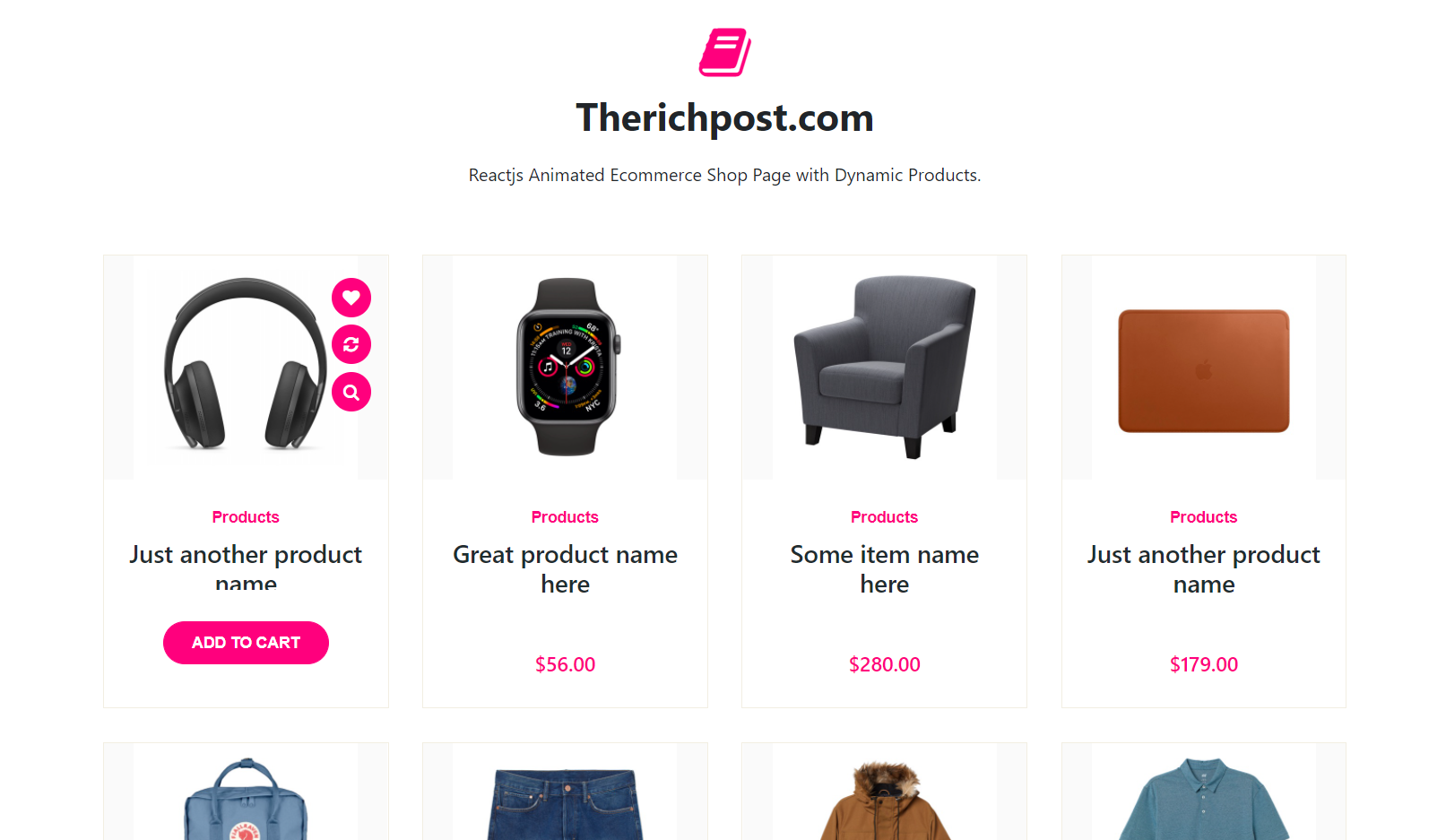
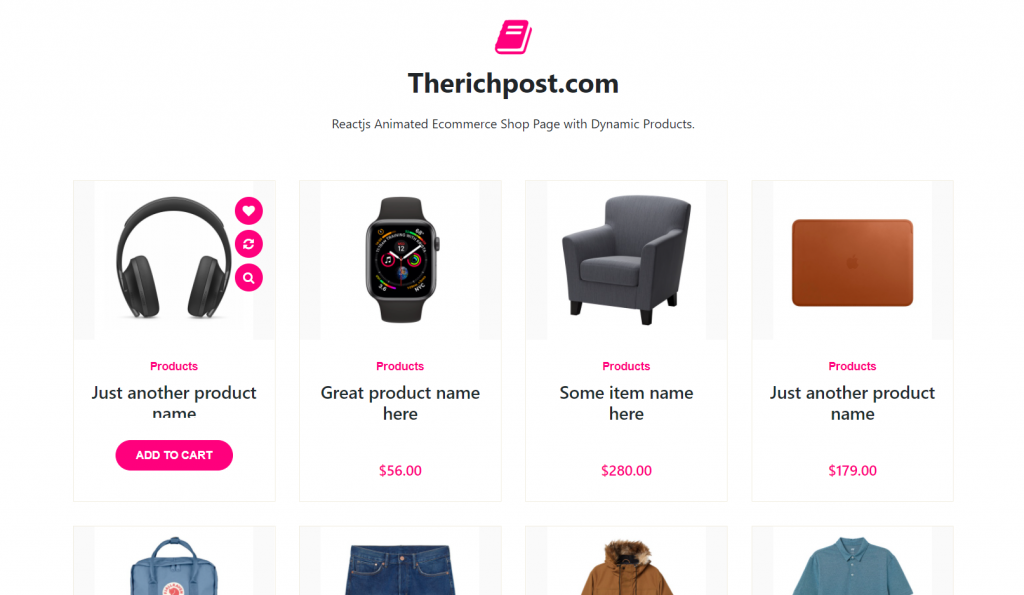
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Animated Ecommerce Shop Page with Dynamic Products.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Animated Ecommerce Shop Page with Dynamic Products and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install axios npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from "react";
import './App.css'
import 'bootstrap/dist/css/bootstrap.min.css';
import axios from 'axios';
class App extends React.Component {
state={
products:[]
}
componentDidMount(){
//calling rest api for products data
axios.get('https://www.testjsonapi.com/products/')
.then(res =>{
const products = res.data;
this.setState({products});
})
}
render() {
return (
<div className="main_container">
<section class="our-publication pt-100 pb-70">
<div class="container">
<div class="section-header">
<i class="fa fa-book"></i>
<h2>Therichpost.com</h2>
<p>Reactjs Animated Ecommerce Shop Page with Dynamic Products.</p>
</div>
<div class="row">
{this.state.products.map((result) => {
return (
<div class="col-sm-6 col-lg-3">
<div class="single-publication">
<figure>
<a href="#">
<img src={result.product_image} alt="Publication Image" />
</a>
<ul>
<li><a href="#" title="Add to Favorite"><i class="fa fa-heart"></i></a></li>
<li><a href="#" title="Add to Compare"><i class="fa fa-refresh"></i></a></li>
<li><a href="#" title="Quick View"><i class="fa fa-search"></i></a></li>
</ul>
</figure>
<div class="publication-content">
<span class="category">Products</span>
<h3><a href="#">{result.product_title}</a></h3>
<ul>
<li><i class="icofont-star"></i></li>
<li><i class="icofont-star"></i></li>
<li><i class="icofont-star"></i></li>
<li><i class="icofont-star"></i></li>
<li><i class="icofont-star"></i></li>
</ul>
<h4 class="price">{result.product_price}</h4>
</div>
<div class="add-to-cart">
<a href="#" class="default-btn">Add to Cart</a>
</div>
</div>
</div>
)
})}
</div>
</div>
</section>
</div>
);
}
}
export default App;
4. Now friends, we need to below code into our reacttemplate/src/App.css file for some custom styling:
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css');
.pt-100 {
padding-top: 100px;
}
.pb-70 {
padding-bottom: 70px;
}
.section-header {
margin-bottom: 60px;
text-align: center;
}
.section-header i {
color: #ff007d;
font-size: 50px;
display: inline-block;
margin-bottom: 10px;
}
.section-header h2 {
font-weight: bold;
font-size: 34px;
margin: 0;
}
.section-header p {
max-width: 500px;
margin: 20px auto 0;
}
.single-publication {
border: 1px solid #f2eee2;
margin-bottom: 30px;
position: relative;
overflow: hidden;
}
.single-publication figure {
position: relative;
margin: 0;
text-align: center;
}
.single-publication figure > a {
background-color: #fafafa;
display: block;
}
.single-publication figure ul {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
right: -50px;
top: 20px;
transition: .6s;
-webkit-transition: .6s;
}
.single-publication:hover figure ul {
right: 15px;
}
.single-publication figure ul li a {
display: inline-block;
width: 35px;
height: 35px;
text-align: center;
font-size: 15px;
background: #ff007d;
margin-bottom: 7px;
border-radius: 50%;
line-height: 35px;
color: #fff;
}
.single-publication figure ul li a:hover {
color: #fff;
background: #e50663;
}
.single-publication .publication-content {
text-align: center;
padding: 20px;
}
.single-publication .publication-content .category {
display: inline-block;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
color: #ff007d;
font-weight: 600;
}
.single-publication .publication-content h3 {
font-weight: 600;
margin: 8px 0 10px;
font-size: 20px;
}
.single-publication .publication-content h3 a {
color: #1f2d30;
font-size: 22px;
}
.single-publication .publication-content h3 a:hover {
color: #ff007d;
}
.single-publication .publication-content ul {
list-style-type: none;
padding: 0;
margin: 0;
margin-bottom: 15px;
}
.single-publication .publication-content ul li {
display: inline-block;
font-size: 18px;
color: #fec42d;
}
.single-publication .publication-content .price {
font-size: 18px;
color: #ff007d;
}
.single-publication .publication-content .price span {
color: #6f6f6f;
text-decoration: line-through;
padding-left: 5px;
font-weight: 300;
}
.single-publication .add-to-cart {
position: absolute;
right: 0;
bottom: 0;
left: 0;
background: #fff;
opacity: 0;
visibility: hidden;
text-align: center;
-webkit-transform: scale(.7);
transform: scale(.7);
height: 105px;
-moz-transition: .4s;
-webkit-transition: .4s;
transition: .4s;
}
.single-publication:hover .add-to-cart {
visibility: visible;
transform: scale(1);
-webkit-transform: scale(1);
opacity: 1;
}
.single-publication .add-to-cart .default-btn {
margin-top: 28px;
padding: 8px 25px;
font-size: 14px;
}
.single-publication .category {
margin: 0;
}
.single-publication .add-to-cart .default-btn {
margin-top: 28px;
padding: 8px 25px;
font-size: 14px;
}
.default-btn {
background-color: #ff007d;
color: #fff;
border: 1px solid #ff007d;
display: inline-block;
padding: 10px 30px;
border-radius: 30px;
text-transform: uppercase;
font-weight: 600;
font-family: 'Open Sans', sans-serif;
}
a:hover {
color: #fff;
text-decoration: none;
}
figure img{width: 200px;}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Here is the site from where I use json fake data to show into my applications:
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks