Hell friends, welcome back to my blog. Today in this blog post, I am going to tell you Next.js Single Page Application Working Tutorial.
For react js and next js new comers, please check the below link:
React js Basic Tutorials
Next js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Next.js Single Page Application Working Tutorial and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh nextjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-next-app nextspa cd nextspa npm run dev
2. Now friends, we need to add bootstrap into our next.js project and for that we need to run below command:
npm install bootstrap --save npm run dev
3. Now friends, we need to create ‘header.js’ file inside pages folder and add below code into it:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import Link from 'next/link'
class Header extends React.Component
{
render()
{
return (
<div>
<div className="jumbotron text-center mb-0">
<h2>Therichpost.com</h2>
</div>
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<Link href="/"><a class="nav-link">Home</a></Link>
</li>
<li class="nav-item">
<Link href="/about"><a class="nav-link">About Us</a></Link>
</li>
<li class="nav-item">
<Link href="/faq"><a class="nav-link">Faq</a></Link>
</li>
<li class="nav-item">
<Link href="/contact"><a class="nav-link">Contact Us</a></Link>
</li>
<li class="nav-item">
<Link href="/service"><a class="nav-link">Services</a></Link>
</li>
</ul>
</nav>
</div>
)
}
}
export default Header;
4. Now friends, we need to create ‘footer.js’ file inside pages folder and add below code into it:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
class Footer extends React.Component
{
render()
{
return (
<div className="jumbotron text-center mt-5">
<h3>Footer.text</h3>
</div>
)
}
}
export default Footer;
5. Now friends, we need to create ‘about.js’ file inside pages folder and add below code into it:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import Header from './header';
import Footer from './footer';
class About extends React.Component
{
render()
{
return (
<div>
<Header></Header>
<div className="container mt-5">
<div className="row">
<h1>About Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</div>
<Footer></Footer>
</div>
)
}
}
export default About;
6. Now friends, we need to create ‘contact.js’ file inside pages folder and add below code into it:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import Header from './header';
import Footer from './footer';
class Contact extends React.Component
{
render()
{
return (
<div>
<Header></Header>
<div className="container mt-5">
<div className="row">
<h1>Contact Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</div>
<Footer></Footer>
</div>
)
}
}
export default Contact;
7. Now friends, we need to create ‘faq.js’ file inside pages folder and add below code into it:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import Header from './header';
import Footer from './footer';
class Faq extends React.Component
{
render()
{
return (
<div>
<Header></Header>
<div className="container mt-5">
<div className="row">
<h1>Faq Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</div>
<Footer></Footer>
</div>
)
}
}
export default Faq;
8. Now friends, we need to create ‘service.js’ file inside pages folder and add below code into it:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import Header from './header';
import Footer from './footer';
class Service extends React.Component
{
render()
{
return (
<div>
<Header></Header>
<div className="container mt-5">
<div className="row">
<h1>Service Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</div>
<Footer></Footer>
</div>
)
}
}
export default Service;
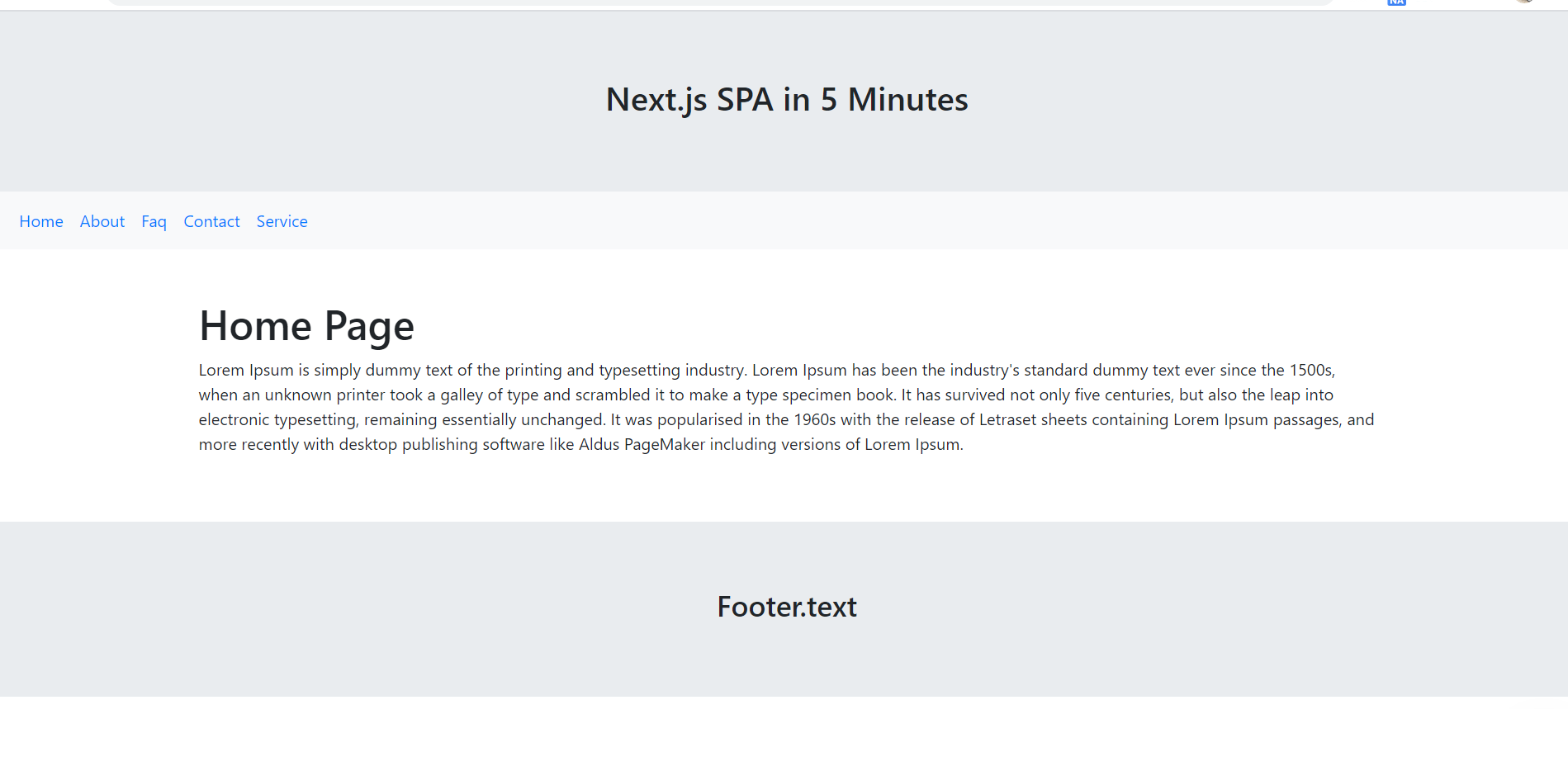
9. Now friends, we need to create ‘index.js’ file inside pages folder and add below code into it:
import React, { Component } from "react"
import 'bootstrap/dist/css/bootstrap.min.css';
import Header from './header';
import Footer from './footer';
function Home() {
return (
<div>
<Header></Header>
<div className="container mt-5">
<div className="row">
<h1>Home Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</div>
<Footer></Footer>
</div>
)
}
export default Home
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.