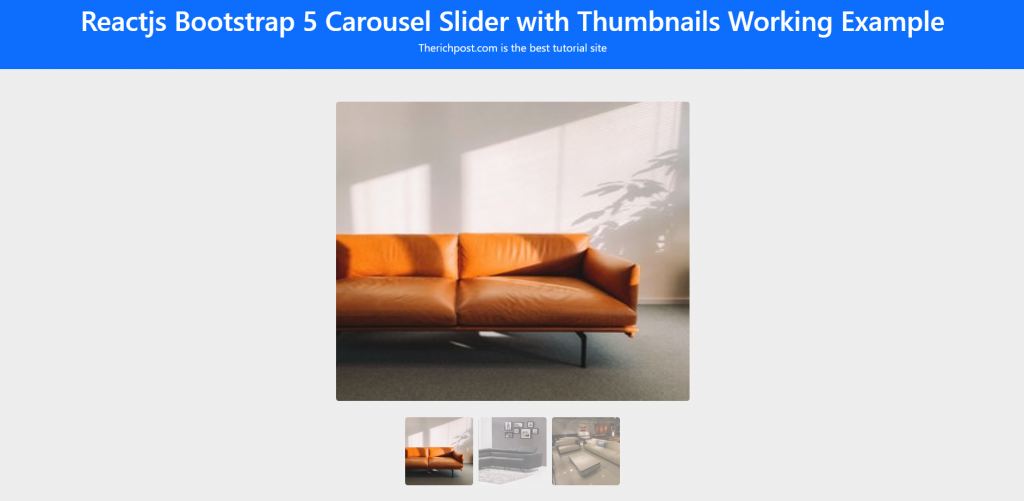
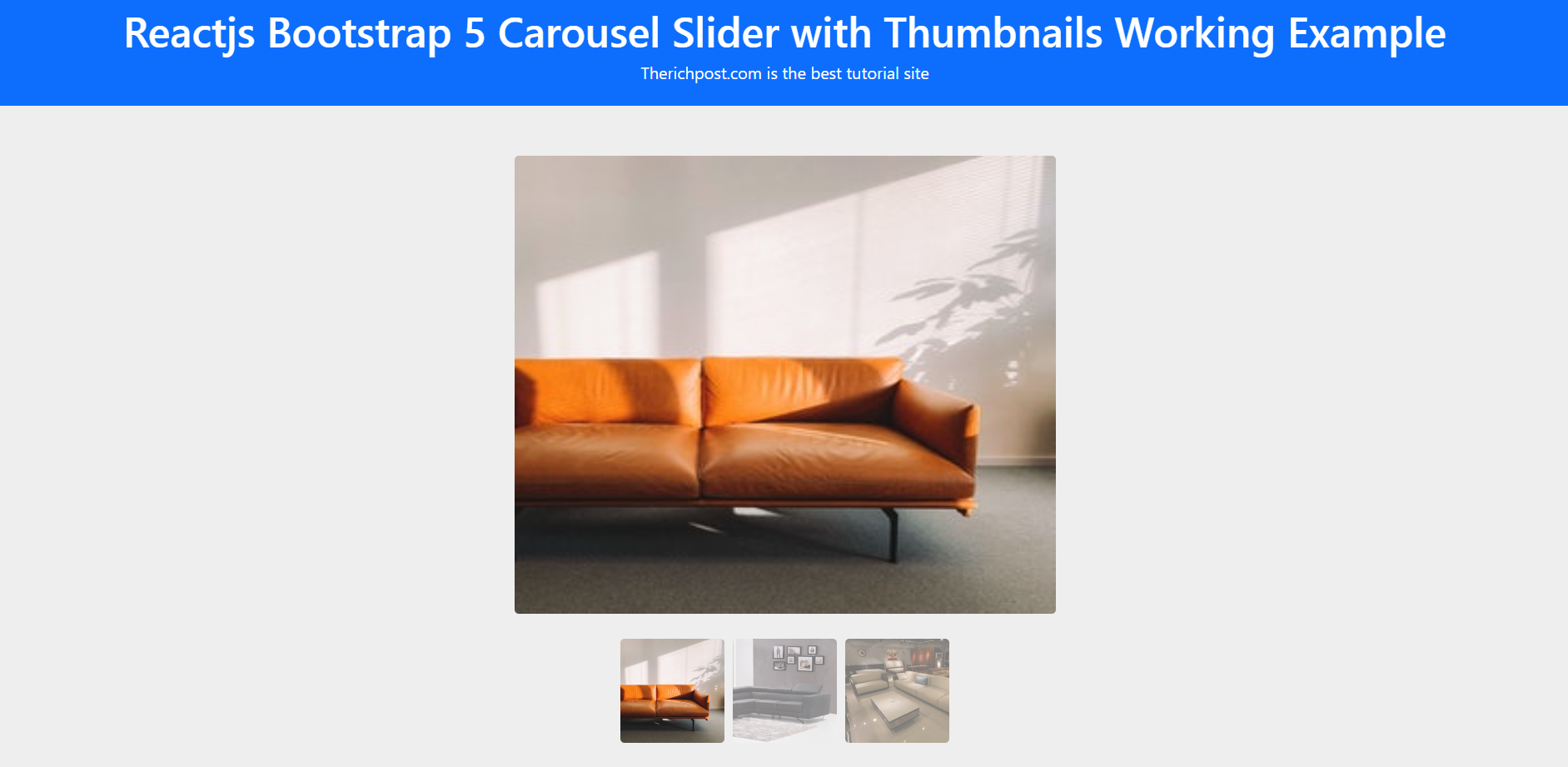
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Carousel Slider with Thumbnails Working Example.
Guys please watch below video to check same working demo in angular 13:

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactboot5 cd reactboot5
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm i @popperjs/core npm start //For start project again
3. Finally for the main output, we need to add below code into our reactboot5/src/App.js file or if you have fresh setup then you can replace reactboot5/src/App.js file code with below code:
import React, { Component } from 'react';
import "bootstrap/dist/css/bootstrap.min.css"
import "bootstrap/dist/js/bootstrap.min.js"
import "./App.css"
export default class App extends Component {
render() {
return (
<div className="app">
<div class="container">
<div class="row d-flex justify-content-center mt-5">
<div class="col-md-6">
<div id="myCarousel" class="carousel slide" data-bs-ride="carousel" align="center">
<div class="carousel-inner">
<div class="carousel-item active"> <img src="https://i.imgur.com/bV1xmG5.jpg" class="rounded" /> </div>
<div class="carousel-item"> <img src="https://i.imgur.com/vgMi4nw.jpg" class="rounded" /> </div>
<div class="carousel-item"> <img src="https://i.imgur.com/hRlGe10.jpg" class="rounded" /> </div>
</div>
<ol class="carousel-indicators list-inline">
<li class="list-inline-item active"> <a id="carousel-selector-0" class="selected" data-bs-slide-to="0" data-bs-target="#myCarousel"> <img src="https://i.imgur.com/bV1xmG5.jpg" class="img-fluid rounded" /> </a> </li>
<li class="list-inline-item"> <a id="carousel-selector-1" data-bs-slide-to="1" data-bs-target="#myCarousel"> <img src="https://i.imgur.com/vgMi4nw.jpg" class="img-fluid rounded" /> </a> </li>
<li class="list-inline-item"> <a id="carousel-selector-2" data-bs-slide-to="2" data-bs-target="#myCarousel"> <img src="https://i.imgur.com/hRlGe10.jpg" class="img-fluid rounded" /> </a> </li>
</ol>
</div>
</div>
</div>
</div>
</div>
);
} }
4. Finally for the main output, we need to add below code into our reactboot5/src/App.css file:
body {
background-color: #eee
}
.carousel-inner img {
width: 100%
}
.carousel-item img {
width: 520px;
height: 440px !important
}
#myCarousel .carousel-indicators {
position: static;
margin-top: 0px
}
#myCarousel .carousel-indicators>li {
width: 100px
}
#myCarousel .carousel-indicators li img {
display: block;
opacity: 0.5
}
#myCarousel .carousel-indicators li.active img {
opacity: 1
}
#myCarousel .carousel-indicators li:hover img {
opacity: 0.75
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.