Hello to all, welcome to therichpost.com. In this post, I will tell you, How to work with signals in angular 16?
Guys if you are new in Angular then please check the below links for some good tutorials:

Guys here is the working code snippet and please use it carefully:
1. Very first guys, here are common basics steps to add angular 16 application on your machine and also we must have latest nodejs version installed for angular 16:
npm install -g @angular/cli ng new angulardemo // Set Angular 16 Application on your pc cd angulardemo // Go inside project folder ng add @angular/material
2. Now guys we will add below code into our component.ts file:
here I am using angular material as well
import { ChangeDetectionStrategy, Component, signal } from '@angular/core';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
@Component({
selector: 'app-signal-example3',
standalone: true,
templateUrl: './signal-example.component.html',
styleUrls: ['./signal-example.component.scss'],
changeDetection: ChangeDetectionStrategy.OnPush,
imports: [MatFormFieldModule, MatInputModule]
})
export default class SignalExampleComponent {
name = signal('Jassa');
updateName(name: string) {
this.name.set(name);
}
}
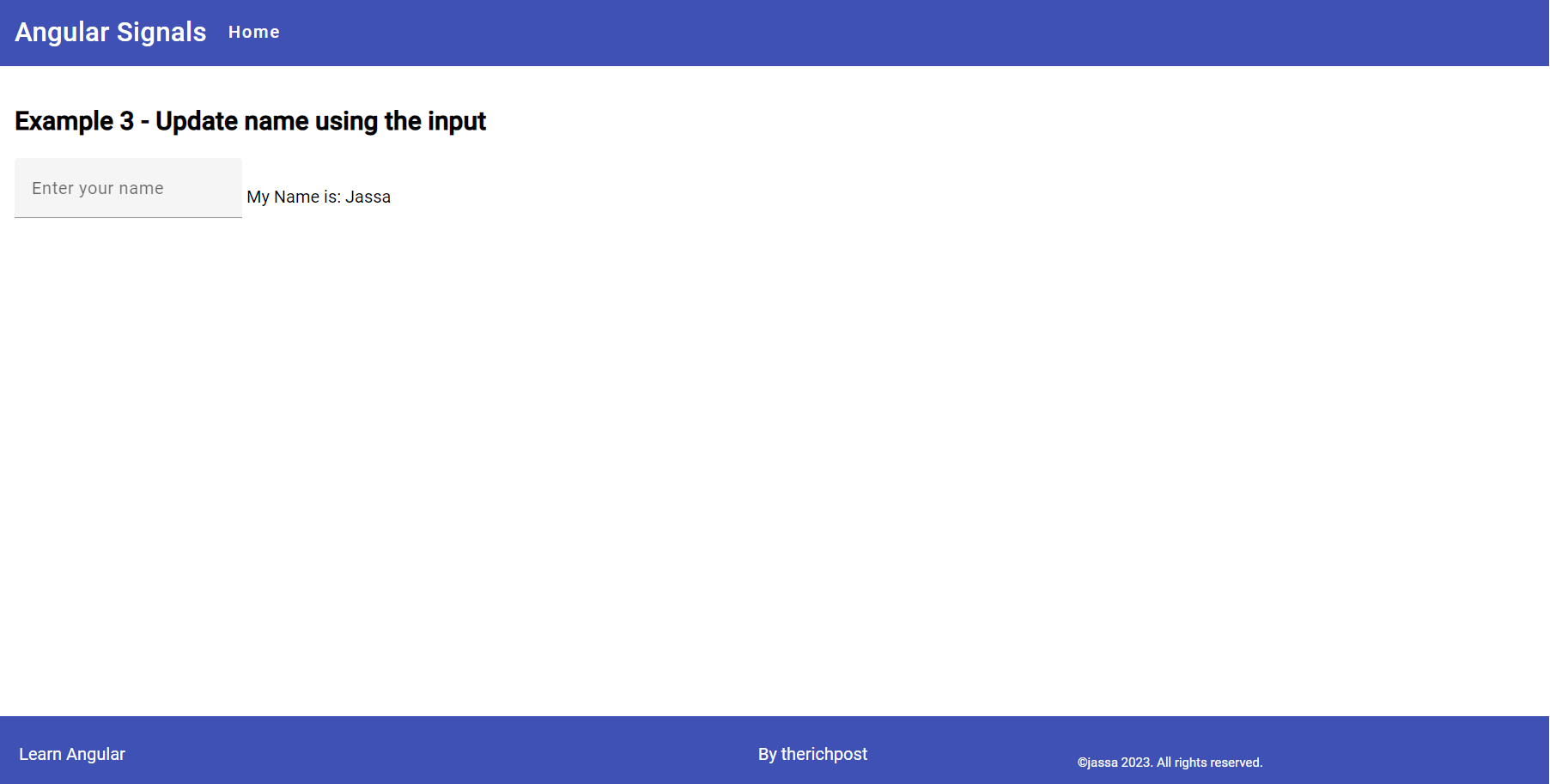
3. Now guys we will add below code into our component.html file for output on web:
<h2>Example 3 - Update name using the input</h2>
<div>
<mat-form-field>
<mat-label>Enter your name</mat-label>
<input matInput #myName (input)="updateName(myName.value)">
</mat-form-field>
My Name is: {{ name() }}
</div>
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Jassa
Thanks