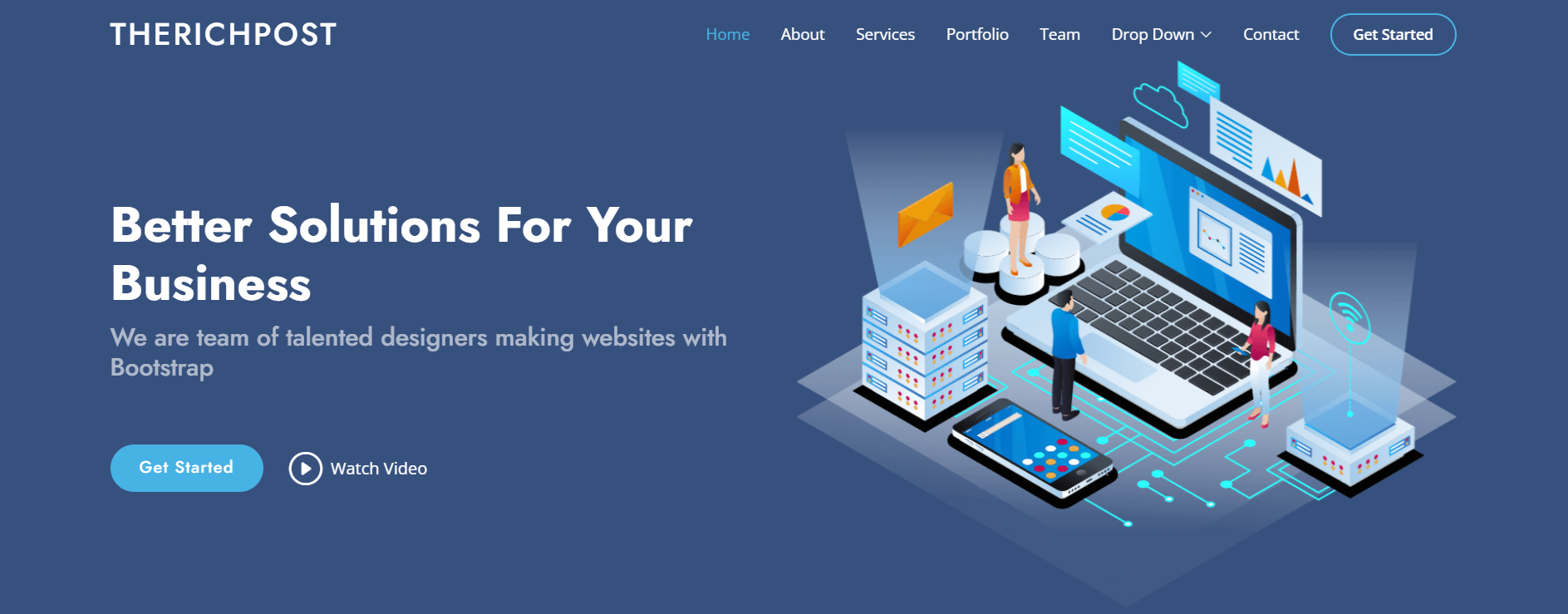
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Free Template with source code.
For react js new comers, please check the below link:
React js Basic Tutorials

Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css and images for ecommerce template) file from below path and extract zip and get all the folders.
Create assets folder inside reacttemplate/public folder.
Now please put that folders(which we will get from zip file) in “assets” folder.
https://therichpost.com/template-assets.zip
3. Now friends please add below inside reactecommerce/public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Jost:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<link href="assets/css/aos.css" rel="stylesheet">
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/bootstrap-icons.css" rel="stylesheet">
<link href="assets/css/boxicons.min.css" rel="stylesheet">
<link href="assets/css/glightbox.min.css" rel="stylesheet">
<link href="assets/css/remixicon.css" rel="stylesheet">
<link href="assets/css/swiper-bundle.min.css" rel="stylesheet">
<link href="assets/css/style.css" rel="stylesheet">
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<script src="assets/js/aos.js"></script>
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/glightbox.min.js"></script>
<script src="assets/js/isotope.pkgd.min.js"></script>
<script src="assets/js/swiper-bundle.min.js"></script>
<script src="assets/js/noframework.waypoints.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
4. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
function App() {
return (
<div className="App">
<header id="header" class="fixed-top ">
<div class="container d-flex align-items-center">
<h1 class="logo me-auto"><a href="#">Therichpost</a></h1>
<nav id="navbar" class="navbar">
<ul>
<li><a class="nav-link scrollto active" href="#hero">Home</a></li>
<li><a class="nav-link scrollto" href="#about">About</a></li>
<li><a class="nav-link scrollto" href="#services">Services</a></li>
<li><a class="nav-link scrollto" href="#portfolio">Portfolio</a></li>
<li><a class="nav-link scrollto" href="#team">Team</a></li>
<li class="dropdown">
<a href="#"><span>Drop Down</span> <i class="bi bi-chevron-down"></i></a>
<ul>
<li><a href="#">Drop Down 1</a></li>
<li class="dropdown">
<a href="#"><span>Deep Drop Down</span> <i class="bi bi-chevron-right"></i></a>
<ul>
<li><a href="#">Deep Drop Down 1</a></li>
<li><a href="#">Deep Drop Down 2</a></li>
<li><a href="#">Deep Drop Down 3</a></li>
<li><a href="#">Deep Drop Down 4</a></li>
<li><a href="#">Deep Drop Down 5</a></li>
</ul>
</li>
<li><a href="#">Drop Down 2</a></li>
<li><a href="#">Drop Down 3</a></li>
<li><a href="#">Drop Down 4</a></li>
</ul>
</li>
<li><a class="nav-link scrollto" href="#contact">Contact</a></li>
<li><a class="getstarted scrollto" href="#about">Get Started</a></li>
</ul>
<i class="bi bi-list mobile-nav-toggle"></i>
</nav>
</div>
</header>
<section id="hero" class="d-flex align-items-center">
<div class="container">
<div class="row">
<div class="col-lg-6 d-flex flex-column justify-content-center pt-4 pt-lg-0 order-2 order-lg-1" data-aos="fade-up" data-aos-delay="200">
<h1>Better Solutions For Your Business</h1>
<h2>We are team of talented designers making websites with Bootstrap</h2>
<div class="d-flex justify-content-center justify-content-lg-start"> <a href="#about" class="btn-get-started scrollto">Get Started</a> <a href="https://www.youtube.com/watch?v=PSq7sDBeKxA" class="glightbox btn-watch-video"><i class="bi bi-play-circle"></i><span>Watch Video</span></a></div>
</div>
<div class="col-lg-6 order-1 order-lg-2 hero-img" data-aos="zoom-in" data-aos-delay="200"> <img src="assets/img/hero-img.png" class="img-fluid animated" alt="" /></div>
</div>
</div>
</section>
<main id="main">
<section id="clients" class="clients section-bg">
<div class="container">
<div class="row" data-aos="zoom-in">
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center"> <img src="assets/img/clients/client-1.png" class="img-fluid" alt="" /></div>
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center"> <img src="assets/img/clients/client-2.png" class="img-fluid" alt="" /></div>
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center"> <img src="assets/img/clients/client-3.png" class="img-fluid" alt="" /></div>
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center"> <img src="assets/img/clients/client-4.png" class="img-fluid" alt="" /></div>
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center"> <img src="assets/img/clients/client-5.png" class="img-fluid" alt="" /></div>
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center"> <img src="assets/img/clients/client-6.png" class="img-fluid" alt="" /></div>
</div>
</div>
</section>
<section id="about" class="about">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>About Us</h2>
</div>
<div class="row content">
<div class="col-lg-6">
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<ul>
<li><i class="ri-check-double-line"></i> Ullamco laboris nisi ut aliquip ex ea commodo consequat</li>
<li><i class="ri-check-double-line"></i> Duis aute irure dolor in reprehenderit in voluptate velit</li>
<li><i class="ri-check-double-line"></i> Ullamco laboris nisi ut aliquip ex ea commodo consequat</li>
</ul>
</div>
<div class="col-lg-6 pt-4 pt-lg-0">
<p> Ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<a href="#" class="btn-learn-more">Learn More</a>
</div>
</div>
</div>
</section>
<section id="why-us" class="why-us section-bg">
<div class="container-fluid" data-aos="fade-up">
<div class="row">
<div class="col-lg-7 d-flex flex-column justify-content-center align-items-stretch order-2 order-lg-1">
<div class="content">
<h3>Eum ipsam laborum deleniti <strong>velit pariatur architecto aut nihil</strong></h3>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Duis aute irure dolor in reprehenderit</p>
</div>
<div class="accordion-list">
<ul>
<li>
<a data-bs-toggle="collapse" class="collapse" data-bs-target="#accordion-list-1"><span>01</span> Non consectetur a erat nam at lectus urna duis? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="accordion-list-1" class="collapse show" data-bs-parent=".accordion-list">
<p> Feugiat pretium nibh ipsum consequat. Tempus iaculis urna id volutpat lacus laoreet non curabitur gravida. Venenatis lectus magna fringilla urna porttitor rhoncus dolor purus non.</p>
</div>
</li>
<li>
<a data-bs-toggle="collapse" data-bs-target="#accordion-list-2" class="collapsed"><span>02</span> Feugiat scelerisque varius morbi enim nunc? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="accordion-list-2" class="collapse" data-bs-parent=".accordion-list">
<p> Dolor sit amet consectetur adipiscing elit pellentesque habitant morbi. Id interdum velit laoreet id donec ultrices. Fringilla phasellus faucibus scelerisque eleifend donec pretium. Est pellentesque elit ullamcorper dignissim. Mauris ultrices eros in cursus turpis massa tincidunt dui.</p>
</div>
</li>
<li>
<a data-bs-toggle="collapse" data-bs-target="#accordion-list-3" class="collapsed"><span>03</span> Dolor sit amet consectetur adipiscing elit? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="accordion-list-3" class="collapse" data-bs-parent=".accordion-list">
<p> Eleifend mi in nulla posuere sollicitudin aliquam ultrices sagittis orci. Faucibus pulvinar elementum integer enim. Sem nulla pharetra diam sit amet nisl suscipit. Rutrum tellus pellentesque eu tincidunt. Lectus urna duis convallis convallis tellus. Urna molestie at elementum eu facilisis sed odio morbi quis</p>
</div>
</li>
</ul>
</div>
</div>
<div class="col-lg-5 align-items-stretch order-1 order-lg-2 img" style={{backgroundImage: 'url("assets/img/why-us.png")'}} data-aos="zoom-in" data-aos-delay="150"> </div>
</div>
</div>
</section>
<section id="skills" class="skills">
<div class="container" data-aos="fade-up">
<div class="row">
<div class="col-lg-6 d-flex align-items-center" data-aos="fade-right" data-aos-delay="100"> <img src="assets/img/skills.png" class="img-fluid" alt="" /></div>
<div class="col-lg-6 pt-4 pt-lg-0 content" data-aos="fade-left" data-aos-delay="100">
<h3>Voluptatem dignissimos provident quasi corporis voluptates</h3>
<p class="fst-italic"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="skills-content">
<div class="progress">
<span class="skill">HTML <i class="val">100%</i></span>
<div class="progress-bar-wrap">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="progress">
<span class="skill">CSS <i class="val">90%</i></span>
<div class="progress-bar-wrap">
<div class="progress-bar" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="progress">
<span class="skill">JavaScript <i class="val">75%</i></span>
<div class="progress-bar-wrap">
<div class="progress-bar" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="progress">
<span class="skill">Photoshop <i class="val">55%</i></span>
<div class="progress-bar-wrap">
<div class="progress-bar" role="progressbar" aria-valuenow="55" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="services" class="services section-bg">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Services</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-xl-3 col-md-6 d-flex align-items-stretch" data-aos="zoom-in" data-aos-delay="100">
<div class="icon-box">
<div class="icon"><i class="bx bxl-dribbble"></i></div>
<h4><a href="">Lorem Ipsum</a></h4>
<p>Voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi</p>
</div>
</div>
<div class="col-xl-3 col-md-6 d-flex align-items-stretch mt-4 mt-md-0" data-aos="zoom-in" data-aos-delay="200">
<div class="icon-box">
<div class="icon"><i class="bx bx-file"></i></div>
<h4><a href="">Sed ut perspici</a></h4>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore</p>
</div>
</div>
<div class="col-xl-3 col-md-6 d-flex align-items-stretch mt-4 mt-xl-0" data-aos="zoom-in" data-aos-delay="300">
<div class="icon-box">
<div class="icon"><i class="bx bx-tachometer"></i></div>
<h4><a href="">Magni Dolores</a></h4>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia</p>
</div>
</div>
<div class="col-xl-3 col-md-6 d-flex align-items-stretch mt-4 mt-xl-0" data-aos="zoom-in" data-aos-delay="400">
<div class="icon-box">
<div class="icon"><i class="bx bx-layer"></i></div>
<h4><a href="">Nemo Enim</a></h4>
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis</p>
</div>
</div>
</div>
</div>
</section>
<section id="cta" class="cta">
<div class="container" data-aos="zoom-in">
<div class="row">
<div class="col-lg-9 text-center text-lg-start">
<h3>Call To Action</h3>
<p> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="col-lg-3 cta-btn-container text-center"> <a class="cta-btn align-middle" href="#">Call To Action</a></div>
</div>
</div>
</section>
<section id="portfolio" class="portfolio">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Portfolio</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<ul id="portfolio-flters" class="d-flex justify-content-center" data-aos="fade-up" data-aos-delay="100">
<li data-filter="*" class="filter-active">All</li>
<li data-filter=".filter-app">App</li>
<li data-filter=".filter-card">Card</li>
<li data-filter=".filter-web">Web</li>
</ul>
<div class="row portfolio-container" data-aos="fade-up" data-aos-delay="200">
<div class="col-lg-4 col-md-6 portfolio-item filter-app">
<div class="portfolio-img"><img src="assets/img/portfolio/portfolio-1.jpg" class="img-fluid" alt="" /></div>
<div class="portfolio-info">
<h4>App 1</h4>
<p>App</p>
<a href="assets/img/portfolio/portfolio-1.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="App 1"><i class="bx bx-plus"></i></a> <a href="portfolio-details.html" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-web">
<div class="portfolio-img"><img src="assets/img/portfolio/portfolio-2.jpg" class="img-fluid" alt="" /></div>
<div class="portfolio-info">
<h4>Web 3</h4>
<p>Web</p>
<a href="assets/img/portfolio/portfolio-2.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Web 3"><i class="bx bx-plus"></i></a> <a href="portfolio-details.html" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-app">
<div class="portfolio-img"><img src="assets/img/portfolio/portfolio-3.jpg" class="img-fluid" alt="" /></div>
<div class="portfolio-info">
<h4>App 2</h4>
<p>App</p>
<a href="assets/img/portfolio/portfolio-3.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="App 2"><i class="bx bx-plus"></i></a> <a href="portfolio-details.html" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-card">
<div class="portfolio-img"><img src="assets/img/portfolio/portfolio-4.jpg" class="img-fluid" alt="" /></div>
<div class="portfolio-info">
<h4>Card 2</h4>
<p>Card</p>
<a href="assets/img/portfolio/portfolio-4.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Card 2"><i class="bx bx-plus"></i></a> <a href="portfolio-details.html" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-web">
<div class="portfolio-img"><img src="assets/img/portfolio/portfolio-5.jpg" class="img-fluid" alt="" /></div>
<div class="portfolio-info">
<h4>Web 2</h4>
<p>Web</p>
<a href="assets/img/portfolio/portfolio-5.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Web 2"><i class="bx bx-plus"></i></a> <a href="portfolio-details.html" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-app">
<div class="portfolio-img"><img src="assets/img/portfolio/portfolio-6.jpg" class="img-fluid" alt="" /></div>
<div class="portfolio-info">
<h4>App 3</h4>
<p>App</p>
<a href="assets/img/portfolio/portfolio-6.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="App 3"><i class="bx bx-plus"></i></a> <a href="portfolio-details.html" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-card">
<div class="portfolio-img"><img src="assets/img/portfolio/portfolio-7.jpg" class="img-fluid" alt="" /></div>
<div class="portfolio-info">
<h4>Card 1</h4>
<p>Card</p>
<a href="assets/img/portfolio/portfolio-7.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Card 1"><i class="bx bx-plus"></i></a> <a href="portfolio-details.html" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-card">
<div class="portfolio-img"><img src="assets/img/portfolio/portfolio-8.jpg" class="img-fluid" alt="" /></div>
<div class="portfolio-info">
<h4>Card 3</h4>
<p>Card</p>
<a href="assets/img/portfolio/portfolio-8.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Card 3"><i class="bx bx-plus"></i></a> <a href="portfolio-details.html" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-web">
<div class="portfolio-img"><img src="assets/img/portfolio/portfolio-9.jpg" class="img-fluid" alt="" /></div>
<div class="portfolio-info">
<h4>Web 3</h4>
<p>Web</p>
<a href="assets/img/portfolio/portfolio-9.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox preview-link" title="Web 3"><i class="bx bx-plus"></i></a> <a href="portfolio-details.html" class="details-link" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
</section>
<section id="team" class="team section-bg">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Team</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-lg-6">
<div class="member d-flex align-items-start" data-aos="zoom-in" data-aos-delay="100">
<div class="pic"><img src="assets/img/team/team-1.jpg" class="img-fluid" alt="" /></div>
<div class="member-info">
<h4>Jassa White</h4>
<span>Chief Executive Officer</span>
<p>Explicabo voluptatem mollitia et repellat qui dolorum quasi</p>
<div class="social"> <a href=""><i class="ri-twitter-fill"></i></a> <a href=""><i class="ri-facebook-fill"></i></a> <a href=""><i class="ri-instagram-fill"></i></a> <a href=""> <i class="ri-linkedin-box-fill"></i> </a></div>
</div>
</div>
</div>
<div class="col-lg-6 mt-4 mt-lg-0">
<div class="member d-flex align-items-start" data-aos="zoom-in" data-aos-delay="200">
<div class="pic"><img src="assets/img/team/team-2.jpg" class="img-fluid" alt="" /></div>
<div class="member-info">
<h4>Jassa Jhonson</h4>
<span>Product Manager</span>
<p>Aut maiores voluptates amet et quis praesentium qui senda para</p>
<div class="social"> <a href=""><i class="ri-twitter-fill"></i></a> <a href=""><i class="ri-facebook-fill"></i></a> <a href=""><i class="ri-instagram-fill"></i></a> <a href=""> <i class="ri-linkedin-box-fill"></i> </a></div>
</div>
</div>
</div>
<div class="col-lg-6 mt-4">
<div class="member d-flex align-items-start" data-aos="zoom-in" data-aos-delay="300">
<div class="pic"><img src="assets/img/team/team-3.jpg" class="img-fluid" alt="" /></div>
<div class="member-info">
<h4>Jassa Anderson</h4>
<span>CTO</span>
<p>Quisquam facilis cum velit laborum corrupti fuga rerum quia</p>
<div class="social"> <a href=""><i class="ri-twitter-fill"></i></a> <a href=""><i class="ri-facebook-fill"></i></a> <a href=""><i class="ri-instagram-fill"></i></a> <a href=""> <i class="ri-linkedin-box-fill"></i> </a></div>
</div>
</div>
</div>
<div class="col-lg-6 mt-4">
<div class="member d-flex align-items-start" data-aos="zoom-in" data-aos-delay="400">
<div class="pic"><img src="assets/img/team/team-4.jpg" class="img-fluid" alt="" /></div>
<div class="member-info">
<h4>Jassa Jepson</h4>
<span>Accountant</span>
<p>Dolorum tempora officiis odit laborum officiis et et accusamus</p>
<div class="social"> <a href=""><i class="ri-twitter-fill"></i></a> <a href=""><i class="ri-facebook-fill"></i></a> <a href=""><i class="ri-instagram-fill"></i></a> <a href=""> <i class="ri-linkedin-box-fill"></i> </a></div>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="pricing" class="pricing">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Pricing</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-lg-4" data-aos="fade-up" data-aos-delay="100">
<div class="box">
<h3>Free Plan</h3>
<h4><sup>$</sup>0<span>per month</span></h4>
<ul>
<li><i class="bx bx-check"></i> Quam adipiscing vitae proin</li>
<li><i class="bx bx-check"></i> Nec feugiat nisl pretium</li>
<li><i class="bx bx-check"></i> Nulla at volutpat diam uteera</li>
<li class="na"><i class="bx bx-x"></i> <span>Pharetra massa massa ultricies</span></li>
<li class="na"><i class="bx bx-x"></i> <span>Massa ultricies mi quis hendrerit</span></li>
</ul>
<a href="#" class="buy-btn">Get Started</a>
</div>
</div>
<div class="col-lg-4 mt-4 mt-lg-0" data-aos="fade-up" data-aos-delay="200">
<div class="box featured">
<h3>Business Plan</h3>
<h4><sup>$</sup>29<span>per month</span></h4>
<ul>
<li><i class="bx bx-check"></i> Quam adipiscing vitae proin</li>
<li><i class="bx bx-check"></i> Nec feugiat nisl pretium</li>
<li><i class="bx bx-check"></i> Nulla at volutpat diam uteera</li>
<li><i class="bx bx-check"></i> Pharetra massa massa ultricies</li>
<li><i class="bx bx-check"></i> Massa ultricies mi quis hendrerit</li>
</ul>
<a href="#" class="buy-btn">Get Started</a>
</div>
</div>
<div class="col-lg-4 mt-4 mt-lg-0" data-aos="fade-up" data-aos-delay="300">
<div class="box">
<h3>Developer Plan</h3>
<h4><sup>$</sup>49<span>per month</span></h4>
<ul>
<li><i class="bx bx-check"></i> Quam adipiscing vitae proin</li>
<li><i class="bx bx-check"></i> Nec feugiat nisl pretium</li>
<li><i class="bx bx-check"></i> Nulla at volutpat diam uteera</li>
<li><i class="bx bx-check"></i> Pharetra massa massa ultricies</li>
<li><i class="bx bx-check"></i> Massa ultricies mi quis hendrerit</li>
</ul>
<a href="#" class="buy-btn">Get Started</a>
</div>
</div>
</div>
</div>
</section>
<section id="faq" class="faq section-bg">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Frequently Asked Questions</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="faq-list">
<ul>
<li data-aos="fade-up" data-aos-delay="100">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" class="collapse" data-bs-target="#faq-list-1">Non consectetur a erat nam at lectus urna duis? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-1" class="collapse show" data-bs-parent=".faq-list">
<p> Feugiat pretium nibh ipsum consequat. Tempus iaculis urna id volutpat lacus laoreet non curabitur gravida. Venenatis lectus magna fringilla urna porttitor rhoncus dolor purus non.</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="200">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-2" class="collapsed">Feugiat scelerisque varius morbi enim nunc? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-2" class="collapse" data-bs-parent=".faq-list">
<p> Dolor sit amet consectetur adipiscing elit pellentesque habitant morbi. Id interdum velit laoreet id donec ultrices. Fringilla phasellus faucibus scelerisque eleifend donec pretium. Est pellentesque elit ullamcorper dignissim. Mauris ultrices eros in cursus turpis massa tincidunt dui.</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="300">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-3" class="collapsed">Dolor sit amet consectetur adipiscing elit? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-3" class="collapse" data-bs-parent=".faq-list">
<p> Eleifend mi in nulla posuere sollicitudin aliquam ultrices sagittis orci. Faucibus pulvinar elementum integer enim. Sem nulla pharetra diam sit amet nisl suscipit. Rutrum tellus pellentesque eu tincidunt. Lectus urna duis convallis convallis tellus. Urna molestie at elementum eu facilisis sed odio morbi quis</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="400">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-4" class="collapsed">Tempus quam pellentesque nec nam aliquam sem et tortor consequat? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-4" class="collapse" data-bs-parent=".faq-list">
<p> Molestie a iaculis at erat pellentesque adipiscing commodo. Dignissim suspendisse in est ante in. Nunc vel risus commodo viverra maecenas accumsan. Sit amet nisl suscipit adipiscing bibendum est. Purus gravida quis blandit turpis cursus in.</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="500">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-5" class="collapsed">Tortor vitae purus faucibus ornare. Varius vel pharetra vel turpis nunc eget lorem dolor? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-5" class="collapse" data-bs-parent=".faq-list">
<p> Laoreet sit amet cursus sit amet dictum sit amet justo. Mauris vitae ultricies leo integer malesuada nunc vel. Tincidunt eget nullam non nisi est sit amet. Turpis nunc eget lorem dolor sed. Ut venenatis tellus in metus vulputate eu scelerisque.</p>
</div>
</li>
</ul>
</div>
</div>
</section>
<section id="contact" class="contact">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>Contact</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-lg-5 d-flex align-items-stretch">
<div class="info">
<div class="address">
<i class="bi bi-geo-alt"></i>
<h4>Location:</h4>
<p>Ludhiana Punjab, INDIA</p>
</div>
<div class="email">
<i class="bi bi-envelope"></i>
<h4>Email:</h4>
<p><a href="#" class="__cf_email__">[email protected]</a></p>
</div>
<div class="phone">
<i class="bi bi-phone"></i>
<h4>Call:</h4>
<p>+91 **** **** **</p>
</div>
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12097.433213460943!2d-74.0062269!3d40.7101282!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xb89d1fe6bc499443!2sDowntown+Conference+Center!5e0!3m2!1smk!2sbg!4v1539943755621" frameborder="0" style={{border:'0', width: '100%', height: '290px'}} allowfullscreen></iframe>
</div>
</div>
<div class="col-lg-7 mt-5 mt-lg-0 d-flex align-items-stretch">
<form action="#" method="post" role="form" class="php-email-form">
<div class="row">
<div class="form-group col-md-6"> <label for="name">Your Name</label> <input type="text" name="name" class="form-control" id="name" required /></div>
<div class="form-group col-md-6"> <label for="name">Your Email</label> <input type="email" class="form-control" name="email" id="email" required /></div>
</div>
<div class="form-group"> <label for="name">Subject</label> <input type="text" class="form-control" name="subject" id="subject" required /></div>
<div class="form-group"> <label for="name">Message</label><textarea class="form-control" name="message" rows="10" required></textarea></div>
<div class="my-3">
<div class="loading">Loading</div>
<div class="error-message"></div>
<div class="sent-message">Your message has been sent. Thank you!</div>
</div>
<div class="text-center"><button type="submit">Send Message</button></div>
</form>
</div>
</div>
</div>
</section>
</main>
<footer id="footer">
<div class="footer-newsletter">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<h4>Join Our Newsletter</h4>
<p>Tamen quem nulla quae legam multos aute sint culpa legam noster magna</p>
<form action="" method="post"> <input type="email" name="email" /><input type="submit" value="Subscribe" /></form>
</div>
</div>
</div>
</div>
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 footer-contact">
<h3>Therichpost</h3>
<p> Ludhiana <br /> Punjab<br /> India <br /><br /> <strong>Phone:</strong> +91 **** **** **<br /> <strong>Email:</strong> <a href="#" class="__cf_email__">[email protected]</a><br /></p>
</div>
<div class="col-lg-3 col-md-6 footer-links">
<h4>Useful Links</h4>
<ul>
<li><i class="bx bx-chevron-right"></i> <a href="#">Home</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">About us</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Services</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Terms of service</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Privacy policy</a></li>
</ul>
</div>
<div class="col-lg-3 col-md-6 footer-links">
<h4>Our Services</h4>
<ul>
<li><i class="bx bx-chevron-right"></i> <a href="#">Web Design</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Web Development</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Product Management</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Marketing</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Graphic Design</a></li>
</ul>
</div>
<div class="col-lg-3 col-md-6 footer-links">
<h4>Our Social Networks</h4>
<p>Cras fermentum odio eu feugiat lide par naso tierra videa magna derita valies</p>
<div class="social-links mt-3"> <a href="#" class="twitter"><i class="bx bxl-twitter"></i></a> <a href="#" class="facebook"><i class="bx bxl-facebook"></i></a> <a href="#" class="instagram"><i class="bx bxl-instagram"></i></a> <a href="#" class="google-plus"><i class="bx bxl-skype"></i></a> <a href="#" class="linkedin"><i class="bx bxl-linkedin"></i></a></div>
</div>
</div>
</div>
</div>
<div class="container footer-bottom clearfix">
<div class="copyright"> © Copyright <strong><span>Therichpost</span></strong>. All Rights Reserved</div>
<div class="credits"> with love <a href="https://therichpost.com/">Therichpost</a></div>
</div>
</footer>
<div id="preloader"></div>
<a href="#" class="back-to-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a>
</div>
);
}
export default App;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks