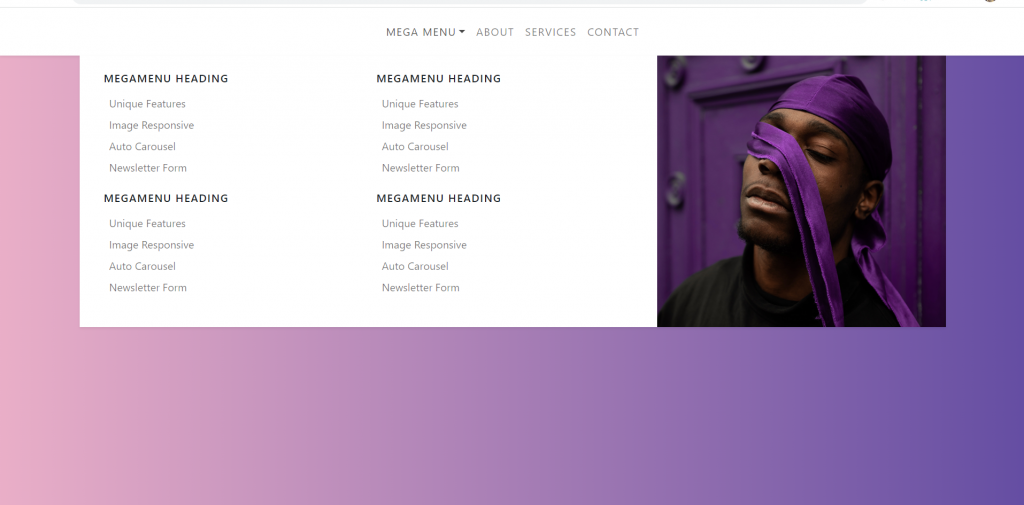
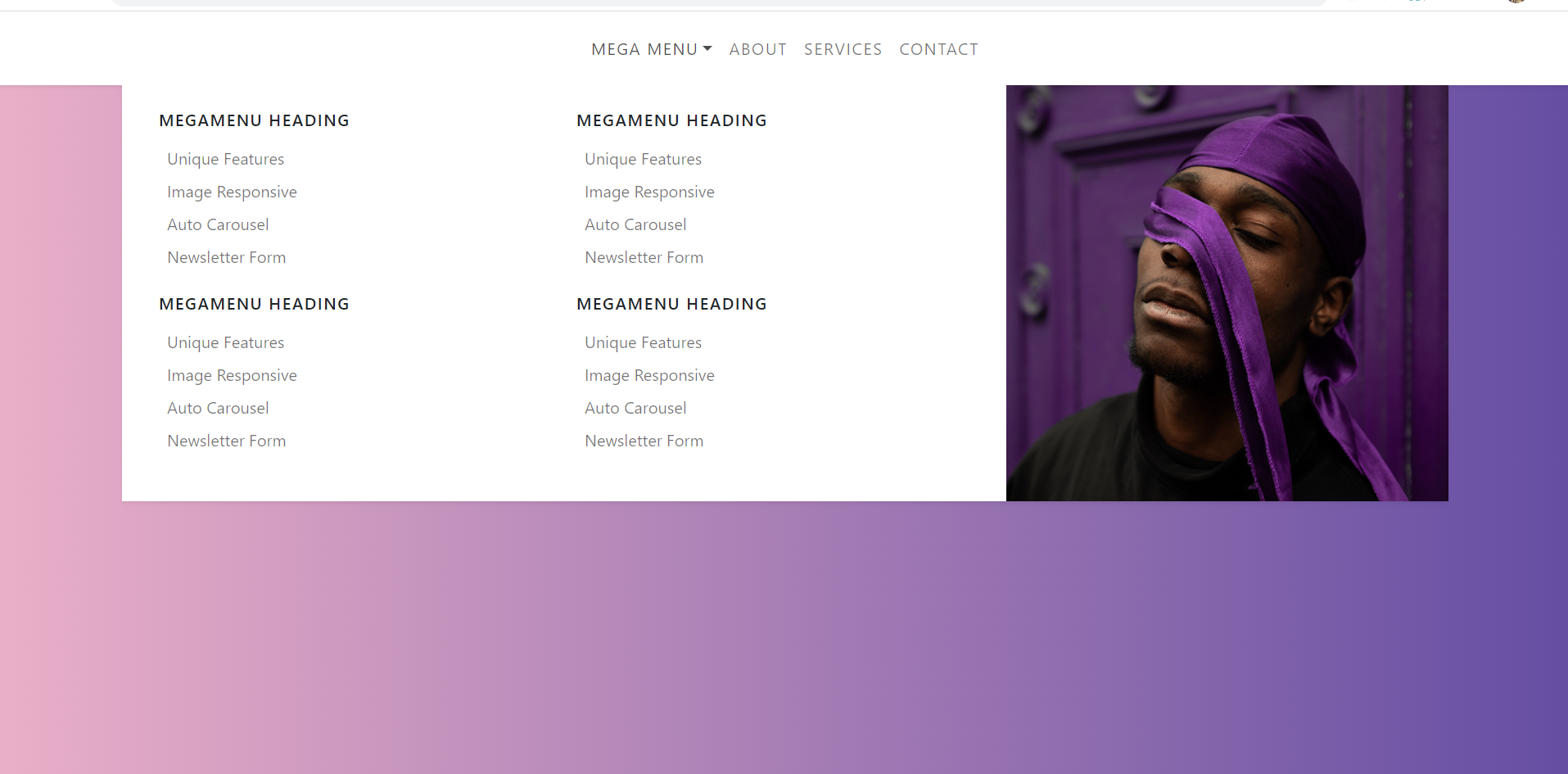
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Megamenu Working Example.
Guys please watch below video to check how to add bootstrap 5 in reactjs application?:

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactboot5 cd reactboot5
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm i @popperjs/core npm start //For start project again
3. Finally for the main output, we need to add below code into our reactboot5/src/App.js file or if you have fresh setup then you can replace reactboot5/src/App.js file code with below code:
//importing bootstrap 5 css
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import './App.css';
function App() {
return (
<div className="APP">
<nav className="navbar navbar-expand-lg navbar-light bg-white py-3 shadow-sm">
<div className="container-fluid">
<a href="#" className="navbar-brand font-weight-bold d-block d-lg-none">MegaMenu</a>
<button className="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span className="navbar-toggler-icon"></span>
</button>
<div id="navbarSupportedContent" className="collapse navbar-collapse">
<ul className="navbar-nav mx-auto">
<li className="nav-item dropdown megamenu"><a id="megamneu" href="#" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false" className="nav-link dropdown-toggle font-weight-bold text-uppercase dropdown-toggle">Mega Menu</a>
<div aria-labelledby="dropdownMenuButton1" className="dropdown-menu border-0 p-0 m-0">
<div className="container">
<div className="row bg-white rounded-0 m-0 shadow-sm">
<div className="col-lg-7 col-xl-8">
<div className="p-4">
<div className="row">
<div className="col-lg-6 mb-4">
<h6 className="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul className="list-unstyled">
<li className="nav-item"><a href="" className="nav-link text-small pb-0">Unique Features</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Image Responsive</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div className="col-lg-6 mb-4">
<h6 className="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul className="list-unstyled">
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Unique Features</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Image Responsive</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div className="col-lg-6 mb-4">
<h6 className="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul className="list-unstyled">
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Unique Features</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Image Responsive</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div className="col-lg-6 mb-4">
<h6 className="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul className="list-unstyled">
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Unique Features</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Image Responsive</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li className="nav-item"><a href="" className="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-5 col-xl-4 px-0 d-none d-lg-block megaimaga"></div>
</div>
</div>
</div>
</li>
<li className="nav-item"><a href="" className="nav-link font-weight-bold text-uppercase">About</a></li>
<li className="nav-item"><a href="" className="nav-link font-weight-bold text-uppercase">Services</a></li>
<li className="nav-item"><a href="" className="nav-link font-weight-bold text-uppercase">Contact</a></li>
</ul>
</div>
</div>
</nav>
<section className="py-5 text-white">
<div className="container py-4">
<div className="row">
<div className="col-lg-8 mx-auto text-center">
<h1 className="display-4">Reactjs Bootstrap 5 megamenu</h1>
<p className="lead mb-0">A very simple way to create Reactjs Bootstrap 5 megamneu. </p>
<p className="lead">Snippet by <a href="https://therichpost.com/" className='text-white'><u>Therichpost</u></a>. </p>
</div>
</div>
<div className="row pt-5">
<div className="col-lg-10 mx-auto">
<p className="lead">Use the default Bootstrap's dropdown menu to hold your megamneu.</p>
<p className="lead">Set the <code>.dropdown</code> position to <code>static</code> instead of <code>absolute</code>.</p>
<p className="lead">We use the className <code>.megamenu</code> to hold this <code>static</code> position.</p>
</div>
</div>
</div>
</section>
</div>
);
}
export default App;
4. Finally for the main output, we need to add below code into our reactboot5/src/App.css file:
/*
*
* ==========================================
* CUSTOM UTIL CLASSES
* ==========================================
*
*/
.megamenu {
position: static;
}
.megamenu .dropdown-menu {
background: none;
border: none;
width: 100%;
}
/*
*
* ==========================================
* FOR DEMO PURPOSES
* ==========================================
*
*/
.APP {
background: #eaafc8;
background: -webkit-linear-gradient(to right, #eaafc8, #654ea3);
background: linear-gradient(to right, #eaafc8, #654ea3);
min-height: 100vh;
}
code {
color: #745eb1;
background: #fff;
padding: 0.1rem 0.2rem;
border-radius: 0.2rem;
}
.text-uppercase {
letter-spacing: 0.08em;
}
.megaimaga
{
background: center center url("https://therichpost.com/wp-content/uploads/2021/11/mega.png")no-repeat; background-size: cover;
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.