Hello, welcome to therichpost.com. In this post, I will tell you How to open infowindow with custom content in google maps on marker click? Google is the best search engine and top brand. Google provides us so many api’s and today we will do google map api. I will tell you lot of trick with google map api. On click google marker, we can display our custom content.
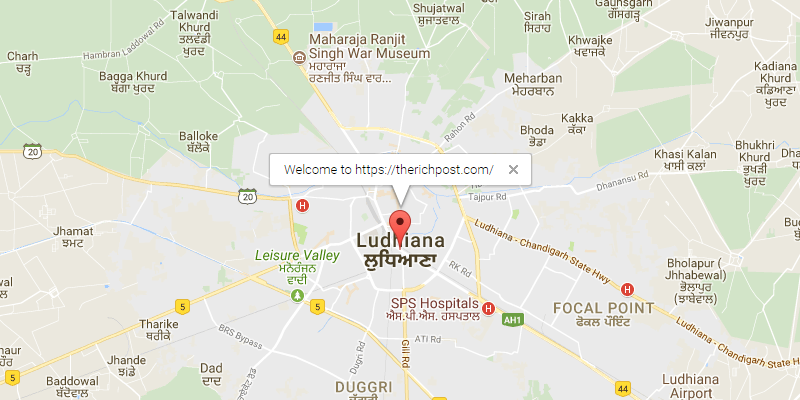
Please check the infowindow example with custom content in google maps:

Here is the working code to open infowindow with custom content in google maps on marker click and you can add this code into your html file:
<div id=”map”></div>
<style>
#map {
height: 90%;
width: 100%;
}
</style>
<script>
function initAutocomplete() {
var myLatLng = {lat: 30.900965, lng: 75.857276};
var map = new google.maps.Map(document.getElementById(‘map’), {
zoom: 12,
center: myLatLng
});
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: ‘Hello World!’
});
var infowindow = new google.maps.InfoWindow();
google.maps.event.addListener(marker, ‘click’, (function(marker) {
return function() {
infowindow.setContent(‘Welcome to https://therichpost.com/’);
infowindow.open(map, marker);
}
})(marker));
}
</script>
<script src=”https://maps.googleapis.com/maps/api/js?key=AIzaSyB3NCh3AK7mdJXpSMRZvsRr17Ne9ix2Hn0&libraries=
places&callback=initAutocomplete”
async defer></script>
There are so many tricks in Google map api and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.