Free Angular 17 Corporate Website Template for Job Board | Job Portal, Angular free templates, angular ecommerce website, angular free job listing template, free website in angular.

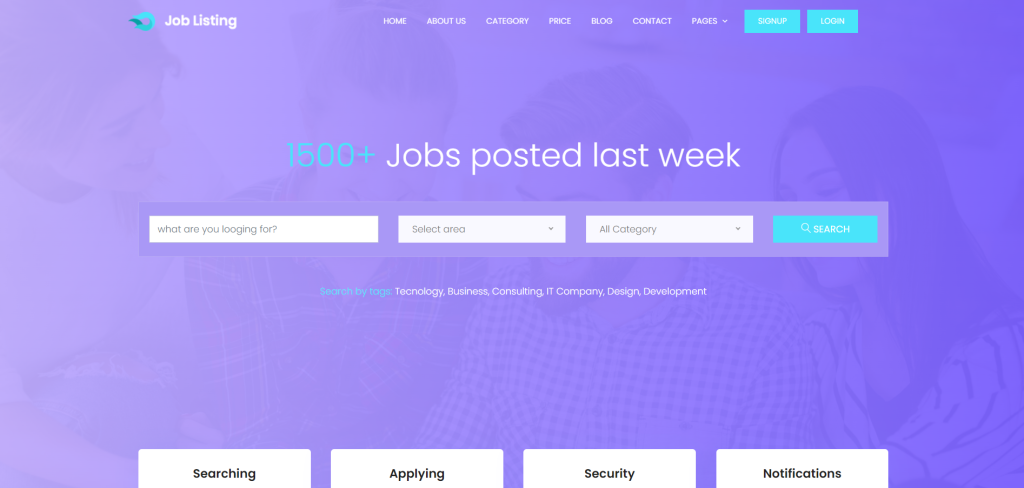
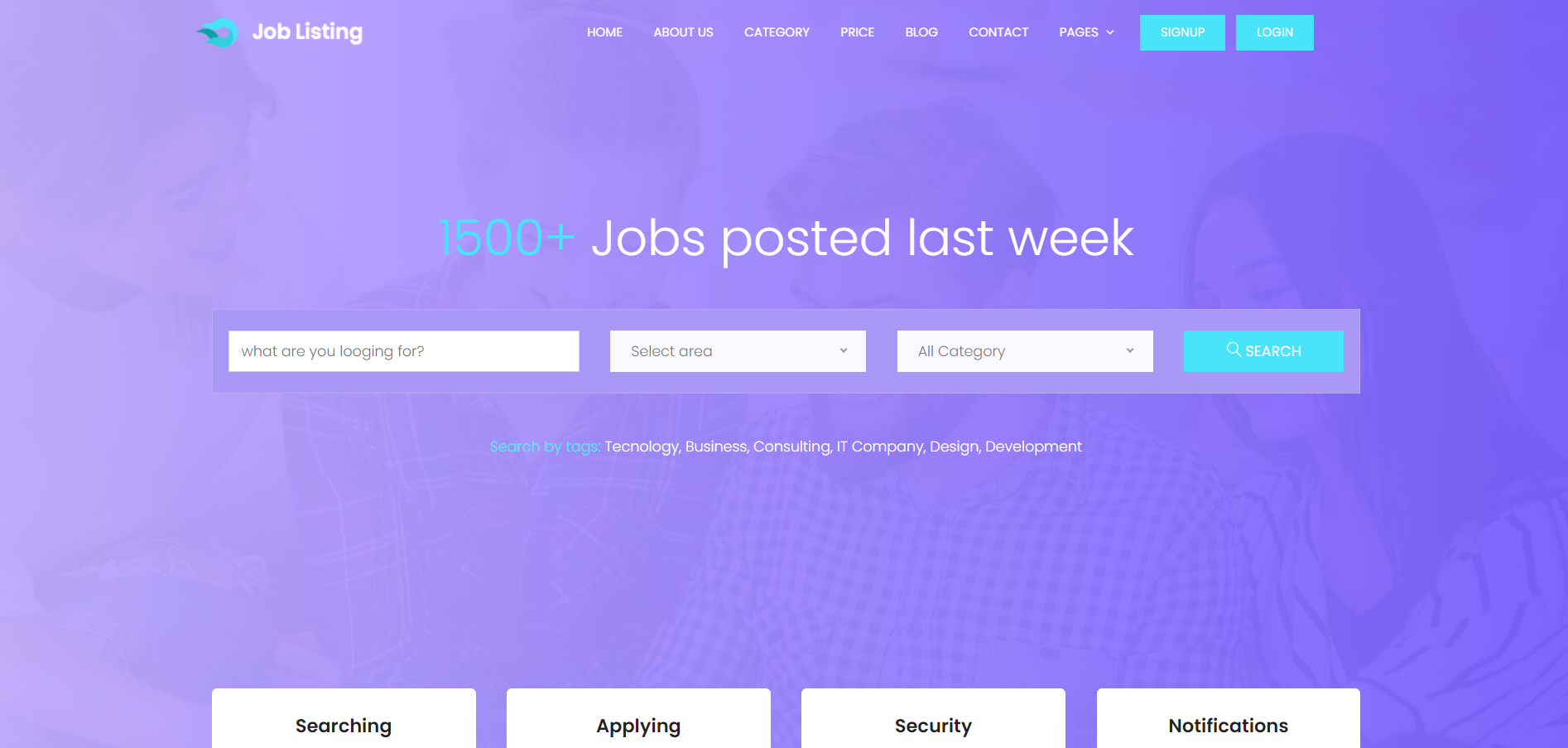
Hello everyone, if you’re in search of a responsive and user-friendly template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you JobListing – Free Angular 17 Corporate Website Template for Job Board | Job Portal.
Click here to get more : Free Angular Templates
Key Features:
- Built on Angular 17 + Bootstrap
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5 + material icons + feather icon
- W3C validated HTML pages
Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Guys now here is the complete code snippet with GitHub link following assets(css, js, fonts and images):
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Guys now we need to run below commands to create components to our angular application:
ng g c home
3. Now guys we need to add below code into our scr/app/app.component.html file for main output:
<router-outlet></router-outlet>
4. Now guys we need to add below code into our scr/app/home/home.component.html file:
<header id="header">
<div class="container">
<div class="row align-items-center justify-content-between d-flex">
<div id="logo">
<a href="#"><img src="assets/img/logo.png" alt="" title="" /></a>
</div>
<nav id="nav-menu-container">
<ul class="nav-menu">
<li class="menu-active"><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Category</a></li>
<li><a href="#">Price</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li class="menu-has-children"><a href="#">Pages</a>
<ul>
<li><a href="#">elements</a></li>
<li><a href="#">search</a></li>
<li><a href="#">single</a></li>
</ul>
</li>
<li><a class="ticker-btn" href="#">Signup</a></li>
<li><a class="ticker-btn" href="#">Login</a></li>
</ul>
</nav><!-- #nav-menu-container -->
</div>
</div>
</header><!-- #header -->
<!-- start banner Area -->
<section class="banner-area relative" id="home">
<div class="overlay overlay-bg"></div>
<div class="container">
<div class="row fullscreen d-flex align-items-center justify-content-center">
<div class="banner-content col-lg-12">
<h1 class="text-white">
<span>1500+</span> Jobs posted last week
</h1>
<form action="#" class="serach-form-area">
<div class="row justify-content-center form-wrap">
<div class="col-lg-4 form-cols">
<input type="text" class="form-control" name="search" placeholder="what are you looging for?">
</div>
<div class="col-lg-3 form-cols">
<div class="default-select" id="default-selects">
<select>
<option value="1">Select area</option>
<option value="2">Dhaka</option>
<option value="3">Rajshahi</option>
<option value="4">Barishal</option>
<option value="5">Noakhali</option>
</select>
</div>
</div>
<div class="col-lg-3 form-cols">
<div class="default-select" id="default-selects2">
<select>
<option value="1">All Category</option>
<option value="2">Medical</option>
<option value="3">Technology</option>
<option value="4">Goverment</option>
<option value="5">Development</option>
</select>
</div>
</div>
<div class="col-lg-2 form-cols">
<button type="button" class="btn btn-info">
<span class="lnr lnr-magnifier"></span> Search
</button>
</div>
</div>
</form>
<p class="text-white"> <span>Search by tags:</span> Tecnology, Business, Consulting, IT Company, Design, Development</p>
</div>
</div>
</div>
</section>
<!-- End banner Area -->
<!-- Start features Area -->
<section class="features-area">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="single-feature">
<h4>Searching</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</p>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="single-feature">
<h4>Applying</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</p>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="single-feature">
<h4>Security</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</p>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="single-feature">
<h4>Notifications</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing.
</p>
</div>
</div>
</div>
</div>
</section>
<!-- End features Area -->
<!-- Start popular-post Area -->
<section class="popular-post-area pt-100">
<div class="container">
<div class="row align-items-center">
<div class="active-popular-post-carusel">
<div class="single-popular-post d-flex flex-row">
<div class="thumb">
<img class="img-fluid" src="assets/img/p1.png" alt="">
<a class="btns text-uppercase" href="#">view job post</a>
</div>
<div class="details">
<a href="#"><h4>Creative Designer</h4></a>
<h6>Los Angeles</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam quis.
</p>
</div>
</div>
<div class="single-popular-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/p2.png" alt="">
<a class="btns text-uppercase" href="#">view job post</a>
</div>
<div class="details">
<a href="#"><h4>Creative Designer</h4></a>
<h6>Los Angeles</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam quis.
</p>
</div>
</div>
<div class="single-popular-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/p1.png" alt="">
<a class="btns text-uppercase" href="#">view job post</a>
</div>
<div class="details">
<a href="#"><h4>Creative Designer</h4></a>
<h6>Los Angeles</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam quis.
</p>
</div>
</div>
<div class="single-popular-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/p2.png" alt="">
<a class="btns text-uppercase" href="#">view job post</a>
</div>
<div class="details">
<a href="#"><h4>Creative Designer</h4></a>
<h6>Los Angeles</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam quis.
</p>
</div>
</div>
<div class="single-popular-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/p1.png" alt="">
<a class="btns text-uppercase" href="#">view job post</a>
</div>
<div class="details">
<a href="#"><h4>Creative Designer</h4></a>
<h6>Los Angeles</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam quis.
</p>
</div>
</div>
<div class="single-popular-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/p2.png" alt="">
<a class="btns text-uppercase" href="#">view job post</a>
</div>
<div class="details">
<a href="#"><h4>Creative Designer</h4></a>
<h6>Los Angeles</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam quis.
</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End popular-post Area -->
<!-- Start feature-cat Area -->
<section class="feature-cat-area pt-100" id="category">
<div class="container">
<div class="row d-flex justify-content-center">
<div class="menu-content pb-60 col-lg-10">
<div class="title text-center">
<h1 class="mb-10">Featured Job Categories</h1>
<p>Who are in extremely love with eco friendly system.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-4 col-sm-6">
<div class="single-fcat">
<a href="#">
<img src="assets/img/o1.png" alt="">
</a>
<p>Accounting</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-6">
<div class="single-fcat">
<a href="#">
<img src="assets/img/o2.png" alt="">
</a>
<p>Development</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-6">
<div class="single-fcat">
<a href="#">
<img src="assets/img/o3.png" alt="">
</a>
<p>Technology</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-6">
<div class="single-fcat">
<a href="#">
<img src="assets/img/o4.png" alt="">
</a>
<p>Media & News</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-6">
<div class="single-fcat">
<a href="#">
<img src="assets/img/o5.png" alt="">
</a>
<p>Medical</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-6">
<div class="single-fcat">
<a href="#">
<img src="assets/img/o6.png" alt="">
</a>
<p>Goverment</p>
</div>
</div>
</div>
</div>
</section>
<!-- End feature-cat Area -->
<!-- Start post Area -->
<section class="post-area section-gap">
<div class="container">
<div class="row justify-content-center d-flex">
<div class="col-lg-8 post-list">
<ul class="cat-list">
<li><a href="#">Recent</a></li>
<li><a href="#">Full Time</a></li>
<li><a href="#">Intern</a></li>
<li><a href="#">part Time</a></li>
</ul>
<div class="single-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/post.png" alt="">
<ul class="tags">
<li>
<a href="#">Art</a>
</li>
<li>
<a href="#">Media</a>
</li>
<li>
<a href="#">Design</a>
</li>
</ul>
</div>
<div class="details">
<div class="title d-flex flex-row justify-content-between">
<div class="titles">
<a href="#"><h4>Creative Art Designer</h4></a>
<h6>Premium Labels Limited</h6>
</div>
<ul class="btns">
<li><a href="#"><span class="lnr lnr-heart"></span></a></li>
<li><a href="#">Apply</a></li>
</ul>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut dolore magna aliqua.
</p>
<h5>Job Nature: Full time</h5>
<p class="address"><span class="lnr lnr-map"></span> 56/8, Panthapath Dhanmondi Dhaka</p>
<p class="address"><span class="lnr lnr-database"></span> 15k - 25k</p>
</div>
</div>
<div class="single-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/post.png" alt="">
<ul class="tags">
<li>
<a href="#">Art</a>
</li>
<li>
<a href="#">Media</a>
</li>
<li>
<a href="#">Design</a>
</li>
</ul>
</div>
<div class="details">
<div class="title d-flex flex-row justify-content-between">
<div class="titles">
<a href="#"><h4>Creative Art Designer</h4></a>
<h6>Premium Labels Limited</h6>
</div>
<ul class="btns">
<li><a href="#"><span class="lnr lnr-heart"></span></a></li>
<li><a href="#">Apply</a></li>
</ul>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut dolore magna aliqua.
</p>
<h5>Job Nature: Full time</h5>
<p class="address"><span class="lnr lnr-map"></span> 56/8, Panthapath Dhanmondi Dhaka</p>
<p class="address"><span class="lnr lnr-database"></span> 15k - 25k</p>
</div>
</div>
<div class="single-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/post.png" alt="">
<ul class="tags">
<li>
<a href="#">Art</a>
</li>
<li>
<a href="#">Media</a>
</li>
<li>
<a href="#">Design</a>
</li>
</ul>
</div>
<div class="details">
<div class="title d-flex flex-row justify-content-between">
<div class="titles">
<a href="#"><h4>Creative Art Designer</h4></a>
<h6>Premium Labels Limited</h6>
</div>
<ul class="btns">
<li><a href="#"><span class="lnr lnr-heart"></span></a></li>
<li><a href="#">Apply</a></li>
</ul>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut dolore magna aliqua.
</p>
<h5>Job Nature: Full time</h5>
<p class="address"><span class="lnr lnr-map"></span> 56/8, Panthapath Dhanmondi Dhaka</p>
<p class="address"><span class="lnr lnr-database"></span> 15k - 25k</p>
</div>
</div>
<div class="single-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/post.png" alt="">
<ul class="tags">
<li>
<a href="#">Art</a>
</li>
<li>
<a href="#">Media</a>
</li>
<li>
<a href="#">Design</a>
</li>
</ul>
</div>
<div class="details">
<div class="title d-flex flex-row justify-content-between">
<div class="titles">
<a href="#"><h4>Creative Art Designer</h4></a>
<h6>Premium Labels Limited</h6>
</div>
<ul class="btns">
<li><a href="#"><span class="lnr lnr-heart"></span></a></li>
<li><a href="#">Apply</a></li>
</ul>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut dolore magna aliqua.
</p>
<h5>Job Nature: Full time</h5>
<p class="address"><span class="lnr lnr-map"></span> 56/8, Panthapath Dhanmondi Dhaka</p>
<p class="address"><span class="lnr lnr-database"></span> 15k - 25k</p>
</div>
</div>
<div class="single-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/post.png" alt="">
<ul class="tags">
<li>
<a href="#">Art</a>
</li>
<li>
<a href="#">Media</a>
</li>
<li>
<a href="#">Design</a>
</li>
</ul>
</div>
<div class="details">
<div class="title d-flex flex-row justify-content-between">
<div class="titles">
<a href="#"><h4>Creative Art Designer</h4></a>
<h6>Premium Labels Limited</h6>
</div>
<ul class="btns">
<li><a href="#"><span class="lnr lnr-heart"></span></a></li>
<li><a href="#">Apply</a></li>
</ul>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut dolore magna aliqua.
</p>
<h5>Job Nature: Full time</h5>
<p class="address"><span class="lnr lnr-map"></span> 56/8, Panthapath Dhanmondi Dhaka</p>
<p class="address"><span class="lnr lnr-database"></span> 15k - 25k</p>
</div>
</div>
<div class="single-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/post.png" alt="">
<ul class="tags">
<li>
<a href="#">Art</a>
</li>
<li>
<a href="#">Media</a>
</li>
<li>
<a href="#">Design</a>
</li>
</ul>
</div>
<div class="details">
<div class="title d-flex flex-row justify-content-between">
<div class="titles">
<a href="#"><h4>Creative Art Designer</h4></a>
<h6>Premium Labels Limited</h6>
</div>
<ul class="btns">
<li><a href="#"><span class="lnr lnr-heart"></span></a></li>
<li><a href="#">Apply</a></li>
</ul>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut dolore magna aliqua.
</p>
<h5>Job Nature: Full time</h5>
<p class="address"><span class="lnr lnr-map"></span> 56/8, Panthapath Dhanmondi Dhaka</p>
<p class="address"><span class="lnr lnr-database"></span> 15k - 25k</p>
</div>
</div>
<div class="single-post d-flex flex-row">
<div class="thumb">
<img src="assets/img/post.png" alt="">
<ul class="tags">
<li>
<a href="#">Art</a>
</li>
<li>
<a href="#">Media</a>
</li>
<li>
<a href="#">Design</a>
</li>
</ul>
</div>
<div class="details">
<div class="title d-flex flex-row justify-content-between">
<div class="titles">
<a href="#"><h4>Creative Art Designer</h4></a>
<h6>Premium Labels Limited</h6>
</div>
<ul class="btns">
<li><a href="#"><span class="lnr lnr-heart"></span></a></li>
<li><a href="#">Apply</a></li>
</ul>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut dolore magna aliqua.
</p>
<h5>Job Nature: Full time</h5>
<p class="address"><span class="lnr lnr-map"></span> 56/8, Panthapath Dhanmondi Dhaka</p>
<p class="address"><span class="lnr lnr-database"></span> 15k - 25k</p>
</div>
</div>
<a class="text-uppercase loadmore-btn mx-auto d-block" href="#">Load More job Posts</a>
</div>
<div class="col-lg-4 sidebar">
<div class="single-slidebar">
<h4>Jobs by Location</h4>
<ul class="cat-list">
<li><a class="justify-content-between d-flex" href="#"><p>New York</p><span>37</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Park Montana</p><span>57</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Atlanta</p><span>33</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Arizona</p><span>36</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Florida</p><span>47</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Rocky Beach</p><span>27</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Chicago</p><span>17</span></a></li>
</ul>
</div>
<div class="single-slidebar">
<h4>Top rated job posts</h4>
<div class="active-relatedjob-carusel">
<div class="single-rated">
<img class="img-fluid" src="assets/img/r1.jpg" alt="">
<a href="#"><h4>Creative Art Designer</h4></a>
<h6>Premium Labels Limited</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut dolore magna aliqua.
</p>
<h5>Job Nature: Full time</h5>
<p class="address"><span class="lnr lnr-map"></span> 56/8, Panthapath Dhanmondi Dhaka</p>
<p class="address"><span class="lnr lnr-database"></span> 15k - 25k</p>
<a href="#" class="btns text-uppercase">Apply job</a>
</div>
<div class="single-rated">
<img class="img-fluid" src="assets/img/r1.jpg" alt="">
<a href="#"><h4>Creative Art Designer</h4></a>
<h6>Premium Labels Limited</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut dolore magna aliqua.
</p>
<h5>Job Nature: Full time</h5>
<p class="address"><span class="lnr lnr-map"></span> 56/8, Panthapath Dhanmondi Dhaka</p>
<p class="address"><span class="lnr lnr-database"></span> 15k - 25k</p>
<a href="#" class="btns text-uppercase">Apply job</a>
</div>
<div class="single-rated">
<img class="img-fluid" src="assets/img/r1.jpg" alt="">
<a href="#"><h4>Creative Art Designer</h4></a>
<h6>Premium Labels Limited</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporinc ididunt ut dolore magna aliqua.
</p>
<h5>Job Nature: Full time</h5>
<p class="address"><span class="lnr lnr-map"></span> 56/8, Panthapath Dhanmondi Dhaka</p>
<p class="address"><span class="lnr lnr-database"></span> 15k - 25k</p>
<a href="#" class="btns text-uppercase">Apply job</a>
</div>
</div>
</div>
<div class="single-slidebar">
<h4>Jobs by Category</h4>
<ul class="cat-list">
<li><a class="justify-content-between d-flex" href="#"><p>Technology</p><span>37</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Media & News</p><span>57</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Goverment</p><span>33</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Medical</p><span>36</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Restaurants</p><span>47</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Developer</p><span>27</span></a></li>
<li><a class="justify-content-between d-flex" href="#"><p>Accounting</p><span>17</span></a></li>
</ul>
</div>
<div class="single-slidebar">
<h4>Carrer Advice Blog</h4>
<div class="blog-list">
<div class="single-blog " style="background:#000 url(assets/img/blog1.jpg);">
<a href="#"><h4>Home Audio Recording <br>
For Everyone</h4></a>
<div class="meta justify-content-between d-flex">
<p>
02 Hours ago
</p>
<p>
<span class="lnr lnr-heart"></span>
06
<span class="lnr lnr-bubble"></span>
02
</p>
</div>
</div>
<div class="single-blog " style="background:#000 url(assets/img/blog2.jpg);">
<a href="#"><h4>Home Audio Recording <br>
For Everyone</h4></a>
<div class="meta justify-content-between d-flex">
<p>
02 Hours ago
</p>
<p>
<span class="lnr lnr-heart"></span>
06
<span class="lnr lnr-bubble"></span>
02
</p>
</div>
</div>
<div class="single-blog " style="background:#000 url(assets/img/blog1.jpg);">
<a href="#"><h4>Home Audio Recording <br>
For Everyone</h4></a>
<div class="meta justify-content-between d-flex">
<p>
02 Hours ago
</p>
<p>
<span class="lnr lnr-heart"></span>
06
<span class="lnr lnr-bubble"></span>
02
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End post Area -->
<!-- Start callto-action Area -->
<section class="callto-action-area section-gap" id="join">
<div class="container">
<div class="row d-flex justify-content-center">
<div class="menu-content col-lg-9">
<div class="title text-center">
<h1 class="mb-10 text-white">Join us today without any hesitation</h1>
<p class="text-white">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation.</p>
<a class="primary-btn" href="#">I am a Candidate</a>
<a class="primary-btn" href="#">Request Free Demo</a>
</div>
</div>
</div>
</div>
</section>
<!-- End calto-action Area -->
<!-- Start download Area -->
<section class="download-area section-gap" id="app">
<div class="container">
<div class="row">
<div class="col-lg-6 download-left">
<img class="img-fluid" src="assets/img/d1.png" alt="">
</div>
<div class="col-lg-6 download-right">
<h1>Download the <br>
Job Listing App Today!</h1>
<p class="subs">
It won’t be a bigger problem to find one video game lover in your neighbor. Since the introduction of Virtual Game, it has been achieving great heights so far as its popularity and technological advancement are concerned.
</p>
<div class="d-flex flex-row">
<div class="buttons">
<i class="fa fa-apple" aria-hidden="true"></i>
<div class="desc">
<a href="#">
<p>
<span>Available</span> <br>
on App Store
</p>
</a>
</div>
</div>
<div class="buttons">
<i class="fa fa-android" aria-hidden="true"></i>
<div class="desc">
<a href="#">
<p>
<span>Available</span> <br>
on Play Store
</p>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End download Area -->
<!-- start footer Area -->
<footer class="footer-area section-gap">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-12">
<div class="single-footer-widget">
<h6>Top Products</h6>
<ul class="footer-nav">
<li><a href="#">Managed Website</a></li>
<li><a href="#">Manage Reputation</a></li>
<li><a href="#">Power Tools</a></li>
<li><a href="#">Marketing Service</a></li>
</ul>
</div>
</div>
<div class="col-lg-6 col-md-12">
<div class="single-footer-widget newsletter">
<h6>Newsletter</h6>
<p>You can trust us. we only send promo offers, not a single spam.</p>
<div id="mc_embed_signup">
<form target="_blank" novalidate="true" action="#" method="get" class="form-inline">
<div class="form-group row" style="width: 100%">
<div class="col-lg-8 col-md-12">
<input name="EMAIL" placeholder="Enter Email" onfocus="this.placeholder = ''" onblur="this.placeholder = 'Enter Email '" required="" type="email">
<div style="position: absolute; left: -5000px;">
<input name="b_36c4fd991d266f23781ded980_aefe40901a" tabindex="-1" value="" type="text">
</div>
</div>
<div class="col-lg-4 col-md-12">
<button class="nw-btn primary-btn">Subscribe<span class="lnr lnr-arrow-right"></span></button>
</div>
</div>
<div class="info"></div>
</form>
</div>
</div>
</div>
<div class="col-lg-3 col-md-12">
<div class="single-footer-widget mail-chimp">
<h6 class="mb-20">Instragram Feed</h6>
<ul class="instafeed d-flex flex-wrap">
<li><img src="assets/img/i1.jpg" alt=""></li>
<li><img src="assets/img/i2.jpg" alt=""></li>
<li><img src="assets/img/i3.jpg" alt=""></li>
<li><img src="assets/img/i4.jpg" alt=""></li>
<li><img src="assets/img/i5.jpg" alt=""></li>
<li><img src="assets/img/i6.jpg" alt=""></li>
<li><img src="assets/img/i7.jpg" alt=""></li>
<li><img src="assets/img/i8.jpg" alt=""></li>
</ul>
</div>
</div>
</div>
<div class="row footer-bottom d-flex justify-content-between">
<p class="col-lg-8 col-sm-12 footer-text m-0 text-white">
Jassa
</p>
<div class="col-lg-4 col-sm-12 footer-social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-dribbble"></i></a>
<a href="#"><i class="fa fa-behance"></i></a>
</div>
</div>
</div>
</footer>
<!-- End footer Area -->
5. Now guys we need to add below into src/app/app.routes.ts to links components to routes:
import { Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{
path: '', title: 'Home Page', component: HomeComponent,
},
];
6. Now guys we need to add below code into our project/src/index.html file for styles and scripts or we can also call this styles/scripts inside angular.json file:
<!doctype html>
<html lang="en" class="no-js">
<head>
<meta charset="utf-8">
<title>Angulare Job Listing</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Poppins:100,200,400,300,500,600,700" rel="stylesheet">
<!--
CSS
============================================= -->
<link rel="stylesheet" href="assets/css/linearicons.css">
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/magnific-popup.css">
<link rel="stylesheet" href="assets/css/nice-select.css">
<link rel="stylesheet" href="assets/css/animate.min.css">
<link rel="stylesheet" href="assets/css/owl.carousel.css">
<link rel="stylesheet" href="assets/css/main.css">
</head>
<body>
<app-root></app-root>
<script src="assets/js/jquery-2.2.4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBhOdIF3Y9382fqJYt5I_sswSrEw5eihAA"></script>
<script src="assets/js/easing.min.js"></script>
<script src="assets/js/hoverIntent.js"></script>
<script src="assets/js/superfish.min.js"></script>
<script src="assets/js/jquery.ajaxchimp.min.js"></script>
<script src="assets/js/jquery.magnific-popup.min.js"></script>
<script src="assets/js/owl.carousel.min.js"></script>
<script src="assets/js/jquery.sticky.js"></script>
<script src="assets/js/jquery.nice-select.min.js"></script>
<script src="assets/js/parallax.min.js"></script>
<script src="assets/js/mail-script.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
7. Now guys here is the github link and from where we will get the all the assets like images, css, js and fonts:
More Free Ecommerce Templates GitHub Link
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.