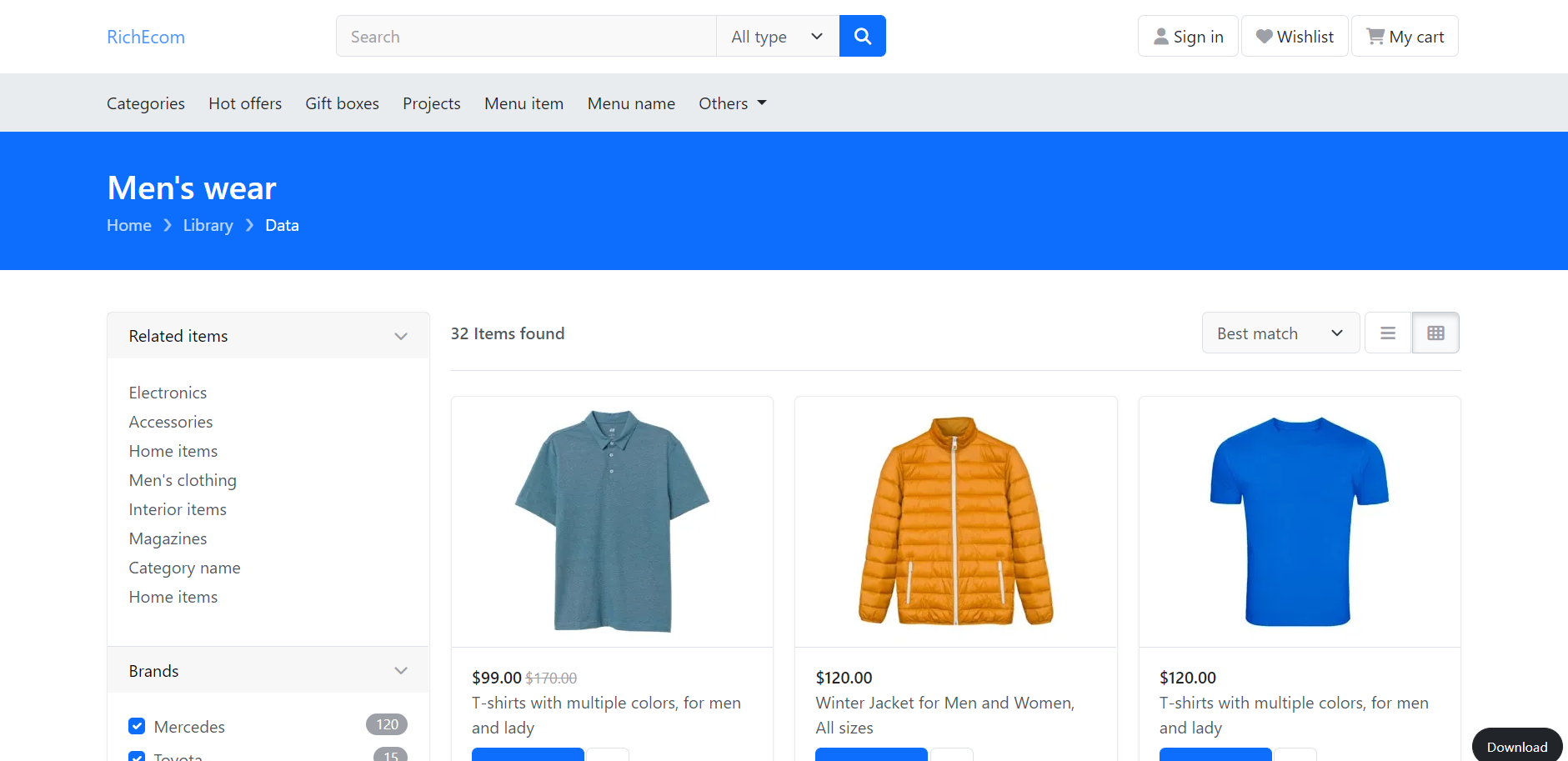
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Ecommerce Website Shop Page Template with Filters.
Here is react ecommerce free template home page link : click here
Key Features:
- Reactjs
- Ecommerce template with all pages
- Carousel Image Slider
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- react-router-dom implementation
For react js new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet for Reactjs Ecommerce Website Shop Page Template with Filters and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css, fonts and images for landing template) file from below path and extract zip and get all the folders.
Create assets folder inside reactecommerce/public folder.
Now please put that folders(which we will get from zip file) in “assets” folder.
https://therichpost.com/admin402.zip
3. Now friends please add below inside reacttemplate/public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>Reactjs Ecommerce Website</title>
<!-- Bootstrap css -->
<link href="assets/css/bootstrap.css?v=2.0" rel="stylesheet" type="text/css" />
<!-- Custom css -->
<link href="assets/css/ui.css?v=2.0" rel="stylesheet" type="text/css" />
<link href="assets/css/responsive.css?v=2.0" rel="stylesheet" type="text/css" />
<!-- Font awesome 5 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<!-- Bootstrap js -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<!-- Custom js -->
<script src="assets/js/script.js?v=2.0"></script>
</body>
</html>
4. Finally friends we need to add below code into our reacttemplate/src/App.js file to get final output on web browser:
import Header from './Header'; //Include Header
import Footer from './Footer';
import Shop from './Shop'
function App() {
return (
<div className="App">
<Header></Header>
<Shop></Shop>
<Footer></Footer>
</div>
);
}
export default App;
5. Now guys create Header.js file inside src folder and add below code inside it:
function Header() {
return (
<header class="section-header">
<section class="header-main">
<div class="container">
<div class="row gy-3 align-items-center">
<div class="col-lg-2 col-sm-4 col-4">
<a href="http://therichpost.com" class="navbar-brand">
RichEcom
</a>
</div>
<div class="order-lg-last col-lg-5 col-sm-8 col-8">
<div class="float-end">
<a href="#" class="btn btn-light">
<i class="fa fa-user"></i> <span class="ms-1 d-none d-sm-inline-block">Sign in </span>
</a>
<a href="#" class="btn btn-light">
<i class="fa fa-heart"></i> <span class="ms-1 d-none d-sm-inline-block">Wishlist</span>
</a>
<a data-bs-toggle="offcanvas" href="#offcanvas_cart" class="btn btn-light">
<i class="fa fa-shopping-cart"></i> <span class="ms-1">My cart </span>
</a>
</div>
</div>
<div class="col-lg-5 col-md-12 col-12">
<form action="#" class="">
<div class="input-group">
<input type="search" class="form-control" style={{width:"55%"}} placeholder="Search" />
<select class="form-select">
<option value="">All type</option>
<option value="codex">Special</option>
<option value="comments">Only best</option>
<option value="content">Latest</option>
</select>
<button class="btn btn-primary">
<i class="fa fa-search"></i>
</button>
</div>
</form>
</div>
</div>
</div>
</section>
<nav class="navbar navbar-light bg-gray-light navbar-expand-lg">
<div class="container">
<button class="navbar-toggler border" type="button" data-bs-toggle="collapse" data-bs-target="#navbar_main">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar_main">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link ps-0" href="#"> Categories </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hot offers</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gift boxes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu name</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link" href="#" data-bs-toggle="dropdown">
Others
</a>
<ul class="dropdown-menu">
<li> <a class="dropdown-item" href="#">Submenu one </a> </li>
<li> <a class="dropdown-item" href="#">Submenu two</a> </li>
<li> <a class="dropdown-item" href="#">Submenu three</a> </li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</header>
);
}
export default Header;
6. Now guys create Footer.js file inside src folder and add below code inside it:
function Footer() {
return (
<div className="footer-section">
<footer class="section-footer bg-white border-top">
<div class="container">
<section class="footer-main padding-y">
<div class="row">
<aside class="col-12 col-sm-12 col-lg-3">
<article class="me-lg-4">
<p class="mt-3"> © 2021- 2022 Therichpost. <br /> All rights reserved. </p>
</article>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Store</h6>
<ul class="list-menu mb-4">
<li> <a href="#">About us</a></li>
<li> <a href="#">Find store</a></li>
<li> <a href="#">Categories</a></li>
<li> <a href="#">Blogs</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Information</h6>
<ul class="list-menu mb-4">
<li> <a href="#">Help center</a></li>
<li> <a href="#">Money refund</a></li>
<li> <a href="#">Shipping info</a></li>
<li> <a href="#">Refunds</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Support</h6>
<ul class="list-menu mb-4">
<li> <a href="#"> Help center </a></li>
<li> <a href="#"> Documents </a></li>
<li> <a href="#"> Account restore </a></li>
<li> <a href="#"> My Orders </a></li>
</ul>
</aside>
<aside class="col-12 col-sm-12 col-lg-3">
<h6 class="title">Newsletter</h6>
<p>Stay in touch with latest updates about our products and offers </p>
<form class="mb-3">
<div class="input-group">
<input class="form-control" type="text" placeholder="Email" />
<button class="btn btn-light" type="submit">
Join
</button>
</div>
</form>
</aside>
</div>
</section>
<section class="footer-bottom d-flex justify-content-lg-between border-top">
<div>
<i class="fab fa-lg fa-cc-visa"></i>
<i class="fab fa-lg fa-cc-amex"></i>
<i class="fab fa-lg fa-cc-mastercard"></i>
<i class="fab fa-lg fa-cc-paypal"></i>
</div>
<nav class="dropup">
<button class="dropdown-toggle btn d-flex align-items-center py-0" type="button" data-bs-toggle="dropdown">
<img src="assets/images/flag-usa.webp" class="me-2" height="20" />
<span>English</span>
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Russian</a></li>
<li><a class="dropdown-item" href="#">Arabic</a></li>
<li><a class="dropdown-item" href="#">Spanish</a></li>
</ul>
</nav>
</section>
</div>
</footer>
<aside class="offcanvas offcanvas-end" tabindex="-1" id="offcanvas_cart">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Your cart (3) </h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/14.webp" class="border img-sm rounded" />
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Leather Wallet for Men</p>
<span class="text-muted">1 x $200.95 </span> <br />
<strong class="price"> $400.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/2.webp" class="border img-sm rounded" />
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Canon EOS 1400 Black </p>
<span class="text-muted">2 x $169.95 </span> <br />
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/11.webp" class="border img-sm rounded" />
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Winter Jacket for men and lady </p>
<span class="text-muted">2 x $169.95 </span> <br />
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<hr />
<p class="mb-3 text-center"> Subtotal: <strong class="text-danger">$893.00</strong> </p>
<div class="mb-3">
<a href="#" class="btn w-100 btn-success"> Checkout </a>
</div>
<p class="mb-3 text-center"> <img src="assets/images/payments.webp" height="22" /> </p>
</div>
</aside>
</div>
);
}
export default Footer;
7. Now guys create Shop.js file inside src folder and add below code inside it:
function Shop() {
return (
<div className="home-section">
<section class="bg-primary py-5">
<div class="container">
<h2 class="text-white">Men's wear</h2>
<ol class="breadcrumb ondark mb-0">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">Library</a></li>
<li class="breadcrumb-item active" aria-current="page">Data</li>
</ol>
</div>
</section>
<section class="padding-y">
<div class="container">
<div class="row">
<aside class="col-lg-3">
<button class="btn btn-outline-secondary mb-3 w-100 d-lg-none" data-bs-toggle="collapse" data-bs-target="#aside_filter">Show filter</button>
<div id="aside_filter" class="collapse card d-lg-block mb-5">
<article class="filter-group">
<header class="card-header">
<a href="#" class="title" data-bs-toggle="collapse" data-bs-target="#collapse_aside1">
<i class="icon-control fa fa-chevron-down"></i> Related items
</a>
</header>
<div class="collapse show" id="collapse_aside1">
<div class="card-body">
<ul class="list-menu">
<li><a href="#">Electronics </a></li>
<li><a href="#">Accessories </a></li>
<li><a href="#">Home items </a></li>
<li><a href="#">Men's clothing </a></li>
<li><a href="#">Interior items </a></li>
<li><a href="#">Magazines </a></li>
<li><a href="#">Category name </a></li>
<li><a href="#">Home items </a></li>
</ul>
</div>
</div>
</article>
<article class="filter-group">
<header class="card-header">
<a href="#" class="title" data-bs-toggle="collapse" data-bs-target="#collapse_aside_brands">
<i class="icon-control fa fa-chevron-down"></i> Brands
</a>
</header>
<div class="collapse show" id="collapse_aside_brands">
<div class="card-body">
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="" checked/>
<span class="form-check-label"> Mercedes </span>
<b class="badge rounded-pill bg-gray-dark float-end">120</b>
</label>
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="" checked/>
<span class="form-check-label"> Toyota </span>
<b class="badge rounded-pill bg-gray-dark float-end">15</b>
</label>
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="" checked/>
<span class="form-check-label"> Mitsubishi </span>
<b class="badge rounded-pill bg-gray-dark float-end">35</b>
</label>
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="" checked/>
<span class="form-check-label"> Nissan </span>
<b class="badge rounded-pill bg-gray-dark float-end">89</b>
</label>
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value=""/>
<span class="form-check-label"> Honda </span>
<b class="badge rounded-pill bg-gray-dark float-end">30</b>
</label>
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value=""/>
<span class="form-check-label"> Honda accord </span>
<b class="badge rounded-pill bg-gray-dark float-end">30</b>
</label>
</div>
</div>
</article>
<article class="filter-group">
<header class="card-header">
<a href="#" class="title" data-bs-toggle="collapse" data-bs-target="#collapse_aside2">
<i class="icon-control fa fa-chevron-down"></i> Price
</a>
</header>
<div class="collapse show" id="collapse_aside2">
<div class="card-body">
<input type="range" class="form-range" min="0" max="100"/>
<div class="row mb-3">
<div class="col-6">
<label for="min" class="form-label">Min</label>
<input class="form-control" id="min" placeholder="$0" type="number"/>
</div>
<div class="col-6">
<label for="max" class="form-label">Max</label>
<input class="form-control" id="max" placeholder="$1,0000" type="number"/>
</div>
</div>
<button class="btn btn-light w-100" type="button">Apply</button>
</div>
</div>
</article>
<article class="filter-group">
<header class="card-header">
<a href="#" class="title" data-bs-toggle="collapse" data-bs-target="#collapse_aside3">
<i class="icon-control fa fa-chevron-down"></i> Size
</a>
</header>
<div class="collapse show" id="collapse_aside3">
<div class="card-body">
<label class="checkbox-btn">
<input type="checkbox"/>
<span class="btn btn-light"> XS </span>
</label>
<label class="checkbox-btn">
<input type="checkbox"/>
<span class="btn btn-light"> SM </span>
</label>
<label class="checkbox-btn">
<input type="checkbox"/>
<span class="btn btn-light"> LG </span>
</label>
<label class="checkbox-btn">
<input type="checkbox"/>
<span class="btn btn-light"> XXL </span>
</label>
</div>
</div>
</article>
</div>
</aside>
<main class="col-lg-9">
<header class="d-sm-flex align-items-center border-bottom mb-4 pb-3">
<strong class="d-block py-2">32 Items found </strong>
<div class="ms-auto ">
<select class="form-select d-inline-block w-auto me-1">
<option value="0">Best match</option>
<option value="1">Recommended</option>
<option value="2">High rated</option>
<option value="3">Randomly</option>
</select>
<div class="btn-group">
<a href="#" class="btn btn-light" data-bs-toggle="tooltip" title="List view">
<i class="fa fa-bars"></i>
</a>
<a href="#" class="btn btn-light active" data-bs-toggle="tooltip" title="Grid view">
<i class="fa fa-th"></i>
</a>
</div>
</div>
</header>
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/10.webp"/>
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$99.00</strong>
<del class="price-old">$170.00</del>
</div>
<p class="title mb-2">T-shirts with multiple colors, for men and lady</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/11.webp"/>
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$120.00</strong>
</div>
<p class="title mb-2">Winter Jacket for Men and Women, All sizes</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/12.webp"/>
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$120.00</strong>
</div>
<p class="title mb-2">T-shirts with multiple colors, for men and lady</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/9.webp"/>
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$120.00</strong>
</div>
<p class="title mb-2">T-shirts with multiple colors, for men and lady</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/14.webp"/>
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$510.00</strong>
</div>
<p class="title mb-2">Blazer Suit Dress Jacket for Men, Blue color</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/10.webp"/>
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$79.99</strong>
</div>
<p class="title mb-2">Rucksack Backpack The Bridge Large Line Mounts</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/11.webp"/>
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$120.00</strong>
</div>
<p class="title mb-2">T-shirts with multiple colors, for men and lady</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/12.webp"/>
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$120.00</strong>
</div>
<p class="title mb-2">T-shirts with multiple colors, for men and lady</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/9.webp"/>
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$43.50</strong>
</div>
<p class="title mb-2">Summer New Men's Denim Jeans Shorts </p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div>
</div>
<hr />
<footer class="d-flex mt-4">
<nav class="ms-3">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active" aria-current="page">
<span class="page-link">2</span>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
</footer>
</main>
</div>
</div>
</section>
</div>
);
}
export default Shop;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below. Guys I will come with more React ecommerce free templates.
- Build Complete Ecommerce Website with Reactjs
- Build Complete Ecommerce Website Project with Reactjs
- Reactjs free ecommerce template
- React ecommerce project
- React js ecommerce template GitHub
- Material UI eCommerce template free
- Best React templates free
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
Jassa the developer’s king
Thanks

Leave a Reply
You must be logged in to post a comment.