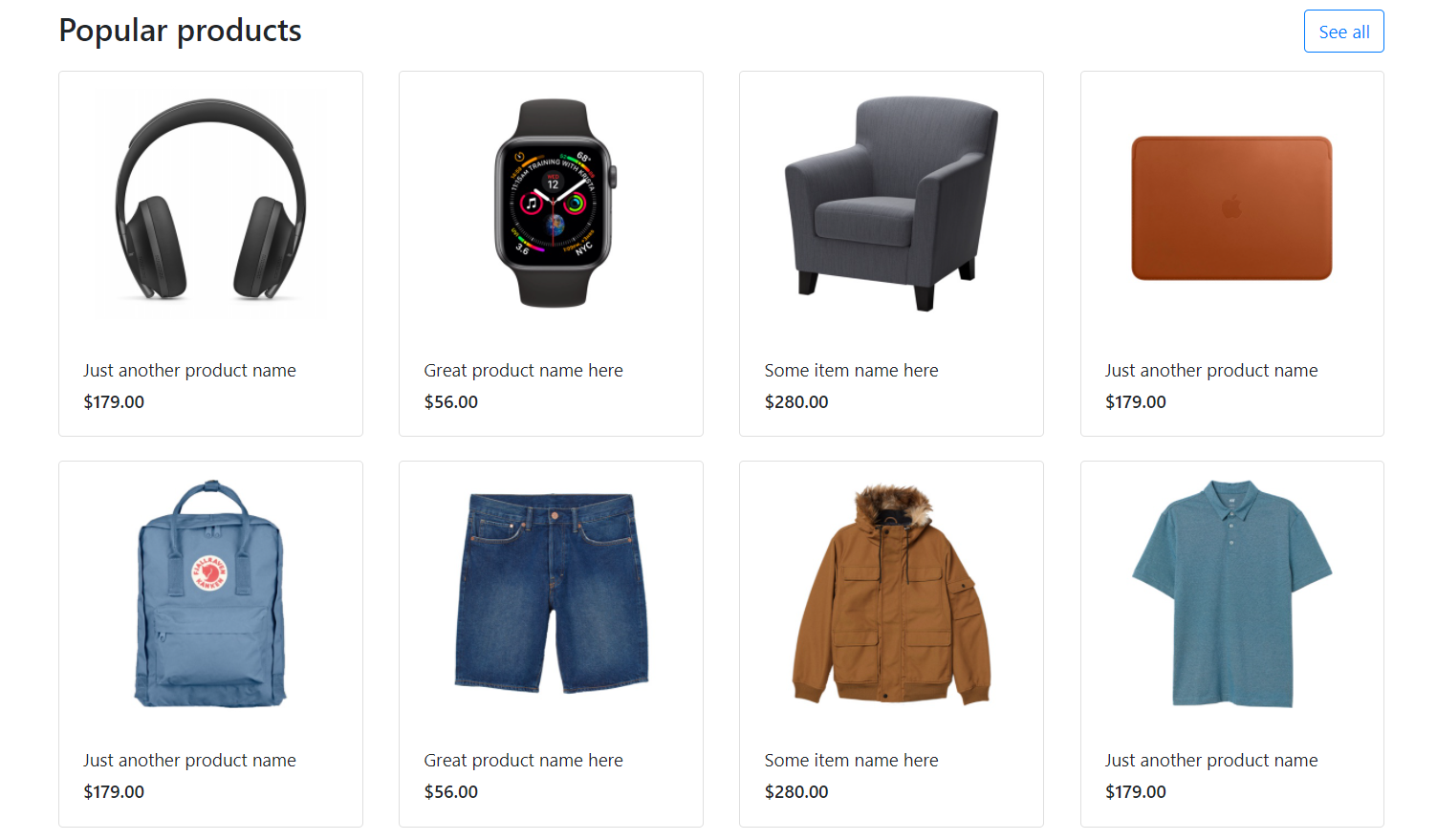
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Ecommerce Template with Json API Data.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Ecommerce Template with Json API Data and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reacttemplate cd reacttemplate npm install axios --save npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css and images for ecommerce template) file from below path and extract zip and get all the folders.
Create assets folder inside reactecommerce/public folder.
Now please put that folders(which we will get from zip file) in “assets” folder.
https://therichpost.com/e-shop.zip
3. Now friends please add below inside reactecommerce/public/index.html file:
... <head> <link href="assets/css/bootstrap.css" rel="stylesheet"> <link href="assets/css/ui.css" rel="stylesheet"> <link href="assets/css/responsive.css" rel="stylesheet"> <link href="assets/css/all.min.css" rel="stylesheet"> <script src="assets/js/jquery.min.js" type="text/javascript"></script> <script src="assets/js/bootstrap.bundle.min.js" type="text/javascript"></script> </head> ...
4. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import axios from 'axios';
class App extends React.Component {
state={
products:[]
}
componentDidMount(){
//calling rest api for products data
axios.get('https://www.testjsonapi.com/products/')
.then(res =>{
const products = res.data;
this.setState({products});
})
}
render() {
return (
<div classname="App">
<header className="section-header">
<section className="header-main border-bottom">
<div className="container">
<div className="row align-items-center">
<div className="col-lg-2 col-4">
Company Name
</div>
<div className="col-lg-6 col-sm-12">
<form action="#" className="search">
<div className="input-group w-100">
<input type="text" className="form-control" placeholder="Search" />
<div className="input-group-append">
<button className="btn btn-primary" type="submit">
<i className="fa fa-search" />
</button>
</div>
</div>
</form>
</div>
<div className="col-lg-4 col-sm-6 col-12">
<div className="widgets-wrap float-md-right">
<div className="widget-header mr-3">
<a href="#" className="icon icon-sm rounded-circle border"><i className="fa fa-shopping-cart" /></a>
<span className="badge badge-pill badge-danger notify">0</span>
</div>
<div className="widget-header icontext">
<a href="#" className="icon icon-sm rounded-circle border"><i className="fa fa-user" /></a>
<div className="text">
<span className="text-muted">Welcome!</span>
<div>
<a href="#">Sign in</a> |
<a href="#"> Register</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<nav className="navbar navbar-main navbar-expand-lg navbar-light border-bottom">
<div className="container">
<button className="navbar-toggler" type="button" data-toggle="collapse" data-target="#main_nav" aria-controls="main_nav" aria-expanded="false" aria-label="Toggle navigation">
<span className="navbar-toggler-icon" />
</button>
<div className="collapse navbar-collapse" id="main_nav">
<ul className="navbar-nav">
<li className="nav-item dropdown">
<a className="nav-link" href="#">Home</a>
</li>
<li className="nav-item">
<a className="nav-link" href="#">About</a>
</li>
<li className="nav-item">
<a className="nav-link" href="#">Supermarket</a>
</li>
<li className="nav-item">
<a className="nav-link" href="#">Partnership</a>
</li>
<li className="nav-item">
<a className="nav-link" href="#">Baby & Toys</a>
</li>
<li className="nav-item">
<a className="nav-link" href="#">Fitness sport</a>
</li>
<li className="nav-item">
<a className="nav-link" href="#">Clothing</a>
</li>
<li className="nav-item">
<a className="nav-link" href="#">Furnitures</a>
</li>
<li className="nav-item dropdown">
<a className="nav-link dropdown-toggle" data-toggle="dropdown" href="#"> More</a>
<div className="dropdown-menu">
<a className="dropdown-item" href="#">Foods and Drink</a>
<a className="dropdown-item" href="#">Home interior</a>
<div className="dropdown-divider" />
<a className="dropdown-item" href="#">Category 1</a>
<a className="dropdown-item" href="#">Category 2</a>
<a className="dropdown-item" href="#">Category 3</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
</header>
<section className="section-main bg padding-y">
<div className="container">
<div className="row">
<aside className="col-md-3">
<nav className="card">
<ul className="menu-category">
<li><a href="#">Best clothes</a></li>
<li><a href="#">Automobiles</a></li>
<li><a href="#">Home interior</a></li>
<li><a href="#">Electronics</a></li>
<li><a href="#">Technologies</a></li>
<li><a href="#">Digital goods</a></li>
<li><a href="#">Online goods</a></li>
</ul>
</nav>
</aside>
<div className="col-md-9">
<article className="banner-wrap">
<img src="assets/images/2.jpg" className="w-100 rounded" />
</article>
</div>
</div>
</div>
</section>
<section className="section-name padding-y-sm">
<div className="container">
<header className="section-heading">
<a href="#" className="btn btn-outline-primary float-right">See all</a>
<h3 className="section-title">Popular products</h3>
</header>
<div className="row">
{this.state.products.map((result) => {
return (
<div className="col-md-3">
<div href="#" className="card card-product-grid">
<a href="#" className="img-wrap"> <img src={result.product_image} /> </a>
<figcaption className="info-wrap">
<a href="#" className="title">{result.product_title}</a>
<div className="price mt-1">{result.product_price}</div>
</figcaption>
</div>
</div>
)
})}
</div>
</div>
</section>
<section className="section-name padding-y bg">
<div className="container">
<div className="row">
<div className="col-md-6">
<h3>Download app demo text</h3>
<p>Get an amazing app to make Your life easy</p>
</div>
<div className="col-md-6 text-md-right">
<a href="#"><img src="assets/images/misc/appstore.png" height={40} /></a>
<a href="#"><img src="assets/images/misc/appstore.png" height={40} /></a>
</div>
</div>
</div>
</section>
<footer className="section-footer border-top bg">
<div className="container">
<section className="footer-top padding-y">
<div className="row">
<aside className="col-md col-6">
<h6 className="title">Brands</h6>
<ul className="list-unstyled">
<li> <a href="#">Adidas</a></li>
<li> <a href="#">Puma</a></li>
<li> <a href="#">Reebok</a></li>
<li> <a href="#">Nike</a></li>
</ul>
</aside>
<aside className="col-md col-6">
<h6 className="title">Company</h6>
<ul className="list-unstyled">
<li> <a href="#">About us</a></li>
<li> <a href="#">Career</a></li>
<li> <a href="#">Find a store</a></li>
<li> <a href="#">Rules and terms</a></li>
<li> <a href="#">Sitemap</a></li>
</ul>
</aside>
<aside className="col-md col-6">
<h6 className="title">Help</h6>
<ul className="list-unstyled">
<li> <a href="#">Contact us</a></li>
<li> <a href="#">Money refund</a></li>
<li> <a href="#">Order status</a></li>
<li> <a href="#">Shipping info</a></li>
<li> <a href="#">Open dispute</a></li>
</ul>
</aside>
<aside className="col-md col-6">
<h6 className="title">Account</h6>
<ul className="list-unstyled">
<li> <a href="#"> User Login </a></li>
<li> <a href="#"> User register </a></li>
<li> <a href="#"> Account Setting </a></li>
<li> <a href="#"> My Orders </a></li>
</ul>
</aside>
<aside className="col-md">
<h6 className="title">Social</h6>
<ul className="list-unstyled">
<li><a href="#"> <i className="fab fa-facebook" /> Facebook </a></li>
<li><a href="#"> <i className="fab fa-twitter" /> Twitter </a></li>
<li><a href="#"> <i className="fab fa-instagram" /> Instagram </a></li>
<li><a href="#"> <i className="fab fa-youtube" /> Youtube </a></li>
</ul>
</aside>
</div>
</section>
<section className="footer-bottom row">
<div className="col-md-2">
<p className="text-muted"> 2021 Company name </p>
</div>
<div className="col-md-8 text-md-center">
<span className="px-2">info@com</span>
<span className="px-2">+000-000-0000</span>
<span className="px-2">Street name 123, ABC</span>
</div>
<div className="col-md-2 text-md-right text-muted">
<i className="fab fa-lg fa-cc-visa" />
<i className="fab fa-lg fa-cc-paypal" />
<i className="fab fa-lg fa-cc-mastercard" />
</div>
</section>
</div>
</footer>
</div>
);
}
}
export default App
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
Here is the site from where I use json fake data to show into my applications:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.