Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to store json stringify data in localstorage in angular 10?
Angular 10 came and if you are new then you must check below two links:
Friends here is the working code snippet for How to store json stringify data in localstorage in angular 10? and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularfullcalendar // Set Angular 9 Application on your pc cd angularfullcalendar // Go inside project folder ng serve --o // Run project http://localhost:4200/ //Check working Local server
2. Now friends we need to run below command into our project terminal to get full calendar modules:
Guys, I am using full calendar example to show the events with local storage json data
npm install --save @fullcalendar/angular @fullcalendar/daygrid npm i @fullcalendar/interaction ng serve --o
3. Now friends add below code into your src/app/app.module.ts file:
...
import { FullCalendarModule } from '@fullcalendar/angular';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
FullCalendarModule.registerPlugins([
dayGridPlugin,
interactionPlugin
]);
...
imports: [
...
FullCalendarModule
],
...
4. Now friends, we need to add below code into our src/app/app.component.ts file:
...
import { CalendarOptions } from '@fullcalendar/angular'; // useful for typechecking
//Set LocalStorage item data and Convert Custom array data to Json String
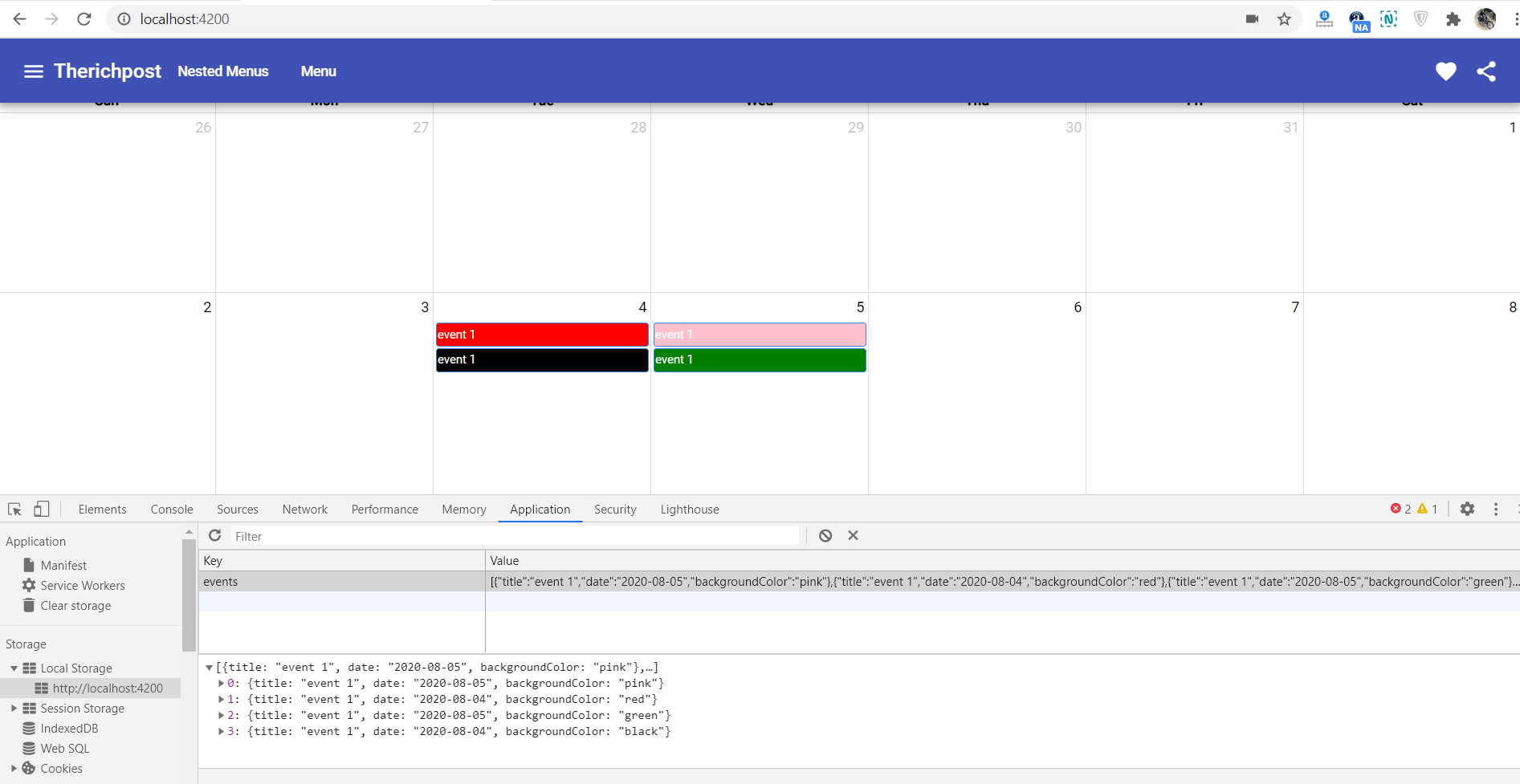
localStorage.setItem('events', JSON.stringify([{ title: 'event 1', date: '2020-08-05', backgroundColor:"pink" },
{ title: 'event 1', date: '2020-08-04', backgroundColor:"red" }, { title: 'event 1', date: '2020-08-05', backgroundColor:"green" },
{ title: 'event 1', date: '2020-08-04', backgroundColor:"black" }
]));
export class AppComponent {
...
//Convert LocalStorage Json String to Javascript Object
events = JSON.parse(localStorage.getItem('events'));
calendarOptions: CalendarOptions = {
initialView: 'dayGridMonth',
//Render Localstorage json events
events:this.events
]
};
}
5. Finally friends we need to add below code into src/app/app.component.html file to get final out on the web browser:
<full-calendar [options]="calendarOptions"></full-calendar>
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.