Hello guys how are you? Welcome back to my blog. Today in this blog post I will show you Next.js Tailwind CSS Free Real Estate Template.
For react js new comers, please check the below links:
Guys here is the code snippet and please use carefully:
Step 1: Create a New Next.js Project
If you haven’t already, create a new Next.js project and also please select tailwind css as well:
npx create-next-app@latest my-realestate-demo cd my-realestate-demo

Step 2: Install Necessary Dependencies
Install the necessary dependencies. For this example, we’ll use swiper slider, a popular library for creating great content sliders.
npm install swiper
Step 3: Apply Tailwind CSS Styles
Add some custom styles for the single product page component in your src/app/globals.css or directly in a component file if you are using module-based styling.
@tailwind base;
@tailwind components;
@tailwind utilities;
@import "~slick-carousel/slick/slick.css";
@import "~slick-carousel/slick/slick-theme.css";
:root {
--foreground-rgb: 0, 0, 0;
--background-start-rgb: 214, 219, 220;
--background-end-rgb: 255, 255, 255;
}
@media (prefers-color-scheme: dark) {
:root {
--foreground-rgb: 255, 255, 255;
--background-start-rgb: 0, 0, 0;
--background-end-rgb: 0, 0, 0;
}
}
body {
color: rgb(var(--foreground-rgb));
background: linear-gradient(
to bottom,
transparent,
rgb(var(--background-end-rgb))
)
rgb(var(--background-start-rgb));
}
@layer utilities {
.text-balance {
text-wrap: balance;
}
}
/* global.css */
.react-select__control {
@apply border-gray-300 rounded-lg shadow-sm;
}
.react-select__multi-value {
@apply bg-blue-500 text-white;
}
.react-select__multi-value__remove {
@apply text-white hover:bg-blue-700;
}
/* Optional: Add this to your global CSS (e.g., styles/globals.css) */
/* Example of making Swiper's navigation arrows more subtle */
.swiper-button-next, .swiper-button-prev {
color: #4a5568; /* Tailwind's 'text-gray-600' */
}
/* Example of subtle pagination styling */
.swiper-pagination-bullet {
background-color: #cbd5e0; /* Tailwind's 'text-gray-300' */
}
.swiper-pagination-bullet-active {
background-color: #2d3748; /* Tailwind's 'text-gray-800' */
}
Step 4: Update code in a Page.js inside src/app folder
Open the page.js file and replace the content with the following code .
"use client"
import React from 'react';
import { Swiper, SwiperSlide } from 'swiper/react';
import 'swiper/css';
import 'swiper/css/navigation';
import 'swiper/css/pagination';
import { Navigation, Pagination } from 'swiper/modules';
const testimonials = [
{
quote: "The team was amazing! They helped me find the perfect home quickly and easily.",
name: "John Doe"
},
{
quote: "Fantastic service and incredible knowledge of the market. Highly recommended!",
name: "Jane Smith"
},
{
quote: "They made buying a home so simple. I couldn't have asked for a better experience.",
name: "Mike Johnson"
},
{
quote: "Professional, responsive, and knowledgeable. The best real estate experience I've ever had!",
name: "Emily Davis"
},
{
quote: "A great team to work with! They really understood my needs and found the perfect property.",
name: "David Brown"
},
{
quote: "Seamless process from start to finish. I highly recommend their services!",
name: "Laura Wilson"
},
];
export default function Home() {
return (
<div className="min-h-screen bg-gray-100 text-gray-800">
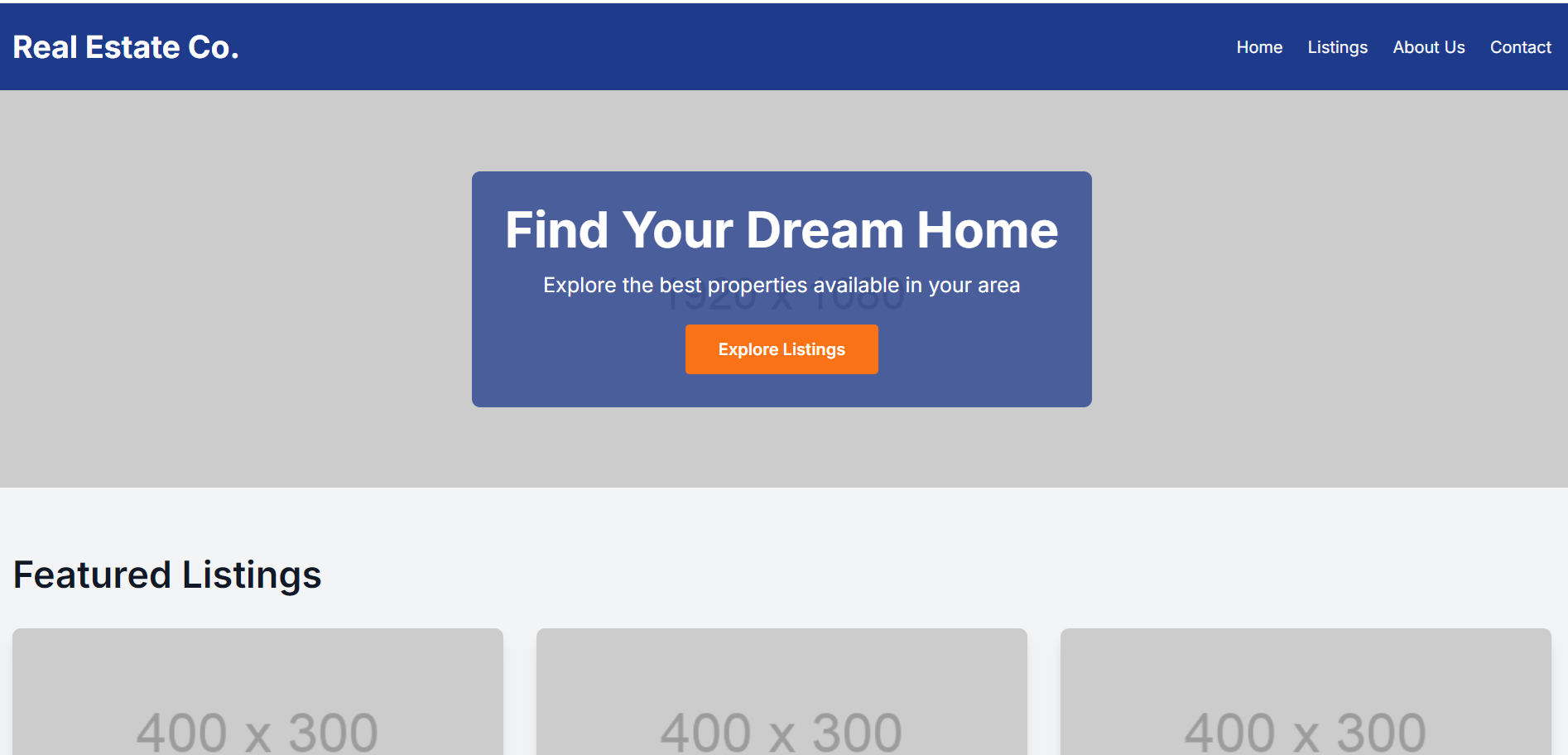
{/* Header Section */}
<header className="bg-blue-900 text-white shadow">
<div className="container mx-auto px-4 py-6 flex justify-between items-center">
<h1 className="text-3xl font-bold">Real Estate Co.</h1>
<nav>
<ul className="flex space-x-6">
<li><a href="#" className="hover:text-orange-400">Home</a></li>
<li><a href="#" className="hover:text-orange-400">Listings</a></li>
<li><a href="#" className="hover:text-orange-400">About Us</a></li>
<li><a href="#" className="hover:text-orange-400">Contact</a></li>
</ul>
</nav>
</div>
</header>
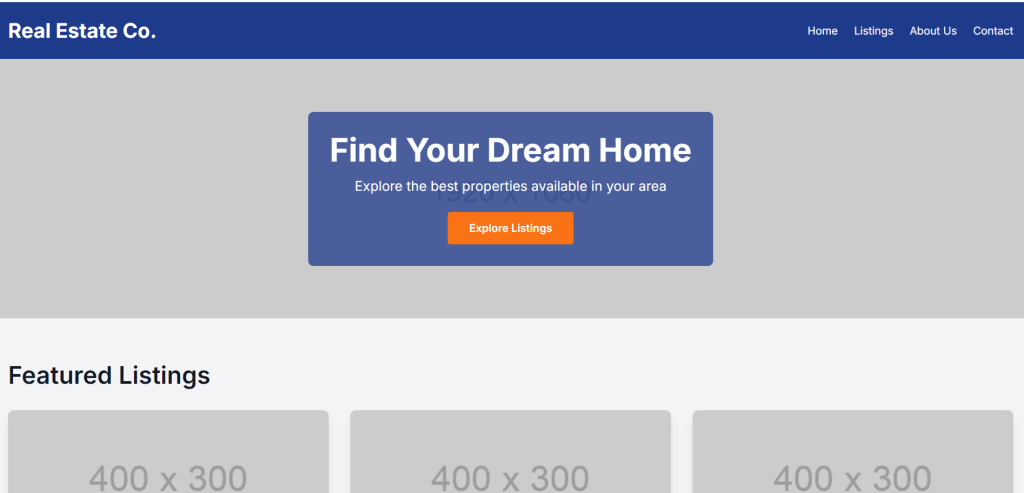
{/* Hero Section */}
<section className="bg-cover bg-center h-96 text-white flex items-center justify-center" style={{ backgroundImage: 'url(https://via.placeholder.com/1920x1080)' }}>
<div className="text-center bg-blue-900 bg-opacity-75 p-8 rounded-lg">
<h2 className="text-5xl font-bold">Find Your Dream Home</h2>
<p className="mt-4 text-xl">Explore the best properties available in your area</p>
<button className="mt-6 px-8 py-3 bg-orange-500 hover:bg-orange-600 rounded text-white font-semibold">Explore Listings</button>
</div>
</section>
{/* Featured Listings Section */}
<section className="container mx-auto px-4 py-16">
<h3 className="text-4xl font-semibold text-gray-900 mb-8">Featured Listings</h3>
<div className="grid grid-cols-1 md:grid-cols-3 gap-8">
{/* Example Listing 1 */}
<div className="bg-white shadow-lg rounded-lg overflow-hidden">
<img src="https://via.placeholder.com/400x300" alt="Property Image" className="w-full h-48 object-cover"/>
<div className="p-6">
<h4 className="text-2xl font-bold text-gray-900">Beautiful Family House</h4>
<p className="mt-2 text-gray-600">$500,000 - 4 Beds, 3 Baths</p>
<a href="#" className="mt-4 block text-blue-700 hover:underline">View Details</a>
</div>
</div>
{/* Example Listing 2 */}
<div className="bg-white shadow-lg rounded-lg overflow-hidden">
<img src="https://via.placeholder.com/400x300" alt="Property Image" className="w-full h-48 object-cover"/>
<div className="p-6">
<h4 className="text-2xl font-bold text-gray-900">Modern Apartment</h4>
<p className="mt-2 text-gray-600">$350,000 - 2 Beds, 2 Baths</p>
<a href="#" className="mt-4 block text-blue-700 hover:underline">View Details</a>
</div>
</div>
{/* Example Listing 3 */}
<div className="bg-white shadow-lg rounded-lg overflow-hidden">
<img src="https://via.placeholder.com/400x300" alt="Property Image" className="w-full h-48 object-cover"/>
<div className="p-6">
<h4 className="text-2xl font-bold text-gray-900">Luxury Villa</h4>
<p className="mt-2 text-gray-600">$1,200,000 - 6 Beds, 5 Baths</p>
<a href="#" className="mt-4 block text-blue-700 hover:underline">View Details</a>
</div>
</div>
{/* Example Listing 4 */}
<div className="bg-white shadow-lg rounded-lg overflow-hidden">
<img src="https://via.placeholder.com/400x300" alt="Property Image" className="w-full h-48 object-cover"/>
<div className="p-6">
<h4 className="text-2xl font-bold text-gray-900">Cozy Cottage</h4>
<p className="mt-2 text-gray-600">$280,000 - 3 Beds, 2 Baths</p>
<a href="#" className="mt-4 block text-blue-700 hover:underline">View Details</a>
</div>
</div>
{/* Example Listing 5 */}
<div className="bg-white shadow-lg rounded-lg overflow-hidden">
<img src="https://via.placeholder.com/400x300" alt="Property Image" className="w-full h-48 object-cover"/>
<div className="p-6">
<h4 className="text-2xl font-bold text-gray-900">Downtown Loft</h4>
<p className="mt-2 text-gray-600">$420,000 - 2 Beds, 1 Bath</p>
<a href="#" className="mt-4 block text-blue-700 hover:underline">View Details</a>
</div>
</div>
{/* Example Listing 6 */}
<div className="bg-white shadow-lg rounded-lg overflow-hidden">
<img src="https://via.placeholder.com/400x300" alt="Property Image" className="w-full h-48 object-cover"/>
<div className="p-6">
<h4 className="text-2xl font-bold text-gray-900">Suburban Home</h4>
<p className="mt-2 text-gray-600">$600,000 - 5 Beds, 4 Baths</p>
<a href="#" className="mt-4 block text-blue-700 hover:underline">View Details</a>
</div>
</div>
</div>
</section>
{/* Additional CTA Section */}
<section className="bg-orange-500 text-white py-16">
<div className="container mx-auto px-4 text-center">
<h3 className="text-4xl font-semibold">Get a Free Consultation Today</h3>
<p className="mt-4 text-xl">Our experts are here to help you find your perfect home.</p>
<button className="mt-6 px-8 py-3 bg-blue-900 hover:bg-blue-800 rounded text-white font-semibold">Contact Us Now</button>
</div>
</section>
{/* Clean and Simple Testimonials Section */}
<section className="container mx-auto px-4 py-16">
<h3 className="text-4xl font-semibold text-gray-900 mb-12 text-center">
What Our Clients Say
</h3>
<Swiper
modules={[Navigation, Pagination]}
navigation
pagination={{ clickable: true }}
spaceBetween={30}
slidesPerView={1}
className="max-w-2xl mx-auto"
>
{testimonials.map((testimonial, index) => (
<SwiperSlide key={index}>
<div className="bg-white shadow-md rounded-lg p-8">
<p className="text-lg italic text-gray-600 leading-relaxed mb-4">
"{testimonial.quote}"
</p>
<p className="text-right font-medium text-gray-800">
- {testimonial.name}
</p>
</div>
</SwiperSlide>
))}
</Swiper>
</section>
{/* Contact Us Section */}
<section className="bg-white py-16">
<div className="container mx-auto px-4 grid md:grid-cols-2 gap-8">
{/* Map Section */}
<div className="h-64 md:h-auto">
<iframe
className="w-full h-full rounded-lg shadow-md"
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.8354345093703!2d144.95565131585902!3d-37.817326379751824!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad65d43f1a39fd7%3A0x2b0e122ec0a96be0!2sEureka%20Tower!5e0!3m2!1sen!2sus!4v1601549184532!5m2!1sen!2sus"
allowFullScreen=""
aria-hidden="false"
tabIndex="0"
></iframe>
</div>
{/* Contact Form */}
<div>
<h3 className="text-3xl font-semibold text-gray-900 mb-8">
Contact Us
</h3>
<form className="space-y-6">
<div>
<label htmlFor="name" className="block text-sm font-medium text-gray-700">
Name
</label>
<input
type="text"
id="name"
className="mt-1 block w-full p-3 border border-gray-300 rounded-lg shadow-sm focus:ring-blue-500 focus:border-blue-500"
placeholder="Your Name"
/>
</div>
<div>
<label htmlFor="email" className="block text-sm font-medium text-gray-700">
Email
</label>
<input
type="email"
id="email"
className="mt-1 block w-full p-3 border border-gray-300 rounded-lg shadow-sm focus:ring-blue-500 focus:border-blue-500"
placeholder="Your Email"
/>
</div>
<div>
<label htmlFor="subject" className="block text-sm font-medium text-gray-700">
Subject
</label>
<input
type="text"
id="subject"
className="mt-1 block w-full p-3 border border-gray-300 rounded-lg shadow-sm focus:ring-blue-500 focus:border-blue-500"
placeholder="Subject"
/>
</div>
<div>
<label htmlFor="message" className="block text-sm font-medium text-gray-700">
Message
</label>
<textarea
id="message"
rows="4"
className="mt-1 block w-full p-3 border border-gray-300 rounded-lg shadow-sm focus:ring-blue-500 focus:border-blue-500"
placeholder="Your Message"
></textarea>
</div>
<button
type="submit"
className="w-full py-3 bg-blue-600 text-white font-medium rounded-lg hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-offset-2"
>
Send Message
</button>
</form>
</div>
</div>
</section>
{/* Footer */}
<footer className="bg-blue-900 text-gray-300 py-8">
<div className="container mx-auto px-4 grid grid-cols-1 md:grid-cols-4 gap-8">
<div>
<h4 className="text-white text-xl font-bold mb-4">Real Estate Co.</h4>
<p className="mb-4">We offer the best real estate deals in the market.</p>
</div>
<div>
<h4 className="text-white text-xl font-bold mb-4">Quick Links</h4>
<ul>
<li><a href="#" className="hover:text-orange-400">Home</a></li>
<li><a href="#" className="hover:text-orange-400">Listings</a></li>
<li><a href="#" className="hover:text-orange-400">About Us</a></li>
<li><a href="#" className="hover:text-orange-400">Contact</a></li>
</ul>
</div>
<div>
<h4 className="text-white text-xl font-bold mb-4">Contact Us</h4>
<p>123 Real Estate St.</p>
<p>City, State 12345</p>
<p>Email: info@realestateco.com</p>
<p>Phone: (123) 456-7890</p>
</div>
<div>
<h4 className="text-white text-xl font-bold mb-4">Follow Us</h4>
<div className="flex space-x-4">
<a href="#" className="hover:text-orange-400">Facebook</a>
<a href="#" className="hover:text-orange-400">Twitter</a>
<a href="#" className="hover:text-orange-400">Instagram</a>
</div>
</div>
</div>
<div className="mt-8 text-center">
<p>© 2024 Real Estate Co. All rights reserved.</p>
</div>
</footer>
</div>
);
}
Step 5: Run the Application
Finally, run your Next.js application:
npm run dev
Visit http://localhost:3000 in your browser to see the website in action.

This setup provides a simple ecommerce product page styled with Tailwind CSS, integrated into a Next.js application.
This is it guys and if you will have any kind of query, suggestion or requirement then feel free to comment below. Also if you will have any kind of project then feel free to hire me
Thanks
Ajay

Leave a Reply
You must be logged in to post a comment.