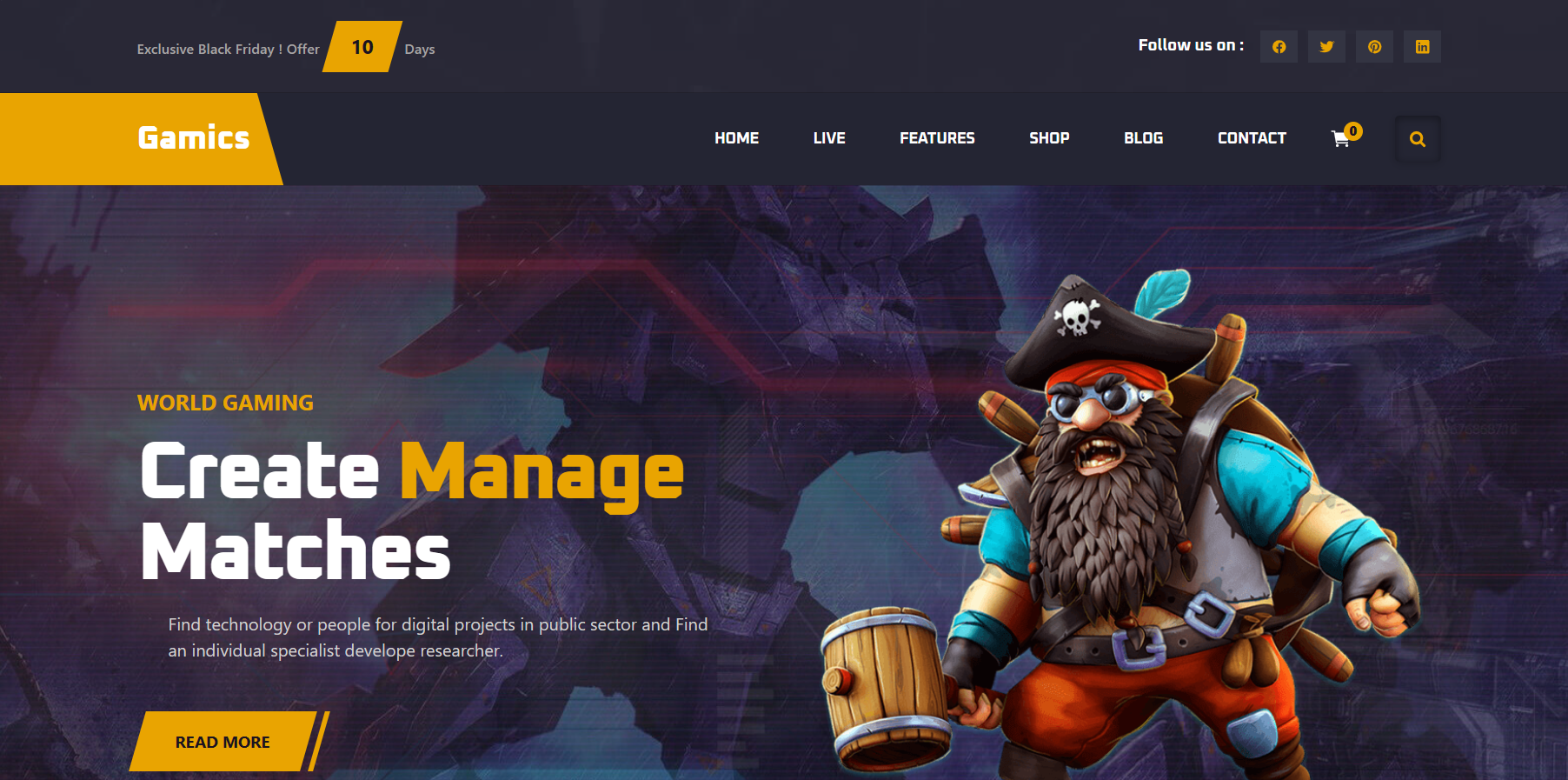
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Free Gaming | Ecommerce | Blog Template.

For React and bootstrap 5 new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for react ecommerce template free and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactdemo cd reactdemo
2. Finally for the main output, we need to add below code into our reactdemo/src/App.js file:
function App() {
return (
<div className="App">
<header class="header">
<div class="header-top">
<div class="container">
<div class="countdown-text">
Exclusive Black Friday ! Offer <span class="span skewBg">10</span> Days
</div>
<div class="social-wrapper">
<p class="social-title">Follow us on :</p>
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-pinterest"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-linkedin"></ion-icon>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="header-bottom skewBg" data-header>
<div class="container">
<a href="#" class="logo">Gamics</a>
<nav class="navbar" data-navbar>
<ul class="navbar-list">
<li class="navbar-item">
<a href="#home" class="navbar-link skewBg" data-nav-link>Home</a>
</li>
<li class="navbar-item">
<a href="#live" class="navbar-link skewBg" data-nav-link>Live</a>
</li>
<li class="navbar-item">
<a href="#features" class="navbar-link skewBg" data-nav-link>Features</a>
</li>
<li class="navbar-item">
<a href="#shop" class="navbar-link skewBg" data-nav-link>Shop</a>
</li>
<li class="navbar-item">
<a href="#blog" class="navbar-link skewBg" data-nav-link>Blog</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link skewBg" data-nav-link>Contact</a>
</li>
</ul>
</nav>
<div class="header-actions">
<button class="cart-btn" aria-label="cart">
<ion-icon name="cart"></ion-icon>
<span class="cart-badge">0</span>
</button>
<button class="search-btn" aria-label="open search" data-search-toggler>
<ion-icon name="search-outline"></ion-icon>
</button>
<button class="nav-toggle-btn" aria-label="toggle menu" data-nav-toggler>
<ion-icon name="menu-outline" class="menu"></ion-icon>
<ion-icon name="close-outline" class="close"></ion-icon>
</button>
</div>
</div>
</div>
</header>
<div class="search-container" data-search-box>
<div class="input-wrapper">
<input type="search" name="search" aria-label="search" placeholder="Search here..." class="search-field" />
<button class="search-submit" aria-label="submit search" data-search-toggler>
<ion-icon name="search-outline"></ion-icon>
</button>
<button class="search-close" aria-label="close search" data-search-toggler></button>
</div>
</div>
<main>
<article>
<section class="section hero" id="home" aria-label="home"
style={{backgroundImage: "url('assets/images/hero-bg.jpg')"}}>
<div class="container">
<div class="hero-content">
<p class="hero-subtitle">World Gaming</p>
<h1 class="h1 hero-title">
Create <span class="span">Manage</span> Matches
</h1>
<p class="hero-text">
Find technology or people for digital projects in public sector and Find an individual specialist develope
researcher.
</p>
<button class="btn skewBg">Read More</button>
</div>
<figure class="hero-banner img-holder" >
<img src="assets/images/hero-banner.png" width="700" height="700" alt="hero banner" class="w-100" />
</figure>
</div>
</section>
<section class="section brand" aria-label="brand">
<div class="container">
<ul class="has-scrollbar">
<li class="brand-item">
<img src="assets/images/brand-1.png" width="90" height="90" loading="lazy" alt="brand logo" />
</li>
<li class="brand-item">
<img src="assets/images/brand-2.png" width="90" height="90" loading="lazy" alt="brand logo" />
</li>
<li class="brand-item">
<img src="assets/images/brand-3.png" width="90" height="90" loading="lazy" alt="brand logo" />
</li>
<li class="brand-item">
<img src="assets/images/brand-4.png" width="90" height="90" loading="lazy" alt="brand logo" />
</li>
<li class="brand-item">
<img src="assets/images/brand-5.png" width="90" height="90" loading="lazy" alt="brand logo" />
</li>
<li class="brand-item">
<img src="assets/images/brand-6.png" width="90" height="90" loading="lazy" alt="brand logo" />
</li>
</ul>
</div>
</section>
<div class="section-wrapper">
<section class="section latest-game" aria-label="latest game">
<div class="container">
<p class="section-subtitle">Latest Releases</p>
<h2 class="h2 section-title">
Create & <span class="span">Manage</span>
</h2>
<ul class="has-scrollbar">
<li class="scrollbar-item">
<div class="latest-game-card">
<figure class="card-banner img-holder" >
<img src="assets/images/latest-game-1.jpg" width="400" height="470" loading="lazy"
alt="White Walker Daily" class="img-cover" />
</figure>
<div class="card-content">
<a href="#" class="card-badge skewBg">Zombie</a>
<h3 class="h3">
<a href="#" class="card-title">White Walker <span class="span">Daily</span></a>
</h3>
<p class="card-price">
Entry Fee : <span class="span">Free</span>
</p>
</div>
</div>
</li>
<li class="scrollbar-item">
<div class="latest-game-card">
<figure class="card-banner img-holder" >
<img src="assets/images/latest-game-2.jpg" width="400" height="470" loading="lazy"
alt="Hunter Killer II" class="img-cover" />
</figure>
<div class="card-content">
<a href="#" class="card-badge skewBg">Adventure</a>
<h3 class="h3">
<a href="#" class="card-title">Hunter Killer <span class="span">II</span></a>
</h3>
<p class="card-price">
Entry Fee : <span class="span">$25.00</span>
</p>
</div>
</div>
</li>
<li class="scrollbar-item">
<div class="latest-game-card">
<figure class="card-banner img-holder" >
<img src="assets/images/latest-game-3.jpg" width="400" height="470" loading="lazy"
alt="Cyberpunk Daily" class="img-cover" />
</figure>
<div class="card-content">
<a href="#" class="card-badge skewBg">Action</a>
<h3 class="h3">
<a href="#" class="card-title">Cyberpunk <span class="span">Daily</span></a>
</h3>
<p class="card-price">
Entry Fee : <span class="span">$25.00</span>
</p>
</div>
</div>
</li>
</ul>
</div>
</section>
<section class="section live-match" id="live" aria-label="live match">
<div class="container">
<h2 class="h2 section-title">
Watch Live <span class="span">Match</span>
</h2>
<figure class="live-match-banner img-holder" >
<img src="assets/images/live-match-banner.jpg" width="800" height="470" loading="lazy"
alt="Live Match Video" class="img-cover" />
<button class="play-btn" aria-label="play video">
<ion-icon name="play"></ion-icon>
</button>
</figure>
<div class="live-match-player">
<figure class="player player-1 img-holder" >
<img src="assets/images/live-match-player-1.png" width="406" height="277" loading="lazy"
alt="tokyo eagle" class="w-100" />
</figure>
<div class="live-match-detail">
<p class="live-match-subtitle">Upcoming Live Matches</p>
<time class="live-match-time" datetime="08:30">08:30</time>
</div>
<figure class="player player-2 img-holder" >
<img src="assets/images/live-match-player-2.png" width="400" height="305" loading="lazy"
alt="new york hunter7" class="w-100" />
</figure>
</div>
</div>
</section>
</div>
<section class="section featured-game" id="features" aria-label="featured game">
<div class="container">
<h2 class="h2 section-title">
All Released <span class="span">Games</span>
</h2>
<ul class="has-scrollbar">
<li class="scrollbar-item">
<div class="featured-game-card">
<figure class="card-banner img-holder" >
<img src="assets/images/featured-game-1.jpg" width="450" height="600" loading="lazy"
alt="Just for Gamers" class="img-cover" />
</figure>
<div class="card-content">
<h3 class="h3">
<a href="#" class="card-title" tabindex="-1">
Just for <span class="span">Gamers</span>
</a>
</h3>
<span class="card-meta">
<ion-icon name="notifications"></ion-icon>
<span class="span">Playstation 5, Xbox</span>
</span>
</div>
<div class="card-content-overlay">
<img src="assets/images/featured-game-icon.png" width="36" height="61" loading="lazy" alt=""
class="card-icon" />
<h3 class="h3">
<a href="#" class="card-title">
Just for <span class="span">Gamers</span>
</a>
</h3>
<span class="card-meta">
<ion-icon name="notifications"></ion-icon>
<span class="span">Playstation 5, Xbox</span>
</span>
</div>
</div>
</li>
<li class="scrollbar-item">
<div class="featured-game-card">
<figure class="card-banner img-holder" >
<img src="assets/images/featured-game-2.jpg" width="450" height="600" loading="lazy"
alt="Need for Speed" class="img-cover" />
</figure>
<div class="card-content">
<h3 class="h3">
<a href="#" class="card-title" tabindex="-1">
Need for <span class="span">Speed</span>
</a>
</h3>
<span class="card-meta">
<ion-icon name="notifications"></ion-icon>
<span class="span">Playstation 5, Xbox</span>
</span>
</div>
<div class="card-content-overlay">
<img src="assets/images/featured-game-icon.png" width="36" height="61" loading="lazy" alt=""
class="card-icon" />
<h3 class="h3">
<a href="#" class="card-title">
Need for <span class="span">Speed</span>
</a>
</h3>
<span class="card-meta">
<ion-icon name="notifications"></ion-icon>
<span class="span">Playstation 5, Xbox</span>
</span>
</div>
</div>
</li>
<li class="scrollbar-item">
<div class="featured-game-card">
<figure class="card-banner img-holder" >
<img src="assets/images/featured-game-3.jpg" width="450" height="600" loading="lazy"
alt="Egypt Hunting Gamers" class="img-cover" />
</figure>
<div class="card-content">
<h3 class="h3">
<a href="#" class="card-title" tabindex="-1">
Egypt Hunting <span class="span">Gamers</span>
</a>
</h3>
<span class="card-meta">
<ion-icon name="notifications"></ion-icon>
<span class="span">Playstation 5, Xbox</span>
</span>
</div>
<div class="card-content-overlay">
<img src="assets/images/featured-game-icon.png" width="36" height="61" loading="lazy" alt=""
class="card-icon" />
<h3 class="h3">
<a href="#" class="card-title">
Egypt Hunting <span class="span">Gamers</span>
</a>
</h3>
<span class="card-meta">
<ion-icon name="notifications"></ion-icon>
<span class="span">Playstation 5, Xbox</span>
</span>
</div>
</div>
</li>
<li class="scrollbar-item">
<div class="featured-game-card">
<figure class="card-banner img-holder" >
<img src="assets/images/featured-game-4.jpg" width="450" height="600" loading="lazy"
alt="Just for Gamers" class="img-cover" />
</figure>
<div class="card-content">
<h3 class="h3">
<a href="#" class="card-title" tabindex="-1">
Just for <span class="span">Gamers</span>
</a>
</h3>
<span class="card-meta">
<ion-icon name="notifications"></ion-icon>
<span class="span">Playstation 5, Xbox</span>
</span>
</div>
<div class="card-content-overlay">
<img src="assets/images/featured-game-icon.png" width="36" height="61" loading="lazy" alt=""
class="card-icon" />
<h3 class="h3">
<a href="#" class="card-title">
Just for <span class="span">Gamers</span>
</a>
</h3>
<span class="card-meta">
<ion-icon name="notifications"></ion-icon>
<span class="span">Playstation 5, Xbox</span>
</span>
</div>
</div>
</li>
</ul>
</div>
</section>
<section class="section shop" id="shop" aria-label="shop"
style={{backgroundImage: "url('assets/images/shop-bg.jpg')"}}>
<div class="container">
<h2 class="h2 section-title">
Gaming Product <span class="span">Corner</span>
</h2>
<p class="section-text">
Compete with 100 players on a remote island for winner takes showdown known issue where certain skin
strategic
</p>
<ul class="has-scrollbar">
<li class="scrollbar-item">
<div class="shop-card">
<figure class="card-banner img-holder" >
<img src="assets/images/shop-img-1.jpg" width="300" height="260" loading="lazy"
alt="Women Black T-Shirt" class="img-cover" />
</figure>
<div class="card-content">
<a href="#" class="card-badge skewBg">t-shirt</a>
<h3 class="h3">
<a href="#" class="card-title">Women Black T-Shirt</a>
</h3>
<div class="card-wrapper">
<p class="card-price">$29.00</p>
<button class="card-btn">
<ion-icon name="basket"></ion-icon>
</button>
</div>
</div>
</div>
</li>
<li class="scrollbar-item">
<div class="shop-card">
<figure class="card-banner img-holder" >
<img src="assets/images/shop-img-2.jpg" width="300" height="260" loading="lazy"
alt="Gears 5 Xbox Controller" class="img-cover" />
</figure>
<div class="card-content">
<a href="#" class="card-badge skewBg">x-box</a>
<h3 class="h3">
<a href="#" class="card-title">Gears 5 Xbox Controller</a>
</h3>
<div class="card-wrapper">
<p class="card-price">$29.00</p>
<button class="card-btn">
<ion-icon name="basket"></ion-icon>
</button>
</div>
</div>
</div>
</li>
<li class="scrollbar-item">
<div class="shop-card">
<figure class="card-banner img-holder" >
<img src="assets/images/shop-img-3.jpg" width="300" height="260" loading="lazy"
alt="GeForce RTX 2070" class="img-cover" />
</figure>
<div class="card-content">
<a href="#" class="card-badge skewBg">Graphics</a>
<h3 class="h3">
<a href="#" class="card-title">GeForce RTX 2070</a>
</h3>
<div class="card-wrapper">
<p class="card-price">$29.00</p>
<button class="card-btn">
<ion-icon name="basket"></ion-icon>
</button>
</div>
</div>
</div>
</li>
<li class="scrollbar-item">
<div class="shop-card">
<figure class="card-banner img-holder" >
<img src="assets/images/shop-img-4.jpg" width="300" height="260" loading="lazy"
alt="Virtual Reality Smiled" class="img-cover" />
</figure>
<div class="card-content">
<a href="#" class="card-badge skewBg">VR-Box</a>
<h3 class="h3">
<a href="#" class="card-title">Virtual Reality Smiled</a>
</h3>
<div class="card-wrapper">
<p class="card-price">$29.00</p>
<button class="card-btn">
<ion-icon name="basket"></ion-icon>
</button>
</div>
</div>
</div>
</li>
</ul>
</div>
</section>
<section class="section blog" id="blog" aria-label="blog">
<div class="container">
<h2 class="h2 section-title">
Latest News & <span class="span">Articles</span>
</h2>
<p class="section-text">
Compete With 100 Players On A Remote Island For Winner Takes Showdown Known Issue Where Certain Skin
Strategic
</p>
<ul class="blog-list">
<li>
<div class="blog-card">
<figure class="card-banner img-holder" >
<img src="assets/images/blog-1.jpg" width="400" height="290" loading="lazy"
alt="Shooter Action Video" class="img-cover" />
</figure>
<div class="card-content">
<ul class="card-meta-list">
<li class="card-meta-item">
<ion-icon name="person-outline"></ion-icon>
<a href="#" class="item-text">Admin</a>
</li>
<li class="card-meta-item">
<ion-icon name="calendar-outline"></ion-icon>
<time datetime="2022-09-19" class="item-text">September 19, 2022</time>
</li>
</ul>
<h3>
<a href="#" class="card-title">Shooter Action Video</a>
</h3>
<p class="card-text">
Compete With 100 Players On A Remote Island Thats Winner Takes Showdown Known Issue.
</p>
<a href="#" class="card-link">
<span class="span">Read More</span>
<ion-icon name="caret-forward"></ion-icon>
</a>
</div>
</div>
</li>
<li>
<div class="blog-card">
<figure class="card-banner img-holder" >
<img src="assets/images/blog-2.jpg" width="400" height="290" loading="lazy" alt="The Walking Dead"
class="img-cover" />
</figure>
<div class="card-content">
<ul class="card-meta-list">
<li class="card-meta-item">
<ion-icon name="person-outline"></ion-icon>
<a href="#" class="item-text">Admin</a>
</li>
<li class="card-meta-item">
<ion-icon name="calendar-outline"></ion-icon>
<time datetime="2022-09-19" class="item-text">September 19, 2022</time>
</li>
</ul>
<h3>
<a href="#" class="card-title">The Walking Dead</a>
</h3>
<p class="card-text">
Compete With 100 Players On A Remote Island Thats Winner Takes Showdown Known Issue.
</p>
<a href="#" class="card-link">
<span class="span">Read More</span>
<ion-icon name="caret-forward"></ion-icon>
</a>
</div>
</div>
</li>
<li>
<div class="blog-card">
<figure class="card-banner img-holder" >
<img src="assets/images/blog-3.jpg" width="400" height="290" loading="lazy"
alt="Defense Of The Ancients" class="img-cover" />
</figure>
<div class="card-content">
<ul class="card-meta-list">
<li class="card-meta-item">
<ion-icon name="person-outline"></ion-icon>
<a href="#" class="item-text">Admin</a>
</li>
<li class="card-meta-item">
<ion-icon name="calendar-outline"></ion-icon>
<time datetime="2022-09-19" class="item-text">September 19, 2022</time>
</li>
</ul>
<h3>
<a href="#" class="card-title">Defense Of The Ancients</a>
</h3>
<p class="card-text">
Compete With 100 Players On A Remote Island Thats Winner Takes Showdown Known Issue.
</p>
<a href="#" class="card-link">
<span class="span">Read More</span>
<ion-icon name="caret-forward"></ion-icon>
</a>
</div>
</div>
</li>
</ul>
</div>
</section>
<section class="newsletter" aria-label="newsletter">
<div class="container">
<div class="newsletter-card">
<h2 class="h2">
Our <span class="span">Newsletter</span>
</h2>
<form action="" class="newsletter-form">
<div class="input-wrapper skewBg">
<input type="email" name="email_address" aria-label="email" placeholder="Enter your email..." required
class="email-field" />
<ion-icon name="mail-outline"></ion-icon>
</div>
<button type="submit" class="btn newsletter-btn skewBg">
<span class="span">Subscribe</span>
<ion-icon name="paper-plane" aria-hidden="true"></ion-icon>
</button>
</form>
</div>
</div>
</section>
</article>
</main>
<footer class="footer">
<div class="footer-top">
<div class="container">
<div class="footer-brand">
<a href="#" class="logo">Gamics</a>
<p class="footer-text">
Gamics marketplace the relase etras thats sheets continig passag.
</p>
<ul class="contact-list">
<li class="contact-item">
<div class="contact-icon">
<ion-icon name="location"></ion-icon>
</div>
<address class="item-text">
Address : PO Box jassa house
</address>
</li>
<li class="contact-item">
<div class="contact-icon">
<ion-icon name="headset"></ion-icon>
</div>
<a href="tel:+241245654235" class="item-text">Phone : +91 1111 1111 111</a>
</li>
<li class="contact-item">
<div class="contact-icon">
<ion-icon name="mail-open"></ion-icon>
</div>
<a href="mailto:info@exemple.com" class="item-text">Email : info@exemple.com</a>
</li>
</ul>
</div>
<ul class="footer-list">
<li>
<p class="footer-list-title">Products</p>
</li>
<li>
<a href="#" class="footer-link">Graphics (26)</a>
</li>
<li>
<a href="#" class="footer-link">Backgrounds (11)</a>
</li>
<li>
<a href="#" class="footer-link">Fonts (9)</a>
</li>
<li>
<a href="#" class="footer-link">Music (3)</a>
</li>
<li>
<a href="#" class="footer-link">Photography (3)</a>
</li>
</ul>
<ul class="footer-list">
<li>
<p class="footer-list-title">Need Help?</p>
</li>
<li>
<a href="#" class="footer-link">Terms & Conditions</a>
</li>
<li>
<a href="#" class="footer-link">Privacy Policy</a>
</li>
<li>
<a href="#" class="footer-link">Refund Policy</a>
</li>
<li>
<a href="#" class="footer-link">Affiliate</a>
</li>
<li>
<a href="#" class="footer-link">Use Cases</a>
</li>
</ul>
<div class="footer-wrapper">
<div class="social-wrapper">
<p class="footer-list-title">Follow Us</p>
<ul class="social-list">
<li>
<a href="#" class="social-link" style={{backgroundColor: "#3b5998"}}>
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link" style={{backgroundColor: "#55acee"}}>
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link" style={{backgroundColor: "#d71e18"}}>
<ion-icon name="logo-pinterest"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link" style={{backgroundColor: "#1565c0"}}>
<ion-icon name="logo-linkedin"></ion-icon>
</a>
</li>
</ul>
</div>
<div class="footer-newsletter">
<p class="footer-list-title">Newsletter Sign Up</p>
<form action="" class="footer-newsletter">
<input type="email" name="email_address" aria-label="email" placeholder="Enter your email" required
class="email-field" />
<button type="submit" class="footer-btn" aria-label="submit">
<ion-icon name="rocket"></ion-icon>
</button>
</form>
</div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="container">
<p class="copyright">
© 2023 <a href="#" class="copyright-link">therichpost</a>
</p>
<img src="assets/images/footer-bottom-img.png" width="340" height="21" loading="lazy" alt=""
class="footer-bottom-img" />
</div>
</div>
</footer>
<a href="#top" class="back-top-btn" aria-label="back to top" data-back-top-btn>
<ion-icon name="caret-up"></ion-icon>
</a>
</div>
);
}
export default App;
3. Guys now we need to add below code into our reactdemo/public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React Templates</title>
<!--
- favicon
-->
<link rel="shortcut icon" href="./favicon.svg" type="image/svg+xml">
<!--
- custom css link
-->
<link rel="stylesheet" href="assets/css/style.css">
<!--
- google font link
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Oxanium:wght@600;700;800&family=Poppins:wght@400;500;600;700;800;900&display=swap"
rel="stylesheet">
</head>
<body id="top">
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
- custom js link
-->
<script src="assets/js/script.js" defer></script>
<!--
- ionicon link
-->
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>
4. Guys here is git repo link and put images, styles inside public/assets folder:
please create assets folder inside public folder and copy and paste all the folders form below git repo link
Friends in the end must run npm start command into your terminal to run the react project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks