Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to use the useState hook in React application?
Guys with useState() hook we add a state variable to your component. The useState() hook can hold strings, arrays, numbers, objects etc.
For reactjs new comers, please check the below link for basic understanding:

Here is the working code snippet and please use carefully and avoid mistakes:
1. Firstly friends we need reactjs fresh setup and for then we need to run below commands into our terminal and also we should have latest node version installed on our pc:
npx create-react-app reactdemo cd reactdemo npm install npm i bootstrap npm i @popperjs/core npm start
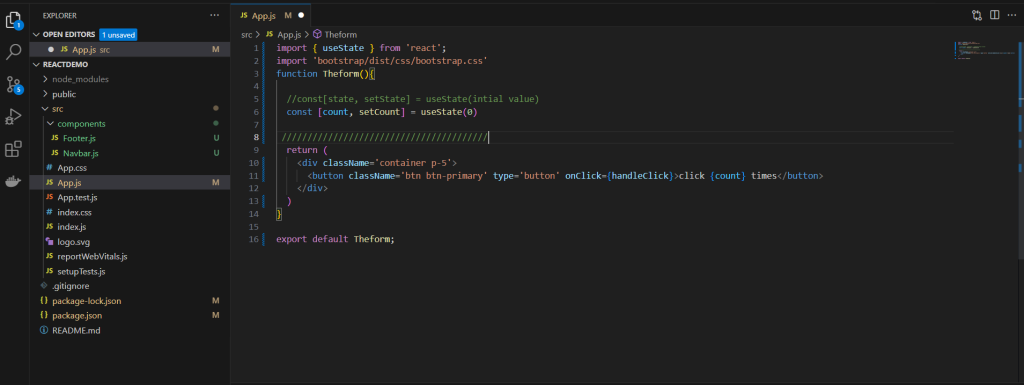
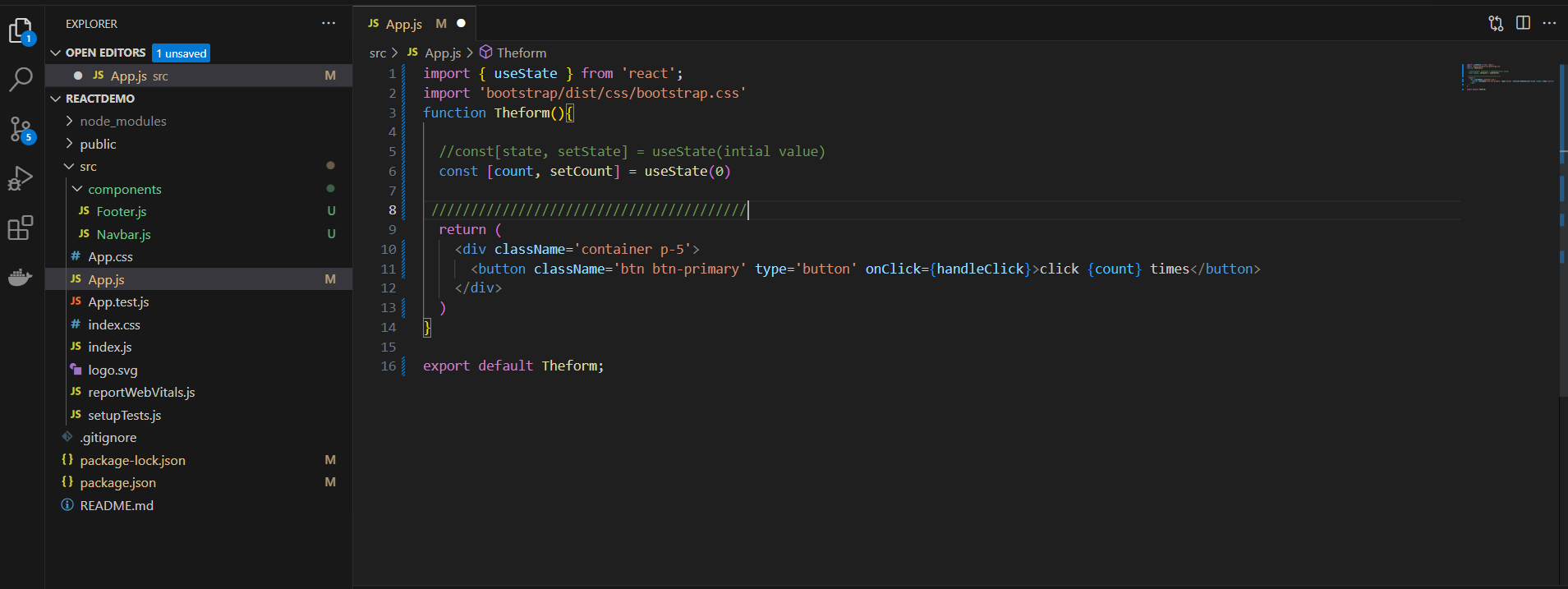
2. Now, we need to add below code into our src/app.js file or you can replace below code with existing one that you have into your src/app.js file:
import { useState } from 'react';
import 'bootstrap/dist/css/bootstrap.css'
function Theform(){
//const[state, setState] = useState(initial value)
const [count, setCount] = useState(0)
const handleClick = () => {
setCount(count + 1)
}
return (
<div className='container p-5'>
<button className='btn btn-primary' type='button' onClick={handleClick}>click {count} times</button>
</div>
)
}
export default Theform;
Guys in next video we will do form validation and popup form as well.
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.