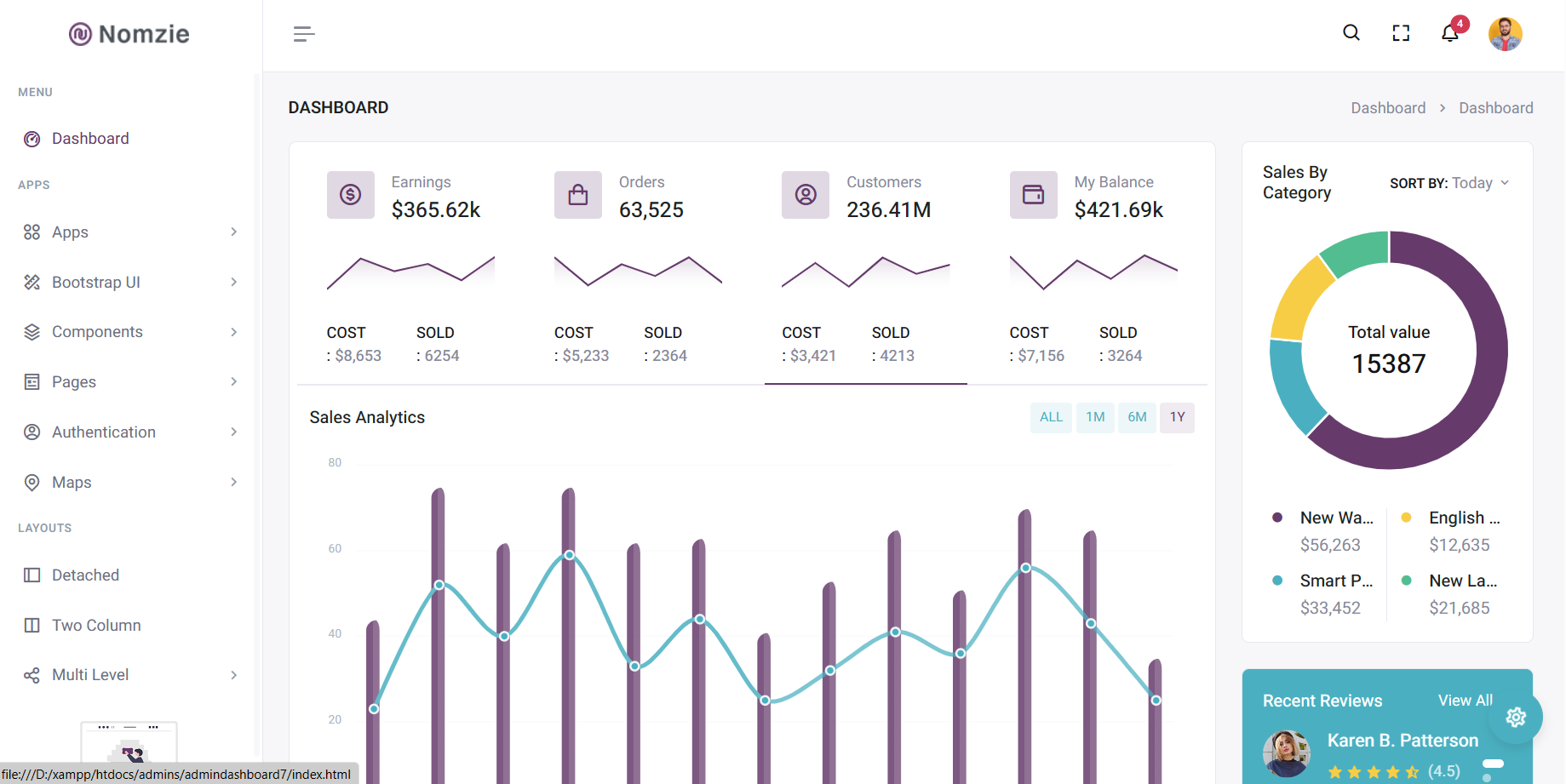
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Free Admin Dashboard Template Download Build with Bootstrap 5
Guys here is the project folder structure:

1. Guys very first here is the git repo link from where we will download the assets and place inside our project folder:
2. Guys now we need to create index.html file and place below code inside it:
<!doctype html>
<html lang="en" data-layout="horizontal" data-topbar="light" data-sidebar="light" data-sidebar-size="lg" data-sidebar-image="none" data-preloader="disable">
<head>
<meta charset="utf-8" />
<title>Dashboard | Nomzie - Admin & Dashboard Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta content="Minimal Admin & Dashboard Template" name="description" />
<meta content="Themesbrand" name="author" />
<!-- App favicon -->
<link rel="shortcut icon" href="assets/images/favicon.ico">
<!-- jsvectormap css -->
<link href="assets/css/jsvectormap.min.css" rel="stylesheet" type="text/css" />
<!--Swiper slider css-->
<link href="assets/css/swiper-bundle.min.css" rel="stylesheet" type="text/css" />
<!-- Layout config Js -->
<script src="assets/js/layout.js"></script>
<!-- Bootstrap Css -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- Icons Css -->
<link href="assets/css/icons.min.css" rel="stylesheet" type="text/css" />
<!-- App Css-->
<link href="assets/css/app.min.css" rel="stylesheet" type="text/css" />
<!-- custom Css-->
<link href="assets/css/custom.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- Begin page -->
<div id="layout-wrapper">
<header id="page-topbar">
<div class="layout-width">
<div class="navbar-header">
<div class="d-flex">
<!-- LOGO -->
<div class="navbar-brand-box horizontal-logo">
<a href="index.html" class="logo logo-dark">
<span class="logo-sm">
<img src="assets/images/logo-sm.png" alt="" height="22">
</span>
<span class="logo-lg">
<img src="assets/images/logo-dark.png" alt="" height="22">
</span>
</a>
<a href="index.html" class="logo logo-light">
<span class="logo-sm">
<img src="assets/images/logo-sm.png" alt="" height="22">
</span>
<span class="logo-lg">
<img src="assets/images/logo-light.png" alt="" height="22">
</span>
</a>
</div>
<button type="button" class="btn btn-sm px-3 fs-16 header-item vertical-menu-btn topnav-hamburger" id="topnav-hamburger-icon">
<span class="hamburger-icon">
<span></span>
<span></span>
<span></span>
</span>
</button>
</div>
<div class="d-flex align-items-center">
<div class="topbar-head-dropdown header-item">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-dark rounded-circle" id="page-header-search-dropdown" data-bs-toggle="modal" data-bs-target="#searchModal">
<i class="bx bx-search fs-20"></i>
</button>
</div>
<div class="ms-1 header-item d-none d-sm-flex">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-dark rounded-circle" data-toggle="fullscreen">
<i class='bx bx-fullscreen fs-20'></i>
</button>
</div>
<div class="dropdown topbar-head-dropdown ms-1 header-item" id="notificationDropdown">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-dark rounded-circle" id="page-header-notifications-dropdown" data-bs-toggle="dropdown" data-bs-auto-close="outside" aria-haspopup="true" aria-expanded="false">
<i class='bx bx-bell fs-20'></i>
<span class="position-absolute topbar-badge fs-10 translate-middle badge rounded-pill bg-danger"><span class="notification-badge">4</span><span class="visually-hidden">unread messages</span></span>
</button>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end p-0" aria-labelledby="page-header-notifications-dropdown">
<div class="dropdown-head rounded-top">
<div class="p-3 border-bottom border-bottom-dashed">
<div class="row align-items-center">
<div class="col">
<h6 class="mb-0 fs-16 fw-semibold"> Notifications <span class="badge bg-danger-subtle text-danger fs-13 notification-badge"> 4</span></h6>
<p class="fs-14 text-muted mt-1 mb-0">You have <span class="fw-semibold notification-unread">3</span> unread messages</p>
</div>
<div class="col-auto dropdown">
<a href="javascript:void(0);" data-bs-toggle="dropdown" class="link-secondary fs-14"><i class="bi bi-three-dots-vertical"></i></a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">All Clear</a></li>
<li><a class="dropdown-item" href="#">Mark all as read</a></li>
<li><a class="dropdown-item" href="#">Archive All</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="py-2 ps-2" id="notificationItemsTabContent">
<div data-simplebar style="max-height: 300px;" class="pe-2">
<h6 class="text-overflow text-muted fs-13 my-2 text-uppercase notification-title">New</h6>
<div class="text-reset notification-item d-block dropdown-item position-relative unread-message">
<div class="d-flex">
<div class="avatar-xs me-3 flex-shrink-0">
<span class="avatar-title bg-info-subtle text-info rounded-circle fs-16">
<i class="bx bx-badge-check"></i>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 fs-14 mb-2 lh-base">Your <b>Elite</b> author Graphic
Optimization <span class="text-secondary">reward</span> is ready!
</h6>
</a>
<p class="mb-0 fs-11 fw-medium text-uppercase text-muted">
<span><i class="mdi mdi-clock-outline"></i> Just 30 sec ago</span>
</p>
</div>
<div class="px-2 fs-15">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check01">
<label class="form-check-label" for="all-notification-check01"></label>
</div>
</div>
</div>
</div>
<div class="text-reset notification-item d-block dropdown-item position-relative unread-message">
<div class="d-flex">
<div class="position-relative me-3 flex-shrink-0">
<img src="assets/images/users/avatar-2.jpg" class="rounded-circle avatar-xs" alt="user-pic">
<span class="active-badge position-absolute start-100 translate-middle p-1 bg-success rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 mb-1 fs-14 fw-semibold">Angela Bernier</h6>
</a>
<div class="fs-13 text-muted">
<p class="mb-1">Answered to your comment on the cash flow forecast's graph ????.</p>
</div>
<p class="mb-0 fs-11 fw-medium text-uppercase text-muted">
<span><i class="mdi mdi-clock-outline"></i> 48 min ago</span>
</p>
</div>
<div class="px-2 fs-15">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check02">
<label class="form-check-label" for="all-notification-check02"></label>
</div>
</div>
</div>
</div>
<div class="text-reset notification-item d-block dropdown-item position-relative unread-message">
<div class="d-flex">
<div class="avatar-xs me-3 flex-shrink-0">
<span class="avatar-title bg-danger-subtle text-danger rounded-circle fs-16">
<i class='bx bx-message-square-dots'></i>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 mb-2 fs-14 lh-base">You have received <b class="text-success">20</b> new messages in the conversation
</h6>
</a>
<p class="mb-0 fs-11 fw-medium text-uppercase text-muted">
<span><i class="mdi mdi-clock-outline"></i> 2 hrs ago</span>
</p>
</div>
<div class="px-2 fs-15">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check03">
<label class="form-check-label" for="all-notification-check03"></label>
</div>
</div>
</div>
</div>
<h6 class="text-overflow text-muted fs-13 my-2 text-uppercase notification-title">Read Before</h6>
<div class="text-reset notification-item d-block dropdown-item position-relative">
<div class="d-flex">
<div class="position-relative me-3 flex-shrink-0">
<img src="assets/images/users/avatar-8.jpg" class="rounded-circle avatar-xs" alt="user-pic">
<span class="active-badge position-absolute start-100 translate-middle p-1 bg-warning rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 mb-1 fs-14 fw-semibold">Maureen Gibson</h6>
</a>
<div class="fs-13 text-muted">
<p class="mb-1">We talked about a project on linkedin.</p>
</div>
<p class="mb-0 fs-11 fw-medium text-uppercase text-muted">
<span><i class="mdi mdi-clock-outline"></i> 4 hrs ago</span>
</p>
</div>
<div class="px-2 fs-15">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check04">
<label class="form-check-label" for="all-notification-check04"></label>
</div>
</div>
</div>
</div>
</div>
<div class="notification-actions" id="notification-actions">
<div class="d-flex text-muted justify-content-center align-items-center">
Select <div id="select-content" class="text-body fw-semibold px-1">0</div>
Result
<button type="button" class="btn btn-link link-danger p-0 ms-2" data-bs-toggle="modal" data-bs-target="#removeNotificationModal">Remove</button>
</div>
</div>
</div>
</div>
</div>
<div class="dropdown header-item">
<button type="button" class="btn" id="page-header-user-dropdown" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="d-flex align-items-center">
<img class="rounded-circle header-profile-user" src="assets/images/users/avatar-3.jpg" alt="Header Avatar">
</span>
</button>
<div class="dropdown-menu dropdown-menu-end">
<!-- item-->
<h6 class="dropdown-header">Welcome Jimmie!</h6>
<a class="dropdown-item" href="pages-profile.html"><i class="bx bx-user-circle text-muted fs-17 align-middle me-1"></i> <span class="align-middle">Profile</span></a>
<a class="dropdown-item" href="#!"><i class="bx bx-message-alt-detail text-muted fs-17 align-middle me-1"></i> <span class="align-middle">Messages</span></a>
<a class="dropdown-item" href="apps-todo.html"><i class="bx bx-calendar-check text-muted fs-17 align-middle me-1"></i> <span class="align-middle">Todo</span></a>
<a class="dropdown-item" href="pages-faqs.html"><i class="bx bx-help-circle text-muted fs-17 align-middle me-1"></i> <span class="align-middle">Help</span></a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="pages-profile.html"><i class="bx bx-wallet text-muted fs-17 align-middle me-1"></i> <span class="align-middle">Balance : <b>$8451.36</b></span></a>
<a class="dropdown-item" href="auth-lockscreen.html"><i class="bx bx-lock-alt fs-17 align-middle me-1"></i> <span class="align-middle">Lock screen</span></a>
<a class="dropdown-item" href="auth-logout.html"><i class="bx bx-log-out text-muted fs-17 align-middle me-1"></i> <span class="align-middle" data-key="t-logout">Logout</span></a>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- ========== App Menu ========== -->
<div class="app-menu navbar-menu">
<div class="container-fluid">
<!-- LOGO -->
<div class="navbar-brand-box">
<a href="index.html" class="logo logo-dark">
<span class="logo-sm">
<img src="assets/images/logo-sm.png" alt="" height="22">
</span>
<span class="logo-lg">
<img src="assets/images/logo-dark.png" alt="" height="22">
</span>
</a>
<a href="index.html" class="logo logo-light">
<span class="logo-sm">
<img src="assets/images/logo-sm.png" alt="" height="22">
</span>
<span class="logo-lg">
<img src="assets/images/logo-light.png" alt="" height="22">
</span>
</a>
<button type="button" class="btn btn-sm p-0 fs-20 header-item float-end btn-vertical-sm-hover" id="vertical-hover">
<i class="ri-record-circle-line"></i>
</button>
</div>
<div id="scrollbar">
<div class="container-fluid">
<div id="two-column-menu">
</div>
<ul class="navbar-nav" id="navbar-nav">
<li class="menu-title"><span data-key="t-menu">Menu</span></li>
<li class="nav-item">
<a href="index.html" class="nav-link menu-link"> <i class="ri-dashboard-2-line"></i> <span data-key="t-dashboard">Dashboard</span> </a>
</li>
<li class="menu-title"><i class="ri-more-fill"></i> <span data-key="t-apps">Apps</span></li>
<li class="nav-item">
<a class="nav-link menu-link" href="#sidebarApps" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarApps">
<i class="ri-apps-2-line"></i> <span data-key="t-apps">Apps</span>
</a>
<div class="collapse menu-dropdown" id="sidebarApps">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="apps-calendar.html" class="nav-link" data-key="t-calendar">Calendar </a>
</li>
<li class="nav-item">
<a href="apps-chat.html" class="nav-link" data-key="t-chat">Chat </a>
</li>
<li class="nav-item">
<a href="#sidebarEmail" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarEmail"
data-key="t-email">Email
</a>
<div class="collapse menu-dropdown" id="sidebarEmail">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="apps-email-inbox.html" class="nav-link" data-key="t-inbox">Inbox</a>
</li>
<li class="nav-item">
<a href="apps-email-read.html" class="nav-link" data-key="t-read-email">Read Email</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a href="#sidebarInvoices" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarInvoices"
data-key="t-invoices">Invoices
</a>
<div class="collapse menu-dropdown" id="sidebarInvoices">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="apps-invoices-list.html" class="nav-link" data-key="t-list-view">List View</a>
</li>
<li class="nav-item">
<a href="apps-invoices-details.html" class="nav-link" data-key="t-details">Details</a>
</li>
<li class="nav-item">
<a href="apps-invoices-create.html" class="nav-link" data-key="t-create-invoice">Create Invoice</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a href="apps-file-manager.html" class="nav-link" data-key="t-file-manager">File Manager</a>
</li>
<li class="nav-item">
<a href="apps-todo.html" class="nav-link" data-key="t-to-do">To Do</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link" href="#sidebarUI" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarUI">
<i class="ri-pencil-ruler-2-line"></i> <span data-key="t-bootstrap-ui">Bootstrap UI</span>
</a>
<div class="collapse menu-dropdown mega-dropdown-menu" id="sidebarUI">
<div class="row">
<div class="col-lg-4">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="ui-alerts.html" class="nav-link" data-key="t-alerts">Alerts</a>
</li>
<li class="nav-item">
<a href="ui-badges.html" class="nav-link" data-key="t-badges">Badges</a>
</li>
<li class="nav-item">
<a href="ui-buttons.html" class="nav-link" data-key="t-buttons">Buttons</a>
</li>
<li class="nav-item">
<a href="ui-colors.html" class="nav-link" data-key="t-colors">Colors</a>
</li>
<li class="nav-item">
<a href="ui-cards.html" class="nav-link" data-key="t-cards">Cards</a>
</li>
<li class="nav-item">
<a href="ui-carousel.html" class="nav-link" data-key="t-carousel">Carousel</a>
</li>
<li class="nav-item">
<a href="ui-dropdowns.html" class="nav-link" data-key="t-dropdowns">Dropdowns</a>
</li>
<li class="nav-item">
<a href="ui-grid.html" class="nav-link" data-key="t-grid">Grid</a>
</li>
</ul>
</div>
<div class="col-lg-4">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="ui-images.html" class="nav-link" data-key="t-images">Images</a>
</li>
<li class="nav-item">
<a href="ui-tabs.html" class="nav-link" data-key="t-tabs">Tabs</a>
</li>
<li class="nav-item">
<a href="ui-accordions.html" class="nav-link" data-key="t-accordion-collapse">Accordion & Collapse</a>
</li>
<li class="nav-item">
<a href="ui-modals.html" class="nav-link" data-key="t-modals">modals</a>
</li>
<li class="nav-item">
<a href="ui-offcanvas.html" class="nav-link" data-key="t-offcanvas">Offcanvas</a>
</li>
<li class="nav-item">
<a href="ui-placeholders.html" class="nav-link" data-key="t-placeholders">Placeholders</a>
</li>
<li class="nav-item">
<a href="ui-progress.html" class="nav-link" data-key="t-progress">Progress</a>
</li>
<li class="nav-item">
<a href="ui-notifications.html" class="nav-link" data-key="t-notifications">Notifications</a>
</li>
</ul>
</div>
<div class="col-lg-4">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="ui-media.html" class="nav-link" data-key="t-media-object">Media object</a>
</li>
<li class="nav-item">
<a href="ui-embed-video.html" class="nav-link" data-key="t-embed-video">Embed Video</a>
</li>
<li class="nav-item">
<a href="ui-typography.html" class="nav-link" data-key="t-typography">Typography</a>
</li>
<li class="nav-item">
<a href="ui-lists.html" class="nav-link" data-key="t-lists">Lists</a>
</li>
<li class="nav-item">
<a href="ui-general.html" class="nav-link" data-key="t-general">General</a>
</li>
<li class="nav-item">
<a href="ui-utilities.html" class="nav-link" data-key="t-utilities">Utilities</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link" href="#sidebarComponents" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarComponents">
<i class="ri-stack-line"></i> <span data-key="t-components">Components</span>
</a>
<div class="collapse menu-dropdown" id="sidebarComponents">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#sidebarAdvanceUI" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarAdvanceUI"
data-key="t-advance-ui">Advance UI
</a>
<div class="collapse menu-dropdown" id="sidebarAdvanceUI">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="advance-ui-sweetalerts.html" class="nav-link" data-key="t-sweet-alerts">Sweet Alerts</a>
</li>
<li class="nav-item">
<a href="advance-ui-nestable.html" class="nav-link" data-key="t-nestable-list">Nestable List</a>
</li>
<li class="nav-item">
<a href="advance-ui-scrollbar.html" class="nav-link" data-key="t-scrollbar">Scrollbar</a>
</li>
<li class="nav-item">
<a href="advance-ui-swiper.html" class="nav-link" data-key="t-swiper-slider">Swiper Slider</a>
</li>
<li class="nav-item">
<a href="advance-ui-ratings.html" class="nav-link" data-key="t-ratings">Ratings</a>
</li>
<li class="nav-item">
<a href="advance-ui-highlight.html" class="nav-link" data-key="t-highlight">Highlight</a>
</li>
<li class="nav-item">
<a href="advance-ui-scrollspy.html" class="nav-link" data-key="t-scrollSpy">ScrollSpy</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a href="#sidebarForms" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarForms"
data-key="t-forms">Forms
</a>
<div class="collapse menu-dropdown" id="sidebarForms">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="forms-elements.html" class="nav-link" data-key="t-basic-elements">Basic Elements</a>
</li>
<li class="nav-item">
<a href="forms-select.html" class="nav-link" data-key="t-form-select"> Form Select </a>
</li>
<li class="nav-item">
<a href="forms-checkboxs-radios.html" class="nav-link" data-key="t-checkboxs-radios">Checkboxs & Radios</a>
</li>
<li class="nav-item">
<a href="forms-pickers.html" class="nav-link" data-key="t-pickers"> Pickers </a>
</li>
<li class="nav-item">
<a href="forms-masks.html" class="nav-link" data-key="t-input-masks">Input Masks</a>
</li>
<li class="nav-item">
<a href="forms-advanced.html" class="nav-link" data-key="t-advanced">Advanced</a>
</li>
<li class="nav-item">
<a href="forms-range-sliders.html" class="nav-link" data-key="t-range-slider">Range Slider</a>
</li>
<li class="nav-item">
<a href="forms-validation.html" class="nav-link" data-key="t-validation">Validation</a>
</li>
<li class="nav-item">
<a href="forms-wizard.html" class="nav-link" data-key="t-wizard">Wizard</a>
</li>
<li class="nav-item">
<a href="forms-editors.html" class="nav-link" data-key="t-editors">Editors</a>
</li>
<li class="nav-item">
<a href="forms-file-uploads.html" class="nav-link" data-key="t-file-uploads">File Uploads</a>
</li>
<li class="nav-item">
<a href="forms-layouts.html" class="nav-link" data-key="t-form-layouts">Form Layouts</a>
</li>
<li class="nav-item">
<a href="forms-tom-select.html" class="nav-link" data-key="t-tom-select">Tom Select</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a href="#sidebarTables" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarTables"
data-key="t-tables">Tables
</a>
<div class="collapse menu-dropdown" id="sidebarTables">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="tables-basic.html" class="nav-link" data-key="t-basic-tables">Basic Tables</a>
</li>
<li class="nav-item">
<a href="tables-gridjs.html" class="nav-link" data-key="t-grid-js">Grid Js</a>
</li>
<li class="nav-item">
<a href="tables-listjs.html" class="nav-link" data-key="t-list-js">List Js</a>
</li>
<li class="nav-item">
<a href="tables-datatables.html" class="nav-link" data-key="t-datatables">Datatables </a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a href="#sidebarCharts" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarCharts"
data-key="t-apexchart">Apexcharts
</a>
<div class="collapse menu-dropdown" id="sidebarCharts">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="charts-apex-line.html" class="nav-link" data-key="t-line"> Line
</a>
</li>
<li class="nav-item">
<a href="charts-apex-area.html" class="nav-link" data-key="t-area"> Area
</a>
</li>
<li class="nav-item">
<a href="charts-apex-column.html" class="nav-link" data-key="t-column"> Column </a>
</li>
<li class="nav-item">
<a href="charts-apex-bar.html" class="nav-link" data-key="t-bar"> Bar </a>
</li>
<li class="nav-item">
<a href="charts-apex-mixed.html" class="nav-link" data-key="t-mixed"> Mixed
</a>
</li>
<li class="nav-item">
<a href="charts-apex-timeline.html" class="nav-link" data-key="t-timeline"> Timeline </a>
</li>
<li class="nav-item">
<a href="charts-apex-candlestick.html" class="nav-link" data-key="t-candlstick"> Candlstick </a>
</li>
<li class="nav-item">
<a href="charts-apex-boxplot.html" class="nav-link" data-key="t-boxplot"> Boxplot </a>
</li>
<li class="nav-item">
<a href="charts-apex-bubble.html" class="nav-link" data-key="t-bubble">
Bubble </a>
</li>
<li class="nav-item">
<a href="charts-apex-scatter.html" class="nav-link" data-key="t-scatter">
Scatter </a>
</li>
<li class="nav-item">
<a href="charts-apex-heatmap.html" class="nav-link" data-key="t-heatmap">
Heatmap </a>
</li>
<li class="nav-item">
<a href="charts-apex-treemap.html" class="nav-link" data-key="t-treemap">
Treemap </a>
</li>
<li class="nav-item">
<a href="charts-apex-pie.html" class="nav-link" data-key="t-pie"> Pie </a>
</li>
<li class="nav-item">
<a href="charts-apex-radialbar.html" class="nav-link" data-key="t-radialbar"> Radialbar </a>
</li>
<li class="nav-item">
<a href="charts-apex-radar.html" class="nav-link" data-key="t-radar"> Radar
</a>
</li>
<li class="nav-item">
<a href="charts-apex-polar.html" class="nav-link" data-key="t-polar-area">
Polar Area </a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a href="#sidebarIcons" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarIcons"
data-key="t-icons">Icons
</a>
<div class="collapse menu-dropdown" id="sidebarIcons">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="icons-remix.html" class="nav-link" data-key="t-remix">Remix</a>
</li>
<li class="nav-item">
<a href="icons-boxicons.html" class="nav-link" data-key="t-boxicons">Boxicons</a>
</li>
<li class="nav-item">
<a href="icons-materialdesign.html" class="nav-link" data-key="t-material-design">Material Design</a>
</li>
<li class="nav-item">
<a href="icons-bootstrap.html" class="nav-link" data-key="t-bootstrap">Bootstrap</a>
</li>
<li class="nav-item">
<a href="icons-phosphor.html" class="nav-link" data-key="t-phosphor">Phosphor</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link" href="#sidebarPages" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarPages">
<i class="ri-pages-line"></i> <span data-key="t-pages">Pages</span>
</a>
<div class="collapse menu-dropdown" id="sidebarPages">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="pages-starter.html" class="nav-link" data-key="t-starter"> Starter </a>
</li>
<li class="nav-item">
<a href="pages-profile.html" class="nav-link" data-key="t-profile"> Profile </a>
</li>
<li class="nav-item">
<a href="pages-team.html" class="nav-link" data-key="t-team"> Team </a>
</li>
<li class="nav-item">
<a href="pages-timeline.html" class="nav-link" data-key="t-timeline"> Timeline </a>
</li>
<li class="nav-item">
<a href="pages-faqs.html" class="nav-link" data-key="t-faqs"> FAQs </a>
</li>
<li class="nav-item">
<a href="pages-pricing.html" class="nav-link" data-key="t-pricing"> Pricing </a>
</li>
<li class="nav-item">
<a href="pages-maintenance.html" class="nav-link" data-key="t-maintenance"> Maintenance
</a>
</li>
<li class="nav-item">
<a href="pages-coming-soon.html" class="nav-link" data-key="t-coming-soon"> Coming Soon
</a>
</li>
<li class="nav-item">
<a href="pages-sitemap.html" class="nav-link" data-key="t-sitemap"> Sitemap </a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link" href="#sidebarAuth" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarAuth">
<i class="ri-account-circle-line"></i> <span data-key="t-authentication">Authentication</span>
</a>
<div class="collapse menu-dropdown" id="sidebarAuth">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="auth-signin.html" class="nav-link" data-key="t-signin"> Signin </a>
</li>
<li class="nav-item">
<a href="auth-signup.html" class="nav-link" data-key="t-signup"> Signup </a>
</li>
<li class="nav-item">
<a href="auth-pass-reset.html" class="nav-link" data-key="t-pass-reset"> Pass Reset </a>
</li>
<li class="nav-item">
<a href="auth-pass-change.html" class="nav-link" data-key="t-basic"> Pass Change </a>
</li>
<li class="nav-item">
<a href="auth-lockscreen.html" class="nav-link" data-key="t-lockscreen"> Lockscreen </a>
</li>
<li class="nav-item">
<a href="auth-logout.html" class="nav-link" data-key="t-logout"> Logout </a>
</li>
<li class="nav-item">
<a href="auth-success-msg.html" class="nav-link" data-key="t-success-message"> Success Message </a>
</li>
<li class="nav-item">
<a href="auth-twostep.html" class="nav-link" data-key="t-twostep"> Twostep </a>
</li>
<li class="nav-item">
<a href="auth-404.html" class="nav-link" data-key="t-404"> 404 </a>
</li>
<li class="nav-item">
<a href="auth-500.html" class="nav-link" data-key="t-500"> 500 </a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link" href="#sidebarMaps" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarMaps">
<i class="ri-map-pin-line"></i> <span data-key="t-maps">Maps</span>
</a>
<div class="collapse menu-dropdown" id="sidebarMaps">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="maps-google.html" class="nav-link" data-key="t-google">
Google
</a>
</li>
<li class="nav-item">
<a href="maps-vector.html" class="nav-link" data-key="t-vector">
Vector
</a>
</li>
<li class="nav-item">
<a href="maps-leaflet.html" class="nav-link" data-key="t-leaflet">
Leaflet
</a>
</li>
</ul>
</div>
</li>
<li class="menu-title"><i class="ri-more-fill"></i> <span data-key="t-layouts">Layouts</span></li>
<li class="nav-item">
<a href="layouts-detached.html" class="nav-link menu-link" target="_blank"> <i class="ri-layout-left-line"></i> <span data-key="t-detached">Detached</span> </a>
</li>
<li class="nav-item">
<a href="layouts-two-column.html" class="nav-link menu-link" target="_blank"> <i class="ri-layout-column-line"></i> <span data-key="t-two-column">Two Column</span> </a>
</li>
<li class="nav-item">
<a class="nav-link menu-link" href="#sidebarMultilevel" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarMultilevel">
<i class="ri-share-line"></i> <span data-key="t-multi-level">Multi Level</span>
</a>
<div class="collapse menu-dropdown" id="sidebarMultilevel">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-level-1.1"> Level 1.1 </a>
</li>
<li class="nav-item">
<a href="#sidebarAccount" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarAccount" data-key="t-level-1.2"> Level
1.2
</a>
<div class="collapse menu-dropdown" id="sidebarAccount">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-level-2.1"> Level 2.1 </a>
</li>
<li class="nav-item">
<a href="#sidebarCrm" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarCrm" data-key="t-level-2.2"> Level 2.2
</a>
<div class="collapse menu-dropdown" id="sidebarCrm">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-level-3.1"> Level 3.1
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-level-3.2"> Level 3.2
</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
</ul>
<div class="help-box text-center">
<img src="assets/images/upgrade.png" class="img-fluid" alt="">
<p class="mb-3 mt-2 text-muted">More Dashboards</p>
<div class="mt-3">
<a href="https://therichpost.com/" class="btn btn-primary"> More Admins</a>
</div>
</div>
</div>
<!-- Sidebar -->
</div>
<div class="sidebar-profile-menu text-center d-flex">
<div class="d-flex align-items-center">
<div class="topbar-head-dropdown header-item">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-dark rounded-circle" id="page-header-search-dropdown" data-bs-toggle="modal" data-bs-target="#searchModal">
<i class="bx bx-search fs-20"></i>
</button>
</div>
<div class="ms-1 header-item d-none d-sm-flex">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-dark rounded-circle" data-toggle="fullscreen">
<i class='bx bx-fullscreen fs-20'></i>
</button>
</div>
<div class="dropdown topbar-head-dropdown ms-1 header-item" id="notificationDropdown">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-dark rounded-circle" id="page-header-notifications-dropdown" data-bs-toggle="dropdown" data-bs-auto-close="outside" aria-haspopup="true" aria-expanded="false">
<i class='bx bx-bell fs-20'></i>
<span class="position-absolute topbar-badge fs-10 translate-middle badge rounded-pill bg-danger"><span class="notification-badge">4</span><span class="visually-hidden">unread messages</span></span>
</button>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end p-0" aria-labelledby="page-header-notifications-dropdown">
<div class="dropdown-head rounded-top">
<div class="p-3 border-bottom border-bottom-dashed">
<div class="row align-items-center">
<div class="col">
<h6 class="mb-0 fs-16 fw-semibold"> Notifications <span class="badge bg-danger-subtle text-danger fs-13 notification-badge"> 4</span></h6>
<p class="fs-14 text-muted mt-1 mb-0">You have <span class="fw-semibold notification-unread">3</span> unread messages</p>
</div>
<div class="col-auto dropdown">
<a href="javascript:void(0);" data-bs-toggle="dropdown" class="link-secondary fs-14"><i class="bi bi-three-dots-vertical"></i></a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">All Clear</a></li>
<li><a class="dropdown-item" href="#">Mark all as read</a></li>
<li><a class="dropdown-item" href="#">Archive All</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="py-2 ps-2" id="notificationItemsTabContent">
<div data-simplebar style="max-height: 300px;" class="pe-2">
<h6 class="text-overflow text-muted fs-13 my-2 text-uppercase notification-title">New</h6>
<div class="text-reset notification-item d-block dropdown-item position-relative unread-message">
<div class="d-flex">
<div class="avatar-xs me-3 flex-shrink-0">
<span class="avatar-title bg-info-subtle text-info rounded-circle fs-16">
<i class="bx bx-badge-check"></i>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 fs-14 mb-2 lh-base">Your <b>Elite</b> author Graphic
Optimization <span class="text-secondary">reward</span> is ready!
</h6>
</a>
<p class="mb-0 fs-11 fw-medium text-uppercase text-muted">
<span><i class="mdi mdi-clock-outline"></i> Just 30 sec ago</span>
</p>
</div>
<div class="px-2 fs-15">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check01">
<label class="form-check-label" for="all-notification-check01"></label>
</div>
</div>
</div>
</div>
<div class="text-reset notification-item d-block dropdown-item position-relative unread-message">
<div class="d-flex">
<div class="position-relative me-3 flex-shrink-0">
<img src="assets/images/users/avatar-2.jpg" class="rounded-circle avatar-xs" alt="user-pic">
<span class="active-badge position-absolute start-100 translate-middle p-1 bg-success rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 mb-1 fs-14 fw-semibold">Angela Bernier</h6>
</a>
<div class="fs-13 text-muted">
<p class="mb-1">Answered to your comment on the cash flow forecast's graph ????.</p>
</div>
<p class="mb-0 fs-11 fw-medium text-uppercase text-muted">
<span><i class="mdi mdi-clock-outline"></i> 48 min ago</span>
</p>
</div>
<div class="px-2 fs-15">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check02">
<label class="form-check-label" for="all-notification-check02"></label>
</div>
</div>
</div>
</div>
<div class="text-reset notification-item d-block dropdown-item position-relative unread-message">
<div class="d-flex">
<div class="avatar-xs me-3 flex-shrink-0">
<span class="avatar-title bg-danger-subtle text-danger rounded-circle fs-16">
<i class='bx bx-message-square-dots'></i>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 mb-2 fs-14 lh-base">You have received <b class="text-success">20</b> new messages in the conversation
</h6>
</a>
<p class="mb-0 fs-11 fw-medium text-uppercase text-muted">
<span><i class="mdi mdi-clock-outline"></i> 2 hrs ago</span>
</p>
</div>
<div class="px-2 fs-15">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check03">
<label class="form-check-label" for="all-notification-check03"></label>
</div>
</div>
</div>
</div>
<h6 class="text-overflow text-muted fs-13 my-2 text-uppercase notification-title">Read Before</h6>
<div class="text-reset notification-item d-block dropdown-item position-relative">
<div class="d-flex">
<div class="position-relative me-3 flex-shrink-0">
<img src="assets/images/users/avatar-8.jpg" class="rounded-circle avatar-xs" alt="user-pic">
<span class="active-badge position-absolute start-100 translate-middle p-1 bg-warning rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 mb-1 fs-14 fw-semibold">Maureen Gibson</h6>
</a>
<div class="fs-13 text-muted">
<p class="mb-1">We talked about a project on linkedin.</p>
</div>
<p class="mb-0 fs-11 fw-medium text-uppercase text-muted">
<span><i class="mdi mdi-clock-outline"></i> 4 hrs ago</span>
</p>
</div>
<div class="px-2 fs-15">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check04">
<label class="form-check-label" for="all-notification-check04"></label>
</div>
</div>
</div>
</div>
</div>
<div class="notification-actions" id="notification-actions">
<div class="d-flex text-muted justify-content-center align-items-center">
Select <div id="select-content" class="text-body fw-semibold px-1">0</div> Result <button type="button" class="btn btn-link link-danger p-0 ms-2" data-bs-toggle="modal" data-bs-target="#removeNotificationModal">Remove</button>
</div>
</div>
</div>
</div>
</div>
<div class="dropdown header-item">
<button type="button" class="btn" id="page-header-user-dropdown" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="d-flex align-items-center">
<img class="rounded-circle header-profile-user" src="assets/images/users/avatar-3.jpg" alt="Header Avatar">
</span>
</button>
<div class="dropdown-menu dropdown-menu-end">
<!-- item-->
<h6 class="dropdown-header">Welcome Jimmie!</h6>
<a class="dropdown-item" href="pages-profile.html"><i class="bx bx-user-circle text-muted fs-17 align-middle me-1"></i> <span class="align-middle">Profile</span></a>
<a class="dropdown-item" href="#!"><i class="bx bx-message-alt-detail text-muted fs-17 align-middle me-1"></i> <span class="align-middle">Messages</span></a>
<a class="dropdown-item" href="apps-todo.html"><i class="bx bx-calendar-check text-muted fs-17 align-middle me-1"></i> <span class="align-middle">Todo</span></a>
<a class="dropdown-item" href="pages-faqs.html"><i class="bx bx-help-circle text-muted fs-17 align-middle me-1"></i> <span class="align-middle">Help</span></a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="pages-profile.html"><i class="bx bx-wallet text-muted fs-17 align-middle me-1"></i> <span class="align-middle">Balance : <b>$8451.36</b></span></a>
<a class="dropdown-item" href="auth-lockscreen.html"><i class="bx bx-lock-alt fs-17 align-middle me-1"></i> <span class="align-middle">Lock screen</span></a>
<a class="dropdown-item" href="auth-logout.html"><i class="bx bx-log-out text-muted fs-17 align-middle me-1"></i> <span class="align-middle" data-key="t-logout">Logout</span></a>
</div>
</div>
</div>
</div>
</div>
<div class="sidebar-background"></div>
</div>
<!-- Left Sidebar End -->
<!-- Vertical Overlay-->
<div class="vertical-overlay"></div>
<!-- Modal -->
<div class="modal fade" id="searchModal" tabindex="-1" aria-labelledby="searchModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content rounded">
<div class="modal-header p-3">
<div class="position-relative w-100">
<input type="text" class="form-control form-control-lg border-2" placeholder="Search for Nomzie..." autocomplete="off" id="search-options" value="">
<span class="bx bx-search search-widget-icon fs-19"></span>
<a href="javascript:void(0);" class="search-widget-icon fs-14 link-secondary text-decoration-underline search-widget-icon-close d-none" id="search-close-options">Clear</a>
</div>
</div>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end p-0 overflow-hidden" id="search-dropdown">
<div class="dropdown-head rounded-top">
<div class="p-3">
<div class="row align-items-center">
<div class="col">
<h6 class="m-0 fs-14 text-muted fw-semibold"> RECENT SEARCHES </h6>
</div>
</div>
</div>
<div class="dropdown-item bg-transparent text-wrap">
<a href="index.html" class="btn btn-soft-secondary btn-sm btn-rounded">how to setup <i class="mdi mdi-magnify ms-1 align-middle"></i></a>
<a href="index.html" class="btn btn-soft-secondary btn-sm btn-rounded">buttons <i class="mdi mdi-magnify ms-1 align-middle"></i></a>
</div>
</div>
<div data-simplebar style="max-height: 300px;" class="pe-2 ps-3 my-3">
<div class="list-group list-group-flush">
<div class="notification-group-list">
<h5 class="text-overflow text-muted fs-13 mb-2 mt-3 text-uppercase notification-title">
Pages</h5>
<a href="javascript:void(0);" class="list-group-item dropdown-item notify-item"><i class="bi bi-speedometer2 me-2"></i> <span>Analytics Dashboard</span></a>
<a href="javascript:void(0);" class="list-group-item dropdown-item notify-item"><i class="bi bi-filetype-psd me-2"></i> <span>Nomzie.psd</span></a>
<a href="javascript:void(0);" class="list-group-item dropdown-item notify-item"><i class="bi bi-ticket-detailed me-2"></i> <span>Support Tickets</span></a>
<a href="javascript:void(0);" class="list-group-item dropdown-item notify-item"><i class="bi bi-file-earmark-zip me-2"></i> <span>Nomzie.zip</span></a>
</div>
<div class="notification-group-list">
<h5 class="text-overflow text-muted fs-13 mb-2 mt-3 text-uppercase notification-title">Links</h5>
<a href="javascript:void(0);" class="list-group-item dropdown-item notify-item"><i class="bi bi-link-45deg me-2 align-middle"></i> <span>jassa</span></a>
</div>
<div class="notification-group-list">
<h5 class="text-overflow text-muted fs-13 mb-2 mt-3 text-uppercase notification-title">People</h5>
<a href="javascript:void(0);" class="list-group-item dropdown-item notify-item">
<div class="d-flex align-items-center">
<img src="assets/images/users/avatar-1.jpg" alt="" class="avatar-xs rounded-circle flex-shrink-0 me-2" />
<div>
<h6 class="mb-0">Ayaan Bowen</h6>
<span class="fs-13 text-muted">React Developer</span>
</div>
</div>
</a>
<a href="javascript:void(0);" class="list-group-item dropdown-item notify-item">
<div class="d-flex align-items-center">
<img src="assets/images/users/avatar-7.jpg" alt="" class="avatar-xs rounded-circle flex-shrink-0 me-2" />
<div>
<h6 class="mb-0">Alexander Kristi</h6>
<span class="fs-13 text-muted">React Developer</span>
</div>
</div>
</a>
<a href="javascript:void(0);" class="list-group-item dropdown-item notify-item">
<div class="d-flex align-items-center">
<img src="assets/images/users/avatar-5.jpg" alt="" class="avatar-xs rounded-circle flex-shrink-0 me-2" />
<div>
<h6 class="mb-0">Alan Carla</h6>
<span class="fs-13 text-muted">React Developer</span>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- removeNotificationModal -->
<div id="removeNotificationModal" class="modal fade zoomIn" tabindex="-1" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close" id="NotificationModalbtn-close"></button>
</div>
<div class="modal-body p-md-5">
<div class="text-center">
<div class="text-danger">
<i class="bi bi-trash display-4"></i>
</div>
<div class="mt-4 fs-15">
<h4 class="mb-1">Are you sure ?</h4>
<p class="text-muted mx-4 mb-0">Are you sure you want to remove this Notification ?</p>
</div>
</div>
<div class="d-flex gap-2 justify-content-center mt-4 mb-2">
<button type="button" class="btn w-sm btn-light" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn w-sm btn-danger" id="delete-notification">Yes, Delete It!</button>
</div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- ============================================================== -->
<!-- Start right Content here -->
<!-- ============================================================== -->
<div class="main-content">
<div class="page-content">
<div class="container-fluid">
<!-- start page title -->
<div class="row">
<div class="col-12">
<div class="page-title-box d-sm-flex align-items-center justify-content-between">
<h4 class="mb-sm-0">Dashboard</h4>
<div class="page-title-right">
<ol class="breadcrumb m-0">
<li class="breadcrumb-item"><a href="javascript: void(0);">Dashboard</a></li>
<li class="breadcrumb-item active">Dashboard</li>
</ol>
</div>
</div>
</div>
</div>
<!-- end page title -->
<div class="row">
<div class="col-xl-9">
<div class="card">
<div class="card-body pb-0">
<ul class="nav nav-tabs nav-tabs-custom home-tab nav-primary mb-3 main-tab row gy-2" role="tablist">
<li class="nav-item col-lg-3 col-md-6">
<a class="nav-link" data-bs-toggle="tab" href="#home1" role="tab">
<div class="d-flex">
<div class="flex-shrink-0">
<div class="avatar-sm me-3">
<span class="avatar-title bg-primary-subtle rounded">
<i class="bx bx-dollar-circle text-primary fs-24"></i>
</span>
</div>
</div>
<div class="flex-grow-1 text-start">
<p class="text-muted fw-normal mb-0">Earnings</p>
<h4 class="mt-1 mb-0 fs-20">lt;span class="counter-value" data-target="365.62">0</span>k </h4>
</div>
</div>
<div class="pt-4 py-4">
<div id="mini-1" data-colors='["--tb-primary"]'></div>
</div>
<div class="d-flex justify-content-between mb-2 mt-1">
<p class="text-muted mb-0 text-uppercase"><span class="fw-medium text-body me-1">Cost :</span>$8,653</p>
<p class="text-muted mb-0 text-uppercase"><span class="fw-medium text-body me-1">Sold :</span>6254</p>
</div>
</a>
</li>
<li class="nav-item col-lg-3 col-md-6">
<a class="nav-link" data-bs-toggle="tab" href="#profile1" role="tab">
<div class="d-flex">
<div class="flex-shrink-0">
<div class="avatar-sm me-3">
<span class="avatar-title bg-primary-subtle rounded">
<i class="bx bx-shopping-bag text-primary fs-24"></i>
</span>
</div>
</div>
<div class="flex-grow-1 text-start">
<p class="text-muted fw-normal mb-0">Orders</p>
<h4 class="mt-1 mb-0 fs-20"><span class="counter-value" data-target="63525">0</span> </h4>
</div>
</div>
<div class="pt-4 py-4">
<div id="mini-2" data-colors='["--tb-primary"]'></div>
</div>
<div class="d-flex justify-content-between mb-2 mt-1">
<p class="text-muted mb-0 text-uppercase"><span class="fw-medium text-body me-1">Cost :</span>$5,233</p>
<p class="text-muted mb-0 text-uppercase"><span class="fw-medium text-body me-1">Sold :</span>2364</p>
</div>
</a>
</li>
<li class="nav-item col-lg-3 col-md-6">
<a class="nav-link active" data-bs-toggle="tab" href="#messages1" role="tab">
<div class="d-flex">
<div class="flex-shrink-0">
<div class="avatar-sm me-3">
<span class="avatar-title bg-primary-subtle rounded">
<i class="bx bx-user-circle text-primary fs-24"></i>
</span>
</div>
</div>
<div class="flex-grow-1 text-start">
<p class="text-muted fw-normal mb-0">Customers</p>
<h4 class="mt-1 mb-0 fs-20"><span class="counter-value" data-target="236.41">0</span>M </h4>
</div>
</div>
<div class="pt-4 py-4">
<div id="mini-3" data-colors='["--tb-primary"]'></div>
</div>
<div class="d-flex justify-content-between mb-2 mt-1">
<p class="text-muted mb-0 text-uppercase"><span class="fw-medium text-body me-1">Cost :</span>$3,421</p>
<p class="text-muted mb-0 text-uppercase"><span class="fw-medium text-body me-1">Sold :</span>4213</p>
</div>
</a>
</li>
<li class="nav-item col-lg-3 col-md-6">
<a class="nav-link" data-bs-toggle="tab" href="#settings1" role="tab">
<div class="d-flex">
<div class="flex-shrink-0">
<div class="avatar-sm me-3">
<span class="avatar-title bg-primary-subtle rounded">
<i class="bx bx-wallet text-primary fs-24"></i>
</span>
</div>
</div>
<div class="flex-grow-1 text-start">
<p class="text-muted fw-normal mb-0"> My Balance</p>
<h4 class="mt-1 mb-0 fs-20">lt;span class="counter-value" data-target="421.69">0</span>k </h4>
</div>
</div>
<div class="pt-4 py-4">
<div id="mini-4" data-colors='["--tb-primary"]'></div>
</div>
<div class="d-flex justify-content-between mb-2 mt-1">
<p class="text-muted mb-0 text-uppercase"><span class="fw-medium text-body me-1">Cost :</span>$7,156</p>
<p class="text-muted mb-0 text-uppercase"><span class="fw-medium text-body me-1">Sold :</span>3264</p>
</div>
</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane" id="home1" role="tabpanel">
<div class="align-items-center d-flex">
<h4 class="card-title mb-0 flex-grow-1">Sales Statistics</h4>
<div>
<button type="button" class="btn btn-soft-info btn-sm">
ALL
</button>
<button type="button" class="btn btn-soft-info btn-sm">
1M
</button>
<button type="button" class="btn btn-soft-info btn-sm">
6M
</button>
<button type="button" class="btn btn-soft-primary btn-sm">
1Y
</button>
</div>
</div>
<div id="sales-statistics" data-colors='["--tb-primary" , "--tb-info"]'></div>
</div>
<div class="tab-pane" id="profile1" role="tabpanel">
<div class="align-items-center d-flex">
<h4 class="card-title mb-0 flex-grow-1">Sales Report</h4>
<div>
<button type="button" class="btn btn-soft-info btn-sm">
ALL
</button>
<button type="button" class="btn btn-soft-info btn-sm">
1M
</button>
<button type="button" class="btn btn-soft-info btn-sm">
6M
</button>
<button type="button" class="btn btn-soft-primary btn-sm">
1Y
</button>
</div>
</div>
<div id="sales-report" data-colors='["--tb-primary" , "--tb-info"]'></div>
</div>
<div class="tab-pane active" id="messages1" role="tabpanel">
<div class="align-items-center d-flex">
<h4 class="card-title mb-0 flex-grow-1">Sales Analytics</h4>
<div>
<button type="button" class="btn btn-soft-info btn-sm">
ALL
</button>
<button type="button" class="btn btn-soft-info btn-sm">
1M
</button>
<button type="button" class="btn btn-soft-info btn-sm">
6M
</button>
<button type="button" class="btn btn-soft-primary btn-sm">
1Y
</button>
</div>
</div>
<div id="column_rotated_labels" data-colors='["--tb-primary", "--tb-info"]' class="apex-charts" dir="ltr"></div>
</div>
<div class="tab-pane" id="settings1" role="tabpanel">
<div class="align-items-center d-flex">
<h4 class="card-title mb-0 flex-grow-1">Sales Report</h4>
<div>
<button type="button" class="btn btn-soft-info btn-sm">
ALL
</button>
<button type="button" class="btn btn-soft-info btn-sm">
1M
</button>
<button type="button" class="btn btn-soft-info btn-sm">
6M
</button>
<button type="button" class="btn btn-soft-primary btn-sm">
1Y
</button>
</div>
</div>
<div id="sales-analytics-chart" data-colors='["--tb-primary", "--tb-info", "--tb-warning"]'></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-3">
<div class="card">
<div class="card-body">
<div class="align-items-center d-flex mb-3">
<h4 class="card-title mb-0 flex-grow-1">Sales By Category</h4>
<div class="flex-shrink-0">
<div class="dropdown card-header-dropdown">
<a class="text-reset dropdown-btn" href="#" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="fw-semibold text-uppercase fs-13">Sort by:
</span><span class="text-muted">Today<i class="mdi mdi-chevron-down ms-1"></i></span>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Today</a>
<a class="dropdown-item" href="#">Yesterday</a>
<a class="dropdown-item" href="#">Last 7 Days</a>
<a class="dropdown-item" href="#">Last 30 Days</a>
<a class="dropdown-item" href="#">This Month</a>
<a class="dropdown-item" href="#">Last Month</a>
</div>
</div>
</div>
</div>
<div id="portfolio_donut_charts" data-colors='["--tb-primary", "--tb-info", "--tb-warning", "--tb-success"]' class="apex-charts" dir="ltr"></div>
<div class="row mt-4 px-2">
<div class="col-sm-6 col border-end">
<div>
<div class="d-flex mt-sm-0 mt-2">
<i class="bx bxs-circle fs-11 mt-1 text-primary"></i>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="mb-0 text-truncate fs-16 text-truncate">New Watch</h5>
<p class="text-muted mb-0 fs-16 mt-1">$56,263</p>
</div>
</div>
<div class="d-flex mt-2 pt-1">
<i class="bx bxs-circle fs-11 mt-1 text-info"></i>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="mb-0 text-truncate fs-16 text-truncate">Smart Phone</h5>
<p class="text-muted mb-0 fs-16 mt-1">$33,452</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col">
<div>
<div class="d-flex mt-sm-0 mt-2">
<i class="bx bxs-circle fs-11 mt-1 text-warning"></i>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="mb-0 text-truncate fs-16 text-truncate">English Book</h5>
<p class="text-muted mb-0 fs-16 mt-1">$12,635</p>
</div>
</div>
<div class="d-flex mt-2 pt-1">
<i class="bx bxs-circle fs-11 mt-1 text-success"></i>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="mb-0 text-truncate fs-16 text-truncate">New Laptop</h5>
<p class="text-muted mb-0 fs-16 mt-1">$21,685</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="card bg-info">
<div class="card-body">
<div class="align-items-center d-flex mb-3">
<h4 class="card-title mb-0 flex-grow-1 text-white">Recent Reviews</h4>
<div class="flex-shrink-0">
<a href="#!" class="text-white">View All <i class="bx bx-right-arrow-alt align-middle"></i></a>
</div>
</div>
<!-- Swiper -->
<div class="swiper vertical-swiper rounded">
<div class="swiper-wrapper" style="height: 91px;">
<div class="swiper-slide">
<div class="d-flex">
<div class="flex-shrink-0">
<div class="avatar-sm me-3 pb-1">
<img src="assets/images/users/avatar-1.jpg" class="img-fluid rounded-circle" alt="">
</div>
</div>
<div class="flex-grow-1 text-start">
<h5 class="text-white fs-17 mb-0">Karen B. Patterson</h5>
<p class="mt-1 pt-1">
<i class="bx bxs-star text-warning align-middle"></i>
<i class="bx bxs-star text-warning align-middle"></i>
<i class="bx bxs-star text-warning align-middle"></i>
<i class="bx bxs-star text-warning align-middle"></i>
<i class="bx bxs-star-half text-warning align-middle"></i>
<span class="fw-medium ms-1 text-white text-opacity-75">(4.5)</span>
</p>
</div>
</div>
<p class="text-white text-opacity-75 mb-0 fs-16">“I feel confident imposing on myself.”</p>
</div>
<div class="swiper-slide">
<div class="d-flex">
<div class="flex-shrink-0">
<div class="avatar-sm me-3">
<img src="assets/images/users/avatar-3.jpg" class="img-fluid rounded-circle" alt="">
</div>
</div>
<div class="flex-grow-1 text-start">
<h5 class="text-white fs-17 mb-0">Sharon H. Bardsley</h5>
<p class="mt-1 pt-1">
<i class="bx bxs-star text-warning align-middle"></i>
<i class="bx bxs-star text-warning align-middle"></i>
<i class="bx bxs-star text-warning align-middle"></i>
<span class="fw-medium ms-1 text-white text-opacity-75">(3.5)</span>
</p>
</div>
</div>
<p class="text-white text-opacity-75 mb-0 fs-16">“how you vestibulum egestas them feel.”</p>
</div>
<div class="swiper-slide">
<div class="d-flex">
<div class="flex-shrink-0">
<div class="avatar-sm me-3">
<img src="assets/images/users/avatar-7.jpg" class="img-fluid rounded-circle" alt="">
</div>
</div>
<div class="flex-grow-1 text-start">
<h5 class="text-white fs-17 mb-0">Lawrence C. Miller</h5>
<p class="mt-1 pt-1">
<i class="bx bxs-star text-warning align-middle"></i>
<i class="bx bxs-star text-warning align-middle"></i>
<i class="bx bxs-star text-warning align-middle"></i>
<i class="bx bxs-star text-warning align-middle"></i>
<span class="fw-medium ms-1 text-white text-opacity-75">(4)</span>
</p>
</div>
</div>
<p class="text-white text-opacity-75 mb-0 fs-16">“I've learned forget what you said, ”</p>
</div>
</div>
<div class="swiper-pagination dynamic-pagination"></div>
</div>
</div>
</div>
</div>
</div>
<!-- end row -->
<div class="row">
<div class="col-xl-7">
<div class="row">
<div class="col-xl-6">
<div class="card">
<div class="card-body">
<div class="align-items-center d-flex mb-3">
<h4 class="card-title mb-0 flex-grow-1">Source of Purchases</h4>
<div class="flex-shrink-0">
<div class="dropdown card-header-dropdown">
<a class="text-reset dropdown-btn" href="#" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="fw-semibold text-uppercase fs-13">Sort by:
</span><span class="text-muted">Today<i class="mdi mdi-chevron-down ms-1"></i></span>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Today</a>
<a class="dropdown-item" href="#">Yesterday</a>
<a class="dropdown-item" href="#">Last 7 Days</a>
<a class="dropdown-item" href="#">Last 30 Days</a>
<a class="dropdown-item" href="#">This Month</a>
<a class="dropdown-item" href="#">Last Month</a>
</div>
</div>
</div>
</div>
<div id="social-source" class="apex-charts"
data-colors='["--tb-primary","--tb-info", "--tb-success"]'></div>
<div class="social-content text-center">
<p class="text-uppercase mb-1 fw-medium text-muted">Total Sales</p>
<h3 class="mb-0">5,685</h3>
</div>
<div class="mt-4 px-1 pt-1">
<div class="mx-n4 px-0" data-simplebar style="max-height: 214px;">
<div class="border-bottom sale-social-box">
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<div class="avatar-sm">
<div class="avatar-title rounded bg-primary-subtle ">
<i class="bx bxl-facebook fs-22 mb-0 text-primary"></i>
</div>
</div>
</div>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="fs-16 mb-1 text-truncate">Facebook</h5>
<p class="text-muted text-truncate mb-0">3.2k Sale - 4.2k Like</p>
</div>
<div class="flex-shrink-0">
<h5 class="fs-14 mb-0 text-truncate w-xs bg-light p-2 rounded text-center">
50% <i class="mdi mdi-arrow-top-right text-success align-middle"></i></h5>
</div>
</div>
</div>
<div class="border-bottom sale-social-box">
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<div class="avatar-sm">
<div class="avatar-title rounded bg-primary-subtle ">
<i class="bx bxl-twitter fs-22 mb-0 text-primary"></i>
</div>
</div>
</div>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="fs-16 mb-1 text-truncate">Twitter</h5>
<p class="text-muted text-truncate mb-0">3.1k Sale - 3.7k Like</p>
</div>
<div class="flex-shrink-0">
<h5 class="fs-14 mb-0 text-truncate w-xs bg-light p-2 rounded text-center">
34% <i class="mdi mdi-arrow-bottom-left text-danger align-middle"></i></h5>
</div>
</div>
</div>
<div class="border-bottom sale-social-box">
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<div class="avatar-sm">
<div class="avatar-title rounded bg-primary-subtle ">
<i class="bx bxl-linkedin fs-22 mb-0 text-primary"></i>
</div>
</div>
</div>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="fs-16 mb-1 text-truncate">Linkedin </h5>
<p class="text-muted text-truncate mb-0">2.1k Sale - 4.3k Like</p>
</div>
<div class="flex-shrink-0">
<h5 class="fs-14 mb-0 text-truncate w-xs bg-light p-2 rounded text-center">
64% <i class="mdi mdi-arrow-top-right text-success align-middle"></i></h5>
</div>
</div>
</div>
<div class="border-bottom sale-social-box">
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<div class="avatar-sm">
<div class="avatar-title rounded bg-primary-subtle ">
<i class="bx bxl-youtube fs-22 mb-0 text-primary"></i>
</div>
</div>
</div>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="fs-16 mb-1 text-truncate">Youtube</h5>
<p class="text-muted text-truncate mb-0">5.7k Sale - 8.4k Like</p>
</div>
<div class="flex-shrink-0">
<h5 class="fs-14 mb-0 text-truncate w-xs bg-light p-2 rounded text-center">
47% <i class="mdi mdi-arrow-bottom-left text-danger align-middle"></i></h5>
</div>
</div>
</div>
<div class="border-bottom sale-social-box">
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<div class="avatar-sm">
<div class="avatar-title rounded bg-primary-subtle ">
<i class="bx bxl-google fs-22 mb-0 text-primary"></i>
</div>
</div>
</div>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="fs-16 mb-1 text-truncate">Google</h5>
<p class="text-muted text-truncate mb-0">2.4k Sale - 3.7k Like</p>
</div>
<div class="flex-shrink-0">
<h5 class="fs-14 mb-0 text-truncate w-xs bg-light p-2 rounded text-center">
61% <i class="mdi mdi-arrow-bottom-left text-danger align-middle"></i></h5>
</div>
</div>
</div>
<div class="border-bottom sale-social-box">
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<div class="avatar-sm">
<div class="avatar-title rounded bg-primary-subtle ">
<i class="bx bxl-github fs-22 mb-0 text-primary"></i>
</div>
</div>
</div>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="fs-16 mb-1 text-truncate">Github</h5>
<p class="text-muted text-truncate mb-0">1.3k Sale - 8.6k Like</p>
</div>
<div class="flex-shrink-0">
<h5 class="fs-14 mb-0 text-truncate w-xs bg-light p-2 rounded text-center">
50% <i class="mdi mdi-arrow-bottom-left text-danger align-middle"></i></h5>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-6">
<div class="card">
<div class="card-body">
<div class="align-items-center d-flex mb-3">
<h4 class="card-title mb-0 flex-grow-1">Recent Activity</h4>
<div class="flex-shrink-0">
<button type="button" class="btn btn-info btn-sm">
View All Activity
</button>
</div>
</div>
<div class="mt-4">
<ol class="activity-feed mb-0 mx-n2 px-2" data-simplebar style="max-height: 395px;">
<li class="feed-item">
<div class="d-flex justify-content-between feed-item-list">
<div>
<h5 class="fs-16 mb-2">Updated Product</h5>
<p class="text-muted mb-0"><i class="bx bxs-time-five align-middle fs-13 me-1"></i>09:24 PM</p>
<p class="text-muted fs-15 mt-2 mb-0">Product noise evolve smartwatch</p>
</div>
<div class="flex-shrink-0">
<p class="text-muted mb-0">1 hour ago</p>
</div>
</div>
</li>
<li class="feed-item">
<div class="d-flex justify-content-between feed-item-list">
<div>
<h5 class="fs-16 mb-2">Just like your product</h5>
<p class="text-muted mb-0"><i class="bx bxs-time-five align-middle fs-13 me-1"></i>10:42 PM</p>
<p class="text-muted fs-15 mt-2 mb-0">Design and style should work toward making look good.</p>
<div class="mt-3 d-flex gap-3">
<div class="bg-light avatar-md">
<img src="assets/images/product/img-1.png" class="img-fluid img-thumbnail" alt="">
</div>
<div class="bg-light avatar-md">
<img src="assets/images/product/img-2.png" class="img-fluid img-thumbnail" alt="">
</div>
<div class="bg-light avatar-md">
<img src="assets/images/product/img-3.png" class="img-fluid img-thumbnail" alt="">
</div>
</div>
</div>
<div class="flex-shrink-0">
<p class="text-muted mb-0">6 hour ago</p>
</div>
</div>
</li>
<li class="feed-item">
<div class="d-flex justify-content-between feed-item-list">
<div>
<h5 class="fs-16 mb-2">You have 1 pending order.</h5>
<p class="text-muted mb-0"><i class="bx bxs-time-five align-middle fs-13 me-1"></i>12:36 PM</p>
<p class="text-muted fs-15 mt-2 mb-0">You can make anything look good.</p>
</div>
<div class="flex-shrink-0">
<p class="text-muted mb-0">1 day ago</p>
</div>
</div>
</li>
<li class="feed-item">
<div class="d-flex justify-content-between feed-item-list">
<div>
<h5 class="fs-16 mb-2">Your Manager Posted</h5>
<p class="text-muted mb-0"><i class="bx bxs-time-five align-middle fs-13 me-1"></i>2:14 PM</p>
<p class="text-muted fs-15 mt-2 mb-0">In Transit</p>
<div class="mt-2 d-flex gap-3">
<div class="bg-light avatar-md">
<img src="assets/images/product/img-5.png" class="img-fluid img-thumbnail" alt="">
</div>
<div class="bg-light avatar-md">
<img src="assets/images/product/img-6.png" class="img-fluid img-thumbnail" alt="">
</div>
</div>
</div>
<div class="flex-shrink-0">
<p class="text-muted mb-0">1 day ago</p>
</div>
</div>
</li>
<li class="feed-item pb-0">
<div class="d-flex justify-content-between feed-item-list">
<div>
<h5 class="fs-16 mb-2">You have 1 pending order.</h5>
<p class="text-muted mb-0"><i class="bx bxs-time-five align-middle fs-13 me-1"></i>5:25 PM</p>
<p class="text-muted fs-15 mt-2 mb-0">Dispatched</p>
</div>
<div class="flex-shrink-0">
<p class="text-muted mb-0">2 hour ago</p>
</div>
</div>
</li>
</ol>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-5">
<div class="card">
<div class="card-body">
<div class="align-items-center d-flex">
<h4 class="card-title mb-0 flex-grow-1">Earning Reports</h4>
<div class="flex-shrink-0">
<div class="dropdown card-header-dropdown">
<a class="text-reset dropdown-btn" href="#" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="fw-semibold text-uppercase fs-13">Sort by:
</span><span class="text-muted">Today<i class="mdi mdi-chevron-down ms-1"></i></span>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Today</a>
<a class="dropdown-item" href="#">Yesterday</a>
<a class="dropdown-item" href="#">Last 7 Days</a>
<a class="dropdown-item" href="#">Last 30 Days</a>
<a class="dropdown-item" href="#">This Month</a>
<a class="dropdown-item" href="#">Last Month</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div id="basic_expense" data-colors='["--tb-info"]' class="apex-charts" dir="ltr"></div>
<div class="text-center">
<h4 class="fs-20">$6325.74</h4>
<p class="text-truncate text-muted fs-15 mb-0">Profile is 70% More than last Month</p>
</div>
</div>
<div class="col-md-6">
<div id="basic_order" data-colors='["--tb-primary"]' class="apex-charts" dir="ltr"></div>
<div class="text-center">
<h4 class="fs-20">125,86k</h4>
<p class="text-truncate text-muted fs-15 mb-0">Order Complated is 40% last Month</p>
</div>
</div>
</div>
<div class="row m-2 mt-4 border rounded earning-reports">
<div class="col-md-4">
<div class="p-3 px-1">
<div class="progress mt-1" style="height: 7px;">
<div class="progress-bar progress-bar-striped bg-primary" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="75">
</div>
</div>
<p class="text-muted mt-2 mb-0 text-uppercase fs-15">Earnings
</p>
<h4 class="mt-2 mb-0 fs-20">$745.45</h4>
</div>
</div>
<div class="col-md-4">
<div class="p-3 px-1">
<div class="progress mt-1" style="height: 7px;">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 72%" aria-valuenow="72" aria-valuemin="0" aria-valuemax="72">
</div>
</div>
<p class="text-muted mt-2 mb-0 text-uppercase fs-15">Expense
</p>
<h4 class="mt-2 mb-0 fs-20">$123.21</h4>
</div>
</div>
<div class="col-md-4 border-0">
<div class="p-3 px-1">
<div class="progress mt-1" style="height: 7px;">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 70%" aria-valuenow="70" aria-valuemin="0" aria-valuemax="70">
</div>
</div>
<p class="text-muted mt-2 mb-0 text-uppercase fs-15">Profit
</p>
<h4 class="mt-2 mb-0 fs-20">$462.52</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end row -->
<div class="row">
<div class="col-xl-8">
<div class="card">
<div class="card-body">
<div class="align-items-center d-flex mb-3">
<h4 class="card-title mb-0 flex-grow-1">Products Of The Month</h4>
<div class="flex-shrink-0">
<div class="dropdown card-header-dropdown">
<a class="text-reset dropdown-btn" href="#" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="fw-semibold text-uppercase fs-13">Sort by:
</span><span class="text-muted">This Month<i class="mdi mdi-chevron-down ms-1"></i></span>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">This Month</a>
<a class="dropdown-item" href="#">Last Month</a>
</div>
</div>
</div>
</div>
<div class="table-responsive">
<table class="table table-centered align-middle table-nowrap mb-0 table-check">
<thead class="text-uppercase bg-light fs-14">
<tr>
<th style="width: 80px;">
Product
</th>
<th style="width: 180px;">Product Name</th>
<th style="width: 170px;">Customer Name</th>
<th>Order ID</th>
<th>Status</th>
<th>Date</th>
<th style="width: 160px;">Trend</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="avatar-sm">
<div class="product-img avatar-title img-thumbnail bg-primary-subtle border-0">
<img src="assets/images/product/img-1.png" class="img-fluid" alt="">
</div>
</div>
</td>
<td>Watch4 Classic LTE</td>
<td>
Neal Matthews
</td>
<td>
#526552
</td>
<td><span class="badge bg-primary-subtle text-primary font-size-12">Pending</span></td>
<td>12/01/2023</td>
<td>
<div id="chart-sparkline1" data-colors='["--tb-primary"]'></div>
</td>
<td>
<div class="dropdown">
<a class="fs-22" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Print</a>
<a class="dropdown-item" href="#">Delete</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="avatar-sm">
<div class="product-img avatar-title img-thumbnail bg-success-subtle border-0">
<img src="assets/images/product/img-2.png" class="img-fluid" alt="">
</div>
</div>
</td>
<td>Digital Silicone Black</td>
<td>
Connie Franco
</td>
<td>
#746648
</td>
<td><span class="badge bg-success-subtle text-success fs-12">Active</span></td>
<td>14/01/2023</td>
<td>
<div id="chart-sparkline2" data-colors='["--tb-primary"]'></div>
</td>
<td>
<div class="dropdown">
<a class="fs-22" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Print</a>
<a class="dropdown-item" href="#">Delete</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="avatar-sm">
<div class="product-img avatar-title img-thumbnail bg-danger-subtle border-0">
<img src="assets/images/product/img-3.png" class="img-fluid" alt="">
</div>
</div>
</td>
<td>ColorFit Smartwatch</td>
<td>
Paul Reynolds
</td>
<td>
#125635
</td>
<td><span class="badge bg-success-subtle text-success fs-12">Active</span></td>
<td>17/01/2023</td>
<td>
<div id="chart-sparkline3" data-colors='["--tb-primary"]'></div>
</td>
<td>
<div class="dropdown">
<a class="fs-22" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Print</a>
<a class="dropdown-item" href="#">Delete</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="avatar-sm">
<div class="product-img avatar-title img-thumbnail bg-primary-subtle border-0">
<img src="assets/images/product/img-4.png" class="img-fluid" alt="">
</div>
</div>
</td>
<td>Black Dial Men Watch</td>
<td>
Ronald Patterson
</td>
<td>
#236521
</td>
<td><span class="badge bg-primary-subtle text-primary font-size-12">Pending</span></td>
<td>18/01/2023</td>
<td>
<div id="chart-sparkline4" data-colors='["--tb-primary"]'></div>
</td>
<td>
<div class="dropdown">
<a class="fs-22" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Print</a>
<a class="dropdown-item" href="#">Delete</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="avatar-sm">
<div class="product-img avatar-title img-thumbnail bg-success-subtle border-0">
<img src="assets/images/product/img-5.png" class="img-fluid" alt="">
</div>
</div>
</td>
<td>Home & Office Chair</td>
<td>
Adella Perez
</td>
<td>
#236521
</td>
<td><span class="badge bg-primary-subtle text-primary font-size-12">Pending</span></td>
<td>18/01/2023</td>
<td>
<div id="chart-sparkline5" data-colors='["--tb-primary"]'></div>
</td>
<td>
<div class="dropdown">
<a class="fs-22" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Print</a>
<a class="dropdown-item" href="#">Delete</a>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="col-xl-4">
<div class="card">
<div class="card-body">
<div class="align-items-center d-flex">
<h4 class="card-title mb-0 flex-grow-1">Worldwide Top Sales</h4>
<div class="flex-shrink-0">
<button type="button" class="btn btn-info btn-sm">
Export Report
</button>
</div>
</div>
<div id="worldwide_sales" data-colors='["--tb-primary"]' class="apex-charts" dir="ltr"></div>
<div class="table-responsive mt-2">
<table class="table table-centered align-middle table-nowrap mb-0">
<tbody>
<tr>
<td><img src="assets/images/flags/us.svg" alt="user-image" class="me-3" height="18">US</td>
<td>
26,568.84
</td>
<td>
<i class="bx bx-trending-up text-success"></i>
</td>
<td>
40%
</td>
</tr>
<tr>
<td><img src="assets/images/flags/germany.svg" alt="user-image" class="me-3" height="18">German</td>
<td>
36,485.52
</td>
<td>
<i class="bx bx-trending-up text-success"></i>
</td>
<td>
50%
</td>
</tr>
<tr>
<td><img src="assets/images/flags/italy.svg" alt="user-image" class="me-3" height="18">Italy</td>
<td>
17,568.84
</td>
<td>
<i class="bx bx-trending-down text-danger"></i>
</td>
<td>
20%
</td>
</tr>
<tr>
<td><img src="assets/images/flags/spain.svg" alt="user-image" class="me-3" height="18">Spain</td>
<td>
75,521.28
</td>
<td>
<i class="bx bx-trending-up text-success"></i>
</td>
<td>
70%
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- end row -->
</div>
<!-- container-fluid -->
</div>
<!-- End Page-content -->
<footer class="footer">
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<script>document.write(new Date().getFullYear())</script> Jassa.
</div>
</div>
</div>
</footer>
</div>
<!-- end main content-->
</div>
<!-- END layout-wrapper -->
<!--start back-to-top-->
<button onclick="topFunction()" class="btn btn-danger btn-icon" id="back-to-top">
<i class="ri-arrow-up-line"></i>
</button>
<!--end back-to-top-->
<!--preloader-->
<div id="preloader">
<div id="status">
<div class="spinner-border text-primary avatar-sm" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</div>
<div class="customizer-setting d-none d-md-block">
<div class="btn-info btn-rounded shadow-lg btn btn-icon btn-lg p-2" data-bs-toggle="offcanvas" data-bs-target="#theme-settings-offcanvas" aria-controls="theme-settings-offcanvas">
<i class='mdi mdi-spin mdi-cog-outline fs-22'></i>
</div>
</div>
<!-- Theme Settings -->
<div class="offcanvas offcanvas-end border-0" tabindex="-1" id="theme-settings-offcanvas">
<div class="d-flex align-items-center bg-primary bg-gradient p-3 offcanvas-header">
<h5 class="m-0 me-2 text-white">Theme Customizer</h5>
<button type="button" class="btn-close btn-close-white ms-auto" id="customizerclose-btn" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body p-0">
<div data-simplebar class="h-100">
<div class="p-4">
<h6 class="fw-semibold fs-15">Layout</h6>
<p class="text-muted fs-13">Choose your layout</p>
<div class="row">
<div class="col-4">
<div class="form-check card-radio">
<input id="customizer-layout01" name="data-layout" type="radio" value="vertical" class="form-check-input">
<label class="form-check-label p-0 avatar-md w-100" for="customizer-layout01">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Vertical</h5>
</div>
<div class="col-4">
<div class="form-check card-radio">
<input id="customizer-layout02" name="data-layout" type="radio" value="horizontal" class="form-check-input">
<label class="form-check-label p-0 avatar-md w-100" for="customizer-layout02">
<span class="d-flex h-100 flex-column gap-1">
<span class="bg-light d-flex p-1 gap-1 align-items-center">
<span class="d-block p-1 bg-primary-subtle rounded me-1"></span>
<span class="d-block p-1 pb-0 px-2 bg-primary-subtle ms-auto"></span>
<span class="d-block p-1 pb-0 px-2 bg-primary-subtle "></span>
</span>
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Horizontal</h5>
</div>
<div class="col-4">
<div class="form-check card-radio">
<input id="customizer-layout03" name="data-layout" type="radio" value="twocolumn" class="form-check-input">
<label class="form-check-label p-0 avatar-md w-100" for="customizer-layout03">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1">
<span class="d-block p-1 bg-primary-subtle mb-2"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Two Column</h5>
</div>
<!-- end col -->
</div>
<h6 class="mt-4 fw-semibold">Color Scheme</h6>
<p class="text-muted fs-13">Choose Light or Dark Scheme.</p>
<div class="colorscheme-cardradio">
<div class="row">
<div class="col-4">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-bs-theme" id="layout-mode-light" value="light">
<label class="form-check-label p-0 avatar-md w-100" for="layout-mode-light">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Light</h5>
</div>
<div class="col-4">
<div class="form-check card-radio dark">
<input class="form-check-input" type="radio" name="data-bs-theme" id="layout-mode-dark" value="dark">
<label class="form-check-label p-0 avatar-md w-100 bg-dark" for="layout-mode-dark">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light-subtle d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-light-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light-subtle d-block p-1"></span>
<span class="bg-light-subtle d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Dark</h5>
</div>
</div>
</div>
<div id="layout-width">
<h6 class="mt-4 fw-semibold fs-15">Layout Width</h6>
<p class="text-muted fs-13">Choose Fluid or Boxed layout.</p>
<div class="row">
<div class="col-4">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-layout-width" id="layout-width-fluid" value="fluid">
<label class="form-check-label p-0 avatar-md w-100" for="layout-width-fluid">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Fluid</h5>
</div>
<div class="col-4">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-layout-width" id="layout-width-boxed" value="boxed">
<label class="form-check-label p-0 avatar-md w-100 px-2" for="layout-width-boxed">
<span class="d-flex gap-1 h-100 border-start border-end">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Boxed</h5>
</div>
</div>
</div>
<div id="layout-position">
<h6 class="mt-4 fw-semibold fs-15">Layout Position</h6>
<p class="text-muted fs-13">Choose Fixed or Scrollable Layout Position.</p>
<div class="btn-group radio" role="group">
<input type="radio" class="btn-check" name="data-layout-position" id="layout-position-fixed" value="fixed">
<label class="btn btn-light w-sm" for="layout-position-fixed">Fixed</label>
<input type="radio" class="btn-check" name="data-layout-position" id="layout-position-scrollable" value="scrollable">
<label class="btn btn-light w-sm ms-0" for="layout-position-scrollable">Scrollable</label>
</div>
</div>
<h6 class="mt-4 fw-semibold fs-13">Topbar Color</h6>
<p class="text-muted">Choose Light or Dark Topbar Color.</p>
<div class="row">
<div class="col-4">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-topbar" id="topbar-color-light" value="light">
<label class="form-check-label p-0 avatar-md w-100" for="topbar-color-light">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Light</h5>
</div>
<div class="col-4">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-topbar" id="topbar-color-dark" value="dark">
<label class="form-check-label p-0 avatar-md w-100" for="topbar-color-dark">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-primary d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Dark</h5>
</div>
</div>
<div id="sidebar-size">
<h6 class="mt-4 fw-semibold fs-15">Sidebar Size</h6>
<p class="text-muted fs-13">Choose a size of Sidebar.</p>
<div class="row">
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-size" id="sidebar-size-default" value="lg">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-size-default">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Default</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-size" id="sidebar-size-compact" value="md">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-size-compact">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Compact</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-size" id="sidebar-size-small" value="sm">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-size-small">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1">
<span class="d-block p-1 bg-primary-subtle mb-2"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Small (Icon View)</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-size" id="sidebar-size-small-hover" value="sm-hover">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-size-small-hover">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1">
<span class="d-block p-1 bg-primary-subtle mb-2"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Small Hover View</h5>
</div>
</div>
</div>
<div id="sidebar-view">
<h6 class="mt-4 fw-semibold fs-15">Sidebar View</h6>
<p class="text-muted fs-13">Choose Default or Detached Sidebar view.</p>
<div class="row">
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-layout-style" id="sidebar-view-default" value="default">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-view-default">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Default</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-layout-style" id="sidebar-view-detached" value="detached">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-view-detached">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-flex p-1 gap-1 align-items-center px-2">
<span class="d-block p-1 bg-primary-subtle rounded me-1"></span>
<span class="d-block p-1 pb-0 px-2 bg-primary-subtle ms-auto"></span>
<span class="d-block p-1 pb-0 px-2 bg-primary-subtle "></span>
</span>
<span class="d-flex gap-1 h-100 p-1 px-2">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
</span>
<span class="bg-light d-block p-1 mt-auto px-2"></span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Detached</h5>
</div>
</div>
</div>
<div id="sidebar-color">
<h6 class="mt-4 fw-semibold fs-15">Sidebar Color</h6>
<p class="text-muted fs-13">Choose a color of Sidebar.</p>
<div class="row">
<div class="col-4">
<div class="form-check sidebar-setting card-radio" data-bs-toggle="collapse" data-bs-target="#collapseBgGradient.show">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-light" value="light">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-color-light">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-white border-end d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Light</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio" data-bs-toggle="collapse" data-bs-target="#collapseBgGradient.show">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-dark" value="dark">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-color-dark">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-primary d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-light-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Dark</h5>
</div>
<div class="col-4">
<button class="btn btn-link avatar-md w-100 p-0 overflow-hidden border collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseBgGradient" aria-expanded="false" aria-controls="collapseBgGradient">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-vertical-gradient d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-light-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</button>
<h5 class="fs-13 text-center mt-2">Gradient</h5>
</div>
</div>
<!-- end row -->
<div class="collapse" id="collapseBgGradient">
<div class="d-flex gap-2 flex-wrap img-switch p-2 px-3 bg-light rounded">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-gradient" value="gradient">
<label class="form-check-label p-0 avatar-xs rounded-circle" for="sidebar-color-gradient">
<span class="avatar-title rounded-circle bg-vertical-gradient"></span>
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-gradient-2" value="gradient-2">
<label class="form-check-label p-0 avatar-xs rounded-circle" for="sidebar-color-gradient-2">
<span class="avatar-title rounded-circle bg-vertical-gradient-2"></span>
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-gradient-3" value="gradient-3">
<label class="form-check-label p-0 avatar-xs rounded-circle" for="sidebar-color-gradient-3">
<span class="avatar-title rounded-circle bg-vertical-gradient-3"></span>
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-gradient-4" value="gradient-4">
<label class="form-check-label p-0 avatar-xs rounded-circle" for="sidebar-color-gradient-4">
<span class="avatar-title rounded-circle bg-vertical-gradient-4"></span>
</label>
</div>
</div>
</div>
</div>
<div id="sidebar-img">
<h6 class="mt-4 fw-semibold fs-15">Sidebar Images</h6>
<p class="text-muted fs-13">Choose a image of Sidebar.</p>
<div class="d-flex gap-2 flex-wrap img-switch">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-image" id="sidebarimg-none" value="none">
<label class="form-check-label p-0 avatar-sm h-auto" for="sidebarimg-none">
<span class="avatar-md w-auto bg-light d-flex align-items-center justify-content-center">
<i class="ri-close-fill fs-20"></i>
</span>
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-image" id="sidebarimg-01" value="img-1">
<label class="form-check-label p-0 avatar-sm h-auto" for="sidebarimg-01">
<img src="assets/images/sidebar/img-1.jpg" alt="" class="avatar-md w-auto object-cover">
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-image" id="sidebarimg-02" value="img-2">
<label class="form-check-label p-0 avatar-sm h-auto" for="sidebarimg-02">
<img src="assets/images/sidebar/img-2.jpg" alt="" class="avatar-md w-auto object-cover">
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-image" id="sidebarimg-03" value="img-3">
<label class="form-check-label p-0 avatar-sm h-auto" for="sidebarimg-03">
<img src="assets/images/sidebar/img-3.jpg" alt="" class="avatar-md w-auto object-cover">
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-image" id="sidebarimg-04" value="img-4">
<label class="form-check-label p-0 avatar-sm h-auto" for="sidebarimg-04">
<img src="assets/images/sidebar/img-4.jpg" alt="" class="avatar-md w-auto object-cover">
</label>
</div>
</div>
</div>
<div id="preloader-menu">
<h6 class="mt-4 fw-semibold fs-15">Preloader</h6>
<p class="text-muted fs-13">Choose a preloader.</p>
<div class="row">
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-preloader" id="preloader-view-custom" value="enable">
<label class="form-check-label p-0 avatar-md w-100" for="preloader-view-custom">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
<!-- <div id="preloader"> -->
<div id="status" class="d-flex align-items-center justify-content-center">
<div class="spinner-border text-primary avatar-xxs m-auto" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
<!-- </div> -->
</label>
</div>
<h5 class="fs-13 text-center mt-2">Enable</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-preloader" id="preloader-view-none" value="disable">
<label class="form-check-label p-0 avatar-md w-100" for="preloader-view-none">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle "></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-13 text-center mt-2">Disable</h5>
</div>
</div>
</div><!-- end preloader-menu -->
</div>
</div>
</div>
<div class="offcanvas-footer border-top p-3 text-center">
<div class="row">
<div class="col-6">
<button type="button" class="btn btn-light w-100" id="reset-layout">Reset</button>
</div>
<div class="col-6">
<a href="#!" target="_blank" class="btn btn-primary w-100">Buy Now</a>
</div>
</div>
</div>
</div>
<!-- JAVASCRIPT -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/lord-icon-2.1.0.js"></script>
<script src="assets/js/plugins.js"></script>
<!-- apexcharts -->
<script src="assets/js/apexcharts.min.js"></script>
<!--Swiper slider js-->
<script src="assets/js/swiper-bundle.min.js"></script>
<!-- Dashboard init -->
<script src="assets/js/dashboard.init.js"></script>
<!-- App js -->
<script src="assets/js/app.js"></script>
</body>
</html>
<div class="message-body p-3" data-simplebar=""> <h5 class="mb-0 fs-5 p-1">Quick Page Links</h5> <ul class="list mb-0 py-2"> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Modern</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard1</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Dashboard</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard2</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Contacts</span> <span class="fs-3 text-muted d-block">/apps/contacts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Posts</span> <span class="fs-3 text-muted d-block">/apps/blog/posts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Detail</span> <span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Shop</span> <span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Modern</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard1</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Dashboard</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard2</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Contacts</span> <span class="fs-3 text-muted d-block">/apps/contacts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Posts</span> <span class="fs-3 text-muted d-block">/apps/blog/posts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Detail</span> <span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Shop</span> <span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span> </a> </li> </ul> </div> </div> </li> <!-- ------------------------------- --> <!-- start language Dropdown --> <!-- ------------------------------- --> <li class="nav-item dropdown d-none d-lg-block"> <a class="nav-link position-relative shadow-none" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false"> <form class="nav-link position-relative shadow-none"> <input type="text" class="form-control rounded-3 py-2 ps-5 text-dark" placeholder="Try to searching ..."> <iconify-icon icon="solar:magnifer-linear" class="text-dark position-absolute top-50 start-0 translate-middle-y text-dark ms-3"></iconify-icon> </form> </a> <div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3"> <!-- Search Bar --> <div class="modal-header border-bottom p-3"> <input type="search" class="form-control fs-3" placeholder="Try to searching ..." /> <span data-bs-dismiss="modal" class="lh-1 cursor-pointer"> <i class="ti ti-x fs-5 ms-3"></i> </span> </div> <div class="message-body p-3" data-simplebar=""> <h5 class="mb-0 fs-5 p-1">Quick Page Links</h5> <ul class="list mb-0 py-2"> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Modern</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard1</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Dashboard</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard2</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Contacts</span> <span class="fs-3 text-muted d-block">/apps/contacts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Posts</span> <span class="fs-3 text-muted d-block">/apps/blog/posts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Detail</span> <span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Shop</span> <span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Modern</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard1</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Dashboard</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard2</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Contacts</span> <span class="fs-3 text-muted d-block">/apps/contacts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Posts</span> <span class="fs-3 text-muted d-block">/apps/blog/posts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Detail</span> <span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Shop</span> <span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span> </a> </li> </ul> </div> </div> </li> <!-- ------------------------------- --> <!-- end language Dropdown --> <!-- ------------------------------- --> <li class="nav-item"> <a class="nav-link nav-icon-hover moon dark-layout" href="javascript:void(0)"> <iconify-icon icon="solar:moon-line-duotone" class="moon fs-7"></iconify-icon> </a> <a class="nav-link nav-icon-hover sun light-layout" href="javascript:void(0)"> <iconify-icon icon="solar:sun-2-line-duotone" class="sun fs-7"></iconify-icon> </a> </li> <!-- ------------------------------- --> <!-- start Messages cart Dropdown --> <!-- ------------------------------- --> <li class="nav-item dropdown"> <a class="nav-link position-relative nav-icon-hover" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false"> <div class="nav-icon-hover-bg rounded-circle "> <iconify-icon icon="solar:chat-dots-line-duotone" class="fs-7 text-dark"></iconify-icon> </div> <div class="pulse"> <span class="heartbit border-warning"></span> <span class="point text-bg-warning"></span> </div> </a> <div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3"> <!-- Messages --> <div class="d-flex align-items-center py-3 px-7"> <h3 class="mb-0 fs-5">Messages</h3> <span class="badge bg-info ms-3">5 new</span> </div> <div class="message-body" data-simplebar> <a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-2.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-100 d-inline-block v-middle ps-3"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0 fs-3 fw-normal"> Roman Joined the Team! </h5> <span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span> </div> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-3.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-100 d-inline-block v-middle ps-3"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0 fs-3 fw-normal"> New message received </h5> <span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span> </div> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new message</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-4.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-100 d-inline-block v-middle ps-3"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0 fs-3 fw-normal"> New Payment received </h5> <span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span> </div> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Check your earnings</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-5.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-100 d-inline-block v-middle ps-3"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0 fs-3 fw-normal"> New message received </h5> <span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span> </div> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new message</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-6.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-100 d-inline-block v-middle ps-3"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0 fs-3 fw-normal"> Roman Joined the Team! </h5> <span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span> </div> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span> </div> </a> </div> <div class="py-6 px-7 mb-1"> <button class="btn btn-primary w-100"> See All Messages </button> </div> </div> </li> <!-- ------------------------------- --> <!-- end Messages cart Dropdown --> <!-- ------------------------------- --> <!-- ------------------------------- --> <!-- start notification Dropdown --> <!-- ------------------------------- --> <li class="nav-item dropdown"> <a class="nav-link position-relative nav-icon-hover" href="javascript:void(0)" id="drop2" data-bs-toggle="dropdown" aria-expanded="false"> <div class="nav-icon-hover-bg rounded-circle "> <iconify-icon icon="solar:bell-bing-line-duotone" class="fs-7 text-dark"></iconify-icon> </div> <div class="pulse"> <span class="heartbit border-success"></span> <span class="point text-bg-success"></span> </div> </a> <div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop2"> <div class="d-flex align-items-center px-7 py-3"> <h3 class="mb-0 fs-5">Notifications</h3> <span class="badge bg-warning ms-3">5 new</span> </div> <div class="message-body" data-simplebar> <a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-2.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-75 d-inline-block v-middle ps-3"> <h5 class="mb-0 fs-3 fw-normal"> Roman Joined the Team! </h5> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-3.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-75 d-inline-block v-middle ps-3"> <h5 class="mb-0 mt-1 fs-3 fw-normal"> New message received </h5> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new message</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-4.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-75 d-inline-block v-middle ps-3"> <h5 class="mb-0 mt-1 fs-3 fw-normal"> New Payment received </h5> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Check your earnings</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-5.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-75 d-inline-block v-middle ps-3"> <h5 class="mb-0 fs-3 fw-normal"> New message received </h5> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new message</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-6.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-75 d-inline-block v-middle ps-3"> <h5 class="mb-0 fs-3 fw-normal"> Roman Joined the Team! </h5> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span> </div> </a> </div> <div class="py-6 px-7 mb-1"> <button class="btn btn-primary w-100"> See All Notifications </button> </div> </div> </li> <!-- ------------------------------- --> <!-- end notification Dropdown --> <!-- ------------------------------- --> <!-- ------------------------------- --> <!-- start profile Dropdown --> <!-- ------------------------------- --> <li class="nav-item dropdown"> <a class="nav-link position-relative ms-6" href="javascript:void(0)" id="drop1" data-bs-toggle="dropdown" aria-expanded="false"> <div class="d-flex align-items-center flex-shrink-0"> <div class="user-profile me-sm-3 me-2"> <img src="assets/images/profile/user-1.jpg" width="45" class="rounded-circle" alt="spike-img"> </div> <span class="d-sm-none d-block"><iconify-icon icon="solar:alt-arrow-down-line-duotone"></iconify-icon></span> <div class="d-none d-sm-block"> <h6 class="fw-bold fs-4 mb-1 profile-name"> Mike Nielsen </h6> <p class="fs-3 lh-base mb-0 profile-subtext"> Admin </p> </div> </div> </a> <div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop1"> <div class="profile-dropdown position-relative" data-simplebar> <div class="d-flex align-items-center justify-content-between pt-3 px-7"> <h3 class="mb-0 fs-5">User Profile</h3> <button type="button" class="border-0 bg-transparent" aria-label="Close"> <iconify-icon icon="solar:close-circle-line-duotone" class="fs-7 text-muted"></iconify-icon> </button> </div> <div class="d-flex align-items-center mx-7 py-9 border-bottom"> <img src="assets/images/profile/user-1.jpg" alt="user" width="90" class="rounded-circle" /> <div class="ms-4"> <h4 class="mb-0 fs-5 fw-normal">Mike Nielsen</h4> <span class="text-muted">super admin</span> <p class="text-muted mb-0 mt-1 d-flex align-items-center"> <iconify-icon icon="solar:mailbox-line-duotone" class="fs-4 me-1"></iconify-icon> therichpost.com </p> </div> </div> <div class="message-body"> <a href="page-user-profile.html" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="btn px-3 py-2 bg-info-subtle rounded-1 text-info shadow-none"> <iconify-icon icon="solar:wallet-2-line-duotone" class="fs-7"></iconify-icon> </span> <div class="w-75 d-inline-block v-middle ps-3 ms-1"> <h5 class="mb-0 mt-1 fs-4 fw-normal"> My Profile </h5> <span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Account Settings</span> </div> </a> <a href="app-email.html" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="btn px-3 py-2 bg-success-subtle rounded-1 text-success shadow-none"> <iconify-icon icon="solar:shield-minimalistic-line-duotone" class="fs-7"></iconify-icon> </span> <div class="w-75 d-inline-block v-middle ps-3 ms-1"> <h5 class="mb-0 mt-1 fs-4 fw-normal">My Inbox</h5> <span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Messages & Emails</span> </div> </a> <a href="app-notes.html" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="btn px-3 py-2 bg-danger-subtle rounded-1 text-danger shadow-none"> <iconify-icon icon="solar:card-2-line-duotone" class="fs-7"></iconify-icon> </span> <div class="w-75 d-inline-block v-middle ps-3 ms-1"> <h5 class="mb-0 mt-1 fs-4 fw-normal">My Task</h5> <span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">To-do and Daily Tasks</span> </div> </a> </div> <div class="py-6 px-7 mb-1"> <a href="authentication-login.html" class="btn btn-primary w-100">Log Out</a> </div> </div> </div> </li> <!-- ------------------------------- --> <!-- end profile Dropdown --> <!-- ------------------------------- --> </ul> </div> </div> </nav> <!-- ---------------------------------- --> <!-- End Vertical Layout Header --> <!-- ---------------------------------- --> <!-- ------------------------------- --> <!-- apps Dropdown in Small screen --> <!-- ------------------------------- --> <!-- Mobilenavbar --> <div class="offcanvas offcanvas-start dropdown-menu-nav-offcanvas" data-bs-scroll="true" tabindex="-1" id="mobilenavbar" aria-labelledby="offcanvasWithBothOptionsLabel"> <nav class="sidebar-nav scroll-sidebar"> <div class="offcanvas-header justify-content-between"> <img src="assets/images/logos/favicon.png" alt="spike-img" class="img-fluid" /> <button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body h-n80" data-simplebar> <ul id="sidebarnav"> <li class="sidebar-item"> <a class="sidebar-link gap-2 has-arrow" href="javascript:void(0)" aria-expanded="false"> <iconify-icon icon="solar:list-bold-duotone" class="fs-7 text-dark"></iconify-icon> <span class="hide-menu">Apps</span> </a> <ul aria-expanded="false" class="collapse first-level my-3"> <li class="sidebar-item py-2"> <a href="javascript:void(0)" class="d-flex align-items-center"> <div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center"> <img src="assets/images/svgs/icon-dd-chat.svg" alt="spike-img" class="img-fluid" width="24" height="24" /> </div> <div class="d-inline-block"> <h6 class="mb-1 bg-hover-primary">Chat Application</h6> <span class="fs-2 d-block fw-normal text-muted">New messages arrived</span> </div> </a> </li> <li class="sidebar-item py-2"> <a href="javascript:void(0)" class="d-flex align-items-center"> <div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center"> <img src="assets/images/svgs/icon-dd-invoice.svg" alt="spike-img" class="img-fluid" width="24" height="24" /> </div> <div class="d-inline-block"> <h6 class="mb-1 bg-hover-primary">Invoice App</h6> <span class="fs-2 d-block fw-normal text-muted">Get latest invoice</span> </div> </a> </li> <li class="sidebar-item py-2"> <a href="javascript:void(0)" class="d-flex align-items-center"> <div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center"> <img src="assets/images/svgs/icon-dd-mobile.svg" alt="spike-img" class="img-fluid" width="24" height="24" /> </div> <div class="d-inline-block"> <h6 class="mb-1 bg-hover-primary">Contact Application</h6> <span class="fs-2 d-block fw-normal text-muted">2 Unsaved Contacts</span> </div> </a> </li> <li class="sidebar-item py-2"> <a href="javascript:void(0)" class="d-flex align-items-center"> <div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center"> <img src="assets/images/svgs/icon-dd-message-box.svg" alt="spike-img" class="img-fluid" width="24" height="24" /> </div> <div class="d-inline-block"> <h6 class="mb-1 bg-hover-primary">Email App</h6> <span class="fs-2 d-block fw-normal text-muted">Get new emails</span> </div> </a> </li> <li class="sidebar-item py-2"> <a href="javascript:void(0)" class="d-flex align-items-center"> <div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center"> <img src="assets/images/svgs/icon-dd-cart.svg" alt="spike-img" class="img-fluid" width="24" height="24" /> </div> <div class="d-inline-block"> <h6 class="mb-1 bg-hover-primary">User Profile</h6> <span class="fs-2 d-block fw-normal text-muted">learn more information</span> </div> </a> </li> <li class="sidebar-item py-2"> <a href="javascript:void(0)" class="d-flex align-items-center"> <div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center"> <img src="assets/images/svgs/icon-dd-date.svg" alt="spike-img" class="img-fluid" width="24" height="24" /> </div> <div class="d-inline-block"> <h6 class="mb-1 bg-hover-primary">Calendar App</h6> <span class="fs-2 d-block fw-normal text-muted">Get dates</span> </div> </a> </li> <li class="sidebar-item py-2"> <a href="javascript:void(0)" class="d-flex align-items-center"> <div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center"> <img src="assets/images/svgs/icon-dd-lifebuoy.svg" alt="spike-img" class="img-fluid" width="24" height="24" /> </div> <div class="d-inline-block"> <h6 class="mb-1 bg-hover-primary">Contact List Table</h6> <span class="fs-2 d-block fw-normal text-muted">Add new contact</span> </div> </a> </li> <li class="sidebar-item py-2"> <a href="javascript:void(0)" class="d-flex align-items-center"> <div class="text-bg-light rounded-1 me-3 p-6 d-flex align-items-center justify-content-center"> <img src="assets/images/svgs/icon-dd-application.svg" alt="spike-img" class="img-fluid" width="24" height="24" /> </div> <div class="d-inline-block"> <h6 class="mb-1 bg-hover-primary">Notes Application</h6> <span class="fs-2 d-block fw-normal text-muted">To-do and Daily tasks</span> </div> </a> </li> <ul class="px-8 mt-6 mb-4"> <li class="sidebar-item mb-3"> <h5 class="fs-5 fw-semibold">Quick Links</h5> </li> <li class="sidebar-item py-2"> <a class="fw-semibold text-dark" href="javascript:void(0)">Pricing Page</a> </li> <li class="sidebar-item py-2"> <a class="fw-semibold text-dark" href="javascript:void(0)">Authentication Design</a> </li> <li class="sidebar-item py-2"> <a class="fw-semibold text-dark" href="javascript:void(0)">Register Now</a> </li> <li class="sidebar-item py-2"> <a class="fw-semibold text-dark" href="javascript:void(0)">404 Error Page</a> </li> <li class="sidebar-item py-2"> <a class="fw-semibold text-dark" href="javascript:void(0)">Notes App</a> </li> <li class="sidebar-item py-2"> <a class="fw-semibold text-dark" href="javascript:void(0)">User Application</a> </li> <li class="sidebar-item py-2"> <a class="fw-semibold text-dark" href="javascript:void(0)">Account Settings</a> </li> </ul> </ul> </li> <li class="sidebar-item"> <a class="sidebar-link gap-2" href="javascript:void(0)" aria-expanded="false"> <iconify-icon icon="solar:chat-round-unread-line-duotone" class="fs-6 text-dark"></iconify-icon> <span class="hide-menu">Chat</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link gap-2" href="javascript:void(0)" aria-expanded="false"> <iconify-icon icon="solar:calendar-add-line-duotone" class="fs-6 text-dark"></iconify-icon> <span class="hide-menu">Calendar</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link gap-2" href="javascript:void(0)" aria-expanded="false"> <iconify-icon icon="solar:mailbox-line-duotone" class="fs-6 text-dark"></iconify-icon> <span class="hide-menu">Email</span> </a> </li> </ul> </div> </nav> </div> </div> <div class="app-header with-horizontal"> <nav class="navbar navbar-expand-xl container-fluid p-0"> <ul class="navbar-nav"> <li class="nav-item d-none d-xl-block"> <a href="index.html" class="text-nowrap nav-link"> <img src="assets/images/logos/logo-light.svg" class="dark-logo" width="180" alt="spike-img" /> <img src="assets/images/logos/logo-dark.svg" class="light-logo" width="180" alt="spike-img" /> </a> </li> </ul> <a class="navbar-toggler nav-icon-hover p-0 border-0" href="javascript:void(0)" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="p-2"> <i class="ti ti-dots fs-7"></i> </span> </a> <div class="collapse navbar-collapse justify-content-end" id="navbarNav"> <div class="d-flex align-items-center justify-content-between"> <a href="javascript:void(0)" class="nav-link d-flex d-lg-none align-items-center justify-content-center" type="button" data-bs-toggle="offcanvas" data-bs-target="#mobilenavbar" aria-controls="offcanvasWithBothOptions"> <div class="nav-icon-hover-bg rounded-circle "> <i class="ti ti-align-justified fs-7"></i> </div> </a> <ul class="navbar-nav flex-row ms-auto align-items-center justify-content-center"> <li class="nav-item dropdown d-block d-lg-none"> <a class="nav-link position-relative" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false"> <iconify-icon icon="solar:magnifer-linear" class="fs-7 text-dark"></iconify-icon> </a> <div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3"> <!-- Search Bar --> <div class="modal-header border-bottom p-3"> <input type="search" class="form-control fs-3" placeholder="Try to searching ..." /> <span data-bs-dismiss="modal" class="lh-1 cursor-pointer"> <i class="ti ti-x fs-5 ms-3"></i> </span> </div> <div class="message-body p-3" data-simplebar=""> <h5 class="mb-0 fs-5 p-1">Quick Page Links</h5> <ul class="list mb-0 py-2"> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Modern</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard1</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Dashboard</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard2</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Contacts</span> <span class="fs-3 text-muted d-block">/apps/contacts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Posts</span> <span class="fs-3 text-muted d-block">/apps/blog/posts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Detail</span> <span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Shop</span> <span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Modern</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard1</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Dashboard</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard2</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Contacts</span> <span class="fs-3 text-muted d-block">/apps/contacts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Posts</span> <span class="fs-3 text-muted d-block">/apps/blog/posts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Detail</span> <span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Shop</span> <span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span> </a> </li> </ul> </div> </div> </li> <!-- ------------------------------- --> <!-- start language Dropdown --> <!-- ------------------------------- --> <li class="nav-item dropdown d-none d-lg-block"> <a class="nav-link position-relative shadow-none" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false"> <form class="nav-link position-relative shadow-none"> <input type="text" class="form-control rounded-3 py-2 ps-5 text-dark" placeholder="Try to searching ..."> <iconify-icon icon="solar:magnifer-linear" class="text-dark position-absolute top-50 start-0 translate-middle-y text-dark ms-3"></iconify-icon> </form> </a> <div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3"> <!-- Search Bar --> <div class="modal-header border-bottom p-3"> <input type="search" class="form-control fs-3" placeholder="Try to searching ..." /> <span data-bs-dismiss="modal" class="lh-1 cursor-pointer"> <i class="ti ti-x fs-5 ms-3"></i> </span> </div> <div class="message-body p-3" data-simplebar=""> <h5 class="mb-0 fs-5 p-1">Quick Page Links</h5> <ul class="list mb-0 py-2"> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Modern</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard1</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Dashboard</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard2</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Contacts</span> <span class="fs-3 text-muted d-block">/apps/contacts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Posts</span> <span class="fs-3 text-muted d-block">/apps/blog/posts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Detail</span> <span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Shop</span> <span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Modern</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard1</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Dashboard</span> <span class="fs-3 text-muted d-block">/dashboards/dashboard2</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Contacts</span> <span class="fs-3 text-muted d-block">/apps/contacts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Posts</span> <span class="fs-3 text-muted d-block">/apps/blog/posts</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Detail</span> <span class="fs-3 text-muted d-block">/apps/blog/detail/streaming-video-way-before-it-was-cool-go-dark-tomorrow</span> </a> </li> <li class="p-1 mb-1 bg-hover-light-black rounded"> <a href="javascript:void(0)"> <span class="fs-3 text-dark fw-normal d-block">Shop</span> <span class="fs-3 text-muted d-block">/apps/ecommerce/shop</span> </a> </li> </ul> </div> </div> </li> <!-- ------------------------------- --> <!-- end language Dropdown --> <!-- ------------------------------- --> <li class="nav-item"> <a class="nav-link nav-icon-hover moon dark-layout" href="javascript:void(0)"> <iconify-icon icon="solar:moon-line-duotone" class="moon fs-7"></iconify-icon> </a> <a class="nav-link nav-icon-hover sun light-layout" href="javascript:void(0)"> <iconify-icon icon="solar:sun-2-line-duotone" class="sun fs-7"></iconify-icon> </a> </li> <!-- ------------------------------- --> <!-- start Messages cart Dropdown --> <!-- ------------------------------- --> <li class="nav-item dropdown"> <a class="nav-link position-relative nav-icon-hover" href="javascript:void(0)" id="drop3" data-bs-toggle="dropdown" aria-expanded="false"> <div class="nav-icon-hover-bg rounded-circle "> <iconify-icon icon="solar:chat-dots-line-duotone" class="fs-7 text-dark"></iconify-icon> </div> <div class="pulse"> <span class="heartbit border-warning"></span> <span class="point text-bg-warning"></span> </div> </a> <div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop3"> <!-- Messages --> <div class="d-flex align-items-center py-3 px-7"> <h3 class="mb-0 fs-5">Messages</h3> <span class="badge bg-info ms-3">5 new</span> </div> <div class="message-body" data-simplebar> <a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-2.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-100 d-inline-block v-middle ps-3"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0 fs-3 fw-normal"> Roman Joined the Team! </h5> <span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span> </div> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-3.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-100 d-inline-block v-middle ps-3"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0 fs-3 fw-normal"> New message received </h5> <span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span> </div> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new message</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-4.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-100 d-inline-block v-middle ps-3"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0 fs-3 fw-normal"> New Payment received </h5> <span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span> </div> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Check your earnings</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-5.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-100 d-inline-block v-middle ps-3"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0 fs-3 fw-normal"> New message received </h5> <span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span> </div> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new message</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-6.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-100 d-inline-block v-middle ps-3"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0 fs-3 fw-normal"> Roman Joined the Team! </h5> <span class="fs-2 text-nowrap d-block text-muted">9:08 AM</span> </div> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span> </div> </a> </div> <div class="py-6 px-7 mb-1"> <button class="btn btn-primary w-100"> See All Messages </button> </div> </div> </li> <!-- ------------------------------- --> <!-- end Messages cart Dropdown --> <!-- ------------------------------- --> <!-- ------------------------------- --> <!-- start notification Dropdown --> <!-- ------------------------------- --> <li class="nav-item dropdown"> <a class="nav-link position-relative nav-icon-hover" href="javascript:void(0)" id="drop2" data-bs-toggle="dropdown" aria-expanded="false"> <div class="nav-icon-hover-bg rounded-circle "> <iconify-icon icon="solar:bell-bing-line-duotone" class="fs-7 text-dark"></iconify-icon> </div> <div class="pulse"> <span class="heartbit border-success"></span> <span class="point text-bg-success"></span> </div> </a> <div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop2"> <div class="d-flex align-items-center px-7 py-3"> <h3 class="mb-0 fs-5">Notifications</h3> <span class="badge bg-warning ms-3">5 new</span> </div> <div class="message-body" data-simplebar> <a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-2.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-75 d-inline-block v-middle ps-3"> <h5 class="mb-0 fs-3 fw-normal"> Roman Joined the Team! </h5> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-3.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-75 d-inline-block v-middle ps-3"> <h5 class="mb-0 mt-1 fs-3 fw-normal"> New message received </h5> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new message</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-4.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-75 d-inline-block v-middle ps-3"> <h5 class="mb-0 mt-1 fs-3 fw-normal"> New Payment received </h5> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Check your earnings</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-5.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-75 d-inline-block v-middle ps-3"> <h5 class="mb-0 fs-3 fw-normal"> New message received </h5> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Salma sent you new message</span> </div> </a> <a href="javascript:void(0)" class="dropdown-item px-2 d-flex align-items-center px-7 py-6"> <span class="flex-shrink-0"> <img src="assets/images/profile/user-6.jpg" alt="user" width="45" class="rounded-circle" /> </span> <div class="w-75 d-inline-block v-middle ps-3"> <h5 class="mb-0 fs-3 fw-normal"> Roman Joined the Team! </h5> <span class="fs-2 text-nowrap d-block fw-normal mt-1 text-muted">Congratulate him</span> </div> </a> </div> <div class="py-6 px-7 mb-1"> <button class="btn btn-primary w-100"> See All Notifications </button> </div> </div> </li> <!-- ------------------------------- --> <!-- end notification Dropdown --> <!-- ------------------------------- --> <!-- ------------------------------- --> <!-- start profile Dropdown --> <!-- ------------------------------- --> <li class="nav-item dropdown"> <a class="nav-link position-relative ms-6" href="javascript:void(0)" id="drop1" data-bs-toggle="dropdown" aria-expanded="false"> <div class="d-flex align-items-center flex-shrink-0"> <div class="user-profile me-sm-3 me-2"> <img src="assets/images/profile/user-1.jpg" width="45" class="rounded-circle" alt="spike-img"> </div> <span class="d-sm-none d-block"><iconify-icon icon="solar:alt-arrow-down-line-duotone"></iconify-icon></span> <div class="d-none d-sm-block"> <h6 class="fw-bold fs-4 mb-1 profile-name"> Mike Nielsen </h6> <p class="fs-3 lh-base mb-0 profile-subtext"> Admin </p> </div> </div> </a> <div class="dropdown-menu content-dd dropdown-menu-end dropdown-menu-animate-up" aria-labelledby="drop1"> <div class="profile-dropdown position-relative" data-simplebar> <div class="d-flex align-items-center justify-content-between pt-3 px-7"> <h3 class="mb-0 fs-5">User Profile</h3> <button type="button" class="border-0 bg-transparent" aria-label="Close"> <iconify-icon icon="solar:close-circle-line-duotone" class="fs-7 text-muted"></iconify-icon> </button> </div> <div class="d-flex align-items-center mx-7 py-9 border-bottom"> <img src="assets/images/profile/user-1.jpg" alt="user" width="90" class="rounded-circle" /> <div class="ms-4"> <h4 class="mb-0 fs-5 fw-normal">Mike Nielsen</h4> <span class="text-muted">super admin</span> <p class="text-muted mb-0 mt-1 d-flex align-items-center"> <iconify-icon icon="solar:mailbox-line-duotone" class="fs-4 me-1"></iconify-icon> therichpost.com </p> </div> </div> <div class="message-body"> <a href="page-user-profile.html" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="btn px-3 py-2 bg-info-subtle rounded-1 text-info shadow-none"> <iconify-icon icon="solar:wallet-2-line-duotone" class="fs-7"></iconify-icon> </span> <div class="w-75 d-inline-block v-middle ps-3 ms-1"> <h5 class="mb-0 mt-1 fs-4 fw-normal"> My Profile </h5> <span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Account Settings</span> </div> </a> <a href="app-email.html" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="btn px-3 py-2 bg-success-subtle rounded-1 text-success shadow-none"> <iconify-icon icon="solar:shield-minimalistic-line-duotone" class="fs-7"></iconify-icon> </span> <div class="w-75 d-inline-block v-middle ps-3 ms-1"> <h5 class="mb-0 mt-1 fs-4 fw-normal">My Inbox</h5> <span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">Messages & Emails</span> </div> </a> <a href="app-notes.html" class="dropdown-item px-7 d-flex align-items-center py-6"> <span class="btn px-3 py-2 bg-danger-subtle rounded-1 text-danger shadow-none"> <iconify-icon icon="solar:card-2-line-duotone" class="fs-7"></iconify-icon> </span> <div class="w-75 d-inline-block v-middle ps-3 ms-1"> <h5 class="mb-0 mt-1 fs-4 fw-normal">My Task</h5> <span class="fs-3 text-nowrap d-block fw-normal mt-1 text-muted">To-do and Daily Tasks</span> </div> </a> </div> <div class="py-6 px-7 mb-1"> <a href="authentication-login.html" class="btn btn-primary w-100">Log Out</a> </div> </div> </div> </li> <!-- ------------------------------- --> <!-- end profile Dropdown --> <!-- ------------------------------- --> </ul> </div> </div> </nav> </div> </header> <!-- Header End --> <div class="row"> <div class="col-lg-3 d-flex align-items-stretch"> <div class="d-block w-100"> <div class="card w-100"> <div class="card-body"> <div class="d-flex justify-content-between"> <div> <h4 class="card-title mb-1">Earning</h4> <p class="mb-0">Last 7 days</p> </div> <div> <h4 class="card-title mb-1 text-end">12,389</h4> <span class="badge rounded-pill bg-warning-subtle text-warning border-warning border text-end">-3.8%</span> </div> </div> <div id="total-orders" class="total-orders-chart my-1"></div> <div class="d-flex align-items-center justify-content-between mb-2"> <div class="d-flex align-items-center"> <i class="ti ti-circle text-primary fs-4 me-2"></i> <p class="mb-0">Wrappixel</p> </div> <p class="mb-0">52%</p> </div> <div class="d-flex align-items-center justify-content-between"> <div class="d-flex align-items-center"> <i class="ti ti-circle text-light fs-4 me-2"></i> <p class="mb-0">wrappixel</p> </div> <p class="mb-0">48%</p> </div> </div> </div> <div class="card w-100"> <div class="card-body"> <div class="d-flex justify-content-between"> <div> <h4 class="card-title mb-1">Latest Deal</h4> <p class="mb-0">Last 7 days</p> </div> <div> <span class="badge rounded-pill bg-success-subtle text-success border-success border text-end">86.5%</span> </div> </div> <div class="my-6 py-4"> <div class="d-flex align-items-center justify-content-between"> <h5 class="mb-0">$98,500</h5> <h6 class="mb-0">$1,22,900</h6> </div> <div class="progress bg-light-subtle w-100 my-2"> <div class="progress-bar text-bg-primary" role="progressbar" aria-label="Example 8px high" style="width: 80%;" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"></div> </div> <p class="mb-0">Coupons used: 18/22</p> </div> <h6 class="mb-7">Recent Purchasers</h6> <ul class="hstack mb-0"> <li class="ms-n2"> <a href="javascript:void(0)" class=""> <img src="assets/images/profile/user-2.jpg" class="rounded-circle border border-2 border-white" width="40" height="40" alt="spike-img"> </a> </li> <li class="ms-n2"> <a href="javascript:void(0)" class=""> <img src="assets/images/profile/user-3.jpg" class="rounded-circle border border-2 border-white" width="40" height="40" alt="spike-img"> </a> </li> <li class="ms-n2"> <a href="javascript:void(0)" class=""> <img src="assets/images/profile/user-4.jpg" class="rounded-circle border border-2 border-white" width="40" height="40" alt="spike-img"> </a> </li> <li class="ms-n2"> <a href="javascript:void(0)" class=""> <img src="assets/images/profile/user-5.jpg" class="rounded-circle border border-2 border-white" width="40" height="40" alt="spike-img"> </a> </li> <li class="ms-n2"> <a href="javascript:void(0)" class="bg-primary-subtle rounded-circle border border-2 border-white d-flex align-items-center justify-content-center round-40"> +8 </a> </li> </ul> </div> </div> </div> </div> <div class="col-lg-6 d-flex align-items-stretch"> <div class="card w-100"> <div class="card-body border-bottom position-relative"> <h4 class="card-title mb-1">Congratulations Jonathan</h4> <p class="card-subtitle mb-0">You have done 38% more sales</p> <div class="mt-6"> <ul class="list-unstyled mb-0"> <li class="d-flex align-items-center mb-9"> <div class="bg-success-subtle p-6 me-3 rounded-circle d-flex align-items-center justify-content-center"> <iconify-icon icon="solar:cart-5-line-duotone" class="fs-7 text-success"></iconify-icon> </div> <div> <h6 class="mb-1 fs-4">64 new orders</h6> <p class="mb-0">Processing</p> </div> </li> <li class="d-flex align-items-center mb-9"> <div class="bg-warning-subtle p-6 me-3 rounded-circle d-flex align-items-center justify-content-center"> <iconify-icon icon="solar:pause-line-duotone" class="fs-6 text-warning"></iconify-icon> </div> <div> <h6 class="mb-1 fs-4">4 orders</h6> <p class="mb-0">On hold</p> </div> </li> <li class="d-flex align-items-center"> <div class="bg-indigo-subtle p-6 me-3 rounded-circle d-flex align-items-center justify-content-center"> <iconify-icon icon="solar:bicycling-round-bold-duotone" class="fs-7 text-indigo"></iconify-icon> </div> <div> <h6 class="mb-1 fs-4">12 orders</h6> <p class="mb-0">Delivered</p> </div> </li> </ul> <div class="man-working-on-laptop"> <img src="assets/images/backgrounds/man-working-on-laptop.png" alt="spike-img" class="img-fluid"> </div> </div> </div> <div class="card-body pb-2"> <div class="d-flex align-items-baseline justify-content-between"> <div> <h4 class="card-title mb-1">Total Orders</h4> <p class="card-subtitle mb-0">Weekly order updates</p> </div> <select class="form-select fw-bold w-auto shadow-none"> <option value="1">This Week</option> <option value="2">April 2023</option> <option value="3">May 2023</option> <option value="4">June 2023</option> </select> </div> <div id="netsells"></div> </div> </div> </div> <div class="col-lg-3 d-flex align-items-stretch"> <div class="d-block w-100"> <div class="card w-100"> <div class="card-body"> <div class="d-flex justify-content-between"> <div> <h4 class="card-title mb-1">Profit</h4> <p class="mb-0">Years</p> </div> <div> <h4 class="card-title mb-1 text-end">432</h4> <span class="badge rounded-pill bg-success-subtle text-success border-success border text-end">+26.5%</span> </div> </div> <div id="products" class="my-8"></div> <p class="mb-0 text-center">$18k Profit more than last years</p> </div> </div> <div class="card w-100"> <div class="card-body"> <div class="d-flex justify-content-between"> <div> <h4 class="card-title mb-1">Customers</h4> <p class="mb-0">Last 7 days</p> </div> <div> <h4 class="card-title mb-1 text-end">6,380</h4> <span class="badge rounded-pill bg-success-subtle text-success border-success border text-end">+26.5%</span> </div> </div> <div id="customers" class="my-5"></div> <div class="d-flex align-items-center justify-content-between mb-2"> <p class="mb-0">April 07 - April 14</p> <p class="mb-0">6,380</p> </div> <div class="d-flex align-items-center justify-content-between"> <p class="mb-0">Last Week</p> <p class="mb-0">4,298</p> </div> </div> </div> </div> </div> <div class="col-lg-4 d-flex align-items-stretch"> <div class="card w-100"> <div class="card-body"> <h4 class="card-title">Visit From USA</h4> <div id="usa" class="h-270"></div> <div class="mt-4"> <div class="hstack gap-4 mb-4"> <h6 class="mb-0 flex-shrink-0 w25">LA</h6> <div class="progress bg-light-subtle mt-1 w-100 h-5"> <div class="progress-bar text-bg-info" role="progressbar" style="width: 28%" aria-valuenow="28" aria-valuemin="0" aria-valuemax="100"></div> </div> <h6 class="mb-0 flex-shrink-0 w35">28%</h6> </div> <div class="hstack gap-4 mb-4"> <h6 class="mb-0 flex-shrink-0 w25">NY</h6> <div class="progress bg-light-subtle mt-1 w-100 h-5"> <div class="progress-bar text-bg-primary" role="progressbar" style="width: 21%" aria-valuenow="21" aria-valuemin="0" aria-valuemax="100"></div> </div> <h6 class="mb-0 flex-shrink-0 w35">21%</h6> </div> <div class="hstack gap-4 mb-4"> <h6 class="mb-0 flex-shrink-0 w25">KA</h6> <div class="progress bg-light-subtle mt-1 w-100 h-5"> <div class="progress-bar text-bg-danger" role="progressbar" style="width: 18%" aria-valuenow="18" aria-valuemin="0" aria-valuemax="100"></div> </div> <h6 class="mb-0 flex-shrink-0 w35">18%</h6> </div> <div class="hstack gap-4"> <h6 class="mb-0 flex-shrink-0 w25">AZ</h6> <div class="progress bg-light-subtle mt-1 w-100 h-5"> <div class="progress-bar text-bg-indigo" role="progressbar" style="width: 12%" aria-valuenow="12" aria-valuemin="0" aria-valuemax="100"></div> </div> <h6 class="mb-0 flex-shrink-0 w35">12%</h6> </div> </div> </div> </div> </div> <div class="col-lg-8 d-flex align-items-stretch"> <div class="card w-100"> <div class="card-body"> <div class="table-responsive overflow-x-auto products-tabel"> <table class="table text-nowrap customize-table mb-0 align-middle"> <thead class="text-dark fs-4"> <tr> <th>Products</th> <th>Payment</th> <th>Status</th> <th></th> </tr> </thead> <tbody> <tr> <td class="ps-0"> <div class="d-flex align-items-center product text-truncate"> <img src="assets/images/products/product-7.png" class="img-fluid flex-shrink-0" width="60" height="60"> <div class="ms-3 product-title"> <h6 class="fs-4 mb-0 text-truncate-2">PlayStation 5 DualSense Wireless Controller</h6> </div> </div> </td> <td> <h5 class="mb-0 fs-4">$120 <span class="text-muted">/499</span> </h5> <p class="text-muted mb-2">Cancelled</p> <div class="progress bg-light-subtle w-100 h-4"> <div class="progress-bar text-bg-danger" role="progressbar" aria-label="Example 4px high" style="width: 100%;" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div> </td> <td> <span class="badge rounded-pill bg-danger-subtle text-danger border-danger border">Cancelled</span> </td> <td> <div class="dropdown dropstart"> <a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </td> </tr> <tr> <td class="ps-0 border-bottom-0"> <div class="d-flex align-items-center product text-truncate"> <img src="assets/images/products/product-9.png" class="img-fluid flex-shrink-0" width="60" height="60"> <div class="ms-3 product-title"> <h6 class="fs-4 mb-0 text-truncate-2">Sony X85J 75 Inch Sony 4K Ultra HD LED Smart G... </h6> </div> </div> </td> <td class="border-bottom-0"> <h5 class="mb-0 fs-4">$120 <span class="text-muted">/499</span> </h5> <p class="text-muted mb-2">Full paid</p> <div class="progress bg-light-subtle w-100 h-4"> <div class="progress-bar text-bg-success" role="progressbar" aria-label="Example 4px high" style="width: 100%;" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div> </td> <td class="border-bottom-0"> <span class="badge rounded-pill bg-success-subtle text-success border-success border">Confirmed</span> </td> <td class="border-bottom-0"> <div class="dropdown dropstart"> <a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </td> </tr> <tr> <td class="ps-0"> <div class="d-flex align-items-center product text-truncate"> <img src="assets/images/products/product-6.png" class="img-fluid flex-shrink-0" width="60" height="60"> <div class="ms-3 product-title"> <h6 class="fs-4 mb-0 text-truncate-2">Apple MacBook Pro 13 inch-M1-8/256GB-space</h6> </div> </div> </td> <td> <h5 class="mb-0 fs-4">$120 <span class="text-muted">/499</span> </h5> <p class="text-muted mb-2">Full paid</p> <div class="progress bg-light-subtle w-100 h-4"> <div class="progress-bar text-bg-success" role="progressbar" aria-label="Example 4px high" style="width: 100%;" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div> </td> <td> <span class="badge rounded-pill bg-success-subtle text-success border-success border">Confirmed</span> </td> <td> <div class="dropdown dropstart"> <a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </td> </tr> <tr> <td class="ps-0"> <div class="d-flex align-items-center product text-truncate"> <img src="assets/images/products/product-8.png" class="img-fluid flex-shrink-0" width="60" height="60"> <div class="ms-3 product-title"> <h6 class="fs-4 mb-0 text-truncate-2">Amazon Basics Mesh, Mid-Back, Swivel Office De... </h6> </div> </div> </td> <td> <h5 class="mb-0 fs-4">$120 <span class="text-muted">/499</span> </h5> <p class="text-muted mb-2">Partially paid</p> <div class="progress bg-light-subtle w-100 h-4"> <div class="progress-bar text-bg-warning" role="progressbar" aria-label="Example 4px high" style="width: 40%;" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div> </div> </td> <td> <span class="badge rounded-pill bg-indigo-subtle text-indigo border-indigo border">Confirmed</span> </td> <td> <div class="dropdown dropstart"> <a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </td> </tr> <tr> <td class="ps-0"> <div class="d-flex align-items-center product text-truncate"> <img src="assets/images/products/product-5.png" class="img-fluid flex-shrink-0" width="60" height="60"> <div class="ms-3 product-title"> <h6 class="fs-4 mb-0 text-truncate-2">iPhone 13 pro max-Pacific Blue-128GB storage</h6> </div> </div> </td> <td> <h5 class="mb-0 fs-4">$180 <span class="text-muted">/499</span> </h5> <p class="text-muted mb-2">Partially paid</p> <div class="progress bg-light-subtle w-100 h-4"> <div class="progress-bar text-bg-warning" role="progressbar" aria-label="Example 4px high" style="width: 40%;" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div> </div> </td> <td> <span class="badge rounded-pill bg-indigo-subtle text-indigo border-indigo border">Confirmed</span> </td> <td> <div class="dropdown dropstart"> <a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </td> </tr> </tbody> </table> </div> </div> </div> </div> <div class="col-12"> <div class="card mb-0"> <div class="card-body"> <div class="d-md-flex justify-content-between mb-9"> <div class="mb-9 mb-md-0"> <h4 class="card-title">Latest reviews</h4> <p class="card-subtitle mb-0">Reviewd received across all channels</p> </div> <div class="d-flex align-items-center"> <form class="position-relative me-3 w-100"> <input type="text" class="form-control search-chat py-2 ps-5" id="text-srh" placeholder="Search"> <i class="ti ti-search position-absolute top-50 start-0 translate-middle-y fs-6 text-dark ms-3"></i> </form> <div class="dropdown"> <a href="javascript:void(0)" class="btn border shadow-none px-3" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu dropdown-menu-end" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </div> </div> <div class="table-responsive overflow-x-auto latest-reviews-table"> <table class="table mb-0 align-middle text-nowrap"> <thead class="text-dark fs-4"> <tr> <th class="ps-0"> # </th> <th>Products</th> <th>Customer</th> <th>Reviews</th> <th>Status</th> <th>Time</th> <th></th> </tr> </thead> <tbody> <tr> <td class="ps-0"> <div class="form-check mb-0 flex-shrink-0"> <input class="form-check-input" type="checkbox" value="" id="flexCheckDefault1"> </div> </td> <td> <div class="d-flex align-items-center product text-truncate"> <img src="assets/images/products/product-5.png" class="img-fluid flex-shrink-0" width="60" height="60"> <div class="ms-3 product-title"> <h6 class="fs-4 mb-0 text-truncate-2">iPhone 13 pro max-Pacific Blue-128GB storage</h6> </div> </div> </td> <td> <div class="d-flex align-items-center text-truncate"> <img src="assets/images/profile/user-2.jpg" alt="spike-img" class="img-fluid rounded-circle flex-shrink-0" width="32" height="32"> <div class="ms-7"> <h5 class="mb-1 fs-4">Arlene McCoy</h5> <h6 class="mb-0 fw-light">therichpost.com</h6> </div> </div> </td> <td> <div class="product-reviews"> <ul class="list-unstyled d-flex align-items-center mb-0"> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold-duotone" class="text-warning"></iconify-icon></a> </li> <li> <a class="" href="javascript:void(0)"><iconify-icon icon="solar:star-line-duotone" class="text-warning"></iconify-icon></a> </li> </ul> <p class="text-dark mb-0 fw-normal text-truncate-2"> This theme is great. Clean and easy to understand. Perfect for those who don't have <br> time to... <a href="javascript:void(0)">See more</a> </p> </div> </td> <td> <span class="badge rounded-pill bg-success-subtle text-success border-success border">Confirmed</span> </td> <td> <p class="mb-0">Nov 8</p> </td> <td> <div class="dropdown dropstart"> <a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </td> </tr> <tr> <td class="ps-0"> <div class="form-check mb-0 flex-shrink-0"> <input class="form-check-input" type="checkbox" value="" id="flexCheckDefault2"> </div> </td> <td> <div class="d-flex align-items-center product text-truncate"> <img src="assets/images/products/product-6.png" class="img-fluid flex-shrink-0" width="60" height="60"> <div class="ms-3 product-title"> <h6 class="fs-4 mb-0 text-truncate-2">Apple MacBook Pro 13 inch-M1-8/256GB-space</h6> </div> </div> </td> <td> <div class="d-flex align-items-center text-truncate"> <img src="assets/images/profile/user-3.jpg" alt="spike-img" class="img-fluid rounded-circle flex-shrink-0" width="32" height="32"> <div class="ms-7"> <h5 class="mb-1 fs-4">Jerome Bell</h5> <h6 class="mb-0 fw-light">therichpost.com</h6> </div> </div> </td> <td> <div class="product-reviews"> <ul class="list-unstyled d-flex align-items-center mb-0"> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="" href="javascript:void(0)"><iconify-icon icon="solar:star-line-duotone" class="text-warning"></iconify-icon></a> </li> </ul> <p class="text-dark mb-0 fw-normal text-truncate-2"> It's a Mac, after all. Once you've gone Mac,there's no going back. My first Mac lastedover nine years. </p> </div> </td> <td> <span class="badge rounded-pill bg-warning-subtle text-warning border-warning border">Pending</span> </td> <td> <p class="mb-0">Nov 8</p> </td> <td> <div class="dropdown dropstart"> <a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </td> </tr> <tr> <td class="ps-0"> <div class="form-check mb-0 flex-shrink-0"> <input class="form-check-input" type="checkbox" value="" id="flexCheckDefault3"> </div> </td> <td> <div class="d-flex align-items-center product text-truncate"> <img src="assets/images/products/product-7.png" class="img-fluid flex-shrink-0" width="60" height="60"> <div class="ms-3 product-title"> <h6 class="fs-4 mb-0 text-truncate-2">PlayStation 5 DualSense Wireless Controller</h6> </div> </div> </td> <td> <div class="d-flex align-items-center text-truncate"> <img src="assets/images/profile/user-4.jpg" alt="spike-img" class="img-fluid rounded-circle flex-shrink-0" width="32" height="32"> <div class="ms-7"> <h5 class="mb-1 fs-4">Jacob Jones</h5> <h6 class="mb-0 fw-light">therichpost.com</h6> </div> </div> </td> <td> <div class="product-reviews"> <ul class="list-unstyled d-flex align-items-center mb-0"> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold-duotone" class="text-warning"></iconify-icon></a> </li> <li> <a class="" href="javascript:void(0)"><iconify-icon icon="solar:star-line-duotone" class="text-warning"></iconify-icon></a> </li> </ul> <p class="text-dark mb-0 fw-normal text-truncate-2"> The best experience we could hope for.Customer service team is amazing and thequality of their products... <a href="javascript:void(0)">See more</a> </p> </div> </td> <td> <span class="badge rounded-pill bg-warning-subtle text-warning border-warning border">Pending</span> </td> <td> <p class="mb-0">Nov 8</p> </td> <td> <div class="dropdown dropstart"> <a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </td> </tr> <tr> <td class="ps-0"> <div class="form-check mb-0 flex-shrink-0"> <input class="form-check-input" type="checkbox" value="" id="flexCheckDefault4"> </div> </td> <td> <div class="d-flex align-items-center product text-truncate"> <img src="assets/images/products/product-8.png" class="img-fluid flex-shrink-0" width="60" height="60"> <div class="ms-3 product-title"> <h6 class="fs-4 mb-0 text-truncate-2">Amazon Basics Mesh, Mid-Back, Swivel Office De... </h6> </div> </div> </td> <td> <div class="d-flex align-items-center text-truncate"> <img src="assets/images/profile/user-5.jpg" alt="spike-img" class="img-fluid rounded-circle flex-shrink-0" width="32" height="32"> <div class="ms-7"> <h5 class="mb-1 fs-4">Annette Black</h5> <h6 class="mb-0 fw-light">therichpost.com</h6> </div> </div> </td> <td> <div class="product-reviews"> <ul class="list-unstyled d-flex align-items-center mb-0"> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold-duotone" class="text-warning"></iconify-icon></a> </li> <li> <a class="" href="javascript:void(0)"><iconify-icon icon="solar:star-line-duotone" class="text-warning"></iconify-icon></a> </li> </ul> <p class="text-dark mb-0 fw-normal text-truncate-2"> The controller is quite comfy for me. Despiteits increased size, the controller still fits well <br>in my hands. </p> </div> </td> <td> <span class="badge rounded-pill bg-success-subtle text-success border-success border">Confirmed</span> </td> <td> <p class="mb-0">Nov 8</p> </td> <td> <div class="dropdown dropstart"> <a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </td> </tr> <tr> <td class="ps-0"> <div class="form-check mb-0 flex-shrink-0"> <input class="form-check-input" type="checkbox" value="" id="flexCheckDefault5"> </div> </td> <td> <div class="d-flex align-items-center product text-truncate"> <img src="assets/images/products/product-9.png" class="img-fluid flex-shrink-0" width="60" height="60"> <div class="ms-3 product-title"> <h6 class="fs-4 mb-0 text-truncate-2">Sony X85J 75 Inch Sony 4K Ultra HD LED Smart G... </h6> </div> </div> </td> <td> <div class="d-flex align-items-center text-truncate"> <img src="assets/images/profile/user-6.jpg" alt="spike-img" class="img-fluid rounded-circle flex-shrink-0" width="32" height="32"> <div class="ms-7"> <h5 class="mb-1 fs-4">Albert Flores</h5> <h6 class="mb-0 fw-light">therichpost.com</h6> </div> </div> </td> <td> <div class="product-reviews"> <ul class="list-unstyled d-flex align-items-center mb-0"> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold" class="text-warning"></iconify-icon></a> </li> <li> <a class="me-1 " href="javascript:void(0)"><iconify-icon icon="solar:star-bold-duotone" class="text-warning"></iconify-icon></a> </li> <li> <a class="" href="javascript:void(0)"><iconify-icon icon="solar:star-line-duotone" class="text-warning"></iconify-icon></a> </li> </ul> <p class="text-dark mb-0 fw-normal text-truncate-2"> This theme is great. Perfect for those whodon't have time to start everything from <br>scratch. </p> </div> </td> <td> <span class="badge rounded-pill bg-warning-subtle text-warning border-warning border">Pending</span> </td> <td> <p class="mb-0">Nov 8</p> </td> <td> <div class="dropdown dropstart"> <a href="javascript:void(0)" class="text-muted " id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> <i class="ti ti-dots-vertical fs-5"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-plus"></i>Add </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-edit"></i>Edit </a> </li> <li> <a class="dropdown-item d-flex align-items-center gap-3" href="javascript:void(0)"> <i class="fs-4 ti ti-trash"></i>Delete </a> </li> </ul> </div> </td> </tr> </tbody> </table> </div> <div class="d-flex align-items-center justify-content-between mt-10"> <p class="mb-0 fw-normal">1-6 of 32</p> <nav aria-label="Page navigation example"> <ul class="pagination mb-0 align-items-center"> <li class="page-item"> <a class="page-link border-0 d-flex align-items-center text-muted fw-normal" href="javascript:void(0)"><iconify-icon icon="solar:alt-arrow-left-line-duotone" class="fs-5"></iconify-icon>Previous</a> </li> <li class="page-item"> <a class="page-link border-0 d-flex align-items-center fw-normal" href="javascript:void(0)">Next<iconify-icon icon="solar:alt-arrow-right-line-duotone" class="fs-5"></iconify-icon></a> </li> </ul> </nav> </div> </div> </div> </div> </div> </div> </div> <script> function handleColorTheme(e) { $("html").attr("data-color-theme", e); $(e).prop("checked", !0); } </script> <button class="btn btn-primary p-3 rounded-circle d-flex align-items-center justify-content-center customizer-btn" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample"> <i class="icon ti ti-settings fs-7"></i> </button> <div class="offcanvas customizer offcanvas-end" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel"> <div class="d-flex align-items-center justify-content-between p-3 border-bottom"> <h4 class="offcanvas-title fw-semibold" id="offcanvasExampleLabel"> Settings </h4> <button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body h-n80" data-simplebar> <h6 class="fw-semibold fs-4 mb-2">Theme</h6> <div class="d-flex flex-row gap-3 customizer-box" role="group"> <input type="radio" class="btn-check light-layout" name="theme-layout" id="light-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="light-layout"> <i class="icon ti ti-brightness-up fs-7 me-2"></i>Light </label> <input type="radio" class="btn-check dark-layout" name="theme-layout" id="dark-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="dark-layout"> <i class="icon ti ti-moon fs-7 me-2"></i>Dark </label> </div> <h6 class="mt-5 fw-semibold fs-4 mb-2">Theme Direction</h6> <div class="d-flex flex-row gap-3 customizer-box" role="group"> <input type="radio" class="btn-check" name="direction-l" id="ltr-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="ltr-layout"> <i class="icon ti ti-text-direction-ltr fs-7 me-2"></i>LTR </label> <input type="radio" class="btn-check" name="direction-l" id="rtl-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="rtl-layout"> <i class="icon ti ti-text-direction-rtl fs-7 me-2"></i>RTL </label> </div> <h6 class="mt-5 fw-semibold fs-4 mb-2">Theme Colors</h6> <div class="d-flex flex-row flex-wrap gap-3 customizer-box color-pallete" role="group"> <input type="radio" class="btn-check" name="color-theme-layout" id="Blue_Theme" autocomplete="off" /> <label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Blue_Theme')" for="Blue_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="BLUE_THEME"> <div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-1"> <i class="ti ti-check text-white d-flex icon fs-5"></i> </div> </label> <input type="radio" class="btn-check" name="color-theme-layout" id="Aqua_Theme" autocomplete="off" /> <label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Aqua_Theme')" for="Aqua_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="AQUA_THEME"> <div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-2"> <i class="ti ti-check text-white d-flex icon fs-5"></i> </div> </label> <input type="radio" class="btn-check" name="color-theme-layout" id="Purple_Theme" autocomplete="off" /> <label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Purple_Theme')" for="Purple_Theme" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="PURPLE_THEME"> <div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-3"> <i class="ti ti-check text-white d-flex icon fs-5"></i> </div> </label> <input type="radio" class="btn-check" name="color-theme-layout" id="green-theme-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Green_Theme')" for="green-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="GREEN_THEME"> <div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-4"> <i class="ti ti-check text-white d-flex icon fs-5"></i> </div> </label> <input type="radio" class="btn-check" name="color-theme-layout" id="cyan-theme-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Cyan_Theme')" for="cyan-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="CYAN_THEME"> <div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-5"> <i class="ti ti-check text-white d-flex icon fs-5"></i> </div> </label> <input type="radio" class="btn-check" name="color-theme-layout" id="orange-theme-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary d-flex align-items-center justify-content-center" onclick="handleColorTheme('Orange_Theme')" for="orange-theme-layout" data-bs-toggle="tooltip" data-bs-placement="top" data-bs-title="ORANGE_THEME"> <div class="color-box rounded-circle d-flex align-items-center justify-content-center skin-6"> <i class="ti ti-check text-white d-flex icon fs-5"></i> </div> </label> </div> <h6 class="mt-5 fw-semibold fs-4 mb-2">Layout Type</h6> <div class="d-flex flex-row gap-3 customizer-box" role="group"> <div> <input type="radio" class="btn-check" name="page-layout" id="vertical-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="vertical-layout"> <i class="icon ti ti-layout-sidebar-right fs-7 me-2"></i>Vertical </label> </div> <div> <input type="radio" class="btn-check" name="page-layout" id="horizontal-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="horizontal-layout"> <i class="icon ti ti-layout-navbar fs-7 me-2"></i>Horizontal </label> </div> </div> <h6 class="mt-5 fw-semibold fs-4 mb-2">Container Option</h6> <div class="d-flex flex-row gap-3 customizer-box" role="group"> <input type="radio" class="btn-check" name="layout" id="boxed-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="boxed-layout"> <i class="icon ti ti-layout-distribute-vertical fs-7 me-2"></i>Boxed </label> <input type="radio" class="btn-check" name="layout" id="full-layout" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="full-layout"> <i class="icon ti ti-layout-distribute-horizontal fs-7 me-2"></i>Full </label> </div> <h6 class="fw-semibold fs-4 mb-2 mt-5">Sidebar Type</h6> <div class="d-flex flex-row gap-3 customizer-box" role="group"> <a href="javascript:void(0)" class="fullsidebar"> <input type="radio" class="btn-check" name="sidebar-type" id="full-sidebar" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="full-sidebar"> <i class="icon ti ti-layout-sidebar-right fs-7 me-2"></i>Full </label> </a> <div> <input type="radio" class="btn-check " name="sidebar-type" id="mini-sidebar" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="mini-sidebar"> <i class="icon ti ti-layout-sidebar fs-7 me-2"></i>Collapse </label> </div> </div> <h6 class="mt-5 fw-semibold fs-4 mb-2">Card With</h6> <div class="d-flex flex-row gap-3 customizer-box" role="group"> <input type="radio" class="btn-check" name="card-layout" id="card-with-border" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="card-with-border"> <i class="icon ti ti-border-outer fs-7 me-2"></i>Border </label> <input type="radio" class="btn-check" name="card-layout" id="card-without-border" autocomplete="off" /> <label class="btn p-9 btn-outline-primary" for="card-without-border"> <i class="icon ti ti-border-none fs-7 me-2"></i>Shadow </label> </div> </div> </div> </div> <div class="dark-transparent sidebartoggler"></div> </div> <script src="assets/js/vendor.min.js"></script> <!-- Import Js Files --> <script src="assets/js/bootstrap.bundle.min.js"></script> <script src="assets/js/simplebar.min.js"></script> <script src="assets/js/app.init.js"></script> <script src="assets/js/theme.js"></script> <script src="assets/js/app.min.js"></script> <script src="assets/js/sidebarmenu.js"></script> <script src="assets/js/feather.min.js"></script> <!-- solar icons --> <script src="https://cdn.jsdelivr.net/npm/iconify-icon@1.0.8/dist/iconify-icon.min.js"></script> <script src="assets/js/jquery-jvectormap.min.js"></script> <script src="assets/js/apexcharts.min.js"></script> <script src="assets/js/jquery-jvectormap-us-aea-en.js"></script> <script src="assets/js/dashboard.js"></script> </body> </html>
3. Guys now we need to create auth-signin.html file and place below code inside it:
<!doctype html>
<html lang="en" data-layout="horizontal" data-topbar="light" data-sidebar="light" data-sidebar-size="lg" data-sidebar-image="none" data-preloader="disable">
<head>
<meta charset="utf-8" />
<title>Sign In | Nomzie - Admin & Dashboard Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta content="Minimal Admin & Dashboard Template" name="description" />
<meta content="Themesbrand" name="author" />
<!-- App favicon -->
<link rel="shortcut icon" href="assets/images/favicon.ico">
<!--Swiper slider css-->
<link href="assets/css/swiper-bundle.min.css" rel="stylesheet" type="text/css" />
<!-- Layout config Js -->
<script src="assets/js/layout.js"></script>
<!-- Bootstrap Css -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- Icons Css -->
<link href="assets/css/icons.min.css" rel="stylesheet" type="text/css" />
<!-- App Css-->
<link href="assets/css/app.min.css" rel="stylesheet" type="text/css" />
<!-- custom Css-->
<link href="assets/css/custom.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<section class="auth-page-wrapper py-5 position-relative d-flex align-items-center justify-content-center min-vh-100 bg-light">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="card overflow-hidden">
<div class="row g-0">
<div class="col-lg-7">
<div class="mb-0 border-0 shadow-none">
<div class="p-4 p-sm-5 m-lg-4">
<div class="text-center mt-2">
<h5 class="text-primary fs-20">Welcome Back !</h5>
<p class="text-muted">Sign in to continue to Nomzie.</p>
</div>
<div class="p-2 mt-4">
<form action="index.html" class="auth-input">
<div class="mb-3">
<label for="username" class="form-label">Username</label>
<input type="text" class="form-control" id="username" placeholder="Enter username">
</div>
<div class="mb-3">
<div class="float-end">
<a href="auth-pass-reset-basic.html" class="text-muted">Forgot password?</a>
</div>
<label class="form-label" for="password-input">Password</label>
<div class="position-relative auth-pass-inputgroup mb-3">
<input type="password" class="form-control pe-5 password-input" placeholder="Enter password" id="password-input">
<button class="btn btn-link position-absolute end-0 top-0 text-decoration-none text-muted password-addon h-100" type="button" id="password-addon"><i class="ri-eye-fill align-middle"></i></button>
</div>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="auth-remember-check">
<label class="form-check-label" for="auth-remember-check">Remember me</label>
</div>
<div class="mt-4">
<button class="btn btn-primary w-100" type="submit">Sign In</button>
</div>
<div class="mt-4 pt-2 text-center">
<div class="signin-other-title">
<h5 class="fs-13 mb-4 title">Sign In with</h5>
</div>
<div class="pt-2 hstack gap-2 justify-content-center">
<button type="button" class="btn btn-soft-primary btn-icon"><i class="ri-facebook-fill fs-16"></i></button>
<button type="button" class="btn btn-soft-danger btn-icon"><i class="ri-google-fill fs-16"></i></button>
<button type="button" class="btn btn-soft-dark btn-icon"><i class="ri-github-fill fs-16"></i></button>
<button type="button" class="btn btn-soft-info btn-icon"><i class="ri-twitter-fill fs-16"></i></button>
</div>
</div>
</form>
<div class="text-center mt-5">
<p class="mb-0">Don't have an account ? <a href="auth-signup.html" class="fw-semibold text-primary text-decoration-underline"> SignUp</a> </p>
</div>
</div>
</div><!-- end card body -->
</div><!-- end card -->
</div>
<!--end col-->
<div class="col-lg-5">
<div class="card rounded-0 auth-card bg-primary h-100 border-0 shadow-none p-sm-3 overflow-hidden mb-0">
<div class="bg-overlay bg-primary"></div>
<div class="card-body p-4 d-flex justify-content-between flex-column position-relative">
<div class="auth-image mb-3">
<img src="assets/images/logo-light-full.png" alt="" height="26" />
</div>
<div class="my-auto">
<!-- Swiper -->
<div class="swiper pagination-dynamic-swiper rounded">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“I feel confident imposing on myself”
</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">Vestibulum auctor orci in risus iaculis consequat suscipit felis rutrum aliquet iaculis
augue sed tempus In elementum ullamcorper lectus vitae pretium Nullam ultricies diam
eu ultrices sagittis.</p>
</div>
</div>
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“Our task must be to
free widening circle”</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">
Curabitur eget nulla eget augue dignissim condintum Nunc imperdiet ligula porttitor commodo elementum
Vivamus justo risus fringilla suscipit faucibus orci luctus
ultrices posuere cubilia curae ultricies cursus.
</p>
</div>
</div>
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“I've learned that
people forget what you”</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">
Pellentesque lacinia scelerisque arcu in aliquam augue molestie rutrum Fusce dignissim dolor id auctor accumsan
vehicula dolor
vivamus feugiat odio erat sed quis Donec nec scelerisque magna
</p>
</div>
</div>
</div>
<div class="swiper-pagination dynamic-pagination"></div>
</div>
</div>
<div class="text-center text-white-75">
<p class="mb-0">©
<script>document.write(new Date().getFullYear())</script> Jassa.
</p>
</div>
</div>
</div>
</div>
<!--end col-->
</div>
<!--end row-->
</div>
</div>
<!--end col-->
</div>
<!--end row-->
</div>
<!--end container-->
</section>
<!-- JAVASCRIPT -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/lord-icon-2.1.0.js"></script>
<script src="assets/js/plugins.js"></script>
<!--Swiper slider js-->
<script src="assets/js/swiper-bundle.min.js"></script>
</body>
</html>
4. Guys now we need to create auth-signup.html file and place below code inside it:
<!doctype html>
<html lang="en" data-layout="horizontal" data-topbar="light" data-sidebar="light" data-sidebar-size="lg" data-sidebar-image="none" data-preloader="disable">
<head>
<meta charset="utf-8" />
<title>Sign In | Nomzie - Admin & Dashboard Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta content="Minimal Admin & Dashboard Template" name="description" />
<meta content="Themesbrand" name="author" />
<!-- App favicon -->
<link rel="shortcut icon" href="assets/images/favicon.ico">
<!--Swiper slider css-->
<link href="assets/css/swiper-bundle.min.css" rel="stylesheet" type="text/css" />
<!-- Layout config Js -->
<script src="assets/js/layout.js"></script>
<!-- Bootstrap Css -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- Icons Css -->
<link href="assets/css/icons.min.css" rel="stylesheet" type="text/css" />
<!-- App Css-->
<link href="assets/css/app.min.css" rel="stylesheet" type="text/css" />
<!-- custom Css-->
<link href="assets/css/custom.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<section class="auth-page-wrapper py-5 position-relative d-flex align-items-center justify-content-center min-vh-100 bg-light">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="card overflow-hidden">
<div class="row g-0">
<div class="col-lg-7">
<div class="mb-0 border-0 shadow-none">
<div class="p-4 p-sm-5 m-lg-4">
<div class="text-center mt-2">
<h5 class="text-primary fs-20">Create New Account</h5>
<p class="text-muted">Get your free Nomzie account now</p>
</div>
<div class="p-2 mt-4">
<form class="needs-validation auth-input" novalidate action="index.html">
<div class="mb-3">
<label for="useremail" class="form-label">Email <span class="text-danger">*</span></label>
<input type="email" class="form-control" id="useremail" placeholder="Enter email address" required>
<div class="invalid-feedback">
Please enter email
</div>
</div>
<div class="mb-3">
<label for="username" class="form-label">Username <span class="text-danger">*</span></label>
<input type="text" class="form-control" id="username" placeholder="Enter username" required>
<div class="invalid-feedback">
Please enter username
</div>
</div>
<div class="mb-3">
<label class="form-label" for="password-input">Password</label>
<div class="position-relative auth-pass-inputgroup">
<input type="password" class="form-control pe-5 password-input" onpaste="return false" placeholder="Enter password" id="password-input" aria-describedby="passwordInput" pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}" required>
<button class="btn btn-link position-absolute end-0 top-0 text-decoration-none text-muted password-addon h-100" type="button" id="password-addon"><i class="ri-eye-fill align-middle"></i></button>
<div class="invalid-feedback">
Please enter password
</div>
</div>
</div>
<div class="mb-4">
<p class="mb-0 fs-12 text-muted fst-italic">By registering you agree to the Nomzie <a href="#" class="text-primary text-decoration-underline fst-normal fw-medium">Terms of Use</a></p>
</div>
<div id="password-contain" class="p-3 bg-light mb-2 rounded">
<h5 class="fs-13">Password must contain:</h5>
<p id="pass-length" class="invalid fs-12 mb-2">Minimum <b>8 characters</b></p>
<p id="pass-lower" class="invalid fs-12 mb-2">At <b>lowercase</b> letter (a-z)</p>
<p id="pass-upper" class="invalid fs-12 mb-2">At least <b>uppercase</b> letter (A-Z)</p>
<p id="pass-number" class="invalid fs-12 mb-0">A least <b>number</b> (0-9)</p>
</div>
<div class="mt-4">
<button class="btn btn-primary w-100" type="submit">Sign Up</button>
</div>
<div class="mt-4 text-center">
<div class="signin-other-title">
<h5 class="fs-13 mb-4 title text-muted">Create account with</h5>
</div>
<div>
<button type="button" class="btn btn-soft-primary btn-icon "><i class="ri-facebook-fill fs-16"></i></button>
<button type="button" class="btn btn-soft-danger btn-icon "><i class="ri-google-fill fs-16"></i></button>
<button type="button" class="btn btn-soft-dark btn-icon "><i class="ri-github-fill fs-16"></i></button>
<button type="button" class="btn btn-soft-info btn-icon "><i class="ri-twitter-fill fs-16"></i></button>
</div>
</div>
</form>
<div class="text-center mt-5">
<p class="mb-0">Already have an account ? <a href="auth-signin.html" class="fw-semibold text-primary text-decoration-underline"> Signin </a> </p>
</div>
</div>
</div><!-- end card body -->
</div><!-- end card -->
</div>
<!--end col-->
<div class="col-lg-5">
<div class="card rounded-0 auth-card bg-primary h-100 border-0 shadow-none p-sm-3 overflow-hidden mb-0">
<div class="bg-overlay bg-primary"></div>
<div class="card-body p-4 d-flex justify-content-between flex-column position-relative">
<div class="auth-image mb-3">
<img src="assets/images/logo-light-full.png" alt="" height="26" />
</div>
<div class="my-auto">
<!-- Swiper -->
<div class="swiper pagination-dynamic-swiper rounded">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“I feel confident imposing on myself”
</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">Vestibulum auctor orci in risus iaculis consequat suscipit felis rutrum aliquet iaculis
augue sed tempus In elementum ullamcorper lectus vitae pretium Nullam ultricies diam
eu ultrices sagittis.</p>
</div>
</div>
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“Our task must be to
free widening circle”</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">
Curabitur eget nulla eget augue dignissim condintum Nunc imperdiet ligula porttitor commodo elementum
Vivamus justo risus fringilla suscipit faucibus orci luctus
ultrices posuere cubilia curae ultricies cursus.
</p>
</div>
</div>
<div class="swiper-slide">
<div class="text-center">
<h5 class="font-size-20 mt-4 text-white mb-0">“I've learned that
people forget what you”</h5>
<p class="font-size-15 text-white-50 mt-2 pb-4">
Pellentesque lacinia scelerisque arcu in aliquam augue molestie rutrum Fusce dignissim dolor id auctor accumsan
vehicula dolor
vivamus feugiat odio erat sed quis Donec nec scelerisque magna
</p>
</div>
</div>
</div>
<div class="swiper-pagination dynamic-pagination"></div>
</div>
</div>
<div class="text-center text-white-75">
<p class="mb-0">©
<script>document.write(new Date().getFullYear())</script> Jassa.
</p>
</div>
</div>
</div>
</div>
<!--end col-->
</div>
<!--end row-->
</div>
</div>
<!--end col-->
</div>
</div><!--end container-->
</section>
<!-- JAVASCRIPT -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/lord-icon-2.1.0.js"></script>
<script src="assets/js/plugins.js"></script>
<!--Swiper slider js-->
<script src="assets/js/swiper-bundle.min.js"></script>
</body>
</html>
5. Guys now we need to create auth-logout.html file and place below code inside it:
<!doctype html>
<html lang="en" data-layout="horizontal" data-topbar="light" data-sidebar="light" data-sidebar-size="lg" data-sidebar-image="none" data-preloader="disable">
<head>
<meta charset="utf-8" />
<title>Sign In | Nomzie - Admin & Dashboard Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta content="Minimal Admin & Dashboard Template" name="description" />
<meta content="Themesbrand" name="author" />
<!-- App favicon -->
<link rel="shortcut icon" href="assets/images/favicon.ico">
<!--Swiper slider css-->
<link href="assets/css/swiper-bundle.min.css" rel="stylesheet" type="text/css" />
<!-- Layout config Js -->
<script src="assets/js/layout.js"></script>
<!-- Bootstrap Css -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- Icons Css -->
<link href="assets/css/icons.min.css" rel="stylesheet" type="text/css" />
<!-- App Css-->
<link href="assets/css/app.min.css" rel="stylesheet" type="text/css" />
<!-- custom Css-->
<link href="assets/css/custom.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<section class="auth-page-wrapper py-5 position-relative d-flex align-items-center justify-content-center min-vh-100 bg-light">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="card overflow-hidden">
<div class="row g-0">
<div class="col-lg-7">
<div class="mb-0 border-0 shadow-none">
<div class="p-4 p-sm-5 m-lg-4 text-center">
<div class="display-4 text-primary">
<i class="bi bi-box-arrow-right"></i>
</div>
<div class="mt-4 pt-2">
<h5 class="fs-18">You are Logged Out</h5>
<p class="text-muted">Thank you for using <span class="fw-semibold">Nomzie</span> admin template</p>
<div class="mt-4">
<a href="auth-signin-basic.html" class="btn btn-primary w-100">Sign In</a>
</div>
</div>
</div><!-- end card body -->
</div><!-- end card -->
</div>
<!--end col-->
<div class="col-lg-5">
<div class="card rounded-0 auth-card bg-primary h-100 border-0 shadow-none p-sm-3 overflow-hidden mb-0">
<div class="bg-overlay bg-primary"></div>
<div class="card-body p-4 d-flex justify-content-between flex-column position-relative">
<div class="auth-image mb-3">
<img src="assets/images/logo-light-full.png" alt="" height="26" />
</div>
<div class="my-auto">
<!-- Swiper -->
<div class="swiper pagination-dynamic-swiper rounded">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“I feel confident imposing on myself”
</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">Vestibulum auctor orci in risus iaculis consequat suscipit felis rutrum aliquet iaculis
augue sed tempus In elementum ullamcorper lectus vitae pretium Nullam ultricies diam
eu ultrices sagittis.</p>
</div>
</div>
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“Our task must be to
free widening circle”</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">
Curabitur eget nulla eget augue dignissim condintum Nunc imperdiet ligula porttitor commodo elementum
Vivamus justo risus fringilla suscipit faucibus orci luctus
ultrices posuere cubilia curae ultricies cursus.
</p>
</div>
</div>
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“I've learned that
people forget what you”</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">
Pellentesque lacinia scelerisque arcu in aliquam augue molestie rutrum Fusce dignissim dolor id auctor accumsan
vehicula dolor
vivamus feugiat odio erat sed quis Donec nec scelerisque magna
</p>
</div>
</div>
</div>
<div class="swiper-pagination dynamic-pagination"></div>
</div>
</div>
<div class="text-center text-white-75">
<p class="mb-0">©
<script>document.write(new Date().getFullYear())</script> Nomzie. Crafted with <i class="mdi mdi-heart text-danger"></i> by Themesbrand
</p>
</div>
</div>
</div>
</div>
<!--end col-->
</div>
<!--end row-->
</div>
</div>
<!--end col-->
</div>
<!--end row-->
</div>
<!--end container-->
</section>
<!-- JAVASCRIPT -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/lord-icon-2.1.0.js"></script>
<script src="assets/js/plugins.js"></script>
<!--Swiper slider js-->
<script src="assets/js/swiper-bundle.min.js"></script>
</body>
</html>
6. Guys now we need to create auth-404.html file and place below code inside it:
<!doctype html>
<html lang="en" data-layout="horizontal" data-topbar="light" data-sidebar="light" data-sidebar-size="lg" data-sidebar-image="none" data-preloader="disable">
<head>
<meta charset="utf-8" />
<title>Sign In | Nomzie - Admin & Dashboard Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta content="Minimal Admin & Dashboard Template" name="description" />
<meta content="Themesbrand" name="author" />
<!-- App favicon -->
<link rel="shortcut icon" href="assets/images/favicon.ico">
<!--Swiper slider css-->
<link href="assets/css/swiper-bundle.min.css" rel="stylesheet" type="text/css" />
<!-- Layout config Js -->
<script src="assets/js/layout.js"></script>
<!-- Bootstrap Css -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<!-- Icons Css -->
<link href="assets/css/icons.min.css" rel="stylesheet" type="text/css" />
<!-- App Css-->
<link href="assets/css/app.min.css" rel="stylesheet" type="text/css" />
<!-- custom Css-->
<link href="assets/css/custom.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<section class="auth-page-wrapper py-5 position-relative d-flex align-items-center justify-content-center min-vh-100 bg-light">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="card overflow-hidden">
<div class="row g-0">
<div class="col-lg-7">
<div class="mb-0 border-0 shadow-none">
<div class="p-4 p-sm-5 m-lg-4">
<div class="error-img text-center px-5 m-4">
<img src="assets/images/error400.png" class="img-fluid" alt="">
</div>
<div class="mt-4 text-center pt-3">
<div class="position-relative">
<h4 class="fs-18 error-subtitle text-uppercase mb-0">Opps, page not found</h4>
<p class="fs-15 text-muted mt-3">It will be as simple as Occidental in fact,
it will Occidental to an English person</p>
<div class="mt-4">
<a href="index.html" class="btn btn-primary"><i class="mdi mdi-home me-1"></i>Back to home</a>
</div>
</div>
</div>
</div><!-- end card body -->
</div><!-- end card -->
</div>
<!--end col-->
<div class="col-lg-5">
<div class="card rounded-0 auth-card bg-primary h-100 border-0 shadow-none p-sm-3 overflow-hidden mb-0">
<div class="bg-overlay bg-primary"></div>
<div class="card-body p-4 d-flex justify-content-between flex-column position-relative">
<div class="auth-image mb-3">
<img src="assets/images/logo-light-full.png" alt="" height="26" />
</div>
<div class="my-auto">
<!-- Swiper -->
<div class="swiper pagination-dynamic-swiper rounded">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“I feel confident imposing on myself”
</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">Vestibulum auctor orci in risus iaculis consequat suscipit felis rutrum aliquet iaculis
augue sed tempus In elementum ullamcorper lectus vitae pretium Nullam ultricies diam
eu ultrices sagittis.</p>
</div>
</div>
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“Our task must be to
free widening circle”</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">
Curabitur eget nulla eget augue dignissim condintum Nunc imperdiet ligula porttitor commodo elementum
Vivamus justo risus fringilla suscipit faucibus orci luctus
ultrices posuere cubilia curae ultricies cursus.
</p>
</div>
</div>
<div class="swiper-slide">
<div class="text-center">
<h5 class="fs-20 mt-4 text-white mb-0">“I've learned that
people forget what you”</h5>
<p class="fs-15 text-white-50 mt-2 pb-4">
Pellentesque lacinia scelerisque arcu in aliquam augue molestie rutrum Fusce dignissim dolor id auctor accumsan
vehicula dolor
vivamus feugiat odio erat sed quis Donec nec scelerisque magna
</p>
</div>
</div>
</div>
<div class="swiper-pagination dynamic-pagination"></div>
</div>
</div>
<div class="text-center text-white-75">
<p class="mb-0">©
<script>document.write(new Date().getFullYear())</script> Nomzie. Crafted with <i class="mdi mdi-heart text-danger"></i> by Themesbrand
</p>
</div>
</div>
</div>
</div>
<!--end col-->
</div>
<!--end row-->
</div>
</div>
<!--end col-->
</div>
<!--end row-->
</div>
<!--end container-->
</section>
<!-- JAVASCRIPT -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/lord-icon-2.1.0.js"></script>
<script src="assets/js/plugins.js"></script>
<!--Swiper slider js-->
<script src="assets/js/swiper-bundle.min.js"></script>
</body>
</html>
This is it guys and run and enjoy the admin dashboard.
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
Guys here are more admin dashboard template links:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.