Reactjs 18.2 Bootstrap 5 Modal Popup Form, React bootstrap 5 modal popup form example, Reactjs-popup modal, React-bootstrap Modal, Bootstrap modal popup example
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs 18.2 Bootstrap 5 Modal Popup Form.
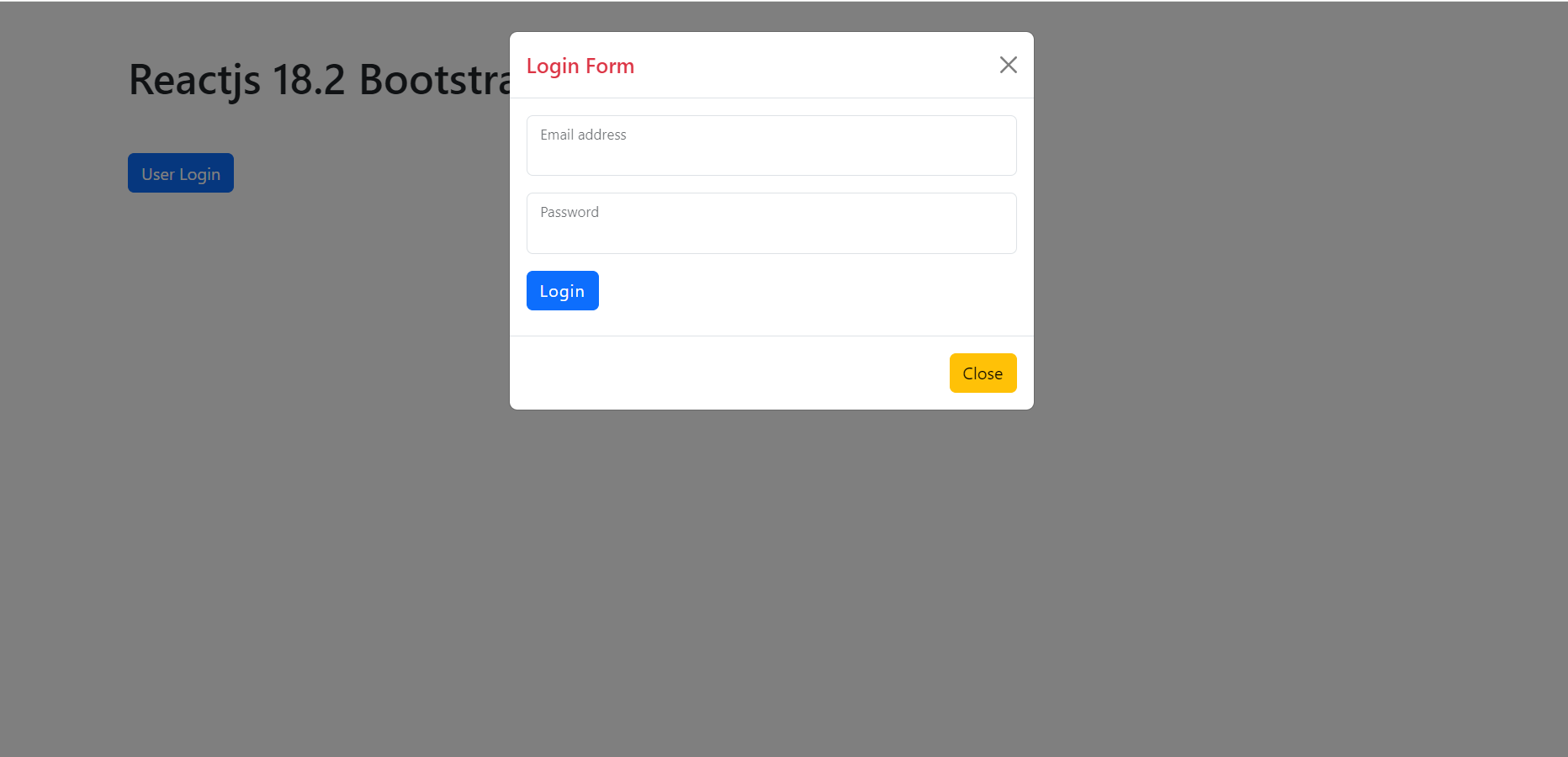
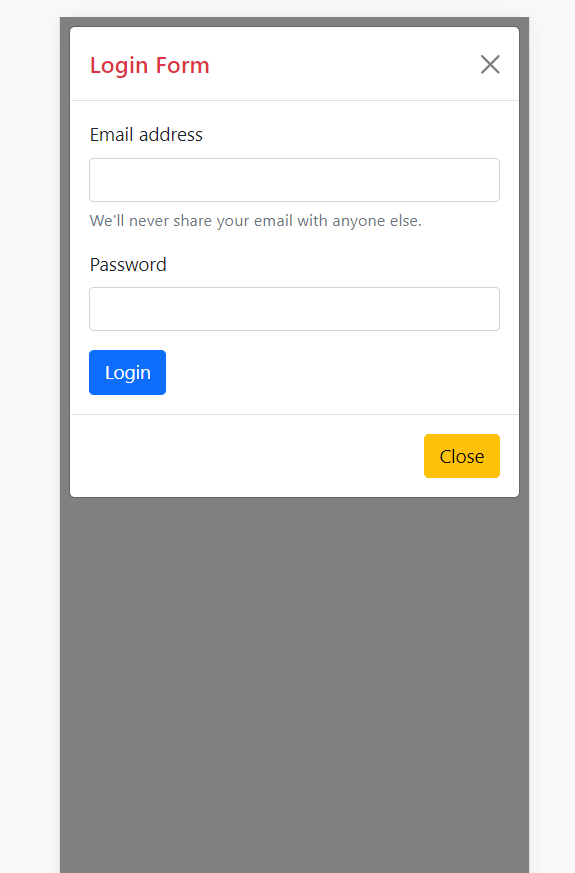
Post working : I am opening, Bootstrap5 Modal Popup Form on button click in my React application and also we will get the form fields value on button click as well.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactboot5 cd reactboot5
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap npm i @popperjs/core npm start
3. Finally for the main output, we need to add below code into our reactboot5/src/App.js file or if you have fresh setup then you can replace reactboot5/src/App.js file code with below code:
import "./App.css";
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import { useState } from "react";
function App() {
const [form, setForm] = useState({
email: "",
password: ""
});
const onUpdateField = e => {
const nextFormState = {
...form,
[e.target.name]: e.target.value,
};
setForm(nextFormState);
};
const onSubmitForm = e => {
e.preventDefault();
alert(JSON.stringify(form, null, 2));
};
return (
<div className="App">
<div className="container p-5">
<h1 className="mb-5">Reactjs 18.2 Bootstrap 5 Modal Popup Form</h1>
<button type="button" className="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
User Login
</button>
<div className="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div className="modal-dialog">
<div className="modal-content">
<div className="modal-header">
<h5 className="modal-title text-danger" id="exampleModalLabel">Login Form</h5>
<button type="button" className="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div className="modal-body">
<form onSubmit={onSubmitForm}>
<div className="form-floating mb-3">
<input id="floatingInput"
className="form-control"
type="email"
name="email"
value={form.email}
onChange={onUpdateField}
/>
<label for="floatingInput">Email address</label>
</div>
<div className="form-floating mb-3">
<input
id="floatingPassword"
className="form-control"
type="password"
name="password"
value={form.password}
onChange={onUpdateField}
/>
<label for="floatingPassword">Password</label>
</div>
<button className="btn btn-primary btn-login mb-2" type="submit">
Login
</button>
</form>
</div>
<div className="modal-footer">
<button type="button" className="btn btn-warning" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</div>
);
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks


Leave a Reply
You must be logged in to post a comment.