Hello, welcome to therichpost.com. In this post, I will tell you, How make custom logo upload option in WordPress admin dashboard panel? WordPress is the best cms. WordPress hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress. Now I am going to tell you how the hooks work.
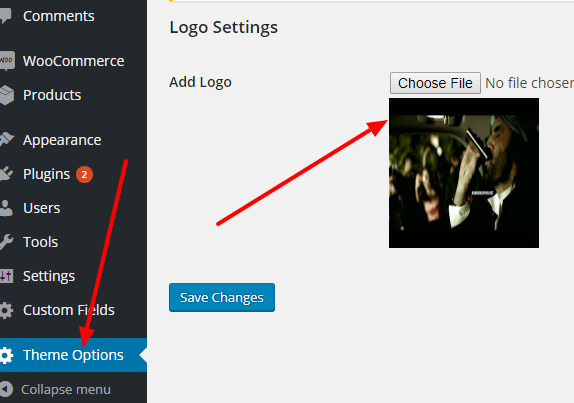
Here is the image of logo upload option in WordPress admin dashboard panel:

And Now Final, here is the code for custom logo upload option in WordPress admin dashboard panel and you need to add this hook into your wordpress theme’s functions.php file.
//Add Menu in admin dashboard
function add_theme_menu_item(){add_menu_page(“Theme Options”, “Theme Options”, “manage_options”, “theme-panel”, “theme_settings_page”, null, 99);}
// Add Html code to that menu
add_action(“admin_menu”, “add_theme_menu_item”);
function theme_settings_page()
{
?>
<div class=”wrap”>
<h1>Theme Options</h1>
<form method=”post” action=”options.php” enctype=”multipart/form-data”>
<?php
settings_fields(“section”);
do_settings_sections(“theme-options”);
submit_button();
?>
</form>
</div>
<?php
}
function logo_display()
{?>
<input type=”file” name=”logo” /> <?php if(get_option(‘logo’) != “”){ ?>
<?php echo “<img style=’width:150px; height:150px;display:block;’ src=’”.get_option(‘logo’).”‘>”;}
}
//Upload Logo
function handle_logo_upload()
{
global $option;
if($_FILES[“logo”][“tmp_name”])
{
$urls = wp_handle_upload($_FILES[“logo”], array(‘test_form’ => FALSE));
$temp = $urls[“url”];
return $temp;
}
return $option;
}
function display_theme_panel_fields()
{
add_settings_section(“section”, “Logo Settings”, null, “theme-options”);add_settings_field(“logo”, “Add Logo”, “logo_display”, “theme-options”, “section”);
register_setting(“section”, “logo”, “handle_logo_upload”);
}
add_action(“admin_init”, “display_theme_panel_fields”);
And you can call the logo in your wordpress frontend with below code:
<?php echo “<img style=’width:150px; height:150px;display:block;’ src=’”.get_option(‘logo’).”‘>”;
There are so many hooks in wordpress and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.