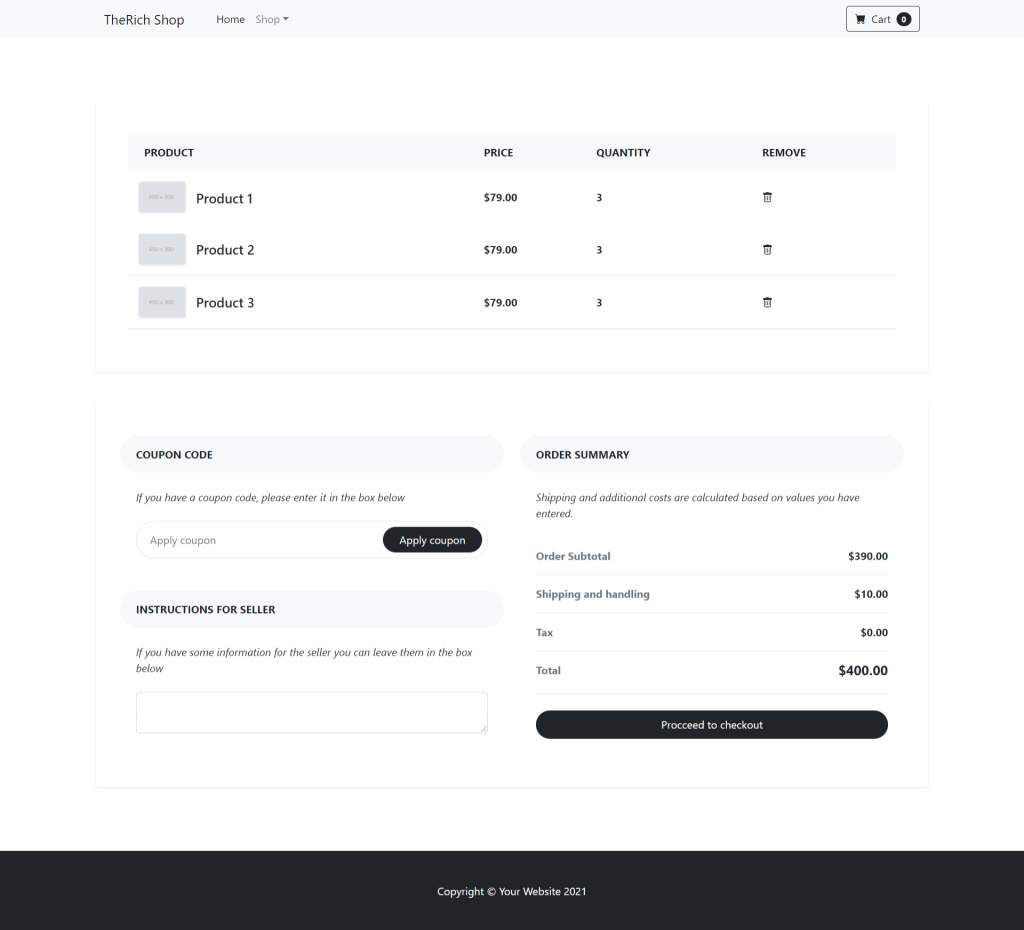
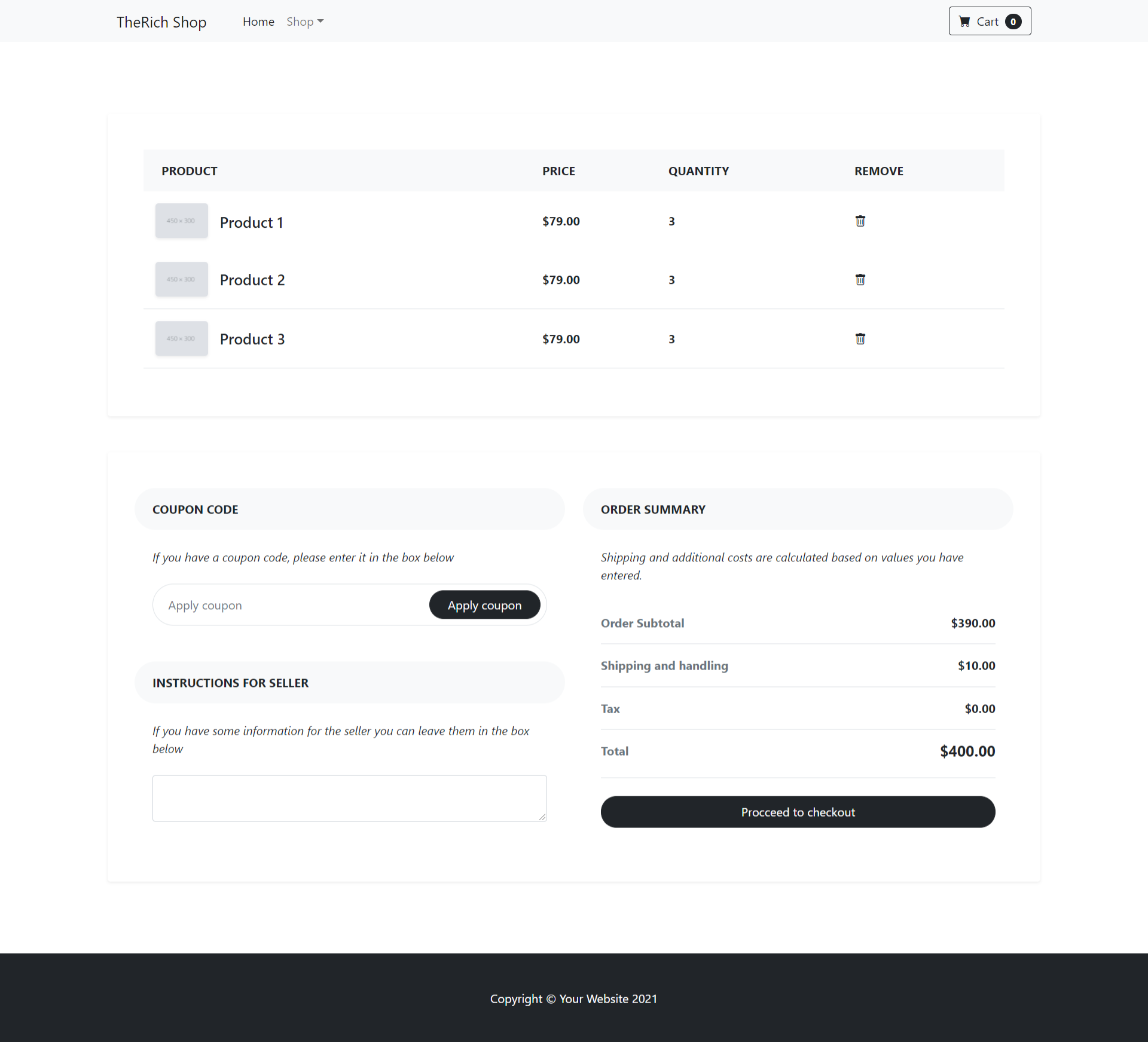
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Ecommerce Testing Project – Part 2 Cart Page.
Guy’s before starting this post please check part 1 for basics setup.

For reactjs and bootstrap5 new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Now guy’s we will create `Cart.js` file inside src/views folder and add below code inside it:
import React from 'react';
class Cart extends React.Component
{
render()
{
return (
<div className="cart">
<section class="py-5">
<div class="container px-4 px-lg-5 my-5">
<div class="row">
<div class="col-lg-12 p-5 bg-white rounded shadow-sm mb-5">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th scope="col" class="border-0 bg-light">
<div class="p-2 px-3 text-uppercase">Product</div>
</th>
<th scope="col" class="border-0 bg-light">
<div class="py-2 text-uppercase">Price</div>
</th>
<th scope="col" class="border-0 bg-light">
<div class="py-2 text-uppercase">Quantity</div>
</th>
<th scope="col" class="border-0 bg-light">
<div class="py-2 text-uppercase">Remove</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row" class="border-0">
<div class="p-2">
<img src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="" width="70" class="img-fluid rounded shadow-sm" />
<div class="ms-3 d-inline-block align-middle">
<h5 class="mb-0"> <a href="#" class="text-dark d-inline-block align-middle">Product 1</a></h5>
</div>
</div>
</th>
<td class="border-0 align-middle"><strong>$79.00</strong></td>
<td class="border-0 align-middle"><strong>3</strong></td>
<td class="border-0 align-middle"><a href="#" class="text-dark"><i class="bi bi-trash"></i></a></td>
</tr>
<tr>
<th scope="row">
<div class="p-2">
<img src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="" width="70" class="img-fluid rounded shadow-sm" />
<div class="ms-3 d-inline-block align-middle">
<h5 class="mb-0"><a href="#" class="text-dark d-inline-block">Product 2</a></h5>
</div>
</div>
</th>
<td class="align-middle"><strong>$79.00</strong></td>
<td class="align-middle"><strong>3</strong></td>
<td class="align-middle"><a href="#" class="text-dark"><i class="bi bi-trash"></i></a>
</td>
</tr>
<tr>
<th scope="row">
<div class="p-2">
<img src="https://therichpost.com/wp-content/uploads/2021/05/dummyimage400x300.jpg" alt="" width="70" class="img-fluid rounded shadow-sm" />
<div class="ms-3 d-inline-block align-middle">
<h5 class="mb-0"> <a href="#" class="text-dark d-inline-block">Product 3</a></h5>
</div>
</div>
</th>
<td class="align-middle"><strong>$79.00</strong></td>
<td class="align-middle"><strong>3</strong></td>
<td class="align-middle"><a href="#" class="text-dark"><i class="bi bi-trash"></i></a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="row py-5 p-4 bg-white rounded shadow-sm">
<div class="col-lg-6">
<div class="bg-light rounded-pill px-4 py-3 text-uppercase fw-bold">Coupon code</div>
<div class="p-4">
<p class="mb-4"><em>If you have a coupon code, please enter it in the box below</em></p>
<div class="input-group mb-4 border rounded-pill p-2">
<input type="text" placeholder="Apply coupon" aria-describedby="button-addon3" class="form-control border-0" />
<div class="input-group-append border-0">
<button id="button-addon3" type="button" class="btn btn-dark px-4 rounded-pill"><i class="fa fa-gift mr-2"></i>Apply coupon</button>
</div>
</div>
</div>
<div class="bg-light rounded-pill px-4 py-3 text-uppercase fw-bold">Instructions for seller</div>
<div class="p-4">
<p class="mb-4"><em>If you have some information for the seller you can leave them in the box below</em></p>
<textarea name="" cols="30" rows="2" class="form-control"></textarea>
</div>
</div>
<div class="col-lg-6">
<div class="bg-light rounded-pill px-4 py-3 text-uppercase fw-bold">Order summary </div>
<div class="p-4">
<p class="mb-4"><em>Shipping and additional costs are calculated based on values you have entered.</em></p>
<ul class="list-unstyled mb-4">
<li class="d-flex justify-content-between py-3 border-bottom"><strong class="text-muted">Order Subtotal </strong><strong>$390.00</strong></li>
<li class="d-flex justify-content-between py-3 border-bottom"><strong class="text-muted">Shipping and handling</strong><strong>$10.00</strong></li>
<li class="d-flex justify-content-between py-3 border-bottom"><strong class="text-muted">Tax</strong><strong>$0.00</strong></li>
<li class="d-flex justify-content-between py-3 border-bottom"><strong class="text-muted">Total</strong>
<h5 class="fw-bold">$400.00</h5>
</li>
</ul><a href="#" class="btn btn-dark rounded-pill py-2 d-md-block">Procceed to checkout</a>
</div>
</div>
</div>
</div>
</section>
</div>
)
}
}
export default Cart;
2. Guy’s for the main output, we need to add below code into our src/App.js file or if you have fresh setup then you can replace src/App.js file code with below code:
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import './App.css';
import { BrowserRouter as Router, Route, Link } from 'react-router-dom'
import Header from './layouts/Header'; //Include Heder
import Footer from './layouts/Footer'; //Include Footer
import Home from './views/Home'; //Iclude Home
import Single from './views/Single'; //Include Single
import Cart from './views/Cart'; //Include Single
function App() {
return (
<div className="App">
<Router>
<Header></Header>
<Route exact path='/' component={Home} />
<Route exact path='/home' component={Home} />
<Route exact path='/singleitem' component={Single} />
<Route exact path='/cart' component={Cart} />
</Router>
<Footer></Footer>
</div>
);
}
export default App;
3. Guy’s for some custom styles we will add below code inside src/App.css file:
.home a, .cart a{
text-decoration: none;
color: #212529;
}
#inputQuantity{
max-width: 3rem;
}
4. Now guy’s we need to below code inside src/layouts/Header.js file for cart page linking:
import React from 'react';
import { Link } from 'react-router-dom';
class Header extends React.Component
{
render()
{
return (
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container px-4 px-lg-5">
<Link class="navbar-brand" to={'/home'}>TheRich Shop</Link>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0 ms-lg-4">
<li class="nav-item"><Link class="nav-link active" to={'/home'}>Home</Link></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">Shop</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" >All Products</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" >Popular Items</a></li>
<li><a class="dropdown-item" >New Arrivals</a></li>
</ul>
</li>
</ul>
<Link class="btn btn-outline-dark" to={'/cart'}>
<i class="bi-cart-fill me-1"></i>
Cart
<span class="badge bg-dark text-white ms-1 rounded-pill">0</span>
</Link>
</div>
</div>
</nav>
)
}
}
export default Header;
Now we are done friends and in next part we will do checkout page. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.