Hello to all, welcome to therichpost.com. In this post, I will tell you, how to Open Modal Popup in Onclick Angular Material Datatable Row? and I am doing this in Angular 6 and php mysql data
I am also covering the mysql data to Angular Material Datatable.
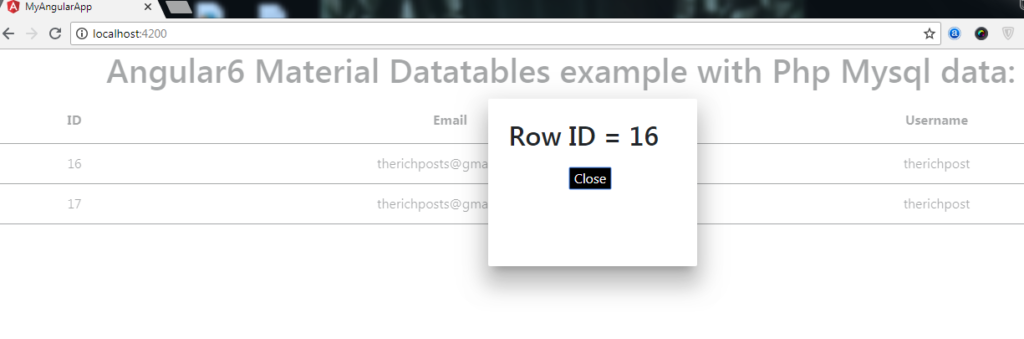
Here is the working Picture:

Here are the following steps you need to follow:
1. First you need to run below command into your terminal to include angular material into your angular 6 app:
npm install --save @angular/material @angular/cdk @angular/animations
2. After that, please add below code into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatTableModule , MatSortModule, MatPaginatorModule, MatDialogModule } from "@angular/material";
import {DataSource} from '@angular/cdk/table';
import { CdkTableModule } from '@angular/cdk/table';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
HttpClientModule,
MatDialogModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3. After that, please add below code into your app.component.ts file:
import {Component, OnInit, ViewChild, Inject} from '@angular/core';
import {MatSort, MatTableDataSource, MatDialog} from '@angular/material';
import { HttpClient } from '@angular/common/http';
export interface Applications {
id: number;
email: string;
username: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
htmlContent: string = "<p>Content goes here</p>";
posts: any;
public const apps: Applications[] = [];
public rowID;
constructor(private http: HttpClient, public dialog: MatDialog) {
this.http.get('http://localhost/mypage.php').subscribe(data => {
this.apps.push(data);
this.displayedColumns = ['id', 'email', 'username'];
this.dataSource = new MatTableDataSource(this.apps[0]);
}, error => console.error(error));
}
selectRow(templateRef, row) {
this.rowID = row['id'];
const dialogRef = this.dialog.open(templateRef,{
height: '200px',
width: '250px',
left:'100px'
});
}
}
4. After that, please add below code into your app.component.html file:
<div style="text-align:center">
<h1>
Angular6 Material Datatables example with Php Mysql data:
</h1>
<div class="mat-elevation-z8">
<table mat-table [dataSource]="dataSource">
<!--- Note that these columns can be defined in any order.
The actual rendered columns are set as a property on the row definition" -->
<!-- ID Column -->
<ng-container matColumnDef="id">
<th mat-header-cell *matHeaderCellDef> ID </th>
<td mat-cell *matCellDef="let app"> {{app.id}} </td>
</ng-container>
<!-- Email Column -->
<ng-container matColumnDef="email">
<th mat-header-cell *matHeaderCellDef> Email </th>
<td mat-cell *matCellDef="let app"> {{app.email}} </td>
</ng-container>
<!-- Username Column -->
<ng-container matColumnDef="username">
<th mat-header-cell *matHeaderCellDef> Username </th>
<td mat-cell *matCellDef="let app"> {{app.username}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row (click)="selectRow(mytemplate, row)" *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
</div>
<ng-template #mytemplate>
<h2>Row ID = {{rowID}}</h2>
<mat-dialog-actions align="end">
<button mat-button mat-dialog-close>Close</button>
</mat-dialog-actions>
</ng-template>
</div>
5. Finally, please add below code into your app.component.css file:
table {
width: 100%;
}
table th {
text-align: center;
}
table td{
cursor: pointer;
}
6. Here is the mypage.php file code:
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
$conn = new mysqli('localhost','root','root','user');
$sql = "SELECT * FROM userdata";
$result = $conn->query($sql);
$myArr = array();
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
$myArr[] = $row;
}
} else {
echo "0 results";
}
$myJSON = json_encode($myArr);
echo $myJSON;
And your done, if you have any query related to this post, then you can questions or comment below.

Leave a Reply
You must be logged in to post a comment.