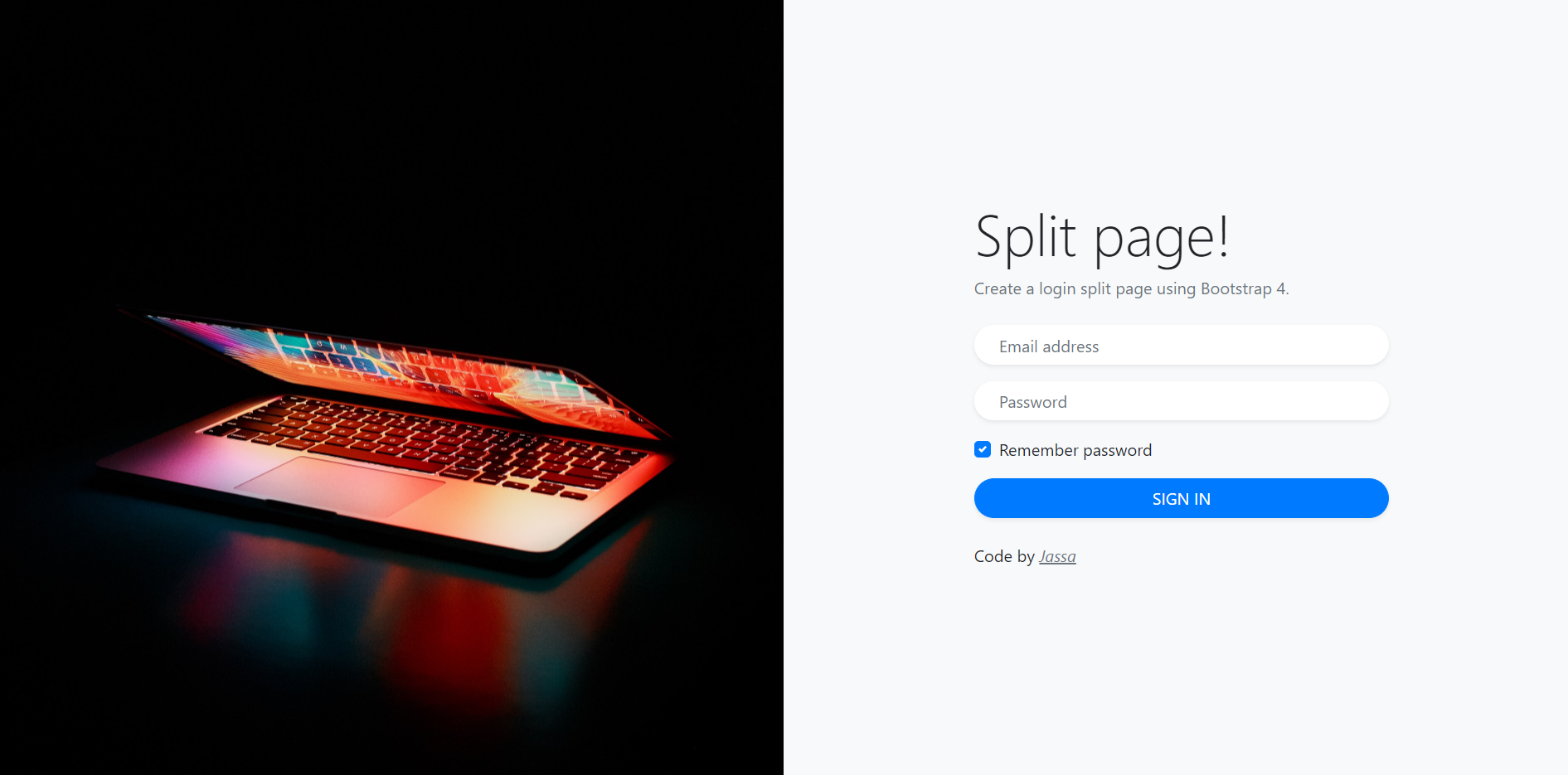
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, React Js Bootstrap 4 Login Split Page Template Free.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for React Js Bootstrap 4 Login Split Page Template Free and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends please add below inside reactecommerce/public/index.html file:
<head> ... <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> </head>
3. Finally friends we need to add below code into our src/App.css file to get final output on web browser:
.login,
.image {
min-height: 100vh;
}
.bg-image {
background-image: url('https://therichpost.com/wp-content/uploads/2021/02/login-split.jpg');
background-size: cover;
background-position: center center;
}
4. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
class Home extends React.Component {
render() {
return (
<div className="maincontainer">
<div class="container-fluid">
<div class="row no-gutter">
<div class="col-md-6 d-none d-md-flex bg-image"></div>
<div class="col-md-6 bg-light">
<div class="login d-flex align-items-center py-5">
<div class="container">
<div class="row">
<div class="col-lg-10 col-xl-7 mx-auto">
<h3 class="display-4">Split page!</h3>
<p class="text-muted mb-4">Create a login split page using Bootstrap 4.</p>
<form>
<div class="form-group mb-3">
<input id="inputEmail" type="email" placeholder="Email address" required="" autofocus="" class="form-control rounded-pill border-0 shadow-sm px-4" />
</div>
<div class="form-group mb-3">
<input id="inputPassword" type="password" placeholder="Password" required="" class="form-control rounded-pill border-0 shadow-sm px-4 text-primary" />
</div>
<div class="custom-control custom-checkbox mb-3">
<input id="customCheck1" type="checkbox" checked class="custom-control-input" />
<label for="customCheck1" class="custom-control-label">Remember password</label>
</div>
<button type="submit" class="btn btn-primary btn-block text-uppercase mb-2 rounded-pill shadow-sm">Sign in</button>
<div class="text-center d-flex justify-content-between mt-4"><p>Code by <a href="#" class="font-italic text-muted">
<u>Jassa</u></a></p></div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
)
};
}
export default Home;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.