Hello to all, welcome to therichpost.com. In this post, I will tell you, React routing working example.
After very long time, I came with Reactjs and this will be very intersting post.
Very first, you have to install Reactjs setup on you local machine and for this please check the basics steps and here are they:
1. First make sure, you have nodejs installed on your system because we will run and install reactjs with npm commands. 2. Create a empty folder in your any drive named 'reactapp' 3. Go to 'reactapp' folder and Open command prompt and run below command: npm install -g create-react-app 4. After run the above command wait for some time and after successfully installed files, you need to run below command in 'reactapp' folder: create-react-app helloreact 5. After run above command wait to sometime and you will below files structure in your 'reactapp' folder:

1. After it, go to 'helloreact' folder and open command prompt, run below command:
npm start
2. After run ablove command, you will see http://localhost:3000/ url and copy and run this url into your browser and you are done.

Now, you have react setup on your local machine and now we will do react routing and here are the steps:
You have to run below commands to install react router module and other basics modules.
npm install --save react-router-dom npm install --save bootstrap npm install --save reactstrap react react-dom
Here is the code for src/index.js file:
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter as Router, Switch, Route, Link } from 'react-router-dom';
import About from './about';
import Home from './home';
import {
Navbar,
NavbarBrand,
Nav,
NavItem,
Container, Col } from 'reactstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
class Hello extends React.Component{
render() {
return (
<Router>
<Container>
<Navbar color="light" light expand="md">
<NavbarBrand><h2>Therichpost</h2></NavbarBrand>
<Nav className="ml-auto" navbar>
<NavItem>
<Link to={'/home'}>Home</Link>
</NavItem>
<NavItem>
<Link to={'/about'}>About</Link>
</NavItem>
</Nav>
</Navbar>
<Col xs="12">
<Switch>
<Route exact path='/' component={Home} />
<Route exact path='/home' component={Home} />
<Route exact path='/about' component={About} />
</Switch>
</Col>
<footer class="container-fluid">
<center><p>Therichpost</p></center>
</footer>
</Container>
</Router>
);
}
}
ReactDOM.render(<Hello />, document.getElementById('root'));
Here is the code for src/home.js:
import React from 'react';
class Home extends React.Component{
render() {
return (
<h6><p>Home</p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</h6>
);
}
}
export default Home;
Here is the code for src/about.js:
import React from 'react';
class About extends React.Component{
render() {
return (
<h6><p>About Us</p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</h6>
);
}
}
export default About;
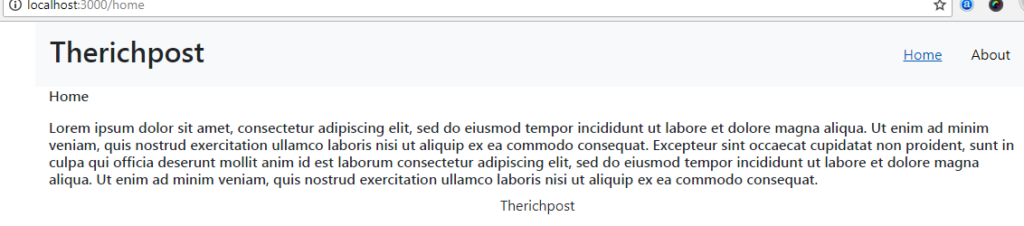
Now, in your command prompt, run below command and check the output with below image:
npm start

Now, this is done, if you have any query related to this post then please do comment below.
Jassa Jatt

Leave a Reply
You must be logged in to post a comment.