Hello to all, welcome to therichpost.com. In this post, I will tell you, Laravel select2 with json data working example.

Here is the complete working code and you can add this any of your’s laravel blade template file:
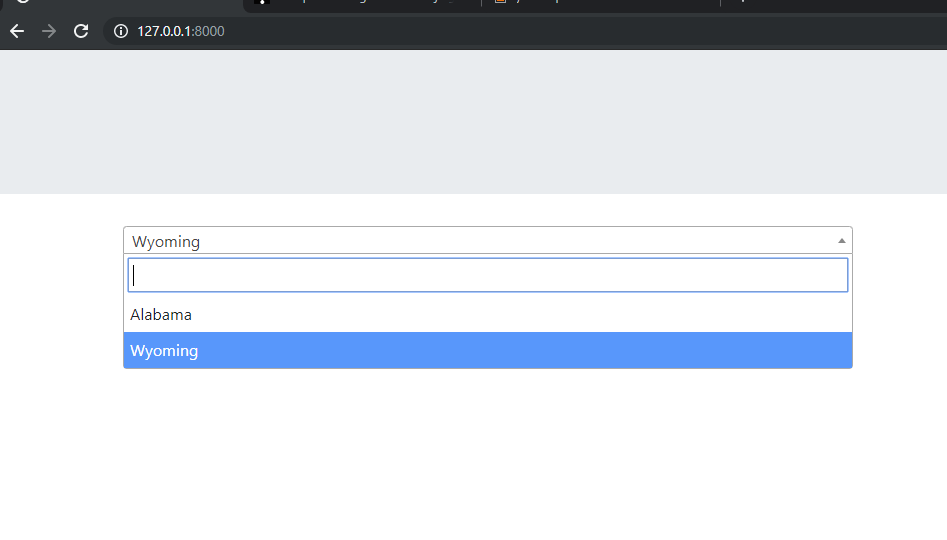
http://prntscr.com/ouhn27
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.8/css/select2.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.8/js/select2.min.js"></script>
<!-- Custom Script -->
<script>
$(document).ready(function() {
var sampleArray = [{id:'AL',text:'Alabama'}, {id:'WY',text:'Wyoming'}];
$('.js-example-basic-single').select2({data: sampleArray});
});
</script>
</head>
<body>
<div class="jumbotron text-center">
<h1></h1>
<p></p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-8">
<select class="js-example-basic-single form-control" name="state">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
</select>
</div>
</div>
</div>
</body>
</html>
If you have any query related to this post, then please let me know.
Jassa
Thank you

Leave a Reply
You must be logged in to post a comment.