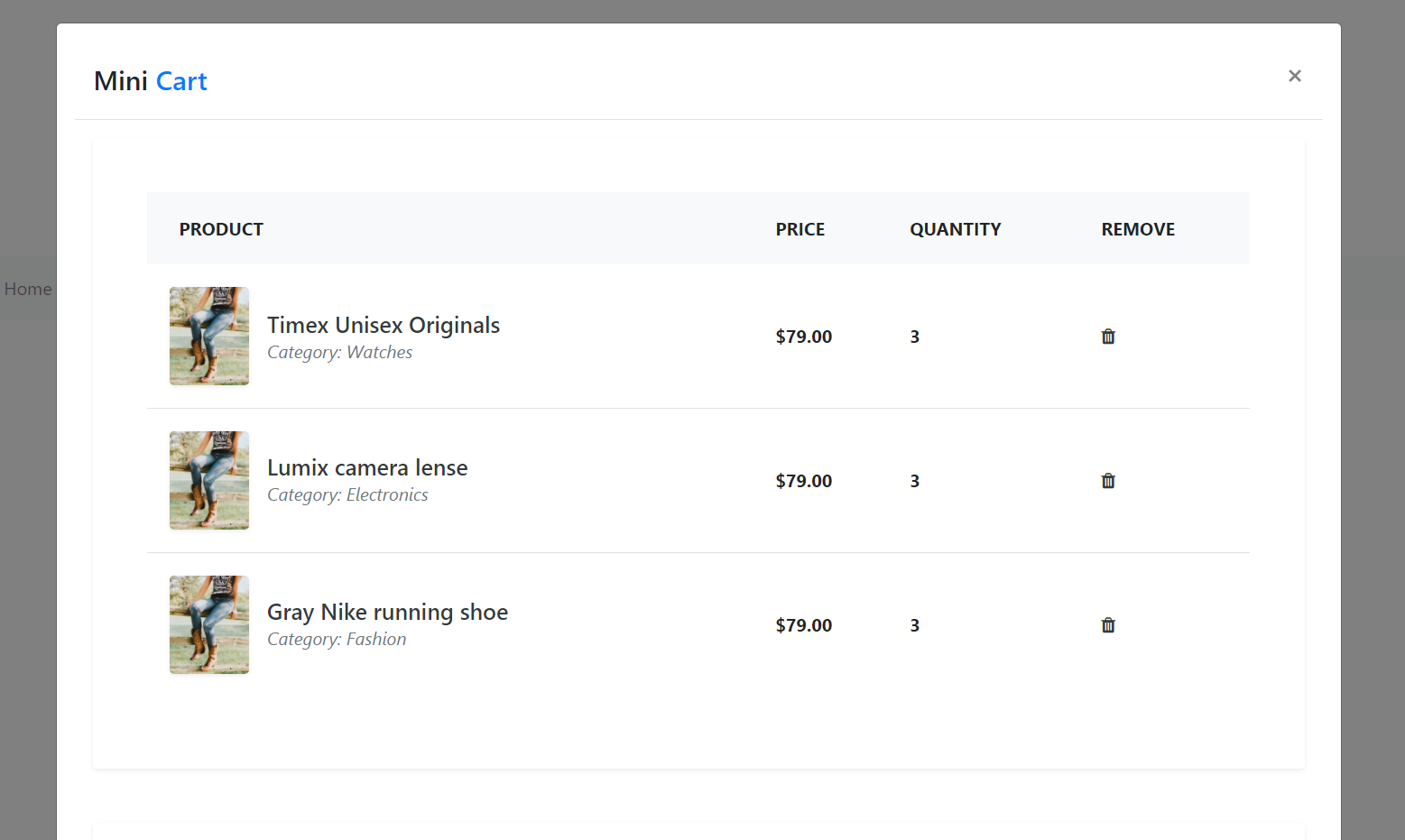
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 4 Mini Cart Inside Modal.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Bootstrap 4 Mini Cart Inside Modal and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import './App.css';
class Home extends React.Component {
render() {
return (
<div className="maincontainer">
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a class="navbar-brand" href="#">Therichpost</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Shop</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Products</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Categoies</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<button class="btn" type="button" data-target="#quoteForm" data-toggle="modal"><i class="fa fa-heart" aria-hidden="true"></i><span class="cart_count">2</span></button>
</li>
<li class="nav-item">
<button class="btn" type="button" data-target="#quoteForm" data-toggle="modal"><i class="fa fa-shopping-cart" aria-hidden="true"></i><span class="cart_count">3</span></button>
</li>
</ul>
</div>
</nav>
<div class="modal fade" id="quoteForm" tabindex="-1" role="dialog" aria-labelledby="quoteForm" aria-hidden="true">
<div class="modal-dialog modal-xl modal-dialog-centered" role="document">
<div class="modal-content p-md-3">
<div class="modal-header">
<h4 class="modal-title">Mini <span class="text-primary">Cart</span></h4>
<button class="close" type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<div class="pb-5">
<div class="container">
<div class="row">
<div class="col-lg-12 p-5 bg-white rounded shadow-sm mb-5">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th scope="col" class="border-0 bg-light">
<div class="p-2 px-3 text-uppercase">Product</div>
</th>
<th scope="col" class="border-0 bg-light">
<div class="py-2 text-uppercase">Price</div>
</th>
<th scope="col" class="border-0 bg-light">
<div class="py-2 text-uppercase">Quantity</div>
</th>
<th scope="col" class="border-0 bg-light">
<div class="py-2 text-uppercase">Remove</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row" class="border-0">
<div class="p-2">
<img src="https://therichpost.com/wp-content/uploads/2020/06/jeans3.jpg" alt="" width="70" class="img-fluid rounded shadow-sm" />
<div class="ml-3 d-inline-block align-middle">
<h5 class="mb-0"> <a href="#" class="text-dark d-inline-block align-middle">Timex Unisex Originals</a></h5><span class="text-muted font-weight-normal font-italic d-block">Category: Watches</span>
</div>
</div>
</th>
<td class="border-0 align-middle"><strong>$79.00</strong></td>
<td class="border-0 align-middle"><strong>3</strong></td>
<td class="border-0 align-middle"><a href="#" class="text-dark"><i class="fa fa-trash"></i></a></td>
</tr>
<tr>
<th scope="row">
<div class="p-2">
<img src="https://therichpost.com/wp-content/uploads/2020/06/jeans3.jpg" alt="" width="70" class="img-fluid rounded shadow-sm" />
<div class="ml-3 d-inline-block align-middle">
<h5 class="mb-0"><a href="#" class="text-dark d-inline-block">Lumix camera lense</a></h5><span class="text-muted font-weight-normal font-italic">Category: Electronics</span>
</div>
</div>
</th>
<td class="align-middle"><strong>$79.00</strong></td>
<td class="align-middle"><strong>3</strong></td>
<td class="align-middle"><a href="#" class="text-dark"><i class="fa fa-trash"></i></a>
</td>
</tr>
<tr>
<th scope="row">
<div class="p-2">
<img src="https://therichpost.com/wp-content/uploads/2020/06/jeans3.jpg" alt="" width="70" class="img-fluid rounded shadow-sm" />
<div class="ml-3 d-inline-block align-middle">
<h5 class="mb-0"> <a href="#" class="text-dark d-inline-block">Gray Nike running shoe</a></h5><span class="text-muted font-weight-normal font-italic">Category: Fashion</span>
</div>
</div>
</th>
<td class="align-middle"><strong>$79.00</strong></td>
<td class="align-middle"><strong>3</strong></td>
<td class="align-middle"><a href="#" class="text-dark"><i class="fa fa-trash"></i></a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="row py-5 p-4 bg-white rounded shadow-sm">
<div class="col-lg-6">
<div class="bg-light rounded-pill px-4 py-3 text-uppercase font-weight-bold">Coupon code</div>
<div class="p-4">
<p class="font-italic mb-4">If you have a coupon code, please enter it in the box below</p>
<div class="input-group mb-4 border rounded-pill p-2">
<input type="text" placeholder="Apply coupon" aria-describedby="button-addon3" class="form-control border-0" />
<div class="input-group-append border-0">
<button id="button-addon3" type="button" class="btn btn-primary px-4 rounded-pill"><i class="fa fa-gift mr-2"></i>Apply coupon</button>
</div>
</div>
</div>
<div class="bg-light rounded-pill px-4 py-3 text-uppercase font-weight-bold">Instructions for seller</div>
<div class="p-4">
<p class="font-italic mb-4">If you have some information for the seller you can leave them in the box below</p>
<textarea name="" cols="30" rows="2" class="form-control"></textarea>
</div>
</div>
<div class="col-lg-6">
<div class="bg-light rounded-pill px-4 py-3 text-uppercase font-weight-bold">Order summary </div>
<div class="p-4">
<p class="font-italic mb-4">Shipping and additional costs are calculated based on values you have entered.</p>
<ul class="list-unstyled mb-4">
<li class="d-flex justify-content-between py-3 border-bottom"><strong class="text-muted">Order Subtotal </strong><strong>$390.00</strong></li>
<li class="d-flex justify-content-between py-3 border-bottom"><strong class="text-muted">Shipping and handling</strong><strong>$10.00</strong></li>
<li class="d-flex justify-content-between py-3 border-bottom"><strong class="text-muted">Tax</strong><strong>$0.00</strong></li>
<li class="d-flex justify-content-between py-3 border-bottom"><strong class="text-muted">Total</strong>
<h5 class="font-weight-bold">$400.00</h5>
</li>
</ul><a href="#" class="btn btn-primary rounded-pill py-2 btn-block">Procceed to checkout</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
)
};
}
export default Home;
4. Now friends, we need to below code into our reacttemplate/src/App.css file for some custom styling:
.cart_count {
position: relative;
top: -3px;
left: 0;
font-size: 9px;
background-color: #FF324D;
border-radius: 50px;
height: 16px;
line-height: 16px;
color: #fff;
min-width: 16px;
text-align: center;
padding: 0 5px;
display: inline-block;
vertical-align: top;
margin-left: -5px;
margin-right: -5px;
}
.btn-primary {
color: #fff;
background-color: #0CDA90;
border-color: #0CDA90;
}
5. Now friends, we need to below code into our reacttemplate/public/index.html file for some custom styling:
... <head> ... <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> </head>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks