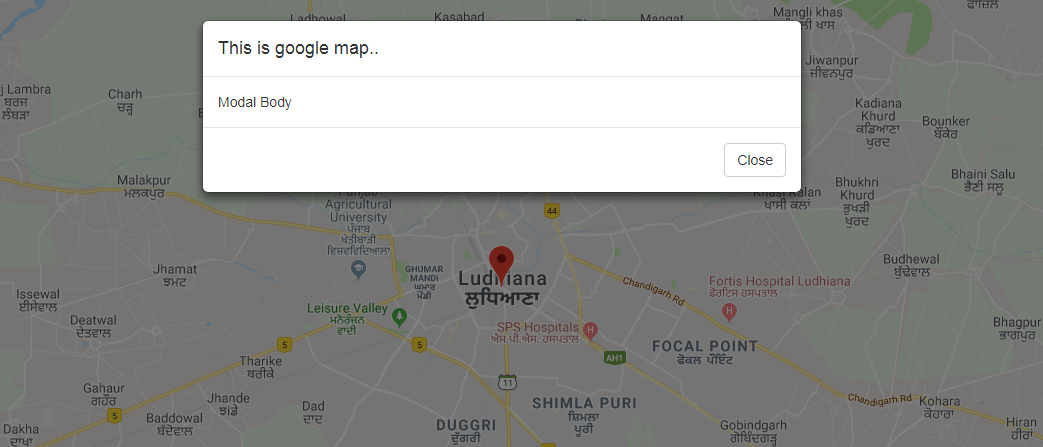
Hello, welcome to therichpost.com. In this post, I will tell you, Open Bootstrap Modal Popup On Google Map Marker Click. Google is the best search engine and top brand. Google provides us so many api’s and today we will do google map api. I will tell you lot of trick with google map api. On click google marker, we can display Bootstrap Modal Popup .

Here is the working code:
<div id="map"></div>
<style>
#map {
height: 90%;
width: 100%;
}
</style>
<script>
function initAutocomplete() {
var myLatLng = {lat: 30.900965, lng: 75.857276};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 12,
center: myLatLng
});
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Hello World!'
});
var infowindow = new google.maps.InfoWindow();
/*Google Map Marker Click Function*/
google.maps.event.addListener(marker, 'click', (function(marker) {
return function() {
/*Bootstrap Modal Pop Up Open Code*/
$(".modal-title").text("This is google map..");
$(".modal-body").text("Modal Body");
$("#myModal").modal('show');
}
})(marker));
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB3NCh3AK7mdJXpSMRZvsRr17Ne9ix2Hn0&libraries=
places&callback=initAutocomplete"
async defer></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title"></h4>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
There are so many tricks in Google map api and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.