Hello guys welcome back to my blog. Today in this blog post I am going to show you Reactjs 18 React Router Dom Working Example.

For reactjs new comers, please check the below link:
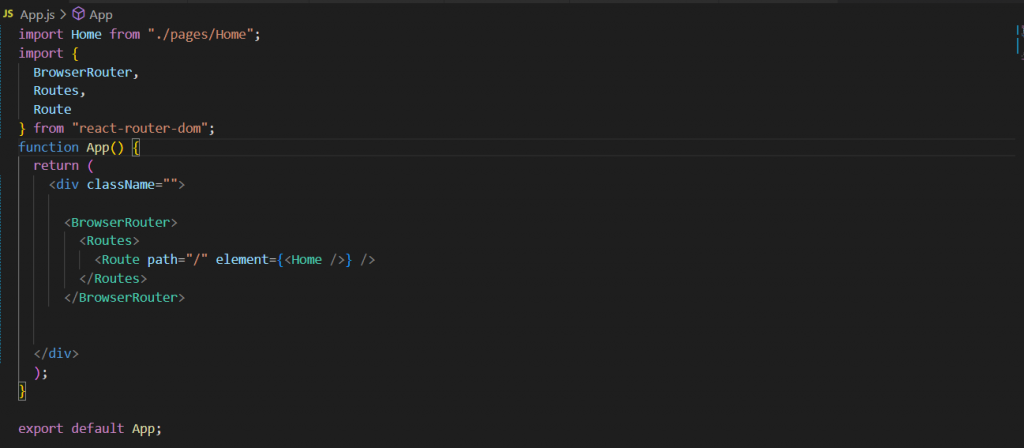
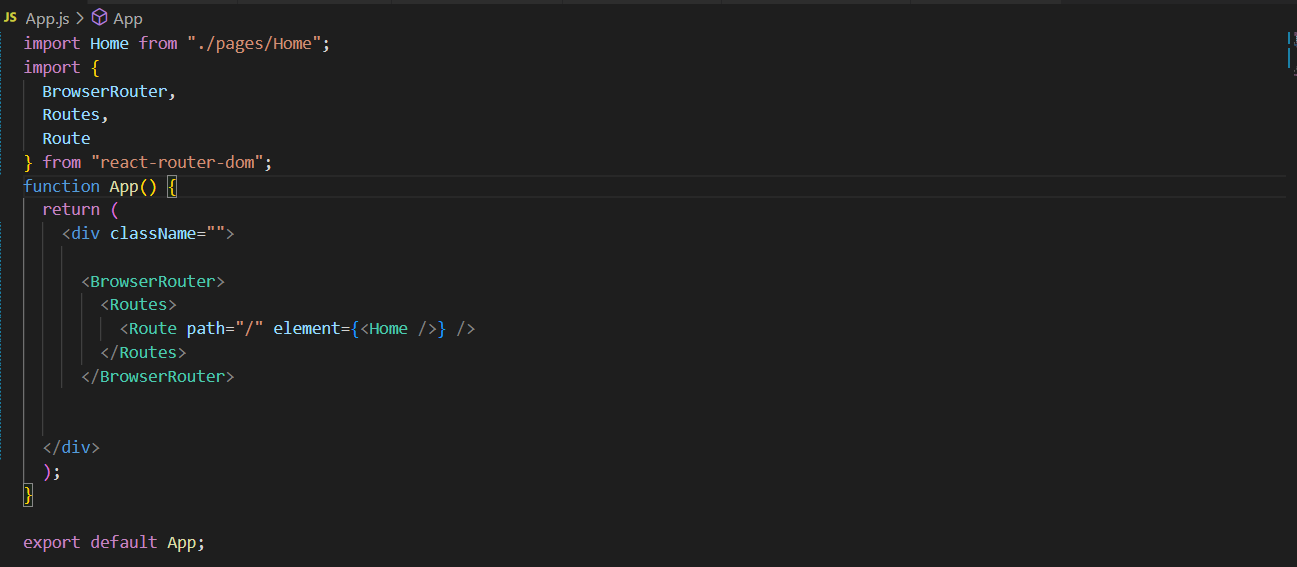
1. Guys here is the simple and easy code snippet for react router dom working:
import Home from "./pages/Home";
import {
BrowserRouter,
Routes,
Route
} from "react-router-dom";
function App() {
return (
<div className="">
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
</Routes>
</BrowserRouter>
</div>
);
}
export default App;
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.