Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Laravel 8 Bootstrap 5 Admin Dashboard Template For Beginners.

Guys please check below link for more laravel 8 posts:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Now friends, here is the complete working code snippet and I have added inside my laravel 8 projectname/resources/views/ welcome.blade.php file for showing you working example but you can add according to your requirement:
I have added bootstrap 5 cdn’s for template working. Guys this is very easy to implement.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Admin Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--CDN Links-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js"></script>
<!--Custom Styles-->
<style>
body {
overflow-x: hidden;
}
#sidebar-wrapper {
min-height: 100vh;
margin-left: -15rem;
-webkit-transition: margin .25s ease-out;
-moz-transition: margin .25s ease-out;
-o-transition: margin .25s ease-out;
transition: margin .25s ease-out;
}
#sidebar-wrapper .sidebar-heading {
padding: 0.875rem 1.25rem;
font-size: 1.2rem;
}
#sidebar-wrapper .list-group {
width: 15rem;
}
#page-content-wrapper {
min-width: 100vw;
}
#wrapper.toggled #sidebar-wrapper {
margin-left: 0;
}
@media (min-width: 768px) {
#sidebar-wrapper {
margin-left: 0;
}
#page-content-wrapper {
min-width: 0;
width: 100%;
}
.show
{
margin-left: 0!important;
}
.hide
{
margin-left: -15rem!important;
}
}
@media (max-width: 767px) {
.show
{
margin-left: -15erm!important;
}
.hide
{
margin-left: -0!important;
}
}
</style>
<script>
/* Sidebar Toggle Functionality */
function myFunction() {
var x = document.getElementById("sidebar-wrapper");
name = "show";
arr = x.className.split(" ");
if (arr.indexOf(name) == -1) {
x.classList.add("show");
x.classList.remove("hide");
} else {
x.classList.remove("show");
x.classList.add("hide");
}
}
</script>
</head>
<body>
<div class="d-flex" id="wrapper">
<!-- Sidebar -->
<div class="bg-light border-right show" id="sidebar-wrapper">
<div class="sidebar-heading">Therichpost </div>
<div class="list-group list-group-flush">
<a href="#" class="list-group-item list-group-item-action bg-light">Dashboard</a>
<a href="#" class="list-group-item list-group-item-action bg-light">Shortcuts</a>
<a href="#" class="list-group-item list-group-item-action bg-light">Overview</a>
<a href="#" class="list-group-item list-group-item-action bg-light">Events</a>
<a href="#" class="list-group-item list-group-item-action bg-light">Profile</a>
<a href="#" class="list-group-item list-group-item-action bg-light">Status</a>
</div>
</div>
<!-- /#sidebar-wrapper -->
<!-- Page Content -->
<div id="page-content-wrapper">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<button class="btn btn-primary" onclick="myFunction()"><span class="navbar-toggler-icon"></span></button>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Services
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Angular</a></li>
<li><a class="dropdown-item" href="#">Reactjs</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Free Templates</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#" tabindex="-1">Blog</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="button">Search</button>
</form>
</div>
</div>
</nav>
<div class="container-fluid">
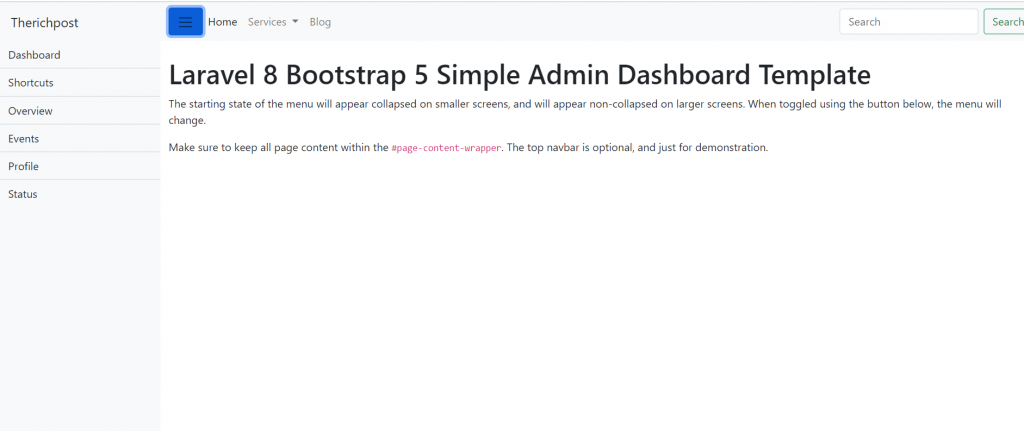
<h1 class="mt-4">Laravel 8 Bootstrap 5 Simple Admin Dashboard Template</h1>
<p>The starting state of the menu will appear collapsed on smaller screens, and will appear non-collapsed on larger screens. When toggled using the button below, the menu will change.</p>
<p>Make sure to keep all page content within the <code>#page-content-wrapper</code>. The top navbar is optional, and just for demonstration.</p>
</div>
</div>
<!-- /#page-content-wrapper -->
</div>
<!-- /#wrapper -->
</body>
</html>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.