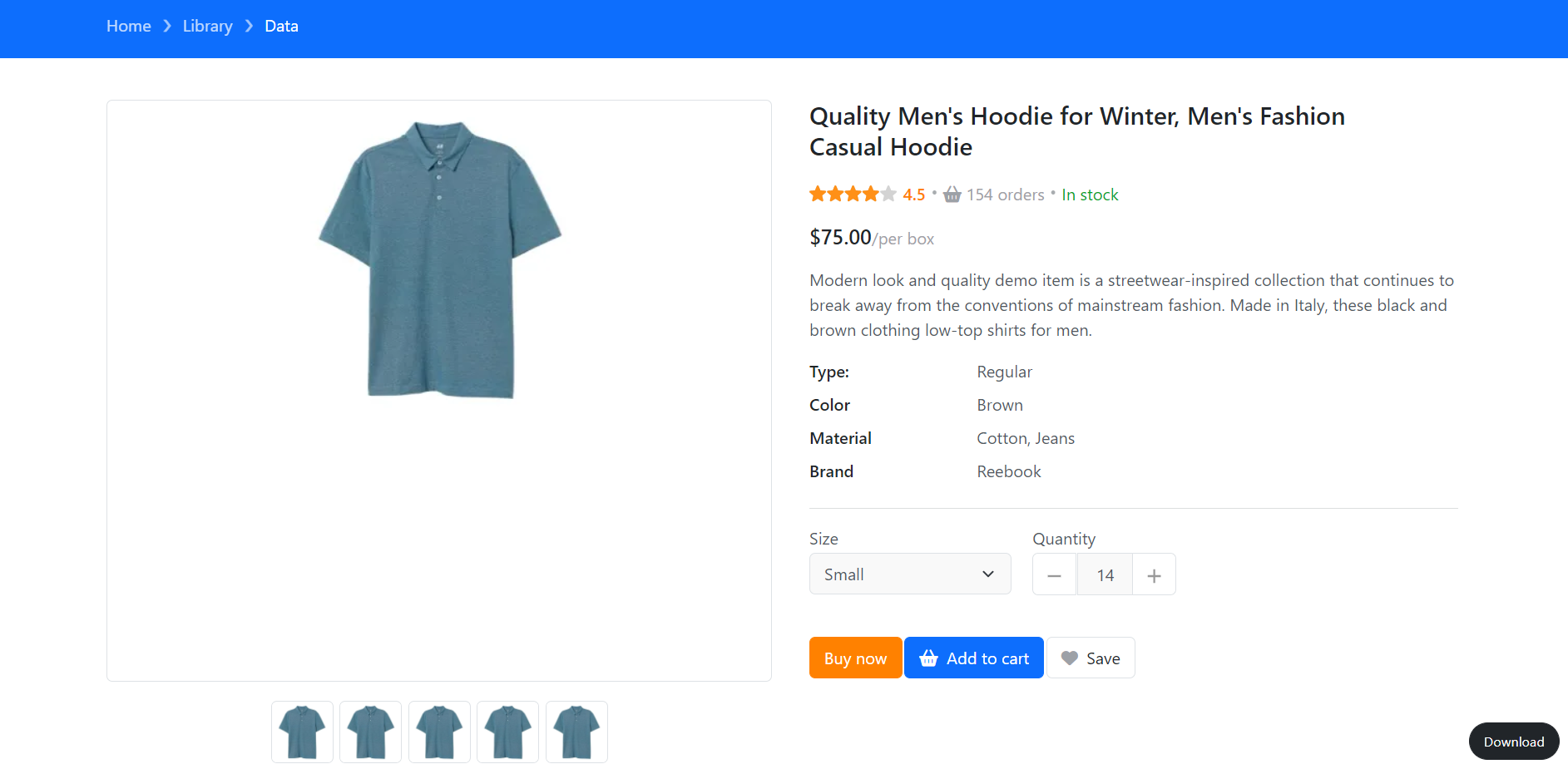
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Ecommerce Website Single Product Page with code snippet.
Here is react ecommerce free template home page link : click here
Key Features:
- Reactjs
- Ecommerce template with all pages
- Carousel Image Slider
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- react-router-dom implementation
For react js new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet for Reactjs Ecommerce Website Shop Page Template with Filters and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css, fonts and images for landing template) file from below path and extract zip and get all the folders.
Create assets folder inside reactecommerce/public folder.
Now please put that folders(which we will get from zip file) in “assets” folder.
https://therichpost.com/admin302.zip
3. Now friends please add below inside reacttemplate/public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>Reactjs Ecommerce Website</title>
<!-- Bootstrap css -->
<link href="assets/css/bootstrap.css?v=2.0" rel="stylesheet" type="text/css" />
<!-- Custom css -->
<link href="assets/css/ui.css?v=2.0" rel="stylesheet" type="text/css" />
<link href="assets/css/responsive.css?v=2.0" rel="stylesheet" type="text/css" />
<!-- Font awesome 5 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<!-- Bootstrap js -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<!-- Custom js -->
<script src="assets/js/script.js?v=2.0"></script>
</body>
</html>
4. Finally friends we need to add below code into our reacttemplate/src/App.js file to get final output on web browser:
import Header from './Header'; //Include Header import Footer from './Footer'; import SingleProduct from './SingleProduct '
function App() { return ( <div className="App"> <Header></Header> <SingleProduct></SingleProduct>
<Footer></Footer> </div> ); } export default App;
5. Now guys create Header.js file inside src folder and add below code inside it:
function Header() {
return (
<header class="section-header">
<section class="header-main">
<div class="container">
<div class="row gy-3 align-items-center">
<div class="col-lg-2 col-sm-4 col-4">
<a href="http://therichpost.com" class="navbar-brand">
RichEcom
</a>
</div>
<div class="order-lg-last col-lg-5 col-sm-8 col-8">
<div class="float-end">
<a href="#" class="btn btn-light">
<i class="fa fa-user"></i> <span class="ms-1 d-none d-sm-inline-block">Sign in </span>
</a>
<a href="#" class="btn btn-light">
<i class="fa fa-heart"></i> <span class="ms-1 d-none d-sm-inline-block">Wishlist</span>
</a>
<a data-bs-toggle="offcanvas" href="#offcanvas_cart" class="btn btn-light">
<i class="fa fa-shopping-cart"></i> <span class="ms-1">My cart </span>
</a>
</div>
</div>
<div class="col-lg-5 col-md-12 col-12">
<form action="#" class="">
<div class="input-group">
<input type="search" class="form-control" style={{width:"55%"}} placeholder="Search" />
<select class="form-select">
<option value="">All type</option>
<option value="codex">Special</option>
<option value="comments">Only best</option>
<option value="content">Latest</option>
</select>
<button class="btn btn-primary">
<i class="fa fa-search"></i>
</button>
</div>
</form>
</div>
</div>
</div>
</section>
<nav class="navbar navbar-light bg-gray-light navbar-expand-lg">
<div class="container">
<button class="navbar-toggler border" type="button" data-bs-toggle="collapse" data-bs-target="#navbar_main">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar_main">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link ps-0" href="#"> Categories </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hot offers</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gift boxes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu name</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link" href="#" data-bs-toggle="dropdown">
Others
</a>
<ul class="dropdown-menu">
<li> <a class="dropdown-item" href="#">Submenu one </a> </li>
<li> <a class="dropdown-item" href="#">Submenu two</a> </li>
<li> <a class="dropdown-item" href="#">Submenu three</a> </li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
);
}
export default Header;
6. Now guys create Footer.js file inside src folder and add below code inside it:
function Footer() {
return (
<div className="footer-section">
<footer class="section-footer bg-white border-top">
<div class="container">
<section class="footer-main padding-y">
<div class="row">
<aside class="col-12 col-sm-12 col-lg-3">
<article class="me-lg-4">
<p class="mt-3"> © 2021- 2022 Therichpost. <br /> All rights reserved. </p>
</article>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Store</h6>
<ul class="list-menu mb-4">
<li> <a href="#">About us</a></li>
<li> <a href="#">Find store</a></li>
<li> <a href="#">Categories</a></li>
<li> <a href="#">Blogs</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Information</h6>
<ul class="list-menu mb-4">
<li> <a href="#">Help center</a></li>
<li> <a href="#">Money refund</a></li>
<li> <a href="#">Shipping info</a></li>
<li> <a href="#">Refunds</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Support</h6>
<ul class="list-menu mb-4">
<li> <a href="#"> Help center </a></li>
<li> <a href="#"> Documents </a></li>
<li> <a href="#"> Account restore </a></li>
<li> <a href="#"> My Orders </a></li>
</ul>
</aside>
<aside class="col-12 col-sm-12 col-lg-3">
<h6 class="title">Newsletter</h6>
<p>Stay in touch with latest updates about our products and offers </p>
<form class="mb-3">
<div class="input-group">
<input class="form-control" type="text" placeholder="Email" />
<button class="btn btn-light" type="submit">
Join
</button>
</div>
</form>
</aside>
</div>
</section>
<section class="footer-bottom d-flex justify-content-lg-between border-top">
<div>
<i class="fab fa-lg fa-cc-visa"></i>
<i class="fab fa-lg fa-cc-amex"></i>
<i class="fab fa-lg fa-cc-mastercard"></i>
<i class="fab fa-lg fa-cc-paypal"></i>
</div>
<nav class="dropup">
<button class="dropdown-toggle btn d-flex align-items-center py-0" type="button" data-bs-toggle="dropdown">
<img src="assets/images/flag-usa.webp" class="me-2" height="20" />
<span>English</span>
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Russian</a></li>
<li><a class="dropdown-item" href="#">Arabic</a></li>
<li><a class="dropdown-item" href="#">Spanish</a></li>
</ul>
</nav>
</section>
</div>
</footer>
<aside class="offcanvas offcanvas-end" tabindex="-1" id="offcanvas_cart">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Your cart (3) </h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/14.webp" class="border img-sm rounded" />
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Leather Wallet for Men</p>
<span class="text-muted">1 x $200.95 </span> <br />
<strong class="price"> $400.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/2.webp" class="border img-sm rounded" />
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Canon EOS 1400 Black </p>
<span class="text-muted">2 x $169.95 </span> <br />
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/11.webp" class="border img-sm rounded" />
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Winter Jacket for men and lady </p>
<span class="text-muted">2 x $169.95 </span> <br />
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<hr />
<p class="mb-3 text-center"> Subtotal: <strong class="text-danger">$893.00</strong> </p>
<div class="mb-3">
<a href="#" class="btn w-100 btn-success"> Checkout </a>
</div>
<p class="mb-3 text-center"> <img src="assets/images/payments.webp" height="22" /> </p>
</div>
</aside>
</div>
);
}
export default Footer;
7. Now guys create SingleProduct.js file inside src folder and add below code inside it:
function SingleProduct() {
return (
<div className="home-section">
<section class="bg-primary padding-y-sm">
<div class="container">
<ol class="breadcrumb ondark mb-0">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">Library</a></li>
<li class="breadcrumb-item active" aria-current="page">Data</li>
</ol>
</div>
</section>
<section class="padding-y">
<div class="container">
<div class="row">
<aside class="col-lg-6">
<article class="gallery-wrap">
<div class="img-big-wrap img-thumbnail">
<a data-fslightbox="mygalley" data-type="image" href="assets/images/items/10.webp">
<img height="560" src="assets/images/items/10.webp"/>
</a>
</div>
<div class="thumbs-wrap">
<a data-fslightbox="mygalley" data-type="image" href="assets/images/items/10.webp" class="item-thumb">
<img width="60" height="60" src="assets/images/items/10.webp"/>
</a>
<a data-fslightbox="mygalley" data-type="image" href="assets/images/items/10.webp" class="item-thumb">
<img width="60" height="60" src="assets/images/items/10.webp"/>
</a>
<a data-fslightbox="mygalley" data-type="image" href="assets/images/items/10.webp" class="item-thumb">
<img width="60" height="60" src="assets/images/items/10.webp"/>
</a>
<a data-fslightbox="mygalley" data-type="image" href="assets/images/items/10.webp" class="item-thumb">
<img width="60" height="60" src="assets/images/items/10.webp"/>
</a>
<a data-fslightbox="mygalley" data-type="image" href="assets/images/items/10.webp" class="item-thumb">
<img width="60" height="60" src="assets/images/items/10.webp"/>
</a>
</div>
</article>
</aside>
<main class="col-lg-6">
<article class="ps-lg-3">
<h4 class="title text-dark">Quality Men's Hoodie for Winter, Men's Fashion <br /> Casual Hoodie </h4>
<div class="rating-wrap my-3">
<ul class="rating-stars">
<li style={{width:"80%"}} class="stars-active"> <img src="assets/images/misc/stars-active.svg" alt=""/> </li>
<li> <img src="assets/images/misc/starts-disable.svg" alt=""/> </li>
</ul>
<b class="label-rating text-warning"> 4.5</b>
<i class="dot"></i>
<span class="label-rating text-muted"> <i class="fa fa-shopping-basket"></i> 154 orders </span>
<i class="dot"></i>
<span class="label-rating text-success">In stock</span>
</div>
<div class="mb-3">
<var class="price h5">$75.00</var>
<span class="text-muted">/per box</span>
</div>
<p>Modern look and quality demo item is a streetwear-inspired collection that continues to break away from the conventions of mainstream fashion. Made in Italy, these black and brown clothing low-top shirts for men.</p>
<dl class="row">
<dt class="col-3">Type:</dt>
<dd class="col-9">Regular</dd>
<dt class="col-3">Color</dt>
<dd class="col-9">Brown</dd>
<dt class="col-3">Material</dt>
<dd class="col-9">Cotton, Jeans </dd>
<dt class="col-3">Brand</dt>
<dd class="col-9">Reebook </dd>
</dl>
<hr/>
<div class="row mb-4">
<div class="col-md-4 col-6 mb-2">
<label class="form-label">Size</label>
<select class="form-select">
<option>Small</option>
<option>Medium</option>
<option>Large</option>
</select>
</div>
<div class="col-md-4 col-6 mb-3">
<label class="form-label d-block">Quantity</label>
<div class="input-group input-spinner">
<button class="btn btn-icon btn-light" type="button">
<svg xmlns="http://www.w3.org/2000/svg" width="22" height="22" fill="#999" viewBox="0 0 24 24">
<path d="M19 13H5v-2h14v2z"></path>
</svg>
</button>
<input class="form-control text-center" placeholder="" value="14"/>
<button class="btn btn-icon btn-light" type="button">
<svg xmlns="http://www.w3.org/2000/svg" width="22" height="22" fill="#999" viewBox="0 0 24 24">
<path d="M19 13h-6v6h-2v-6H5v-2h6V5h2v6h6v2z"></path>
</svg>
</button>
</div>
</div>
</div>
<a href="#" class="btn btn-warning"> Buy now </a>
<a href="#" class="btn btn-primary"> <i class="me-1 fa fa-shopping-basket"></i> Add to cart </a>
<a href="#" class="btn btn-light"> <i class="me-1 fa fa-heart"></i> Save </a>
</article>
</main>
</div>
</div>
</section>
<section class="padding-y bg-light border-top">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="card">
<header class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a href="#" data-bs-target="#tab_specs" data-bs-toggle="tab" class="nav-link active">Specification</a>
</li>
<li class="nav-item">
<a href="#" data-bs-target="#tab_warranty" data-bs-toggle="tab" class="nav-link">Warranty info</a>
</li>
<li class="nav-item">
<a href="#" data-bs-target="#tab_shipping" data-bs-toggle="tab" class="nav-link">Shipping info</a>
</li>
<li class="nav-item">
<a href="#" data-bs-target="#tab_seller" data-bs-toggle="tab" class="nav-link">Seller profile</a>
</li>
</ul>
</header>
<div class="tab-content">
<article id="tab_specs" class="tab-pane show active card-body">
<p>With supporting text below as a natural lead-in to additional content. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </p>
<ul class="list-check cols-two">
<li>Some great feature name here </li>
<li>Lorem ipsum dolor sit amet, consectetur </li>
<li>Duis aute irure dolor in reprehenderit </li>
<li>Optical heart sensor </li>
<li>Easy fast and ver good </li>
<li>Some great feature name here </li>
<li>Modern style and design</li>
</ul>
<table class="table border table-hover">
<tr>
<th> Display: </th> <td> 13.3-inch LED-backlit display with IPS </td>
</tr>
<tr>
<th> Processor capacity: </th> <td> 2.3GHz dual-core Intel Core i5 </td>
</tr>
<tr>
<th> Camera quality: </th> <td>720p FaceTime HD camera </td>
</tr>
<tr>
<th> Memory </th> <td> 8 GB RAM or 16 GB RAM </td>
</tr>
<tr>
<th> Graphics </th> <td> Intel Iris Plus Graphics 640 </td>
</tr>
</table>
</article>
<article id="tab_warranty" class="tab-pane card-body">
Tab content or sample information now <br/>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
</article>
<article id="tab_shipping" class="tab-pane card-body">
Another tab content or sample information now <br/>
Dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</article>
<article id="tab_seller" class="tab-pane card-body">
Some other tab content or sample information now <br/>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</article>
</div>
</div>
</div>
<aside class="col-lg-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">Similar items</h5>
<article class="itemside mb-3">
<a href="#" class="aside">
<img src="assets/images/items/8.webp" width="96" height="96" class="img-md img-thumbnail"/>
</a>
<div class="info">
<a href="#" class="title mb-1"> Rucksack Backpack Large <br/> Line Mounts </a>
<strong class="price"> $38.90</strong>
</div>
</article>
<article class="itemside mb-3">
<a href="#" class="aside">
<img src="assets/images/items/9.webp" width="96" height="96" class="img-md img-thumbnail"/>
</a>
<div class="info">
<a href="#" class="title mb-1"> Summer New Men's Denim <br/> Jeans Shorts </a>
<strong class="price"> $29.50</strong>
</div>
</article>
<article class="itemside mb-3">
<a href="#" class="aside">
<img src="assets/images/items/10.webp" width="96" height="96" class="img-md img-thumbnail"/>
</a>
<div class="info">
<a href="#" class="title mb-1"> T-shirts with multiple colors, for men and lady </a>
<strong class="price"> $120.00</strong>
</div>
</article>
<article class="itemside mb-3">
<a href="#" class="aside">
<img src="assets/images/items/11.webp" width="96" height="96" class="img-md img-thumbnail"/>
</a>
<div class="info">
<a href="#" class="title mb-1"> Blazer Suit Dress Jacket for Men, Blue color </a>
<strong class="price"> $339.90</strong>
</div>
</article>
</div>
</div>
</aside>
</div>
<br/><br/>
</div>
</section>
</div>
);
}
export default SingleProduct;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below. Guys I will come with more React ecommerce free templates.
- Build Complete Ecommerce Website with Reactjs
- Build Complete Ecommerce Website Project with Reactjs
- Reactjs free ecommerce template
- React ecommerce project
- React js ecommerce template GitHub
- Material UI eCommerce template free
- Best React templates free
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
Jassa the developer’s king
Thanks

Leave a Reply
You must be logged in to post a comment.