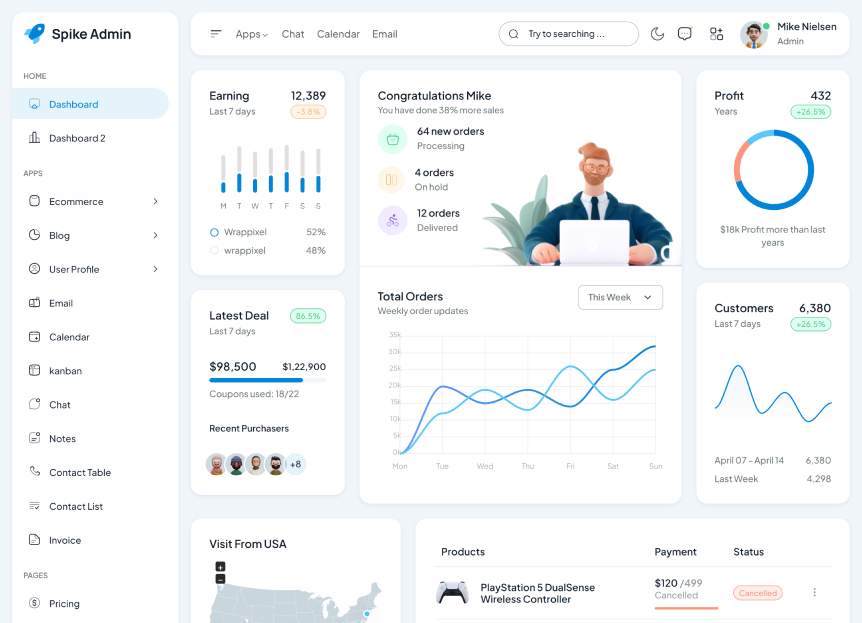
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Powerful Bootstrap 5 Admin Dashboard Template Free.
Guys here is the project folder structure:

1. Guys very first here is the git repo link from where we will download the assets and place inside our project folder:
2. Guys now we need to create index.html file and place below code inside it:
<!DOCTYPE html>
<html lang="en" dir="ltr" data-bs-theme="light" data-color-theme="Blue_Theme" data-layout="vertical">
<head>
<!-- Required meta tags -->
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Favicon icon-->
<link rel="shortcut icon" type="image/png" href="assets/images/logos/favicon.png" />
<!-- Core Css -->
<link rel="stylesheet" href="assets/css/styles.css" />
<title>Spike Bootstrap Admin</title>
<!-- jvectormap -->
<link rel="stylesheet" href="assets/css/jquery-jvectormap.css">
</head>
<body>
<!-- Preloader -->
<div class="preloader">
<img src="assets/images/logos/loader.svg" alt="loader" class="lds-ripple img-fluid" />
</div>
<div id="main-wrapper">
<!-- Sidebar Start -->
<aside class="left-sidebar with-vertical">
<!-- ---------------------------------- -->
<!-- Start Vertical Layout Sidebar -->
<!-- ---------------------------------- -->
<div class="brand-logo d-flex align-items-center justify-content-between">
<a href="index.html" class="text-nowrap logo-img">
<img src="assets/images/logos/logo-light.svg" class="dark-logo" alt="Logo-Dark" />
<img src="assets/images/logos/logo-dark.svg" class="light-logo" alt="Logo-light" />
</a>
<a href="javascript:void(0)" class="sidebartoggler ms-auto text-decoration-none fs-5 d-block d-xl-none">
<i class="ti ti-x"></i>
</a>s
</div>
<div class="scroll-sidebar" data-simplebar>
<!-- Sidebar navigation-->
<nav class="sidebar-nav">
<ul id="sidebarnav" class="mb-0">
<!-- ============================= -->
<!-- Home -->
<!-- ============================= -->
<li class="nav-small-cap">
<iconify-icon icon="solar:menu-dots-bold-duotone" class="nav-small-cap-icon fs-5"></iconify-icon>
<span class="hide-menu">Home</span>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link primary-hover-bg" href="index.html" aria-expanded="false">
<span class="aside-icon p-2 bg-primary-subtle rounded-1">
<iconify-icon icon="solar:screencast-2-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Dashboard</span>
</a>
</li>
<!-- ============================= -->
<!-- Apps -->
<!-- ============================= -->
<li class="nav-small-cap">
<iconify-icon icon="solar:menu-dots-bold-duotone" class="nav-small-cap-icon fs-5"></iconify-icon>
<span class="hide-menu">Apps</span>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow success-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-success-subtle rounded-1">
<iconify-icon icon="solar:smart-speaker-minimalistic-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Ecommerce</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="eco-shop.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Shop One</span>
</a>
</li>
</ul>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow warning-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-warning-subtle rounded-1">
<iconify-icon icon="solar:login-2-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Login</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="authentication-login2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Boxed Login</span>
</a>
</li>
</ul>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow danger-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-danger-subtle rounded-1">
<iconify-icon icon="solar:user-plus-broken" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Register</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="authentication-register2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Boxed Register</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Documentation -->
<!-- ============================= -->
<li class="nav-small-cap">
<iconify-icon icon="solar:menu-dots-bold-duotone" class="nav-small-cap-icon fs-5"></iconify-icon>
<span class="hide-menu">Documentation</span>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link success-hover-bg" href="#" aria-expanded="false">
<span class="aside-icon p-2 bg-success-subtle rounded-1">
<iconify-icon icon="solar:file-text-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Getting Started</span>
</a>
</li>
<!-- ============================= -->
<!-- OTHER -->
<!-- ============================= -->
<li class="nav-small-cap">
<iconify-icon icon="solar:menu-dots-bold-duotone" class="nav-small-cap-icon fs-5"></iconify-icon>
<span class="hide-menu">Other</span>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow secondary-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-secondary-subtle rounded-1">
<iconify-icon icon="solar:layers-minimalistic-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Menu Level</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 1</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow" href="javascript:void(0)" aria-expanded="false">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 1.1</span>
</a>
<ul aria-expanded="false" class="collapse two-level">
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 2</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow" href="javascript:void(0)" aria-expanded="false">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 2.1</span>
</a>
<ul aria-expanded="false" class="collapse three-level">
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 3</span>
</a>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 3.1</span>
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link success-hover-bg opacity-50" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-success-subtle rounded-1">
<iconify-icon icon="solar:forbidden-circle-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Disabled</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link warning-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-warning-subtle rounded-1">
<iconify-icon icon="solar:star-line-duotone" class="fs-6"></iconify-icon>
</span>
<div class="lh-base hide-menu">
<span class="hide-menu ps-1 d-flex">SubCaption</span>
<span class="hide-menu ps-1 d-flex fs-2">This is the sutitle</span>
</div>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link danger-hover-bg justify-content-between" href="javascript:void(0)" aria-expanded="false">
<div class="d-flex align-items-center">
<span class="aside-icon p-2 bg-danger-subtle rounded-1">
<iconify-icon icon="solar:shield-check-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Chip</span>
</div>
<div class="hide-menu">
<span class="badge rounded-circle bg-danger d-flex align-items-center justify-content-center round-20 p-0 me-7">9</span>
</div>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link indigo-hover-bg justify-content-between" href="javascript:void(0)" aria-expanded="false">
<div class="d-flex align-items-center">
<span class="aside-icon p-2 bg-indigo-subtle rounded-1">
<iconify-icon icon="solar:smile-circle-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Outlined</span>
</div>
<div class="hide-menu">
<span class="hide-menu badge rounded-pill border border-indigo text-indigo fs-2 me-7">Outline</span>
</div>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link info-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-info-subtle rounded-1">
<iconify-icon icon="solar:star-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">External Link</span>
</a>
</li>
</ul>
</nav>
<!-- End Sidebar navigation -->
</div>
<div class=" fixed-profile mx-3 mt-3">
<div class="card bg-primary-subtle mb-0 shadow-none">
<div class="card-body p-4">
<div class="d-flex align-items-center justify-content-between gap-3">
<div class="d-flex align-items-center gap-3">
<img src="assets/images/profile/user-1.jpg" width="45" height="45" class="img-fluid rounded-circle" alt="spike-img" />
<div>
<h5 class="mb-1">Mike</h5>
<p class="mb-0">Admin</p>
</div>
</div>
<a href="authentication-login.html" class="position-relative" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Logout">
<iconify-icon icon="solar:logout-line-duotone" class="fs-8"></iconify-icon>
</a>
</div>
</div>
</div>
</div>
<!-- ---------------------------------- -->
<!-- Start Vertical Layout Sidebar -->
<!-- ---------------------------------- -->
</aside>
<!-- Sidebar End -->
<div class="page-wrapper">
<aside class="left-sidebar with-horizontal">
<!-- Sidebar scroll-->
<div>
<!-- Sidebar navigation-->
<nav id="sidebarnavh" class="sidebar-nav scroll-sidebar container-fluid">
<ul id="sidebarnav">
<!-- ============================= -->
<!-- Home -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">Home</span>
</li>
<!-- =================== -->
<!-- Dashboard -->
<!-- =================== -->
<li class="sidebar-item">
<a class="sidebar-link has-arrow primary-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:atom-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Dashboard</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="index.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Dashboard</span>
</a>
</li>
<li class="sidebar-item">
<a href="index2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Dashboard 2</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Apps -->
<!-- ============================= -->
<li class="sidebar-item">
<a class="sidebar-link two-column has-arrow indigo-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:archive-broken" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Apps</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="app-calendar.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Calendar</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-kanban.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Kanban</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-chat.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Chat</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link" href="app-email.html" aria-expanded="false">
<span class="sidebar-icon"></span>
<span class="hide-menu">Email</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-contact.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Contact Table</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-contact2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Contact List</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-notes.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Notes</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-invoice.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Invoice</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-user-profile.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">User Profile</span>
</a>
</li>
<li class="sidebar-item">
<a href="blog-posts.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Posts</span>
</a>
</li>
<li class="sidebar-item">
<a href="blog-detail.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Detail</span>
</a>
</li>
<li class="sidebar-item">
<a href="eco-shop.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Shop</span>
</a>
</li>
<li class="sidebar-item">
<a href="eco-shop-detail.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Shop Detail</span>
</a>
</li>
<li class="sidebar-item">
<a href="eco-product-list.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">List</span>
</a>
</li>
<li class="sidebar-item">
<a href="eco-checkout.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Checkout</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- PAGES -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">PAGES</span>
</li>
<li class="sidebar-item">
<a class="sidebar-link two-column has-arrow primary-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:file-text-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Pages</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<!-- Teachers -->
<li class="sidebar-item">
<a href="all-teacher.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">All Teachers</span>
</a>
</li>
<li class="sidebar-item">
<a href="teacher-details.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Teachers Details</span>
</a>
</li>
<!-- Exams -->
<li class="sidebar-item">
<a href="exam-schedule.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Exam Schedule</span>
</a>
</li>
<li class="sidebar-item">
<a href="exam-result.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Exam Result</span>
</a>
</li>
<li class="sidebar-item">
<a href="exam-result-details.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Exam Result Details</span>
</a>
</li>
<!-- students -->
<li class="sidebar-item">
<a href="all-student.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">All Students</span>
</a>
</li>
<li class="sidebar-item">
<a href="student-details.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Students Details</span>
</a>
</li>
<!-- classes -->
<li class="sidebar-item">
<a href="classes.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Classes</span>
</a>
</li>
<!-- attendance -->
<li class="sidebar-item">
<a href="attendance.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Attendance</span>
</a>
</li>
<!-- icons -->
<li class="sidebar-item">
<a href="icon-tabler.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Tabler Icon</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-faq.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">FAQ</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-account-settings.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Account Setting</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-pricing.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Pricing</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-user-profile2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Profile One</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-user-profile.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Profile Two</span>
</a>
</li>
<li class="sidebar-item">
<a href="../landingpage/index.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Landing Page</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- UI -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">UI</span>
</li>
<!-- =================== -->
<!-- UI Elements -->
<!-- =================== -->
<li class="sidebar-item mega-dropdown">
<a class="sidebar-link has-arrow warning-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:cpu-bolt-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">UI</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="ui-accordian.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Accordian</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-badge.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Badge</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-buttons.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Buttons</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-dropdowns.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Dropdowns</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-modals.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Modals</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-tab.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Tab</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-tooltip-popover.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Tooltip & Popover</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-notification.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Alerts</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-progressbar.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Progressbar</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-pagination.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Pagination</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-typography.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Typography</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-bootstrap-ui.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Bootstrap UI</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-breadcrumb.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Breadcrumb</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-offcanvas.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Offcanvas</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-lists.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Lists</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-grid.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Grid</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-carousel.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Carousel</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-scrollspy.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Scrollspy</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-spinner.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Spinner</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-link.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Link</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Forms -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">Forms</span>
</li>
<!-- =================== -->
<!-- Forms -->
<!-- =================== -->
<li class="sidebar-item">
<a class="sidebar-link two-column has-arrow success-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:book-2-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Forms</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<!-- form elements -->
<li class="sidebar-item">
<a href="form-inputs.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Forms Input</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-input-groups.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Input Groups</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-input-grid.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Input Grid</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-checkbox-radio.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Checkbox & Radios</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-bootstrap-touchspin.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Bootstrap Touchspin</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-bootstrap-switch.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Bootstrap Switch</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-select2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Select2</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-dual-listbox.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Dual Listbox</span>
</a>
</li>
<!-- form inputs -->
<li class="sidebar-item">
<a href="form-basic.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Basic Form</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-horizontal.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Form Horizontal</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-actions.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Form Actions</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-row-separator.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Row Separator</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-bordered.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Form Bordered</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-detail.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Form Detail</span>
</a>
</li>
<!-- form wizard -->
<li class="sidebar-item">
<a href="form-wizard.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Form Wizard</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-editor-quill.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Quill Editor</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Tables -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">Tables</span>
</li>
<!-- =================== -->
<!-- Bootstrap Table -->
<!-- =================== -->
<li class="sidebar-item">
<a class="sidebar-link has-arrow warning-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:bedside-table-2-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Tables</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="table-basic.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Basic Table</span>
</a>
</li>
<li class="sidebar-item">
<a href="table-dark-basic.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Dark Basic Table</span>
</a>
</li>
<li class="sidebar-item">
<a href="table-sizing.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Sizing Table</span>
</a>
</li>
<li class="sidebar-item">
<a href="table-layout-coloured.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Coloured Table Layout</span>
</a>
</li>
<!-- datatable -->
<li class="sidebar-item">
<a href="table-datatable-basic.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Basic Initialisation</span>
</a>
</li>
<li class="sidebar-item">
<a href="table-datatable-api.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">API</span>
</a>
</li>
<li class="sidebar-item">
<a href="table-datatable-advanced.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Advanced Initialisation</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Auth -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">Auth</span>
</li>
<!-- =================== -->
<!-- Auth -->
<!-- =================== -->
<li class="sidebar-item">
<a class="sidebar-link has-arrow info-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:lock-keyhole-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Auth</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="authentication-error.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Error</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-login.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Side Login</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-login2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Boxed Login</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-register.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Side Register</span>
</a>
</li>
<!-- datatable -->
<li class="sidebar-item">
<a href="authentication-register2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Boxed Register</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-forgot-password.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Side Forgot Password</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-forgot-password2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Boxed Forgot Password</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-two-steps.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Side Two Steps</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-two-steps2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Boxed Two Steps</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-maintenance.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Maintenance</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Charts -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">Charts</span>
</li>
<!-- =================== -->
<!-- Apex Chart -->
<!-- =================== -->
<li class="sidebar-item">
<a class="sidebar-link has-arrow indigo-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:archive-broken" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Icon</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="icon-tabler.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Tabler Icon</span>
</a>
</li>
<li class="sidebar-item">
<a href="icon-solar.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Solar Icon</span>
</a>
</li>
</ul>
</li>
<!-- multi level -->
<li class="sidebar-item">
<a class="sidebar-link has-arrow success-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:layers-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Multi DD</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="../docs/index.html" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Documentation</span>
</a>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 1</span>
</a>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link has-arrow">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 2</span>
</a>
<ul aria-expanded="false" class="collapse second-level">
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 2.1</span>
</a>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 2.2</span>
</a>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 2.3</span>
</a>
</li>
</ul>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 3</span>
</a>
</li>
</ul>
</li>
</ul>
</div>
</aside>
<div class="body-wrapper">
<div class="container-fluid">
<!-- Header Start -->
<header class="topbar sticky-top">
<div class="with-vertical"><!-- ---------------------------------- -->
<!-- Start Vertical Layout Header -->
<!-- ---------------------------------- -->
<nav class="navbar navbar-expand-lg p-0">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link sidebartoggler nav-icon-hover" id="headerCollapse" href="javascript:void(0)">
<div class="nav-icon-hover-bg rounded-circle ">
<iconify-icon icon="solar:list-bold-duotone" class="fs-7 text-dark"></iconify-icon>
</div>
</a>
</li>
</ul>
<ul class="navbar-nav quick-links d-none d-lg-flex">
<!-- ------------------------------- -->
<!-- start apps Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown hover-dd d-none d-lg-block me-2">
<a class="nav-link" href="javascript:void(0)" data-bs-toggle="dropdown">
Apps<span class="mt-1">
<i class="ti ti-chevron-down fs-3"></i>
</span>
</a>
<div class="dropdown-menu dropdown-menu-nav dropdown-menu-animate-up py-0">
<div class="row">
<div class="col-8">
<div class=" ps-7 pt-7">
<div class="border-bottom">
<div class="row">
<div class="col-6">
<div class="position-relative">
<a href="app-chat.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-chat.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Chat Application</h6>
<span class="fs-2 d-block text-dark">New messages arrived</span>
</div>
</a>
<a href="app-invoice.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-invoice.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Invoice App</h6>
<span class="fs-2 d-block text-dark">Get latest invoice</span>
</div>
</a>
<a href="app-contact2.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-mobile.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Contact Application</h6>
<span class="fs-2 d-block text-dark">2 Unsaved Contacts</span>
</div>
</a>
<a href="app-email.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-message-box.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Email App</h6>
<span class="fs-2 d-block text-dark">Get new emails</span>
</div>
</a>
</div>
</div>
<div class="col-6">
<div class="position-relative">
<a href="page-user-profile.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-cart.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">User Profile</h6>
<span class="fs-2 d-block text-dark">learn more information</span>
</div>
</a>
<a href="app-calendar.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-date.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Calendar App</h6>
<span class="fs-2 d-block text-dark">Get dates</span>
</div>
</a>
<a href="app-contact.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-lifebuoy.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Contact List Table</h6>
<span class="fs-2 d-block text-dark">Add new contact</span>
</div>
</a>
<a href="app-notes.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-application.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Notes Application</h6>
<span class="fs-2 d-block text-dark">To-do and Daily tasks</span>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="row align-items-center py-3">
<div class="col-8">
<a class="fw-semibold text-dark d-flex align-items-center lh-1 text-decoration-none" href="javascript:void(0)"><iconify-icon icon="solar:question-circle-line-duotone" class="fs-6 me-2"></iconify-icon>Frequently Asked Questions</a>
</div>
<div class="col-4">
<div class="d-flex justify-content-end pe-4">
<button class="btn btn-primary">Check</button>
</div>
</div>
</div>
</div>
</div>
<div class="col-4 ms-n4">
<div class="position-relative p-6 border-start h-100">
<h5 class="fs-5 mb-9 fw-semibold">Quick Links</h5>
<ul class="">
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="page-pricing.html">Pricing Page</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="authentication-login.html">Authentication Design</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="authentication-register.html">Register Now</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="authentication-error.html">404 Error Page</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="app-notes.html">Notes App</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="page-user-profile.html">User Application</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="page-account-settings.html">Account Settings</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end apps Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown-hover d-none d-lg-block me-2">
<a class="nav-link" href="app-chat.html">Chat</a>
</li>
<li class="nav-item dropdown-hover d-none d-lg-block me-2">
<a class="nav-link" href="app-calendar.html">Calendar</a>
</li>
<li class="nav-item dropdown-hover d-none d-lg-block">
<a class="nav-link" href="app-email.html">Email</a>
</li>
</ul>
<div class="d-block d-lg-none">
<img src="assets/images/logos/logo-light.svg" class="dark-logo" alt="Logo-Dark" />
<img src="assets/images/logos/logo-dark.svg" class="light-logo" alt="Logo-light" />
</div>
<a class="navbar-toggler nav-icon-hover p-0 border-0" href="javascript:void(0)" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="p-2">
<i class="ti ti-dots fs-7"></i>
</span>
</a>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<div class="d-flex align-items-center justify-content-between">
<a href="javascript:void(0)" class="nav-link d-flex d-lg-none align-items-center justify-content-center" type="button" data-bs-toggle="offcanvas" data-bs-target="#mobilenavbar" aria-controls="offcanvasWithBothOptions">
<div class="nav-icon-hover-bg rounded-circle ">
<i class="ti ti-align-justified fs-7"></i>
</div>
</a>
<ul class="navbar-nav flex-row ms-auto align-items-center justify-content-center">
<li class="nav-item dropdown d-block d-lg-none">
<a class="nav-link position-relative" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false">
<iconify-icon icon="solar:magnifer-linear" class="fs-7 text-dark"></iconify-icon>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Search Bar -->
<div class="modal-header border-bottom p-3">
<input type="search" class="form-control fs-3" placeholder="Try to searching ..." />
<span data-bs-dismiss="modal" class="lh-1 cursor-pointer">
<i class="ti ti-x fs-5 ms-3"></i>
</span>
</div>
<div class="message-body p-3" data-simplebar="">
<h5 class="mb-0 fs-5 p-1">Quick Page Links</h5>
<ul class="list mb-0 py-2">
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
</ul>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- start language Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown d-none d-lg-block">
<a class="nav-link position-relative shadow-none" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false">
<form class="nav-link position-relative shadow-none">
<input type="text" class="form-control rounded-3 py-2 ps-5 text-dark" placeholder="Try to searching ...">
<iconify-icon icon="solar:magnifer-linear" class="text-dark position-absolute top-50 start-0 translate-middle-y text-dark ms-3"></iconify-icon>
</form>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Search Bar -->
<div class="modal-header border-bottom p-3">
<input type="search" class="form-control fs-3" placeholder="Try to searching ..." />
<span data-bs-dismiss="modal" class="lh-1 cursor-pointer">
<i class="ti ti-x fs-5 ms-3"></i>
</span>
</div>
<div class="message-body p-3" data-simplebar="">
<h5 class="mb-0 fs-5 p-1">Quick Page Links</h5>
<ul class="list mb-0 py-2">
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
</ul>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end language Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item">
<a class="nav-link nav-icon-hover moon dark-layout" href="javascript:void(0)">
<iconify-icon icon="solar:moon-line-duotone" class="moon fs-7"></iconify-icon>
</a>
<a class="nav-link nav-icon-hover sun light-layout" href="javascript:void(0)">
<iconify-icon icon="solar:sun-2-line-duotone" class="sun fs-7"></iconify-icon>
</a>
</li>
<!-- ------------------------------- -->
<!-- start Messages cart Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown">
<a class="nav-link position-relative nav-icon-hover" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false">
<div class="nav-icon-hover-bg rounded-circle ">
<iconify-icon icon="solar:chat-dots-line-duotone" class="fs-7 text-dark"></iconify-icon>
</div>
<div class="pulse">
<span class="heartbit border-warning"></span>
<span class="point text-bg-warning"></span>
</div>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Messages -->
<div class="d-flex align-items-center py-3 px-7">
<h3 class="mb-0 fs-5">Messages</h3>
<span class="badge bg-info ms-3">5 new</span>
</div>
<div class="message-body" data-simplebar>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-2.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-3.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-4.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New Payment received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Check your
earnings</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-5.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-6.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
</div>
<div class="py-6 px-7 mb-1">
<button class="btn btn-primary w-100">
See All Messages
</button>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end Messages cart Dropdown -->
<!-- ------------------------------- -->
<!-- ------------------------------- -->
<!-- start notification Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown">
<a class="nav-link position-relative nav-icon-hover" href="javascript:void(0)" id="drop2" data-bs-toggle="dropdown" aria-expanded="false">
<div class="nav-icon-hover-bg rounded-circle ">
<iconify-icon icon="solar:bell-bing-line-duotone" class="fs-7 text-dark"></iconify-icon>
</div>
<div class="pulse">
<span class="heartbit border-success"></span>
<span class="point text-bg-success"></span>
</div>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop2">
<div class="d-flex align-items-center px-7 py-3">
<h3 class="mb-0 fs-5">Notifications</h3>
<span class="badge bg-warning ms-3">5 new</span>
</div>
<div class="message-body" data-simplebar>
<a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-2.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-75 d-inline-block v-middle ps-3">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-3.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-75 d-inline-block v-middle ps-3">
<h5 class="mb-0 mt-1 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-4.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-75 d-inline-block v-middle ps-3">
<h5 class="mb-0 mt-1 fs-3 fw-normal">
New Payment received
</h5>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Check your
earnings</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-5.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-75 d-inline-block v-middle ps-3">
<h5 class="mb-0 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-6.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-75 d-inline-block v-middle ps-3">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
</div>
<div class="py-6 px-7 mb-1">
<button class="btn btn-primary w-100">
See All Notifications
</button>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end notification Dropdown -->
<!-- ------------------------------- -->
<!-- ------------------------------- -->
<!-- start profile Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown">
<a class="nav-link position-relative ms-6" href="javascript:void(0)" id="drop1" data-bs-toggle="dropdown" aria-expanded="false">
<div class="d-flex align-items-center flex-shrink-0">
<div class="user-profile me-sm-3 me-2">
<img src="assets/images/profile/user-1.jpg" width="45" class="rounded-circle" alt="spike-img">
</div>
<span class="d-sm-none d-block"><iconify-icon icon="solar:alt-arrow-down-line-duotone"></iconify-icon></span>
<div class="d-none d-sm-block">
<h6 class="fw-bold fs-4 mb-1 profile-name">
Mike Nielsen
</h6>
<p class="fs-3 lh-base mb-0 profile-subtext">
Admin
</p>
</div>
</div>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop1">
<div class="profile-dropdown position-relative" data-simplebar>
<div class="d-flex align-items-center justify-content-between pt-3 px-7">
<h3 class="mb-0 fs-5">User Profile</h3>
<button type="button" class="border-0 bg-transparent" aria-label="Close">
<iconify-icon icon="solar:close-circle-line-duotone" class="fs-7 text-muted"></iconify-icon>
</button>
</div>
<div class="d-flex align-items-center mx-7 py-9 border-bottom">
<img src="assets/images/profile/user-1.jpg" alt="user" width="90" class="rounded-circle" />
<div class="ms-4">
<h4 class="mb-0 fs-5 fw-normal">Mike Nielsen</h4>
<span class="text-muted">super admin</span>
<p class="text-muted mb-0 mt-1 d-flex align-items-center">
<iconify-icon icon="solar:mailbox-line-duotone" class="fs-4 me-1"></iconify-icon>
therichpost.com
</p>
</div>
</div>
<div class="message-body">
<a href="page-user-profile.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-info-subtle rounded-1 text-info shadow-none">
<iconify-icon icon="solar:wallet-2-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">
My Profile
</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Account Settings</span>
</div>
</a>
<a href="app-email.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-success-subtle rounded-1 text-success shadow-none">
<iconify-icon icon="solar:shield-minimalistic-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">My Inbox</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Messages & Emails</span>
</div>
</a>
<a href="app-notes.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-danger-subtle rounded-1 text-danger shadow-none">
<iconify-icon icon="solar:card-2-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">My Task</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">To-do and Daily
Tasks</span>
</div>
</a>
</div>
<div class="py-6 px-7 mb-1">
<a href="authentication-login.html" class="btn btn-primary w-100">Log Out</a>
</div>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end profile Dropdown -->
<!-- ------------------------------- -->
</ul>
</div>
</div>
</nav>
<!-- ---------------------------------- -->
<!-- End Vertical Layout Header -->
<!-- ---------------------------------- -->
<!-- ------------------------------- -->
<!-- apps Dropdown in Small screen -->
<!-- ------------------------------- -->
<!-- Mobilenavbar -->
<div class="offcanvas offcanvas-start dropdown-menu-nav-offcanvas" data-bs-scroll="true" tabindex="-1" id="mobilenavbar" aria-labelledby="offcanvasWithBothOptionsLabel">
<nav class="sidebar-nav scroll-sidebar">
<div class="offcanvas-header justify-content-between">
<img src="assets/images/logos/favicon.png" alt="spike-img" class="img-fluid" />
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body h-n80" data-simplebar>
<ul id="sidebarnav">
<li class="sidebar-item">
<a class="sidebar-link gap-2 has-arrow" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:list-bold-duotone" class="fs-7 text-dark"></iconify-icon>
<span class="hide-menu">Apps</span>
</a>
<ul aria-expanded="false" class="collapse first-level my-3">
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-chat.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Chat Application</h6>
<span class="fs-2 d-block fw-normal text-muted">New messages arrived</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-invoice.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Invoice App</h6>
<span class="fs-2 d-block fw-normal text-muted">Get latest invoice</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-mobile.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Contact Application</h6>
<span class="fs-2 d-block fw-normal text-muted">2 Unsaved Contacts</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-message-box.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Email App</h6>
<span class="fs-2 d-block fw-normal text-muted">Get new emails</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-cart.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">User Profile</h6>
<span class="fs-2 d-block fw-normal text-muted">learn more information</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-date.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Calendar App</h6>
<span class="fs-2 d-block fw-normal text-muted">Get dates</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-lifebuoy.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Contact List Table</h6>
<span class="fs-2 d-block fw-normal text-muted">Add new contact</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-application.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Notes Application</h6>
<span class="fs-2 d-block fw-normal text-muted">To-do and Daily tasks</span>
</div>
</a>
</li>
<ul class="px-8 mt-6 mb-4">
<li class="sidebar-item mb-3">
<h5 class="fs-5 fw-semibold">Quick Links</h5>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">Pricing Page</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">Authentication Design</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">Register Now</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">404 Error Page</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">Notes App</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">User Application</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">Account Settings</a>
</li>
</ul>
</ul>
</li>
<li class="sidebar-item">
<a class="sidebar-link gap-2" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:chat-round-unread-line-duotone" class="fs-6 text-dark"></iconify-icon>
<span class="hide-menu">Chat</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link gap-2" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:calendar-add-line-duotone" class="fs-6 text-dark"></iconify-icon>
<span class="hide-menu">Calendar</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link gap-2" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:mailbox-line-duotone" class="fs-6 text-dark"></iconify-icon>
<span class="hide-menu">Email</span>
</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
<div class="app-header with-horizontal">
<nav class="navbar navbar-expand-xl container-fluid p-0">
<ul class="navbar-nav">
<li class="nav-item d-none d-xl-block">
<a href="index.html" class="text-nowrap nav-link">
<img src="assets/images/logos/logo-light.svg" class="dark-logo" width="180" alt="spike-img" />
<img src="assets/images/logos/logo-dark.svg" class="light-logo" width="180" alt="spike-img" />
</a>
</li>
</ul>
<a class="navbar-toggler nav-icon-hover p-0 border-0" href="javascript:void(0)" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="p-2">
<i class="ti ti-dots fs-7"></i>
</span>
</a>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<div class="d-flex align-items-center justify-content-between">
<a href="javascript:void(0)" class="nav-link d-flex d-lg-none align-items-center justify-content-center" type="button" data-bs-toggle="offcanvas" data-bs-target="#mobilenavbar" aria-controls="offcanvasWithBothOptions">
<div class="nav-icon-hover-bg rounded-circle ">
<i class="ti ti-align-justified fs-7"></i>
</div>
</a>
<ul class="navbar-nav flex-row ms-auto align-items-center justify-content-center">
<li class="nav-item dropdown d-block d-lg-none">
<a class="nav-link position-relative" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false">
<iconify-icon icon="solar:magnifer-linear" class="fs-7 text-dark"></iconify-icon>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Search Bar -->
<div class="modal-header border-bottom p-3">
<input type="search" class="form-control fs-3" placeholder="Try to searching ..." />
<span data-bs-dismiss="modal" class="lh-1 cursor-pointer">
<i class="ti ti-x fs-5 ms-3"></i>
</span>
</div>
<div class="message-body p-3" data-simplebar="">
<h5 class="mb-0 fs-5 p-1">Quick Page Links</h5>
<ul class="list mb-0 py-2">
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
</ul>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- start language Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown d-none d-lg-block">
<a class="nav-link position-relative shadow-none" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false">
<form class="nav-link position-relative shadow-none">
<input type="text" class="form-control rounded-3 py-2 ps-5 text-dark" placeholder="Try to searching ...">
<iconify-icon icon="solar:magnifer-linear" class="text-dark position-absolute top-50 start-0 translate-middle-y text-dark ms-3"></iconify-icon>
</form>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Search Bar -->
<div class="modal-header border-bottom p-3">
<input type="search" class="form-control fs-3" placeholder="Try to searching ..." />
<span data-bs-dismiss="modal" class="lh-1 cursor-pointer">
<i class="ti ti-x fs-5 ms-3"></i>
</span>
</div>
<div class="message-body p-3" data-simplebar="">
<h5 class="mb-0 fs-5 p-1">Quick Page Links</h5>
<ul class="list mb-0 py-2">
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
</ul>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end language Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item">
<a class="nav-link nav-icon-hover moon dark-layout" href="javascript:void(0)">
<iconify-icon icon="solar:moon-line-duotone" class="moon fs-7"></iconify-icon>
</a>
<a class="nav-link nav-icon-hover sun light-layout" href="javascript:void(0)">
<iconify-icon icon="solar:sun-2-line-duotone" class="sun fs-7"></iconify-icon>
</a>
</li>
<!-- ------------------------------- -->
<!-- start Messages cart Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown">
<a class="nav-link position-relative nav-icon-hover" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false">
<div class="nav-icon-hover-bg rounded-circle ">
<iconify-icon icon="solar:chat-dots-line-duotone" class="fs-7 text-dark"></iconify-icon>
</div>
<div class="pulse">
<span class="heartbit border-warning"></span>
<span class="point text-bg-warning"></span>
</div>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Messages -->
<div class="d-flex align-items-center py-3 px-7">
<h3 class="mb-0 fs-5">Messages</h3>
<span class="badge bg-info ms-3">5 new</span>
</div>
<div class="message-body" data-simplebar>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-2.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-3.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-4.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New Payment received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Check your
earnings</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-5.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-6.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
</div>
<div class="py-6 px-7 mb-1">
<button class="btn btn-primary w-100">
See All Messages
</button>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end Messages cart Dropdown -->
<!-- ------------------------------- -->
<!-- ------------------------------- -->
<!-- start notification Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown">
<a class="nav-link position-relative nav-icon-hover" href="javascript:void(0)" id="drop2" data-bs-toggle="dropdown" aria-expanded="false">
<div class="nav-icon-hover-bg rounded-circle ">
<iconify-icon icon="solar:bell-bing-line-duotone" class="fs-7 text-dark"></iconify-icon>
</div>
<div class="pulse">
<span class="heartbit border-success"></span>
<span class="point text-bg-success"></span>
</div>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop2">
<div class="d-flex align-items-center px-7 py-3">
<h3 class="mb-0 fs-5">Notifications</h3>
<span class="badge bg-warning ms-3">5 new</span>
</div>
<div class="message-body" data-simplebar>
<a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-2.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-75 d-inline-block v-middle ps-3">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-3.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-75 d-inline-block v-middle ps-3">
<h5 class="mb-0 mt-1 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-4.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-75 d-inline-block v-middle ps-3">
<h5 class="mb-0 mt-1 fs-3 fw-normal">
New Payment received
</h5>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Check your
earnings</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-5.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-75 d-inline-block v-middle ps-3">
<h5 class="mb-0 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-6.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-75 d-inline-block v-middle ps-3">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
</div>
<div class="py-6 px-7 mb-1">
<button class="btn btn-primary w-100">
See All Notifications
</button>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end notification Dropdown -->
<!-- ------------------------------- -->
<!-- ------------------------------- -->
<!-- start profile Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown">
<a class="nav-link position-relative ms-6" href="javascript:void(0)" id="drop1" data-bs-toggle="dropdown" aria-expanded="false">
<div class="d-flex align-items-center flex-shrink-0">
<div class="user-profile me-sm-3 me-2">
<img src="assets/images/profile/user-1.jpg" width="45" class="rounded-circle" alt="spike-img">
</div>
<span class="d-sm-none d-block"><iconify-icon icon="solar:alt-arrow-down-line-duotone"></iconify-icon></span>
<div class="d-none d-sm-block">
<h6 class="fw-bold fs-4 mb-1 profile-name">
Mike Nielsen
</h6>
<p class="fs-3 lh-base mb-0 profile-subtext">
Admin
</p>
</div>
</div>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop1">
<div class="profile-dropdown position-relative" data-simplebar>
<div class="d-flex align-items-center justify-content-between pt-3 px-7">
<h3 class="mb-0 fs-5">User Profile</h3>
<button type="button" class="border-0 bg-transparent" aria-label="Close">
<iconify-icon icon="solar:close-circle-line-duotone" class="fs-7 text-muted"></iconify-icon>
</button>
</div>
<div class="d-flex align-items-center mx-7 py-9 border-bottom">
<img src="assets/images/profile/user-1.jpg" alt="user" width="90" class="rounded-circle" />
<div class="ms-4">
<h4 class="mb-0 fs-5 fw-normal">Mike Nielsen</h4>
<span class="text-muted">super admin</span>
<p class="text-muted mb-0 mt-1 d-flex align-items-center">
<iconify-icon icon="solar:mailbox-line-duotone" class="fs-4 me-1"></iconify-icon>
therichpost.com
</p>
</div>
</div>
<div class="message-body">
<a href="page-user-profile.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-info-subtle rounded-1 text-info shadow-none">
<iconify-icon icon="solar:wallet-2-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">
My Profile
</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Account Settings</span>
</div>
</a>
<a href="app-email.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-success-subtle rounded-1 text-success shadow-none">
<iconify-icon icon="solar:shield-minimalistic-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">My Inbox</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Messages & Emails</span>
</div>
</a>
<a href="app-notes.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-danger-subtle rounded-1 text-danger shadow-none">
<iconify-icon icon="solar:card-2-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">My Task</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">To-do and Daily
Tasks</span>
</div>
</a>
</div>
<div class="py-6 px-7 mb-1">
<a href="authentication-login.html" class="btn btn-primary w-100">Log Out</a>
</div>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end profile Dropdown -->
<!-- ------------------------------- -->
</ul>
</div>
</div>
</nav>
</div>
</header>
<!-- Header End -->
<div class="row">
<div class="col-lg-3 d-flex align-items-stretch">
<div class="d-block w-100">
<div class="card w-100">
<div class="card-body">
<div class="d-flex justify-content-between">
<div>
<h4 class="card-title mb-1">Earning</h4>
<p class="mb-0">Last 7 days</p>
</div>
<div>
<h4 class="card-title mb-1 text-end">12,389</h4>
<span class="badge rounded-pill bg-warning-subtle text-warning border-warning border text-end">-3.8%</span>
</div>
</div>
<div id="total-orders" class="total-orders-chart my-1"></div>
<div class="d-flex align-items-center justify-content-between mb-2">
<div class="d-flex align-items-center">
<i class="ti ti-circle text-primary fs-4 me-2"></i>
<p class="mb-0">Wrappixel</p>
</div>
<p class="mb-0">52%</p>
</div>
<div class="d-flex align-items-center justify-content-between">
<div class="d-flex align-items-center">
<i class="ti ti-circle text-light fs-4 me-2"></i>
<p class="mb-0">wrappixel</p>
</div>
<p class="mb-0">48%</p>
</div>
</div>
</div>
<div class="card w-100">
<div class="card-body">
<div class="d-flex justify-content-between">
<div>
<h4 class="card-title mb-1">Latest Deal</h4>
<p class="mb-0">Last 7 days</p>
</div>
<div>
<span class="badge rounded-pill bg-success-subtle text-success border-success border text-end">86.5%</span>
</div>
</div>
<div class="my-6 py-4">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0">$98,500</h5>
<h6 class="mb-0">$1,22,900</h6>
</div>
<div class="progress bg-light-subtle w-100 my-2">
<div class="progress-bar text-bg-primary" role="progressbar" aria-label="Example 8px high" style="width: 80%;" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p class="mb-0">Coupons used: 18/22</p>
</div>
<h6 class="mb-7">Recent Purchasers</h6>
<ul class="hstack mb-0">
<li class="ms-n2">
<a href="javascript:void(0)" class="">
<img src="assets/images/profile/user-2.jpg" class="rounded-circle border border-2 border-white" width="40" height="40" alt="spike-img">
</a>
</li>
<li class="ms-n2">
<a href="javascript:void(0)" class="">
<img src="assets/images/profile/user-3.jpg" class="rounded-circle border border-2 border-white" width="40" height="40" alt="spike-img">
</a>
</li>
<li class="ms-n2">
<a href="javascript:void(0)" class="">
<img src="assets/images/profile/user-4.jpg" class="rounded-circle border border-2 border-white" width="40" height="40" alt="spike-img">
</a>
</li>
<li class="ms-n2">
<a href="javascript:void(0)" class="">
<img src="assets/images/profile/user-5.jpg" class="rounded-circle border border-2 border-white" width="40" height="40" alt="spike-img">
</a>
</li>
<li class="ms-n2">
<a href="javascript:void(0)" class="bg-primary-subtle rounded-circle border border-2 border-white d-flex align-items-center justify-content-center round-40">
+8
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-6 d-flex align-items-stretch">
<div class="card w-100">
<div class="card-body border-bottom position-relative">
<h4 class="card-title mb-1">Congratulations Jonathan</h4>
<p class="card-subtitle mb-0">You have done 38% more sales</p>
<div class="mt-6">
<ul class="list-unstyled mb-0">
<li class="d-flex align-items-center mb-9">
<div class="bg-success-subtle p-6 me-3 rounded-circle d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:cart-5-line-duotone" class="fs-7 text-success"></iconify-icon>
</div>
<div>
<h6 class="mb-1 fs-4">64 new orders</h6>
<p class="mb-0">Processing</p>
</div>
</li>
<li class="d-flex align-items-center mb-9">
<div class="bg-warning-subtle p-6 me-3 rounded-circle d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:pause-line-duotone" class="fs-6 text-warning"></iconify-icon>
</div>
<div>
<h6 class="mb-1 fs-4">4 orders</h6>
<p class="mb-0">On hold</p>
</div>
</li>
<li class="d-flex align-items-center">
<div class="bg-indigo-subtle p-6 me-3 rounded-circle d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:bicycling-round-bold-duotone" class="fs-7 text-indigo"></iconify-icon>
</div>
<div>
<h6 class="mb-1 fs-4">12 orders</h6>
<p class="mb-0">Delivered</p>
</div>
</li>
</ul>
<div class="man-working-on-laptop">
<img src="assets/images/backgrounds/man-working-on-laptop.png" alt="spike-img" class="img-fluid">
</div>
</div>
</div>
<div class="card-body pb-2">
<div class="d-flex align-items-baseline justify-content-between">
<div>
<h4 class="card-title mb-1">Total Orders</h4>
<p class="card-subtitle mb-0">Weekly order updates</p>
</div>
<select class="form-select fw-bold w-auto shadow-none">
<option value="1">This Week</option>
<option value="2">April 2023</option>
<option value="3">May 2023</option>
<option value="4">June 2023</option>
</select>
</div>
<div id="netsells"></div>
</div>
</div>
</div>
<div class="col-lg-3 d-flex align-items-stretch">
<div class="d-block w-100">
<div class="card w-100">
<div class="card-body">
<div class="d-flex justify-content-between">
<div>
<h4 class="card-title mb-1">Profit</h4>
<p class="mb-0">Years</p>
</div>
<div>
<h4 class="card-title mb-1 text-end">432</h4>
<span class="badge rounded-pill bg-success-subtle text-success border-success border text-end">+26.5%</span>
</div>
</div>
<div id="products" class="my-8"></div>
<p class="mb-0 text-center">$18k Profit more than last years</p>
</div>
</div>
<div class="card w-100">
<div class="card-body">
<div class="d-flex justify-content-between">
<div>
<h4 class="card-title mb-1">Customers</h4>
<p class="mb-0">Last 7 days</p>
</div>
<div>
<h4 class="card-title mb-1 text-end">6,380</h4>
<span class="badge rounded-pill bg-success-subtle text-success border-success border text-end">+26.5%</span>
</div>
</div>
<div id="customers" class="my-5"></div>
<div class="d-flex align-items-center justify-content-between mb-2">
<p class="mb-0">April 07 - April 14</p>
<p class="mb-0">6,380</p>
</div>
<div class="d-flex align-items-center justify-content-between">
<p class="mb-0">Last Week</p>
<p class="mb-0">4,298</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 d-flex align-items-stretch">
<div class="card w-100">
<div class="card-body">
<h4 class="card-title">Visit From USA</h4>
<div id="usa" class="h-270"></div>
<div class="mt-4">
<div class="hstack gap-4 mb-4">
<h6 class="mb-0 flex-shrink-0 w25">LA</h6>
<div class="progress bg-light-subtle mt-1 w-100 h-5">
<div class="progress-bar text-bg-info" role="progressbar" style="width: 28%" aria-valuenow="28" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<h6 class="mb-0 flex-shrink-0 w35">28%</h6>
</div>
<div class="hstack gap-4 mb-4">
<h6 class="mb-0 flex-shrink-0 w25">NY</h6>
<div class="progress bg-light-subtle mt-1 w-100 h-5">
<div class="progress-bar text-bg-primary" role="progressbar" style="width: 21%" aria-valuenow="21" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<h6 class="mb-0 flex-shrink-0 w35">21%</h6>
</div>
<div class="hstack gap-4 mb-4">
<h6 class="mb-0 flex-shrink-0 w25">KA</h6>
<div class="progress bg-light-subtle mt-1 w-100 h-5">
<div class="progress-bar text-bg-danger" role="progressbar" style="width: 18%" aria-valuenow="18" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<h6 class="mb-0 flex-shrink-0 w35">18%</h6>
</div>
<div class="hstack gap-4">
<h6 class="mb-0 flex-shrink-0 w25">AZ</h6>
<div class="progress bg-light-subtle mt-1 w-100 h-5">
<div class="progress-bar text-bg-indigo" role="progressbar" style="width: 12%" aria-valuenow="12" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<h6 class="mb-0 flex-shrink-0 w35">12%</h6>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-8 d-flex align-items-stretch">
<div class="card w-100">
<div class="card-body">
<div class="table-responsive overflow-x-auto products-tabel">
<table class="table text-nowrap customize-table mb-0 align-middle">
<thead class="text-dark fs-4">
<tr>
<th>Products</th>
<th>Payment</th>
<th>Status</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td class="ps-0">
<div class="d-flex align-items-center product text-truncate">
<img src="assets/images/products/product-7.png" class="img-fluid flex-shrink-0" width="60" height="60">
<div class="ms-3 product-title">
<h6 class="fs-4 mb-0 text-truncate-2">PlayStation 5 DualSense Wireless Controller</h6>
</div>
</div>
</td>
<td>
<h5 class="mb-0 fs-4">$120 <span class="text-muted">/499</span>
</h5>
<p class="text-muted mb-2">Cancelled</p>
<div class="progress bg-light-subtle w-100 h-4">
<div class="progress-bar text-bg-danger" role="progressbar" aria-label="Example 4px high" style="width: 100%;" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td>
<span class="badge rounded-pill bg-danger-subtle text-danger border-danger border">Cancelled</span>
</td>
<td>
<div class="dropdown dropstart">
<a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td class="ps-0 border-bottom-0">
<div class="d-flex align-items-center product text-truncate">
<img src="assets/images/products/product-9.png" class="img-fluid flex-shrink-0" width="60" height="60">
<div class="ms-3 product-title">
<h6 class="fs-4 mb-0 text-truncate-2">Sony X85J 75 Inch Sony 4K Ultra HD LED Smart G...
</h6>
</div>
</div>
</td>
<td class="border-bottom-0">
<h5 class="mb-0 fs-4">$120 <span class="text-muted">/499</span>
</h5>
<p class="text-muted mb-2">Full paid</p>
<div class="progress bg-light-subtle w-100 h-4">
<div class="progress-bar text-bg-success" role="progressbar" aria-label="Example 4px high" style="width: 100%;" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td class="border-bottom-0">
<span class="badge rounded-pill bg-success-subtle text-success border-success border">Confirmed</span>
</td>
<td class="border-bottom-0">
<div class="dropdown dropstart">
<a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td class="ps-0">
<div class="d-flex align-items-center product text-truncate">
<img src="assets/images/products/product-6.png" class="img-fluid flex-shrink-0" width="60" height="60">
<div class="ms-3 product-title">
<h6 class="fs-4 mb-0 text-truncate-2">Apple MacBook Pro 13 inch-M1-8/256GB-space</h6>
</div>
</div>
</td>
<td>
<h5 class="mb-0 fs-4">$120 <span class="text-muted">/499</span>
</h5>
<p class="text-muted mb-2">Full paid</p>
<div class="progress bg-light-subtle w-100 h-4">
<div class="progress-bar text-bg-success" role="progressbar" aria-label="Example 4px high" style="width: 100%;" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td>
<span class="badge rounded-pill bg-success-subtle text-success border-success border">Confirmed</span>
</td>
<td>
<div class="dropdown dropstart">
<a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td class="ps-0">
<div class="d-flex align-items-center product text-truncate">
<img src="assets/images/products/product-8.png" class="img-fluid flex-shrink-0" width="60" height="60">
<div class="ms-3 product-title">
<h6 class="fs-4 mb-0 text-truncate-2">Amazon Basics Mesh, Mid-Back, Swivel Office De...
</h6>
</div>
</div>
</td>
<td>
<h5 class="mb-0 fs-4">$120 <span class="text-muted">/499</span>
</h5>
<p class="text-muted mb-2">Partially paid</p>
<div class="progress bg-light-subtle w-100 h-4">
<div class="progress-bar text-bg-warning" role="progressbar" aria-label="Example 4px high" style="width: 40%;" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td>
<span class="badge rounded-pill bg-indigo-subtle text-indigo border-indigo border">Confirmed</span>
</td>
<td>
<div class="dropdown dropstart">
<a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td class="ps-0">
<div class="d-flex align-items-center product text-truncate">
<img src="assets/images/products/product-5.png" class="img-fluid flex-shrink-0" width="60" height="60">
<div class="ms-3 product-title">
<h6 class="fs-4 mb-0 text-truncate-2">iPhone 13 pro max-Pacific Blue-128GB storage</h6>
</div>
</div>
</td>
<td>
<h5 class="mb-0 fs-4">$180 <span class="text-muted">/499</span>
</h5>
<p class="text-muted mb-2">Partially paid</p>
<div class="progress bg-light-subtle w-100 h-4">
<div class="progress-bar text-bg-warning" role="progressbar" aria-label="Example 4px high" style="width: 40%;" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
<td>
<span class="badge rounded-pill bg-indigo-subtle text-indigo border-indigo border">Confirmed</span>
</td>
<td>
<div class="dropdown dropstart">
<a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="col-12">
<div class="card mb-0">
<div class="card-body">
<div class="d-md-flex justify-content-between mb-9">
<div class="mb-9 mb-md-0">
<h4 class="card-title">Latest reviews</h4>
<p class="card-subtitle mb-0">Reviewd received across all channels</p>
</div>
<div class="d-flex align-items-center">
<form class="position-relative me-3 w-100">
<input type="text" class="form-control search-chat py-2 ps-5" id="text-srh" placeholder="Search">
<i class="ti ti-search position-absolute top-50 start-0 translate-middle-y fs-6 text-dark ms-3"></i>
</form>
<div class="dropdown">
<a href="javascript:void(0)" class="btn border shadow-none px-3" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="table-responsive overflow-x-auto latest-reviews-table">
<table class="table mb-0 align-middle text-nowrap">
<thead class="text-dark fs-4">
<tr>
<th class="ps-0">
#
</th>
<th>Products</th>
<th>Customer</th>
<th>Reviews</th>
<th>Status</th>
<th>Time</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td class="ps-0">
<div class="form-check mb-0 flex-shrink-0">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault1">
</div>
</td>
<td>
<div class="d-flex align-items-center product text-truncate">
<img src="assets/images/products/product-5.png" class="img-fluid flex-shrink-0" width="60" height="60">
<div class="ms-3 product-title">
<h6 class="fs-4 mb-0 text-truncate-2">iPhone 13 pro max-Pacific Blue-128GB storage</h6>
</div>
</div>
</td>
<td>
<div class="d-flex align-items-center text-truncate">
<img src="assets/images/profile/user-2.jpg" alt="spike-img" class="img-fluid rounded-circle flex-shrink-0" width="32" height="32">
<div class="ms-7">
<h5 class="mb-1 fs-4">Arlene McCoy</h5>
<h6 class="mb-0 fw-light">therichpost.com</h6>
</div>
</div>
</td>
<td>
<div class="product-reviews">
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold-duotone" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="" href="javascript:void(0)"><iconify-icon icon="solar:star-line-duotone" class="text-warning"></iconify-icon></a>
</li>
</ul>
<p class="text-dark mb-0 fw-normal text-truncate-2">
This theme is great. Clean and easy to
understand. Perfect for those who don't have
<br>
time to... <a href="javascript:void(0)">See more</a>
</p>
</div>
</td>
<td>
<span class="badge rounded-pill bg-success-subtle text-success border-success border">Confirmed</span>
</td>
<td>
<p class="mb-0">Nov 8</p>
</td>
<td>
<div class="dropdown dropstart">
<a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td class="ps-0">
<div class="form-check mb-0 flex-shrink-0">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault2">
</div>
</td>
<td>
<div class="d-flex align-items-center product text-truncate">
<img src="assets/images/products/product-6.png" class="img-fluid flex-shrink-0" width="60" height="60">
<div class="ms-3 product-title">
<h6 class="fs-4 mb-0 text-truncate-2">Apple MacBook Pro 13 inch-M1-8/256GB-space</h6>
</div>
</div>
</td>
<td>
<div class="d-flex align-items-center text-truncate">
<img src="assets/images/profile/user-3.jpg" alt="spike-img" class="img-fluid rounded-circle flex-shrink-0" width="32" height="32">
<div class="ms-7">
<h5 class="mb-1 fs-4">Jerome Bell</h5>
<h6 class="mb-0 fw-light">therichpost.com</h6>
</div>
</div>
</td>
<td>
<div class="product-reviews">
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="" href="javascript:void(0)"><iconify-icon icon="solar:star-line-duotone" class="text-warning"></iconify-icon></a>
</li>
</ul>
<p class="text-dark mb-0 fw-normal text-truncate-2">
It's a Mac, after all. Once you've gone Mac,there's no going back. My first Mac
lastedover nine years.
</p>
</div>
</td>
<td>
<span class="badge rounded-pill bg-warning-subtle text-warning border-warning border">Pending</span>
</td>
<td>
<p class="mb-0">Nov 8</p>
</td>
<td>
<div class="dropdown dropstart">
<a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td class="ps-0">
<div class="form-check mb-0 flex-shrink-0">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault3">
</div>
</td>
<td>
<div class="d-flex align-items-center product text-truncate">
<img src="assets/images/products/product-7.png" class="img-fluid flex-shrink-0" width="60" height="60">
<div class="ms-3 product-title">
<h6 class="fs-4 mb-0 text-truncate-2">PlayStation 5 DualSense Wireless Controller</h6>
</div>
</div>
</td>
<td>
<div class="d-flex align-items-center text-truncate">
<img src="assets/images/profile/user-4.jpg" alt="spike-img" class="img-fluid rounded-circle flex-shrink-0" width="32" height="32">
<div class="ms-7">
<h5 class="mb-1 fs-4">Jacob Jones</h5>
<h6 class="mb-0 fw-light">therichpost.com</h6>
</div>
</div>
</td>
<td>
<div class="product-reviews">
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold-duotone" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="" href="javascript:void(0)"><iconify-icon icon="solar:star-line-duotone" class="text-warning"></iconify-icon></a>
</li>
</ul>
<p class="text-dark mb-0 fw-normal text-truncate-2">
The best experience we could hope for.Customer service team is amazing and thequality
of their products... <a href="javascript:void(0)">See more</a>
</p>
</div>
</td>
<td>
<span class="badge rounded-pill bg-warning-subtle text-warning border-warning border">Pending</span>
</td>
<td>
<p class="mb-0">Nov 8</p>
</td>
<td>
<div class="dropdown dropstart">
<a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td class="ps-0">
<div class="form-check mb-0 flex-shrink-0">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault4">
</div>
</td>
<td>
<div class="d-flex align-items-center product text-truncate">
<img src="assets/images/products/product-8.png" class="img-fluid flex-shrink-0" width="60" height="60">
<div class="ms-3 product-title">
<h6 class="fs-4 mb-0 text-truncate-2">Amazon Basics Mesh, Mid-Back, Swivel Office De...
</h6>
</div>
</div>
</td>
<td>
<div class="d-flex align-items-center text-truncate">
<img src="assets/images/profile/user-5.jpg" alt="spike-img" class="img-fluid rounded-circle flex-shrink-0" width="32" height="32">
<div class="ms-7">
<h5 class="mb-1 fs-4">Annette Black</h5>
<h6 class="mb-0 fw-light">therichpost.com</h6>
</div>
</div>
</td>
<td>
<div class="product-reviews">
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold-duotone" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="" href="javascript:void(0)"><iconify-icon icon="solar:star-line-duotone" class="text-warning"></iconify-icon></a>
</li>
</ul>
<p class="text-dark mb-0 fw-normal text-truncate-2">
The controller is quite comfy for me. Despiteits increased size, the controller still
fits well
<br>in my hands.
</p>
</div>
</td>
<td>
<span class="badge rounded-pill bg-success-subtle text-success border-success border">Confirmed</span>
</td>
<td>
<p class="mb-0">Nov 8</p>
</td>
<td>
<div class="dropdown dropstart">
<a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</td>
</tr>
<tr>
<td class="ps-0">
<div class="form-check mb-0 flex-shrink-0">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault5">
</div>
</td>
<td>
<div class="d-flex align-items-center product text-truncate">
<img src="assets/images/products/product-9.png" class="img-fluid flex-shrink-0" width="60" height="60">
<div class="ms-3 product-title">
<h6 class="fs-4 mb-0 text-truncate-2">Sony X85J 75 Inch Sony 4K Ultra HD LED Smart G...
</h6>
</div>
</div>
</td>
<td>
<div class="d-flex align-items-center text-truncate">
<img src="assets/images/profile/user-6.jpg" alt="spike-img" class="img-fluid rounded-circle flex-shrink-0" width="32" height="32">
<div class="ms-7">
<h5 class="mb-1 fs-4">Albert Flores</h5>
<h6 class="mb-0 fw-light">therichpost.com</h6>
</div>
</div>
</td>
<td>
<div class="product-reviews">
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold-duotone" class="text-warning"></iconify-icon></a>
</li>
<li>
<a class="" href="javascript:void(0)"><iconify-icon icon="solar:star-line-duotone" class="text-warning"></iconify-icon></a>
</li>
</ul>
<p class="text-dark mb-0 fw-normal text-truncate-2">
This theme is great. Perfect for those whodon't have time to start everything from
<br>scratch.
</p>
</div>
</td>
<td>
<span class="badge rounded-pill bg-warning-subtle text-warning border-warning border">Pending</span>
</td>
<td>
<p class="mb-0">Nov 8</p>
</td>
<td>
<div class="dropdown dropstart">
<a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots-vertical fs-5"></i>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-plus"></i>Add
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-edit"></i>Edit
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)">
<i class="fs-4 ti ti-trash"></i>Delete
</a>
</li>
</ul>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="d-flex align-items-center justify-content-between mt-10">
<p class="mb-0 fw-normal">1-6 of 32</p>
<nav aria-label="Page navigation example">
<ul class="pagination mb-0 align-items-center">
<li class="page-item">
<a class="page-link border-0 d-flex align-items-center text-muted fw-normal" href="javascript:void(0)"><iconify-icon icon="solar:alt-arrow-left-line-duotone" class="fs-5"></iconify-icon>Previous</a>
</li>
<li class="page-item">
<a class="page-link border-0 d-flex align-items-center fw-normal" href="javascript:void(0)">Next<iconify-icon icon="solar:alt-arrow-right-line-duotone" class="fs-5"></iconify-icon></a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
function handleColorTheme(e) {
$("html").attr("data-color-theme", e);
$(e).prop("checked", !0);
}
</script>
<button class="btn btn-primary p-3 rounded-circle d-flex align-items-center justify-content-center customizer-btn" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample">
<i class="icon ti ti-settings fs-7"></i>
</button>
<div class="offcanvas customizer offcanvas-end" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel">
<div class="d-flex align-items-center justify-content-between p-3 border-bottom">
<h4 class="offcanvas-title fw-semibold" id="offcanvasExampleLabel">
Settings
</h4>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body h-n80" data-simplebar>
<h6 class="fw-semibold fs-4 mb-2">Theme</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check light-layout" name="theme-layout" id="light-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="light-layout">
<i class="icon ti ti-brightness-up fs-7 me-2"></i>Light
</label>
<input type="radio" class="btn-check dark-layout" name="theme-layout" id="dark-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="dark-layout">
<i class="icon ti ti-moon fs-7 me-2"></i>Dark
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Theme Direction</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="direction-l" id="ltr-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="ltr-layout">
<i class="icon ti ti-text-direction-ltr fs-7 me-2"></i>LTR
</label>
<input type="radio" class="btn-check" name="direction-l" id="rtl-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="rtl-layout">
<i class="icon ti ti-text-direction-rtl fs-7 me-2"></i>RTL
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Theme Colors</h6>
<div class="d-flex flex-row flex-wrap gap-3 customizer-box color-pallete" role="group">
<input type="radio" class="btn-check" name="color-theme-layout" id="Blue_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Blue_Theme')" for="Blue_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="BLUE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-1">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="Aqua_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Aqua_Theme')" for="Aqua_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="AQUA_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-2">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="Purple_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Purple_Theme')" for="Purple_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="PURPLE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-3">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="green-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Green_Theme')" for="green-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="GREEN_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-4">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="cyan-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Cyan_Theme')" for="cyan-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="CYAN_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-5">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="orange-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Orange_Theme')" for="orange-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="ORANGE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-6">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Layout Type</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<div>
<input type="radio" class="btn-check" name="page-layout" id="vertical-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="vertical-layout">
<i class="icon ti ti-layout-sidebar-right fs-7 me-2"></i>Vertical
</label>
</div>
<div>
<input type="radio" class="btn-check" name="page-layout" id="horizontal-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="horizontal-layout">
<i class="icon ti ti-layout-navbar fs-7 me-2"></i>Horizontal
</label>
</div>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Container Option</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="layout" id="boxed-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="boxed-layout">
<i class="icon ti ti-layout-distribute-vertical fs-7 me-2"></i>Boxed
</label>
<input type="radio" class="btn-check" name="layout" id="full-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="full-layout">
<i class="icon ti ti-layout-distribute-horizontal fs-7 me-2"></i>Full
</label>
</div>
<h6 class="fw-semibold fs-4 mb-2 mt-5">Sidebar Type</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<a href="javascript:void(0)" class="fullsidebar">
<input type="radio" class="btn-check" name="sidebar-type" id="full-sidebar" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="full-sidebar">
<i class="icon ti ti-layout-sidebar-right fs-7 me-2"></i>Full
</label>
</a>
<div>
<input type="radio" class="btn-check " name="sidebar-type" id="mini-sidebar" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="mini-sidebar">
<i class="icon ti ti-layout-sidebar fs-7 me-2"></i>Collapse
</label>
</div>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Card With</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="card-layout" id="card-with-border" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="card-with-border">
<i class="icon ti ti-border-outer fs-7 me-2"></i>Border
</label>
<input type="radio" class="btn-check" name="card-layout" id="card-without-border" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="card-without-border">
<i class="icon ti ti-border-none fs-7 me-2"></i>Shadow
</label>
</div>
</div>
</div>
</div>
<div class="dark-transparent sidebartoggler"></div>
</div>
<script src="assets/js/vendor.min.js"></script>
<!-- Import Js Files -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/app.init.js"></script>
<script src="assets/js/theme.js"></script>
<script src="assets/js/app.min.js"></script>
<script src="assets/js/sidebarmenu.js"></script>
<script src="assets/js/feather.min.js"></script>
<!-- solar icons -->
<script src="https://cdn.jsdelivr.net/npm/iconify-icon@1.0.8/dist/iconify-icon.min.js"></script>
<script src="assets/js/jquery-jvectormap.min.js"></script>
<script src="assets/js/apexcharts.min.js"></script>
<script src="assets/js/jquery-jvectormap-us-aea-en.js"></script>
<script src="assets/js/dashboard.js"></script>
</body>
</html>
3. Guys now we need to create authentication-login2.html file and place below code inside it:
<!DOCTYPE html>
<html lang="en" dir="ltr" data-bs-theme="light" data-color-theme="Blue_Theme" data-layout="vertical">
<head>
<!-- Required meta tags -->
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Favicon icon-->
<link rel="shortcut icon" type="image/png" href="assets/images/logos/favicon.png" />
<!-- Core Css -->
<link rel="stylesheet" href="assets/css/styles.css" />
<title>Spike Bootstrap Admin</title>
</head>
<body>
<!-- Preloader -->
<div class="preloader">
<img src="assets/images/logos/loader.svg" alt="loader" class="lds-ripple img-fluid" />
</div>
<div id="main-wrapper" class="p-0 bg-white">
<div class="position-relative overflow-hidden radial-gradient min-vh-100 d-flex align-items-center justify-content-center">
<div class="auth-login-shape-box position-relative">
<div class="d-flex align-items-center justify-content-center w-100 z-1 position-relative">
<div class="card auth-card mb-0 mx-3">
<div class="card-body pt-5">
<a href="index.html" class="text-nowrap logo-img text-center d-flex align-items-center justify-content-center mb-5 w-100">
<img src="assets/images/logos/logo-dark.svg" class="light-logo" alt="Logo-Dark" />
<img src="assets/images/logos/logo-light.svg" class="dark-logo" alt="Logo-light" />
</a>
<div class="row">
<div class="col-6 mb-2 mb-sm-0">
<a class="btn btn-white text-dark border fw-normal d-flex align-items-center justify-content-center rounded-2 py-6 shadow-none" href="javascript:void(0)" role="button">
<img src="assets/images/svgs/google-icon.svg" alt="spike-img" class="img-fluid me-2" width="18" height="18">
<span class="d-none d-sm-block me-1 flex-shrink-0">Sign in with</span>Google
</a>
</div>
<div class="col-6">
<a class="btn btn-white text-dark border fw-normal d-flex align-items-center justify-content-center rounded-2 py-6 shadow-none" href="javascript:void(0)" role="button">
<img src="assets/images/svgs/facebook-icon.svg" alt="spike-img" class="img-fluid me-2" width="18" height="18">
<span class="d-none d-sm-block me-1 flex-shrink-0">Sign in with</span>FB
</a>
</div>
</div>
<div class="position-relative text-center my-4">
<p class="mb-0 fs-4 px-3 d-inline-block bg-white text-dark z-1 position-relative">or sign in with</p>
<span class="border-top w-100 position-absolute top-50 start-50 translate-middle"></span>
</div>
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Username</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="mb-4">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="d-flex align-items-center justify-content-between mb-4">
<div class="form-check">
<input class="form-check-input primary" type="checkbox" value="" id="flexCheckChecked" checked>
<label class="form-check-label text-dark" for="flexCheckChecked">
Remeber this Device
</label>
</div>
<a class="text-primary fw-medium" href="authentication-forgot-password.html">Forgot Password ?</a>
</div>
<a href="index.html" class="btn btn-primary w-100 mb-4 rounded-pill">Sign In</a>
<div class="d-flex align-items-center justify-content-center">
<p class="fs-4 mb-0 fw-medium">New to Spike?</p>
<a class="text-primary fw-medium ms-2" href="authentication-register.html">Create an account</a>
</div>
</form>
</div>
</div>
</div>
<script>
function handleColorTheme(e) {
$("html").attr("data-color-theme", e);
$(e).prop("checked", !0);
}
</script>
<button class="btn btn-primary p-3 rounded-circle d-flex align-items-center justify-content-center customizer-btn" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample">
<i class="icon ti ti-settings fs-7"></i>
</button>
<div class="offcanvas customizer offcanvas-end" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel">
<div class="d-flex align-items-center justify-content-between p-3 border-bottom">
<h4 class="offcanvas-title fw-semibold" id="offcanvasExampleLabel">
Settings
</h4>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body h-n80" data-simplebar>
<h6 class="fw-semibold fs-4 mb-2">Theme</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check light-layout" name="theme-layout" id="light-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="light-layout">
<i class="icon ti ti-brightness-up fs-7 me-2"></i>Light
</label>
<input type="radio" class="btn-check dark-layout" name="theme-layout" id="dark-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="dark-layout">
<i class="icon ti ti-moon fs-7 me-2"></i>Dark
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Theme Direction</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="direction-l" id="ltr-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="ltr-layout">
<i class="icon ti ti-text-direction-ltr fs-7 me-2"></i>LTR
</label>
<input type="radio" class="btn-check" name="direction-l" id="rtl-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="rtl-layout">
<i class="icon ti ti-text-direction-rtl fs-7 me-2"></i>RTL
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Theme Colors</h6>
<div class="d-flex flex-row flex-wrap gap-3 customizer-box color-pallete" role="group">
<input type="radio" class="btn-check" name="color-theme-layout" id="Blue_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Blue_Theme')" for="Blue_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="BLUE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-1">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="Aqua_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Aqua_Theme')" for="Aqua_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="AQUA_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-2">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="Purple_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Purple_Theme')" for="Purple_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="PURPLE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-3">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="green-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Green_Theme')" for="green-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="GREEN_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-4">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="cyan-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Cyan_Theme')" for="cyan-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="CYAN_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-5">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="orange-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Orange_Theme')" for="orange-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="ORANGE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-6">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Layout Type</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<div>
<input type="radio" class="btn-check" name="page-layout" id="vertical-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="vertical-layout">
<i class="icon ti ti-layout-sidebar-right fs-7 me-2"></i>Vertical
</label>
</div>
<div>
<input type="radio" class="btn-check" name="page-layout" id="horizontal-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="horizontal-layout">
<i class="icon ti ti-layout-navbar fs-7 me-2"></i>Horizontal
</label>
</div>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Container Option</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="layout" id="boxed-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="boxed-layout">
<i class="icon ti ti-layout-distribute-vertical fs-7 me-2"></i>Boxed
</label>
<input type="radio" class="btn-check" name="layout" id="full-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="full-layout">
<i class="icon ti ti-layout-distribute-horizontal fs-7 me-2"></i>Full
</label>
</div>
<h6 class="fw-semibold fs-4 mb-2 mt-5">Sidebar Type</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<a href="javascript:void(0)" class="fullsidebar">
<input type="radio" class="btn-check" name="sidebar-type" id="full-sidebar" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="full-sidebar">
<i class="icon ti ti-layout-sidebar-right fs-7 me-2"></i>Full
</label>
</a>
<div>
<input type="radio" class="btn-check " name="sidebar-type" id="mini-sidebar" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="mini-sidebar">
<i class="icon ti ti-layout-sidebar fs-7 me-2"></i>Collapse
</label>
</div>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Card With</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="card-layout" id="card-with-border" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="card-with-border">
<i class="icon ti ti-border-outer fs-7 me-2"></i>Border
</label>
<input type="radio" class="btn-check" name="card-layout" id="card-without-border" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="card-without-border">
<i class="icon ti ti-border-none fs-7 me-2"></i>Shadow
</label>
</div>
</div>
</div>
</div>
</div>
<div class="dark-transparent sidebartoggler"></div>
</div>
<!-- Import Js Files -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/app.init.js"></script>
<script src="assets/js/theme.js"></script>
<script src="assets/js/app.min.js"></script>
<script src="assets/js/sidebarmenu.js"></script>
<script src="assets/js/feather.min.js"></script>
<!-- solar icons -->
<script src="https://cdn.jsdelivr.net/npm/iconify-icon@1.0.8/dist/iconify-icon.min.js"></script>
</body>
</html>
4. Guys now we need to create authentication-register2.html file and place below code inside it:
<!DOCTYPE html>
<html lang="en" dir="ltr" data-bs-theme="light" data-color-theme="Blue_Theme" data-layout="vertical">
<head>
<!-- Required meta tags -->
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Favicon icon-->
<link rel="shortcut icon" type="image/png" href="assets/images/logos/favicon.png" />
<!-- Core Css -->
<link rel="stylesheet" href="assets/css/styles.css" />
<title>Spike Bootstrap Admin</title>
</head>
<body>
<!-- Preloader -->
<div class="preloader">
<img src="assets/images/logos/loader.svg" alt="loader" class="lds-ripple img-fluid" />
</div>
<div id="main-wrapper" class="p-0 bg-white">
<div class="position-relative overflow-hidden radial-gradient min-vh-100 d-flex align-items-center justify-content-center">
<div class="auth-login-shape-box position-relative">
<div class="d-flex align-items-center justify-content-center w-100 z-1 position-relative">
<div class="card auth-card mb-0 mx-3">
<div class="card-body">
<a href="index.html" class="text-nowrap logo-img text-center d-flex align-items-center justify-content-center mb-5 w-100">
<img src="assets/images/logos/logo-dark.svg" class="light-logo" alt="Logo-Dark" />
<img src="assets/images/logos/logo-light.svg" class="dark-logo" alt="Logo-light" />
</a>
<div class="row">
<div class="col-6 mb-2 mb-sm-0">
<a class="btn btn-white text-dark border fw-normal d-flex align-items-center justify-content-center py-6 shadow-none" href="javascript:void(0)" role="button">
<img src="assets/images/svgs/google-icon.svg" alt="spike-img" class="img-fluid me-2" width="18" height="18">
<span class="d-none d-sm-block me-1 flex-shrink-0">Sign Up with</span>Google
</a>
</div>
<div class="col-6">
<a class="btn btn-white text-dark border fw-normal d-flex align-items-center justify-content-center py-6 shadow-none" href="javascript:void(0)" role="button">
<img src="assets/images/svgs/facebook-icon.svg" alt="spike-img" class="img-fluid me-2" width="18" height="18">
<span class="d-none d-sm-block me-1 flex-shrink-0">Sign Up with</span>FB
</a>
</div>
</div>
<div class="position-relative text-center my-4">
<p class="mb-0 fs-4 px-3 d-inline-block bg-white z-1 position-relative">or sign Up with</p>
<span class="border-top w-100 position-absolute top-50 start-50 translate-middle"></span>
</div>
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Name</label>
<input type="text" class="form-control" id="exampleInputtext" aria-describedby="textHelp">
</div>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="mb-4">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<a href="authentication-login.html" class="btn btn-primary w-100 mb-4 rounded-pill">Sign Up</a>
<div class="d-flex align-items-center">
<p class="fs-4 mb-0 text-dark">Already have an Account?</p>
<a class="text-primary fw-medium ms-2" href="authentication-login.html">Sign In</a>
</div>
</form>
</div>
</div>
</div>
<script>
function handleColorTheme(e) {
$("html").attr("data-color-theme", e);
$(e).prop("checked", !0);
}
</script>
<button class="btn btn-primary p-3 rounded-circle d-flex align-items-center justify-content-center customizer-btn" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample">
<i class="icon ti ti-settings fs-7"></i>
</button>
<div class="offcanvas customizer offcanvas-end" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel">
<div class="d-flex align-items-center justify-content-between p-3 border-bottom">
<h4 class="offcanvas-title fw-semibold" id="offcanvasExampleLabel">
Settings
</h4>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body h-n80" data-simplebar>
<h6 class="fw-semibold fs-4 mb-2">Theme</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check light-layout" name="theme-layout" id="light-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="light-layout">
<i class="icon ti ti-brightness-up fs-7 me-2"></i>Light
</label>
<input type="radio" class="btn-check dark-layout" name="theme-layout" id="dark-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="dark-layout">
<i class="icon ti ti-moon fs-7 me-2"></i>Dark
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Theme Direction</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="direction-l" id="ltr-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="ltr-layout">
<i class="icon ti ti-text-direction-ltr fs-7 me-2"></i>LTR
</label>
<input type="radio" class="btn-check" name="direction-l" id="rtl-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="rtl-layout">
<i class="icon ti ti-text-direction-rtl fs-7 me-2"></i>RTL
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Theme Colors</h6>
<div class="d-flex flex-row flex-wrap gap-3 customizer-box color-pallete" role="group">
<input type="radio" class="btn-check" name="color-theme-layout" id="Blue_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Blue_Theme')" for="Blue_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="BLUE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-1">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="Aqua_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Aqua_Theme')" for="Aqua_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="AQUA_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-2">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="Purple_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Purple_Theme')" for="Purple_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="PURPLE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-3">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="green-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Green_Theme')" for="green-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="GREEN_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-4">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="cyan-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Cyan_Theme')" for="cyan-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="CYAN_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-5">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="orange-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Orange_Theme')" for="orange-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="ORANGE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-6">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Layout Type</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<div>
<input type="radio" class="btn-check" name="page-layout" id="vertical-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="vertical-layout">
<i class="icon ti ti-layout-sidebar-right fs-7 me-2"></i>Vertical
</label>
</div>
<div>
<input type="radio" class="btn-check" name="page-layout" id="horizontal-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="horizontal-layout">
<i class="icon ti ti-layout-navbar fs-7 me-2"></i>Horizontal
</label>
</div>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Container Option</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="layout" id="boxed-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="boxed-layout">
<i class="icon ti ti-layout-distribute-vertical fs-7 me-2"></i>Boxed
</label>
<input type="radio" class="btn-check" name="layout" id="full-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="full-layout">
<i class="icon ti ti-layout-distribute-horizontal fs-7 me-2"></i>Full
</label>
</div>
<h6 class="fw-semibold fs-4 mb-2 mt-5">Sidebar Type</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<a href="javascript:void(0)" class="fullsidebar">
<input type="radio" class="btn-check" name="sidebar-type" id="full-sidebar" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="full-sidebar">
<i class="icon ti ti-layout-sidebar-right fs-7 me-2"></i>Full
</label>
</a>
<div>
<input type="radio" class="btn-check " name="sidebar-type" id="mini-sidebar" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="mini-sidebar">
<i class="icon ti ti-layout-sidebar fs-7 me-2"></i>Collapse
</label>
</div>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Card With</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="card-layout" id="card-with-border" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="card-with-border">
<i class="icon ti ti-border-outer fs-7 me-2"></i>Border
</label>
<input type="radio" class="btn-check" name="card-layout" id="card-without-border" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="card-without-border">
<i class="icon ti ti-border-none fs-7 me-2"></i>Shadow
</label>
</div>
</div>
</div>
</div>
</div>
<div class="dark-transparent sidebartoggler"></div>
</div>
<!-- Import Js Files -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/app.init.js"></script>
<script src="assets/js/theme.js"></script>
<script src="assets/js/app.min.js"></script>
<script src="assets/js/sidebarmenu.js"></script>
<script src="assets/js/feather.min.js"></script>
<!-- solar icons -->
<script src="https://cdn.jsdelivr.net/npm/iconify-icon@1.0.8/dist/iconify-icon.min.js"></script>
</body>
</html>
5. Guys now we need to create echo-shop.html file and place below code inside it:
<!DOCTYPE html>
<html lang="en" dir="ltr" data-bs-theme="light" data-color-theme="Blue_Theme" data-layout="vertical">
<head>
<!-- Required meta tags -->
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Favicon icon-->
<link rel="shortcut icon" type="image/png" href="assets/images/logos/favicon.png" />
<!-- Core Css -->
<link rel="stylesheet" href="assets/css/styles.css" />
<title>Spike Bootstrap Admin</title>
</head>
<body class="link-sidebar">
<!-- Preloader -->
<div class="preloader">
<img src="assets/images/logos/loader.svg" alt="loader" class="lds-ripple img-fluid" />
</div>
<div id="main-wrapper">
<!-- Sidebar Start -->
<aside class="left-sidebar with-vertical">
<!-- ---------------------------------- -->
<!-- Start Vertical Layout Sidebar -->
<!-- ---------------------------------- -->
<div class="brand-logo d-flex align-items-center justify-content-between">
<a href="index.html" class="text-nowrap logo-img">
<img src="assets/images/logos/logo-light.svg" class="dark-logo" alt="Logo-Dark" />
<img src="assets/images/logos/logo-dark.svg" class="light-logo" alt="Logo-light" />
</a>
<a href="javascript:void(0)" class="sidebartoggler ms-auto text-decoration-none fs-5 d-block d-xl-none">
<i class="ti ti-x"></i>
</a>
</div>
<div class="scroll-sidebar" data-simplebar>
<!-- Sidebar navigation-->
<nav class="sidebar-nav">
<ul id="sidebarnav" class="mb-0">
<!-- ============================= -->
<!-- Home -->
<!-- ============================= -->
<li class="nav-small-cap">
<iconify-icon icon="solar:menu-dots-bold-duotone" class="nav-small-cap-icon fs-5"></iconify-icon>
<span class="hide-menu">Home</span>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link primary-hover-bg" href="index.html" aria-expanded="false">
<span class="aside-icon p-2 bg-primary-subtle rounded-1">
<iconify-icon icon="solar:screencast-2-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Dashboard</span>
</a>
</li>
<!-- ============================= -->
<!-- Apps -->
<!-- ============================= -->
<li class="nav-small-cap">
<iconify-icon icon="solar:menu-dots-bold-duotone" class="nav-small-cap-icon fs-5"></iconify-icon>
<span class="hide-menu">Apps</span>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow success-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-success-subtle rounded-1">
<iconify-icon icon="solar:smart-speaker-minimalistic-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Ecommerce</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="eco-shop.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Shop One</span>
</a>
</li>
</ul>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow warning-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-warning-subtle rounded-1">
<iconify-icon icon="solar:login-2-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Login</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="authentication-login2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Boxed Login</span>
</a>
</li>
</ul>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow danger-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-danger-subtle rounded-1">
<iconify-icon icon="solar:user-plus-broken" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Register</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="authentication-register2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Boxed Register</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Documentation -->
<!-- ============================= -->
<li class="nav-small-cap">
<iconify-icon icon="solar:menu-dots-bold-duotone" class="nav-small-cap-icon fs-5"></iconify-icon>
<span class="hide-menu">Documentation</span>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link success-hover-bg" href="#" aria-expanded="false">
<span class="aside-icon p-2 bg-success-subtle rounded-1">
<iconify-icon icon="solar:file-text-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Getting Started</span>
</a>
</li>
<!-- ============================= -->
<!-- OTHER -->
<!-- ============================= -->
<li class="nav-small-cap">
<iconify-icon icon="solar:menu-dots-bold-duotone" class="nav-small-cap-icon fs-5"></iconify-icon>
<span class="hide-menu">Other</span>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow secondary-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-secondary-subtle rounded-1">
<iconify-icon icon="solar:layers-minimalistic-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Menu Level</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 1</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow" href="javascript:void(0)" aria-expanded="false">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 1.1</span>
</a>
<ul aria-expanded="false" class="collapse two-level">
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 2</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link has-arrow" href="javascript:void(0)" aria-expanded="false">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 2.1</span>
</a>
<ul aria-expanded="false" class="collapse three-level">
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 3</span>
</a>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Level 3.1</span>
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link success-hover-bg opacity-50" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-success-subtle rounded-1">
<iconify-icon icon="solar:forbidden-circle-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Disabled</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link warning-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-warning-subtle rounded-1">
<iconify-icon icon="solar:star-line-duotone" class="fs-6"></iconify-icon>
</span>
<div class="lh-base hide-menu">
<span class="hide-menu ps-1 d-flex">SubCaption</span>
<span class="hide-menu ps-1 d-flex fs-2">This is the sutitle</span>
</div>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link danger-hover-bg justify-content-between" href="javascript:void(0)" aria-expanded="false">
<div class="d-flex align-items-center">
<span class="aside-icon p-2 bg-danger-subtle rounded-1">
<iconify-icon icon="solar:shield-check-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Chip</span>
</div>
<div class="hide-menu">
<span class="badge rounded-circle bg-danger d-flex align-items-center justify-content-center round-20 p-0 me-7">9</span>
</div>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link indigo-hover-bg justify-content-between" href="javascript:void(0)" aria-expanded="false">
<div class="d-flex align-items-center">
<span class="aside-icon p-2 bg-indigo-subtle rounded-1">
<iconify-icon icon="solar:smile-circle-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">Outlined</span>
</div>
<div class="hide-menu">
<span class="hide-menu badge rounded-pill border border-indigo text-indigo fs-2 me-7">Outline</span>
</div>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link sidebar-link info-hover-bg" href="javascript:void(0)" aria-expanded="false">
<span class="aside-icon p-2 bg-info-subtle rounded-1">
<iconify-icon icon="solar:star-line-duotone" class="fs-6"></iconify-icon>
</span>
<span class="hide-menu ps-1">External Link</span>
</a>
</li>
</ul>
</nav>
<!-- End Sidebar navigation -->
</div>
<div class=" fixed-profile mx-3 mt-3">
<div class="card bg-primary-subtle mb-0 shadow-none">
<div class="card-body p-4">
<div class="d-flex align-items-center justify-content-between gap-3">
<div class="d-flex align-items-center gap-3">
<img src="assets/images/profile/user-1.jpg" width="45" height="45" class="img-fluid rounded-circle" alt="spike-img" />
<div>
<h5 class="mb-1">Mike</h5>
<p class="mb-0">Admin</p>
</div>
</div>
<a href="authentication-login.html" class="position-relative" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Logout">
<iconify-icon icon="solar:logout-line-duotone" class="fs-8"></iconify-icon>
</a>
</div>
</div>
</div>
</div>
<!-- ---------------------------------- -->
<!-- Start Vertical Layout Sidebar -->
<!-- ---------------------------------- -->
</aside>
<!-- Sidebar End -->
<div class="page-wrapper">
<aside class="left-sidebar with-horizontal">
<!-- Sidebar scroll-->
<div>
<!-- Sidebar navigation-->
<nav id="sidebarnavh" class="sidebar-nav scroll-sidebar container-fluid">
<ul id="sidebarnav">
<!-- ============================= -->
<!-- Home -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">Home</span>
</li>
<!-- =================== -->
<!-- Dashboard -->
<!-- =================== -->
<li class="sidebar-item">
<a class="sidebar-link has-arrow primary-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:atom-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Dashboard</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="index.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Dashboard</span>
</a>
</li>
<li class="sidebar-item">
<a href="index2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Dashboard 2</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Apps -->
<!-- ============================= -->
<li class="sidebar-item">
<a class="sidebar-link two-column has-arrow indigo-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:archive-broken" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Apps</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="app-calendar.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Calendar</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-kanban.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Kanban</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-chat.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Chat</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link" href="app-email.html" aria-expanded="false">
<span class="sidebar-icon"></span>
<span class="hide-menu">Email</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-contact.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Contact Table</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-contact2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Contact List</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-notes.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Notes</span>
</a>
</li>
<li class="sidebar-item">
<a href="app-invoice.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Invoice</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-user-profile.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">User Profile</span>
</a>
</li>
<li class="sidebar-item">
<a href="blog-posts.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Posts</span>
</a>
</li>
<li class="sidebar-item">
<a href="blog-detail.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Detail</span>
</a>
</li>
<li class="sidebar-item">
<a href="eco-shop.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Shop</span>
</a>
</li>
<li class="sidebar-item">
<a href="eco-shop-detail.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Shop Detail</span>
</a>
</li>
<li class="sidebar-item">
<a href="eco-product-list.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">List</span>
</a>
</li>
<li class="sidebar-item">
<a href="eco-checkout.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu">Checkout</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- PAGES -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">PAGES</span>
</li>
<li class="sidebar-item">
<a class="sidebar-link two-column has-arrow primary-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:file-text-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Pages</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<!-- Teachers -->
<li class="sidebar-item">
<a href="all-teacher.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">All Teachers</span>
</a>
</li>
<li class="sidebar-item">
<a href="teacher-details.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Teachers Details</span>
</a>
</li>
<!-- Exams -->
<li class="sidebar-item">
<a href="exam-schedule.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Exam Schedule</span>
</a>
</li>
<li class="sidebar-item">
<a href="exam-result.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Exam Result</span>
</a>
</li>
<li class="sidebar-item">
<a href="exam-result-details.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Exam Result Details</span>
</a>
</li>
<!-- students -->
<li class="sidebar-item">
<a href="all-student.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">All Students</span>
</a>
</li>
<li class="sidebar-item">
<a href="student-details.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Students Details</span>
</a>
</li>
<!-- classes -->
<li class="sidebar-item">
<a href="classes.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Classes</span>
</a>
</li>
<!-- attendance -->
<li class="sidebar-item">
<a href="attendance.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Attendance</span>
</a>
</li>
<!-- icons -->
<li class="sidebar-item">
<a href="icon-tabler.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate"> Tabler Icon</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-faq.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">FAQ</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-account-settings.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Account Setting</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-pricing.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Pricing</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-user-profile2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Profile One</span>
</a>
</li>
<li class="sidebar-item">
<a href="page-user-profile.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Profile Two</span>
</a>
</li>
<li class="sidebar-item">
<a href="../landingpage/index.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Landing Page</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- UI -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">UI</span>
</li>
<!-- =================== -->
<!-- UI Elements -->
<!-- =================== -->
<li class="sidebar-item mega-dropdown">
<a class="sidebar-link has-arrow warning-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:cpu-bolt-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">UI</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="ui-accordian.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Accordian</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-badge.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Badge</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-buttons.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Buttons</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-dropdowns.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Dropdowns</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-modals.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Modals</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-tab.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Tab</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-tooltip-popover.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Tooltip & Popover</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-notification.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Alerts</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-progressbar.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Progressbar</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-pagination.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Pagination</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-typography.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Typography</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-bootstrap-ui.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Bootstrap UI</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-breadcrumb.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Breadcrumb</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-offcanvas.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Offcanvas</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-lists.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Lists</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-grid.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Grid</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-carousel.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Carousel</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-scrollspy.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Scrollspy</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-spinner.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Spinner</span>
</a>
</li>
<li class="sidebar-item">
<a href="ui-link.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Link</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Forms -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">Forms</span>
</li>
<!-- =================== -->
<!-- Forms -->
<!-- =================== -->
<li class="sidebar-item">
<a class="sidebar-link two-column has-arrow success-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:book-2-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Forms</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<!-- form elements -->
<li class="sidebar-item">
<a href="form-inputs.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Forms Input</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-input-groups.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Input Groups</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-input-grid.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Input Grid</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-checkbox-radio.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Checkbox & Radios</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-bootstrap-touchspin.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Bootstrap Touchspin</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-bootstrap-switch.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Bootstrap Switch</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-select2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Select2</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-dual-listbox.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Dual Listbox</span>
</a>
</li>
<!-- form inputs -->
<li class="sidebar-item">
<a href="form-basic.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Basic Form</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-horizontal.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Form Horizontal</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-actions.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Form Actions</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-row-separator.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Row Separator</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-bordered.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Form Bordered</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-detail.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Form Detail</span>
</a>
</li>
<!-- form wizard -->
<li class="sidebar-item">
<a href="form-wizard.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Form Wizard</span>
</a>
</li>
<li class="sidebar-item">
<a href="form-editor-quill.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Quill Editor</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Tables -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">Tables</span>
</li>
<!-- =================== -->
<!-- Bootstrap Table -->
<!-- =================== -->
<li class="sidebar-item">
<a class="sidebar-link has-arrow warning-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:bedside-table-2-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Tables</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="table-basic.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Basic Table</span>
</a>
</li>
<li class="sidebar-item">
<a href="table-dark-basic.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Dark Basic Table</span>
</a>
</li>
<li class="sidebar-item">
<a href="table-sizing.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Sizing Table</span>
</a>
</li>
<li class="sidebar-item">
<a href="table-layout-coloured.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Coloured Table Layout</span>
</a>
</li>
<!-- datatable -->
<li class="sidebar-item">
<a href="table-datatable-basic.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Basic Initialisation</span>
</a>
</li>
<li class="sidebar-item">
<a href="table-datatable-api.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">API</span>
</a>
</li>
<li class="sidebar-item">
<a href="table-datatable-advanced.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Advanced Initialisation</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Auth -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">Auth</span>
</li>
<!-- =================== -->
<!-- Auth -->
<!-- =================== -->
<li class="sidebar-item">
<a class="sidebar-link has-arrow info-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:lock-keyhole-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Auth</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="authentication-error.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Error</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-login.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Side Login</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-login2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Boxed Login</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-register.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Side Register</span>
</a>
</li>
<!-- datatable -->
<li class="sidebar-item">
<a href="authentication-register2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Boxed Register</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-forgot-password.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Side Forgot Password</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-forgot-password2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Boxed Forgot Password</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-two-steps.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Side Two Steps</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-two-steps2.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Boxed Two Steps</span>
</a>
</li>
<li class="sidebar-item">
<a href="authentication-maintenance.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Maintenance</span>
</a>
</li>
</ul>
</li>
<!-- ============================= -->
<!-- Charts -->
<!-- ============================= -->
<li class="nav-small-cap">
<i class="ti ti-dots nav-small-cap-icon fs-4"></i>
<span class="hide-menu">Charts</span>
</li>
<!-- =================== -->
<!-- Apex Chart -->
<!-- =================== -->
<li class="sidebar-item">
<a class="sidebar-link has-arrow indigo-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:archive-broken" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Icon</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="icon-tabler.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Tabler Icon</span>
</a>
</li>
<li class="sidebar-item">
<a href="icon-solar.html" class="sidebar-link">
<span class="sidebar-icon"></span>
<span class="hide-menu text-truncate">Solar Icon</span>
</a>
</li>
</ul>
</li>
<!-- multi level -->
<li class="sidebar-item">
<a class="sidebar-link has-arrow success-hover-bg" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:layers-line-duotone" class="fs-6 aside-icon"></iconify-icon>
<span class="hide-menu ps-1">Multi DD</span>
</a>
<ul aria-expanded="false" class="collapse first-level">
<li class="sidebar-item">
<a href="../docs/index.html" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Documentation</span>
</a>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 1</span>
</a>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link has-arrow">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 2</span>
</a>
<ul aria-expanded="false" class="collapse second-level">
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 2.1</span>
</a>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 2.2</span>
</a>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 2.3</span>
</a>
</li>
</ul>
</li>
<li class="sidebar-item">
<a href="javascript:void(0)" class="sidebar-link">
<i class="ti ti-circle"></i>
<span class="hide-menu">Page 3</span>
</a>
</li>
</ul>
</li>
</ul>
</div>
</aside>
<div class="body-wrapper">
<div class="container-fluid">
<!-- Header Start -->
<header class="topbar sticky-top">
<div class="with-vertical"><!-- ---------------------------------- -->
<!-- Start Vertical Layout Header -->
<!-- ---------------------------------- -->
<nav class="navbar navbar-expand-lg p-0">
<ul class="navbar-nav">
<li class="nav-item nav-icon-hover-bg rounded-circle">
<a class="nav-link sidebartoggler" id="headerCollapse" href="javascript:void(0)">
<iconify-icon icon="solar:list-bold-duotone" class="fs-7 text-dark"></iconify-icon>
</a>
</li>
</ul>
<ul class="navbar-nav quick-links d-none d-lg-flex align-items-center">
<!-- ------------------------------- -->
<!-- start apps Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown hover-dd d-none d-lg-block me-2">
<a class="nav-link" href="javascript:void(0)">
Apps<span class="mt-1">
<i class="ti ti-chevron-down fs-3"></i>
</span>
</a>
<div class="dropdown-menu dropdown-menu-nav dropdown-menu-animate-up py-0">
<div class="row">
<div class="col-8">
<div class=" ps-7 pt-7">
<div class="border-bottom">
<div class="row">
<div class="col-6">
<div class="position-relative">
<a href="app-chat.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-chat.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Chat Application</h6>
<span class="fs-2 d-block text-dark">New messages arrived</span>
</div>
</a>
<a href="app-invoice.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-invoice.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Invoice App</h6>
<span class="fs-2 d-block text-dark">Get latest invoice</span>
</div>
</a>
<a href="app-contact2.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-mobile.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Contact Application</h6>
<span class="fs-2 d-block text-dark">2 Unsaved Contacts</span>
</div>
</a>
<a href="app-email.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-message-box.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Email App</h6>
<span class="fs-2 d-block text-dark">Get new emails</span>
</div>
</a>
</div>
</div>
<div class="col-6">
<div class="position-relative">
<a href="page-user-profile.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-cart.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">User Profile</h6>
<span class="fs-2 d-block text-dark">learn more information</span>
</div>
</a>
<a href="app-calendar.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-date.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Calendar App</h6>
<span class="fs-2 d-block text-dark">Get dates</span>
</div>
</a>
<a href="app-contact.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-lifebuoy.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Contact List Table</h6>
<span class="fs-2 d-block text-dark">Add new contact</span>
</div>
</a>
<a href="app-notes.html" class="d-flex align-items-center pb-9 position-relative text-decoration-none text-decoration-none text-decoration-none text-decoration-none">
<div class="bg-light-subtle rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-application.svg" alt="spike-img" class="img-fluid" width="24" height="24">
</div>
<div class="d-inline-block">
<h6 class="mb-1 fw-semibold bg-hover-primary">Notes Application</h6>
<span class="fs-2 d-block text-dark">To-do and Daily tasks</span>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="row align-items-center py-3">
<div class="col-8">
<a class="fw-semibold text-dark d-flex align-items-center lh-1 text-decoration-none" href="javascript:void(0)"><iconify-icon icon="solar:question-circle-line-duotone" class="fs-6 me-2"></iconify-icon>Frequently Asked Questions</a>
</div>
<div class="col-4">
<div class="d-flex justify-content-end pe-4">
<button class="btn btn-primary">Check</button>
</div>
</div>
</div>
</div>
</div>
<div class="col-4 ms-n4">
<div class="position-relative p-6 border-start h-100">
<h5 class="fs-5 mb-9 fw-semibold">Quick Links</h5>
<ul class="">
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="page-pricing.html">Pricing Page</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="authentication-login.html">Authentication Design</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="authentication-register.html">Register Now</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="authentication-error.html">404 Error Page</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="app-notes.html">Notes App</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="page-user-profile.html">User Application</a>
</li>
<li class="mb-3">
<a class="fw-semibold text-dark bg-hover-primary text-decoration-none text-decoration-none text-decoration-none text-decoration-none" href="page-account-settings.html">Account Settings</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end apps Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown-hover d-none d-lg-block me-2">
<a class="nav-link" href="app-chat.html">Chat</a>
</li>
<li class="nav-item dropdown-hover d-none d-lg-block me-2">
<a class="nav-link" href="app-calendar.html">Calendar</a>
</li>
<li class="nav-item dropdown-hover d-none d-lg-block">
<a class="nav-link" href="app-email.html">Email</a>
</li>
</ul>
<div class="d-block d-lg-none py-3">
<img src="assets/images/logos/logo-light.svg" class="dark-logo" alt="Logo-Dark" />
<img src="assets/images/logos/logo-dark.svg" class="light-logo" alt="Logo-light" />
</div>
<a class="navbar-toggler p-0 border-0" href="javascript:void(0)" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="p-2">
<i class="ti ti-dots fs-7"></i>
</span>
</a>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<div class="d-flex align-items-center justify-content-between">
<a href="javascript:void(0)" class="nav-link d-flex d-lg-none align-items-center justify-content-center" type="button" data-bs-toggle="offcanvas" data-bs-target="#mobilenavbar" aria-controls="offcanvasWithBothOptions">
<div class="nav-icon-hover-bg rounded-circle ">
<i class="ti ti-align-justified fs-7"></i>
</div>
</a>
<ul class="navbar-nav flex-row ms-auto align-items-center justify-content-center">
<li class="nav-item dropdown nav-icon-hover-bg rounded-circle d-flex d-lg-none">
<a class="nav-link position-relative" href="javascript:void(0)" id="drop3" aria-expanded="false">
<iconify-icon icon="solar:magnifer-linear" class="fs-7"></iconify-icon>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Search Bar -->
<div class="modal-header border-bottom p-3">
<input type="search" class="form-control fs-3" placeholder="Try to searching ..." />
</div>
<div class="message-body p-3" data-simplebar="">
<h5 class="mb-0 fs-5 p-1">Quick Page Links</h5>
<ul class="list mb-0 py-2">
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
</ul>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- start language Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown d-none d-lg-block">
<a class="nav-link position-relative shadow-none" href="javascript:void(0)" id="drop3" aria-expanded="false">
<form class="nav-link position-relative shadow-none">
<input type="text" class="form-control rounded-3 py-2 ps-5 text-dark" placeholder="Try to searching ...">
<iconify-icon icon="solar:magnifer-linear" class="text-dark position-absolute top-50 start-0 translate-middle-y text-dark ms-3"></iconify-icon>
</form>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Search Bar -->
<div class="modal-header border-bottom p-3">
<input type="search" class="form-control fs-3" placeholder="Try to searching ..." />
</div>
<div class="message-body p-3" data-simplebar="">
<h5 class="mb-0 fs-5 p-1">Quick Page Links</h5>
<ul class="list mb-0 py-2">
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
</ul>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end language Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item nav-icon-hover-bg rounded-circle">
<a class="nav-link moon dark-layout" href="javascript:void(0)">
<iconify-icon icon="solar:moon-line-duotone" class="moon fs-7"></iconify-icon>
</a>
<a class="nav-link sun light-layout" href="javascript:void(0)">
<iconify-icon icon="solar:sun-2-line-duotone" class="sun fs-7"></iconify-icon>
</a>
</li>
<!-- ------------------------------- -->
<!-- start Messages cart Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown nav-icon-hover-bg rounded-circle">
<a class="nav-link position-relative" href="javascript:void(0)" id="drop3" aria-expanded="false">
<iconify-icon icon="solar:chat-dots-line-duotone" class="fs-7"></iconify-icon>
<div class="pulse">
<span class="heartbit border-warning"></span>
<span class="point text-bg-warning"></span>
</div>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Messages -->
<div class="d-flex align-items-center py-3 px-7">
<h3 class="mb-0 fs-5">Messages</h3>
<span class="badge bg-info ms-3">5 new</span>
</div>
<div class="message-body" data-simplebar>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-2.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-3.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-4.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New Payment received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Check your
earnings</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-5.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-6.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
</div>
<div class="py-6 px-7 mb-1">
<button class="btn btn-primary w-100">
See All Messages
</button>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end Messages cart Dropdown -->
<!-- ------------------------------- -->
<!-- ------------------------------- -->
<!-- start shortcut Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown nav-icon-hover-bg rounded-circle">
<a class="nav-link position-relative" href="javascript:void(0)" id="drop2" aria-expanded="false">
<iconify-icon icon="solar:widget-add-line-duotone" class="fs-7"></iconify-icon>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop2">
<!-- Shortcuts -->
<div class="d-flex align-items-center py-3 px-7 gap-6">
<h3 class="mb-0 fs-5">Shortcuts</h3>
</div>
<div class="row gx-0">
<div class="col-6">
<a href="app-invoice.html" class="dropdown-item px-7 border-top border-bottom border-end py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-secondary-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:checklist-minimalistic-bold-duotone" class="fs-7 text-secondary"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Invoice</h6>
<span class="d-block text-body-color fs-3">Get latest invoice</span>
</a>
</div>
<div class="col-6">
<a href="app-chat.html" class="dropdown-item px-7 border-top border-bottom py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-primary-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:chat-square-call-bold-duotone" class="fs-7 text-primary"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Chat</h6>
<span class="d-block text-body-color fs-3">New messages</span>
</a>
</div>
<div class="col-6">
<a href="app-contact2.html" class="dropdown-item px-7 border-bottom border-end py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-info-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:phone-calling-rounded-bold-duotone" class="fs-7 text-info"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Contact</h6>
<span class="d-block text-body-color fs-3">2 Unsaved Contacts</span>
</a>
</div>
<div class="col-6">
<a href="app-email.html" class="dropdown-item px-7 border-bottom py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-danger-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:mailbox-bold-duotone" class="fs-7 text-danger"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Email</h6>
<span class="d-block text-body-color fs-3">Get new emails</span>
</a>
</div>
<div class="col-6">
<a href="page-user-profile.html" class="dropdown-item px-7 border-end py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-warning-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:shield-user-bold-duotone" class="fs-7 text-warning"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Profile</h6>
<span class="d-block text-body-color fs-3">More information</span>
</a>
</div>
<div class="col-6">
<a href="app-calendar.html" class="dropdown-item px-7 py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-success-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:calendar-mark-bold-duotone" class="fs-7 text-success"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Calendar</h6>
<span class="d-block text-body-color fs-3">Get dates</span>
</a>
</div>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end shortcut Dropdown -->
<!-- ------------------------------- -->
<!-- ------------------------------- -->
<!-- start profile Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown">
<a class="nav-link position-relative ms-6" href="javascript:void(0)" id="drop1" aria-expanded="false">
<div class="d-flex align-items-center flex-shrink-0">
<div class="user-profile me-sm-3 me-2">
<img src="assets/images/profile/user-1.jpg" width="45" class="rounded-circle" alt="spike-img">
</div>
<span class="d-sm-none d-block"><iconify-icon icon="solar:alt-arrow-down-line-duotone"></iconify-icon></span>
<div class="d-none d-sm-block">
<h6 class="fw-bold fs-4 mb-1 profile-name">
Mike Nielsen
</h6>
<p class="fs-3 lh-base mb-0 profile-subtext">
Admin
</p>
</div>
</div>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop1">
<div class="profile-dropdown position-relative" data-simplebar>
<div class="d-flex align-items-center justify-content-between pt-3 px-7">
<h3 class="mb-0 fs-5">User Profile</h3>
<button type="button" class="border-0 bg-transparent" aria-label="Close">
<iconify-icon icon="solar:close-circle-line-duotone" class="fs-7 text-muted"></iconify-icon>
</button>
</div>
<div class="d-flex align-items-center mx-7 py-9 border-bottom">
<img src="assets/images/profile/user-1.jpg" alt="user" width="90" class="rounded-circle" />
<div class="ms-4">
<h4 class="mb-0 fs-5 fw-normal">Mike Nielsen</h4>
<span class="text-muted">super admin</span>
<p class="text-muted mb-0 mt-1 d-flex align-items-center">
<iconify-icon icon="solar:mailbox-line-duotone" class="fs-4 me-1"></iconify-icon>
info@spike.com
</p>
</div>
</div>
<div class="message-body">
<a href="page-user-profile.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-info-subtle rounded-1 text-info shadow-none">
<iconify-icon icon="solar:wallet-2-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">
My Profile
</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Account Settings</span>
</div>
</a>
<a href="app-email.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-success-subtle rounded-1 text-success shadow-none">
<iconify-icon icon="solar:shield-minimalistic-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">My Inbox</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Messages & Emails</span>
</div>
</a>
<a href="app-notes.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-danger-subtle rounded-1 text-danger shadow-none">
<iconify-icon icon="solar:card-2-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">My Task</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">To-do and Daily
Tasks</span>
</div>
</a>
</div>
<div class="py-6 px-7 mb-1">
<a href="authentication-login.html" class="btn btn-primary w-100">Log Out</a>
</div>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end profile Dropdown -->
<!-- ------------------------------- -->
</ul>
</div>
</div>
</nav>
<!-- ---------------------------------- -->
<!-- End Vertical Layout Header -->
<!-- ---------------------------------- -->
<!-- ------------------------------- -->
<!-- apps Dropdown in Small screen -->
<!-- ------------------------------- -->
<!-- Mobilenavbar -->
<div class="offcanvas offcanvas-start dropdown-menu-nav-offcanvas" data-bs-scroll="true" tabindex="-1" id="mobilenavbar" aria-labelledby="offcanvasWithBothOptionsLabel">
<nav class="sidebar-nav scroll-sidebar">
<div class="offcanvas-header justify-content-between">
<img src="assets/images/logos/favicon.png" alt="spike-img" class="img-fluid" />
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body h-n80" data-simplebar>
<ul id="sidebarnav">
<li class="sidebar-item">
<a class="sidebar-link gap-2 has-arrow" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:list-bold-duotone" class="fs-7 text-dark"></iconify-icon>
<span class="hide-menu">Apps</span>
</a>
<ul aria-expanded="false" class="collapse first-level my-3">
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-chat.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Chat Application</h6>
<span class="fs-2 d-block fw-normal text-muted">New messages arrived</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-invoice.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Invoice App</h6>
<span class="fs-2 d-block fw-normal text-muted">Get latest invoice</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-mobile.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Contact Application</h6>
<span class="fs-2 d-block fw-normal text-muted">2 Unsaved Contacts</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-message-box.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Email App</h6>
<span class="fs-2 d-block fw-normal text-muted">Get new emails</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-cart.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">User Profile</h6>
<span class="fs-2 d-block fw-normal text-muted">learn more information</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-date.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Calendar App</h6>
<span class="fs-2 d-block fw-normal text-muted">Get dates</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-lifebuoy.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Contact List Table</h6>
<span class="fs-2 d-block fw-normal text-muted">Add new contact</span>
</div>
</a>
</li>
<li class="sidebar-item py-2">
<a href="javascript:void(0)" class="d-flex align-items-center">
<div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center">
<img src="assets/images/svgs/icon-dd-application.svg" alt="spike-img" class="img-fluid" width="24" height="24" />
</div>
<div class="d-inline-block">
<h6 class="mb-1 bg-hover-primary">Notes Application</h6>
<span class="fs-2 d-block fw-normal text-muted">To-do and Daily tasks</span>
</div>
</a>
</li>
<ul class="px-8 mt-6 mb-4">
<li class="sidebar-item mb-3">
<h5 class="fs-5 fw-semibold">Quick Links</h5>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">Pricing Page</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">Authentication Design</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">Register Now</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">404 Error Page</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">Notes App</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">User Application</a>
</li>
<li class="sidebar-item py-2">
<a class="fw-semibold text-dark" href="javascript:void(0)">Account Settings</a>
</li>
</ul>
</ul>
</li>
<li class="sidebar-item">
<a class="sidebar-link gap-2" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:chat-round-unread-line-duotone" class="fs-6 text-dark"></iconify-icon>
<span class="hide-menu">Chat</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link gap-2" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:calendar-add-line-duotone" class="fs-6 text-dark"></iconify-icon>
<span class="hide-menu">Calendar</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link gap-2" href="javascript:void(0)" aria-expanded="false">
<iconify-icon icon="solar:mailbox-line-duotone" class="fs-6 text-dark"></iconify-icon>
<span class="hide-menu">Email</span>
</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
<div class="app-header with-horizontal">
<nav class="navbar navbar-expand-xl container-fluid p-0">
<ul class="navbar-nav">
<li class="nav-item d-none d-xl-block">
<a href="index.html" class="text-nowrap nav-link">
<img src="assets/images/logos/logo-light.svg" class="dark-logo" width="180" alt="spike-img" />
<img src="assets/images/logos/logo-dark.svg" class="light-logo" width="180" alt="spike-img" />
</a>
</li>
</ul>
<a class="navbar-toggler p-0 border-0" href="javascript:void(0)" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="p-2">
<i class="ti ti-dots fs-7"></i>
</span>
</a>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<div class="d-flex align-items-center justify-content-between">
<a href="javascript:void(0)" class="nav-link d-flex d-lg-none align-items-center justify-content-center" type="button" data-bs-toggle="offcanvas" data-bs-target="#mobilenavbar" aria-controls="offcanvasWithBothOptions">
<div class="nav-icon-hover-bg rounded-circle ">
<i class="ti ti-align-justified fs-7"></i>
</div>
</a>
<ul class="navbar-nav flex-row ms-auto align-items-center justify-content-center">
<li class="nav-item dropdown nav-icon-hover-bg rounded-circle d-flex d-lg-none">
<a class="nav-link position-relative" href="javascript:void(0)" id="drop3" aria-expanded="false">
<iconify-icon icon="solar:magnifer-linear" class="fs-7 text-dark"></iconify-icon>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Search Bar -->
<div class="modal-header border-bottom p-3">
<input type="search" class="form-control fs-3" placeholder="Try to searching ..." />
</div>
<div class="message-body p-3" data-simplebar="">
<h5 class="mb-0 fs-5 p-1">Quick Page Links</h5>
<ul class="list mb-0 py-2">
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
</ul>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- start language Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown d-none d-lg-block">
<a class="nav-link position-relative shadow-none" href="javascript:void(0)" id="drop3" aria-expanded="false">
<form class="nav-link position-relative shadow-none">
<input type="text" class="form-control rounded-3 py-2 ps-5 text-dark" placeholder="Try to searching ...">
<iconify-icon icon="solar:magnifer-linear" class="text-dark position-absolute top-50 start-0 translate-middle-y text-dark ms-3"></iconify-icon>
</form>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Search Bar -->
<div class="modal-header border-bottom p-3">
<input type="search" class="form-control fs-3" placeholder="Try to searching ..." />
</div>
<div class="message-body p-3" data-simplebar="">
<h5 class="mb-0 fs-5 p-1">Quick Page Links</h5>
<ul class="list mb-0 py-2">
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Modern</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard1</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Dashboard</span>
<span class="fs-3 text-muted d-block">/dashboards/dashboard2</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Contacts</span>
<span class="fs-3 text-muted d-block">/apps/contacts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Posts</span>
<span class="fs-3 text-muted d-block">/apps/blog/posts</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Detail</span>
<span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span>
</a>
</li>
<li class="p-1 mb-1 bg-hover-light-black rounded">
<a href="javascript:void(0)">
<span class="fs-3 text-dark fw-normal d-block">Shop</span>
<span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span>
</a>
</li>
</ul>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end language Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item nav-icon-hover-bg rounded-circle">
<a class="nav-link moon dark-layout" href="javascript:void(0)">
<iconify-icon icon="solar:moon-line-duotone" class="moon fs-7"></iconify-icon>
</a>
<a class="nav-link sun light-layout" href="javascript:void(0)">
<iconify-icon icon="solar:sun-2-line-duotone" class="sun fs-7"></iconify-icon>
</a>
</li>
<!-- ------------------------------- -->
<!-- start Messages cart Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown nav-icon-hover-bg rounded-circle">
<a class="nav-link position-relative" href="javascript:void(0)" id="drop3" aria-expanded="false">
<iconify-icon icon="solar:chat-dots-line-duotone" class="fs-7"></iconify-icon>
<div class="pulse">
<span class="heartbit border-warning"></span>
<span class="point text-bg-warning"></span>
</div>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3">
<!-- Messages -->
<div class="d-flex align-items-center py-3 px-7">
<h3 class="mb-0 fs-5">Messages</h3>
<span class="badge bg-info ms-3">5 new</span>
</div>
<div class="message-body" data-simplebar>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-2.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-3.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-4.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New Payment received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Check your
earnings</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-5.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
New message received
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new
message</span>
</div>
</a>
<a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="flex-shrink-0">
<img src="assets/images/profile/user-6.jpg" alt="user" width="45" class="rounded-circle" />
</span>
<div class="w-100 d-inline-block v-middle ps-3">
<div class="d-flex align-items-center justify-content-between">
<h5 class="mb-0 fs-3 fw-normal">
Roman Joined the Team!
</h5>
<span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span>
</div>
<span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span>
</div>
</a>
</div>
<div class="py-6 px-7 mb-1">
<button class="btn btn-primary w-100">
See All Messages
</button>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end Messages cart Dropdown -->
<!-- ------------------------------- -->
<!-- ------------------------------- -->
<!-- start shortcut Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown nav-icon-hover-bg rounded-circle">
<a class="nav-link position-relative" href="javascript:void(0)" id="drop2" aria-expanded="false">
<iconify-icon icon="solar:widget-add-line-duotone" class="fs-7"></iconify-icon>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop2">
<!-- Shortcuts -->
<div class="d-flex align-items-center py-3 px-7 gap-6">
<h3 class="mb-0 fs-5">Shortcuts</h3>
</div>
<div class="row gx-0">
<div class="col-6">
<a href="app-invoice.html" class="dropdown-item px-7 border-top border-bottom border-end py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-secondary-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:checklist-minimalistic-bold-duotone" class="fs-7 text-secondary"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Invoice</h6>
<span class="d-block text-body-color fs-3">Get latest invoice</span>
</a>
</div>
<div class="col-6">
<a href="app-chat.html" class="dropdown-item px-7 border-top border-bottom py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-primary-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:chat-square-call-bold-duotone" class="fs-7 text-primary"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Chat</h6>
<span class="d-block text-body-color fs-3">New messages</span>
</a>
</div>
<div class="col-6">
<a href="app-contact2.html" class="dropdown-item px-7 border-bottom border-end py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-info-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:phone-calling-rounded-bold-duotone" class="fs-7 text-info"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Contact</h6>
<span class="d-block text-body-color fs-3">2 Unsaved Contacts</span>
</a>
</div>
<div class="col-6">
<a href="app-email.html" class="dropdown-item px-7 border-bottom py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-danger-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:mailbox-bold-duotone" class="fs-7 text-danger"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Email</h6>
<span class="d-block text-body-color fs-3">Get new emails</span>
</a>
</div>
<div class="col-6">
<a href="page-user-profile.html" class="dropdown-item px-7 border-end py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-warning-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:shield-user-bold-duotone" class="fs-7 text-warning"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Profile</h6>
<span class="d-block text-body-color fs-3">More information</span>
</a>
</div>
<div class="col-6">
<a href="app-calendar.html" class="dropdown-item px-7 py-6 d-flex flex-column gap-2 justify-content-center text-center">
<div class="bg-success-subtle rounded-3 m-auto round d-flex align-items-center justify-content-center">
<iconify-icon icon="solar:calendar-mark-bold-duotone" class="fs-7 text-success"></iconify-icon>
</div>
<h6 class="mb-0 fs-4">Calendar</h6>
<span class="d-block text-body-color fs-3">Get dates</span>
</a>
</div>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end shortcut Dropdown -->
<!-- ------------------------------- -->
<!-- ------------------------------- -->
<!-- start profile Dropdown -->
<!-- ------------------------------- -->
<li class="nav-item dropdown">
<a class="nav-link position-relative ms-6" href="javascript:void(0)" id="drop1" aria-expanded="false">
<div class="d-flex align-items-center flex-shrink-0">
<div class="user-profile me-sm-3 me-2">
<img src="assets/images/profile/user-1.jpg" width="45" class="rounded-circle" alt="spike-img">
</div>
<span class="d-sm-none d-block"><iconify-icon icon="solar:alt-arrow-down-line-duotone"></iconify-icon></span>
<div class="d-none d-sm-block">
<h6 class="fw-bold fs-4 mb-1 profile-name">
Mike Nielsen
</h6>
<p class="fs-3 lh-base mb-0 profile-subtext">
Admin
</p>
</div>
</div>
</a>
<div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop1">
<div class="profile-dropdown position-relative" data-simplebar>
<div class="d-flex align-items-center justify-content-between pt-3 px-7">
<h3 class="mb-0 fs-5">User Profile</h3>
<button type="button" class="border-0 bg-transparent" aria-label="Close">
<iconify-icon icon="solar:close-circle-line-duotone" class="fs-7 text-muted"></iconify-icon>
</button>
</div>
<div class="d-flex align-items-center mx-7 py-9 border-bottom">
<img src="assets/images/profile/user-1.jpg" alt="user" width="90" class="rounded-circle" />
<div class="ms-4">
<h4 class="mb-0 fs-5 fw-normal">Mike Nielsen</h4>
<span class="text-muted">super admin</span>
<p class="text-muted mb-0 mt-1 d-flex align-items-center">
<iconify-icon icon="solar:mailbox-line-duotone" class="fs-4 me-1"></iconify-icon>
info@spike.com
</p>
</div>
</div>
<div class="message-body">
<a href="page-user-profile.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-info-subtle rounded-1 text-info shadow-none">
<iconify-icon icon="solar:wallet-2-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">
My Profile
</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Account Settings</span>
</div>
</a>
<a href="app-email.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-success-subtle rounded-1 text-success shadow-none">
<iconify-icon icon="solar:shield-minimalistic-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">My Inbox</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Messages & Emails</span>
</div>
</a>
<a href="app-notes.html" class="dropdown-item px-7 d-flex align-items-center py-6">
<span class="btn px-3 py-2 bg-danger-subtle rounded-1 text-danger shadow-none">
<iconify-icon icon="solar:card-2-line-duotone" class="fs-7"></iconify-icon>
</span>
<div class="w-75 d-inline-block v-middle ps-3 ms-1">
<h5 class="mb-0 mt-1 fs-4 fw-normal">My Task</h5>
<span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">To-do and Daily
Tasks</span>
</div>
</a>
</div>
<div class="py-6 px-7 mb-1">
<a href="authentication-login.html" class="btn btn-primary w-100">Log Out</a>
</div>
</div>
</div>
</li>
<!-- ------------------------------- -->
<!-- end profile Dropdown -->
<!-- ------------------------------- -->
</ul>
</div>
</div>
</nav>
</div>
</header>
<!-- Header End -->
<div class="card shadow-none position-relative overflow-hidden mb-4">
<div class="card-body d-flex align-items-center justify-content-between p-4">
<h4 class="card-title mb-0">Shop</h4>
<nav aria-label="breadcrumb">
<ol class="breadcrumb mb-0">
<li class="breadcrumb-item">
<a class="text-muted text-decoration-none" href="index.html">Home</a>
</li>
<li class="breadcrumb-item" aria-current="page">Shop</li>
</ol>
</nav>
</div>
</div>
<div class="card position-relative overflow-hidden">
<div class="shop-part d-flex w-100">
<div class="shop-filters flex-shrink-0 border-end d-none d-lg-block">
<ul class="list-group pt-2 border-bottom rounded-0">
<h6 class="my-3 mx-4 fw-semibold">Filter by Category</h6>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-circles fs-5"></i>All
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-hanger fs-5"></i>Fashion
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-notebook fs-5"></i>Books
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-mood-smile fs-5"></i>Toys
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-device-laptop fs-5"></i>Electronics
</a>
</li>
</ul>
<ul class="list-group pt-2 border-bottom rounded-0">
<h6 class="my-3 mx-4 fw-semibold">Sort By</h6>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-ad-2 fs-5"></i>Newest
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-sort-ascending-2 fs-5"></i>Price: High-Low
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-sort-descending-2 fs-5"></i>
</i>Price: Low-High
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-ad-2 fs-5"></i>Discounted
</a>
</li>
</ul>
<div class="by-gender border-bottom rounded-0">
<h6 class="mt-4 mb-3 mx-4 fw-semibold">By Gender</h6>
<div class="pb-4 px-4">
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios1">
All
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios2" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios2">
Men
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios3" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios3">
Women
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios4" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios4">
Kids
</label>
</div>
</div>
</div>
<div class="by-pricing border-bottom rounded-0">
<h6 class="mt-4 mb-3 mx-4 fw-semibold">By Pricing</h6>
<div class="pb-4 px-4">
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios5" value="option1" checked>
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios5">
All
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios6" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios6">
0-50
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios7" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios7">
50-100
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios8" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios8">
100-200
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios9" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios9">
Over 200
</label>
</div>
</div>
</div>
<div class="by-colors border-bottom rounded-0">
<h6 class="mt-4 mb-3 mx-4 fw-semibold">By Colors</h6>
<div class="pb-4 px-4">
<ul class="list-unstyled d-flex flex-wrap align-items-center gap-2 mb-0">
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-1" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-2" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-3" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-4" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-5" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-6" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-7" href="javascript:void(0)"></a>
</li>
</ul>
</div>
</div>
<div class="p-4">
<a href="javascript:void(0)" class="btn btn-primary w-100">Reset Filters</a>
</div>
</div>
<div class="card-body p-4 pb-0">
<div class="d-flex justify-content-between align-items-center gap-6 mb-4">
<a class="btn btn-primary d-lg-none d-flex" data-bs-toggle="offcanvas" href="#filtercategory" role="button" aria-controls="filtercategory">
<i class="ti ti-menu-2 fs-6"></i>
</a>
<h5 class="fs-5 mb-0 d-none d-lg-block">Products</h5>
<form class="position-relative">
<input type="text" class="form-control search-chat py-2 ps-5" id="text-srh" placeholder="Search Product">
<i class="ti ti-search position-absolute top-50 start-0 translate-middle-y fs-6 text-dark ms-3"></i>
</form>
</div>
<div class="row">
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s11.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Super Games</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$285 <span class="ms-2 fw-normal text-muted fs-3">
<del>$345</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s5.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Derma-E</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$650 <span class="ms-2 fw-normal text-muted fs-3">
<del>$900</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s6.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">SockSoho</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$25 <span class="ms-2 fw-normal text-muted fs-3">
<del>$31</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s4.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Glossy Solution</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$50 <span class="ms-2 fw-normal text-muted fs-3">
<del>$65</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s10.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Supercolor 645CL</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$210 <span class="ms-2 fw-normal text-muted fs-3">
<del>$250</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s7.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Polraid One Step</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$150 <span class="ms-2 fw-normal text-muted fs-3">
<del>$200</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s8.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Colorful Camera</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$300 <span class="ms-2 fw-normal text-muted fs-3">
<del>$380</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s9.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Orange Glass</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$175 <span class="ms-2 fw-normal text-muted fs-3">
<del>$200</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s3.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Smart Watch</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$125 <span class="ms-2 fw-normal text-muted fs-3">
<del>$137</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s1.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Curology Face wash</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$275 <span class="ms-2 fw-normal text-muted fs-3">
<del>$350</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s12.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Smart Game</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$5 <span class="ms-2 fw-normal text-muted fs-3">
<del>$10</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-4">
<div class="card hover-img overflow-hidden rounded-2">
<div class="position-relative">
<a href="./eco-shop-detail.html">
<img src="assets/images/products/s2.jpg" class="card-img-top rounded-0" alt="spike-img">
</a>
<a href="javascript:void(0)" class="text-bg-primary rounded-circle p-2 text-white d-inline-flex position-absolute bottom-0 end-0 mb-n3 me-3" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="Add To Cart">
<i class="ti ti-basket fs-4"></i>
</a>
</div>
<div class="card-body pt-3 p-4">
<h6 class="fw-semibold fs-4">Body Lotion</h6>
<div class="d-flex align-items-center justify-content-between">
<h6 class="fw-semibold fs-4 mb-0">$89 <span class="ms-2 fw-normal text-muted fs-3">
<del>$99</del>
</span>
</h6>
<ul class="list-unstyled d-flex align-items-center mb-0">
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a class="me-1" href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="ti ti-star text-warning"></i>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="offcanvas offcanvas-start" tabindex="-1" id="filtercategory" aria-labelledby="filtercategoryLabel">
<div class="offcanvas-body shop-filters w-100 p-0">
<ul class="list-group pt-2 border-bottom rounded-0">
<h6 class="my-3 mx-4 fw-semibold">Filter by Category</h6>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-circles fs-5"></i>All
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-hanger fs-5"></i>Fashion
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-notebook fs-5"></i>
</i>Books
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-mood-smile fs-5"></i>Toys
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-device-laptop fs-5"></i>Electronics
</a>
</li>
</ul>
<ul class="list-group pt-2 border-bottom rounded-0">
<h6 class="my-3 mx-4 fw-semibold">Sort By</h6>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-ad-2 fs-5"></i>Newest
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-sort-ascending-2 fs-5"></i>Price: High-Low
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-sort-descending-2 fs-5"></i>
</i>Price: Low-High
</a>
</li>
<li class="list-group-item border-0 p-0 mx-4 mb-2">
<a class="d-flex align-items-center gap-6 list-group-item-action text-dark px-3 py-6 rounded-1" href="javascript:void(0)">
<i class="ti ti-ad-2 fs-5"></i>Discounted
</a>
</li>
</ul>
<div class="by-gender border-bottom rounded-0">
<h6 class="mt-4 mb-3 mx-4 fw-semibold">By Gender</h6>
<div class="pb-4 px-4">
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios10" value="option1" checked>
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios10">
All
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios11" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios11">
Men
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios12" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios12">
Women
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios13" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios13">
Kids
</label>
</div>
</div>
</div>
<div class="by-pricing border-bottom rounded-0">
<h6 class="mt-4 mb-3 mx-4 fw-semibold">By Pricing</h6>
<div class="pb-4 px-4">
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios14" value="option1" checked>
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios14">
All
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios15" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios15">
0-50
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios16" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios16">
50-100
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios17" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios17">
100-200
</label>
</div>
<div class="form-check py-2 mb-0">
<input class="form-check-input p-2" type="radio" name="exampleRadios" id="exampleRadios18" value="option1">
<label class="form-check-label d-flex align-items-center ps-2" for="exampleRadios18">
Over 200
</label>
</div>
</div>
</div>
<div class="by-colors border-bottom rounded-0">
<h6 class="mt-4 mb-3 mx-4 fw-semibold">By Colors</h6>
<div class="pb-4 px-4">
<ul class="list-unstyled d-flex flex-wrap align-items-center gap-2 mb-0">
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-1" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-2" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-3" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-4" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-5" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-6" href="javascript:void(0)"></a>
</li>
<li class="shop-color-list">
<a class="shop-colors-item rounded-circle d-block shop-colors-7" href="javascript:void(0)"></a>
</li>
</ul>
</div>
</div>
<div class="p-4">
<a href="javascript:void(0)" class="btn btn-primary w-100">Reset Filters</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
function handleColorTheme(e) {
$("html").attr("data-color-theme", e);
$(e).prop("checked", !0);
}
</script>
<button class="btn btn-primary p-3 rounded-circle d-flex align-items-center justify-content-center customizer-btn" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample">
<i class="icon ti ti-settings fs-7"></i>
</button>
<div class="offcanvas customizer offcanvas-end" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel">
<div class="d-flex align-items-center justify-content-between p-3 border-bottom">
<h4 class="offcanvas-title fw-semibold" id="offcanvasExampleLabel">
Settings
</h4>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body h-n80" data-simplebar>
<h6 class="fw-semibold fs-4 mb-2">Theme</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check light-layout" name="theme-layout" id="light-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="light-layout">
<i class="icon ti ti-brightness-up fs-7 me-2"></i>Light
</label>
<input type="radio" class="btn-check dark-layout" name="theme-layout" id="dark-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="dark-layout">
<i class="icon ti ti-moon fs-7 me-2"></i>Dark
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Theme Direction</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="direction-l" id="ltr-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="ltr-layout">
<i class="icon ti ti-text-direction-ltr fs-7 me-2"></i>LTR
</label>
<input type="radio" class="btn-check" name="direction-l" id="rtl-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="rtl-layout">
<i class="icon ti ti-text-direction-rtl fs-7 me-2"></i>RTL
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Theme Colors</h6>
<div class="d-flex flex-row flex-wrap gap-3 customizer-box color-pallete" role="group">
<input type="radio" class="btn-check" name="color-theme-layout" id="Blue_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Blue_Theme')" for="Blue_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="BLUE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-1">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="Aqua_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Aqua_Theme')" for="Aqua_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="AQUA_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-2">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="Purple_Theme" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Purple_Theme')" for="Purple_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="PURPLE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-3">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="green-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Green_Theme')" for="green-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="GREEN_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-4">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="cyan-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Cyan_Theme')" for="cyan-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="CYAN_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-5">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
<input type="radio" class="btn-check" name="color-theme-layout" id="orange-theme-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Orange_Theme')" for="orange-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="ORANGE_THEME">
<div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-6">
<i class="ti ti-check text-white d-flex icon fs-5"></i>
</div>
</label>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Layout Type</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<div>
<input type="radio" class="btn-check" name="page-layout" id="vertical-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="vertical-layout">
<i class="icon ti ti-layout-sidebar-right fs-7 me-2"></i>Vertical
</label>
</div>
<div>
<input type="radio" class="btn-check" name="page-layout" id="horizontal-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="horizontal-layout">
<i class="icon ti ti-layout-navbar fs-7 me-2"></i>Horizontal
</label>
</div>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Container Option</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="layout" id="boxed-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="boxed-layout">
<i class="icon ti ti-layout-distribute-vertical fs-7 me-2"></i>Boxed
</label>
<input type="radio" class="btn-check" name="layout" id="full-layout" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="full-layout">
<i class="icon ti ti-layout-distribute-horizontal fs-7 me-2"></i>Full
</label>
</div>
<h6 class="fw-semibold fs-4 mb-2 mt-5">Sidebar Type</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<a href="javascript:void(0)" class="fullsidebar">
<input type="radio" class="btn-check" name="sidebar-type" id="full-sidebar" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="full-sidebar">
<i class="icon ti ti-layout-sidebar-right fs-7 me-2"></i>Full
</label>
</a>
<div>
<input type="radio" class="btn-check " name="sidebar-type" id="mini-sidebar" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="mini-sidebar">
<i class="icon ti ti-layout-sidebar fs-7 me-2"></i>Collapse
</label>
</div>
</div>
<h6 class="mt-5 fw-semibold fs-4 mb-2">Card With</h6>
<div class="d-flex flex-row gap-3 customizer-box" role="group">
<input type="radio" class="btn-check" name="card-layout" id="card-with-border" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="card-with-border">
<i class="icon ti ti-border-outer fs-7 me-2"></i>Border
</label>
<input type="radio" class="btn-check" name="card-layout" id="card-without-border" autocomplete="off" />
<label class="btn p-9 btn-outline-primary" for="card-without-border">
<i class="icon ti ti-border-none fs-7 me-2"></i>Shadow
</label>
</div>
</div>
</div>
</div>
</div>
<div class="dark-transparent sidebartoggler"></div>
<!-- Import Js Files -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/app.init.js"></script>
<script src="assets/js/theme.js"></script>
<script src="assets/js/app.min.js"></script>
<script src="assets/js/sidebarmenu.js"></script>
<script src="assets/js/feather.min.js"></script>
<!-- solar icons -->
<script src="https://cdn.jsdelivr.net/npm/iconify-icon@1.0.8/dist/iconify-icon.min.js"></script>
</body>
</html>
This is it guys and run and enjoy the admin dashboard.
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
Guys here are more admin dashboard template links:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.