Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to share data between two components in reactjs?
For reactjs new comers, please check the below link:
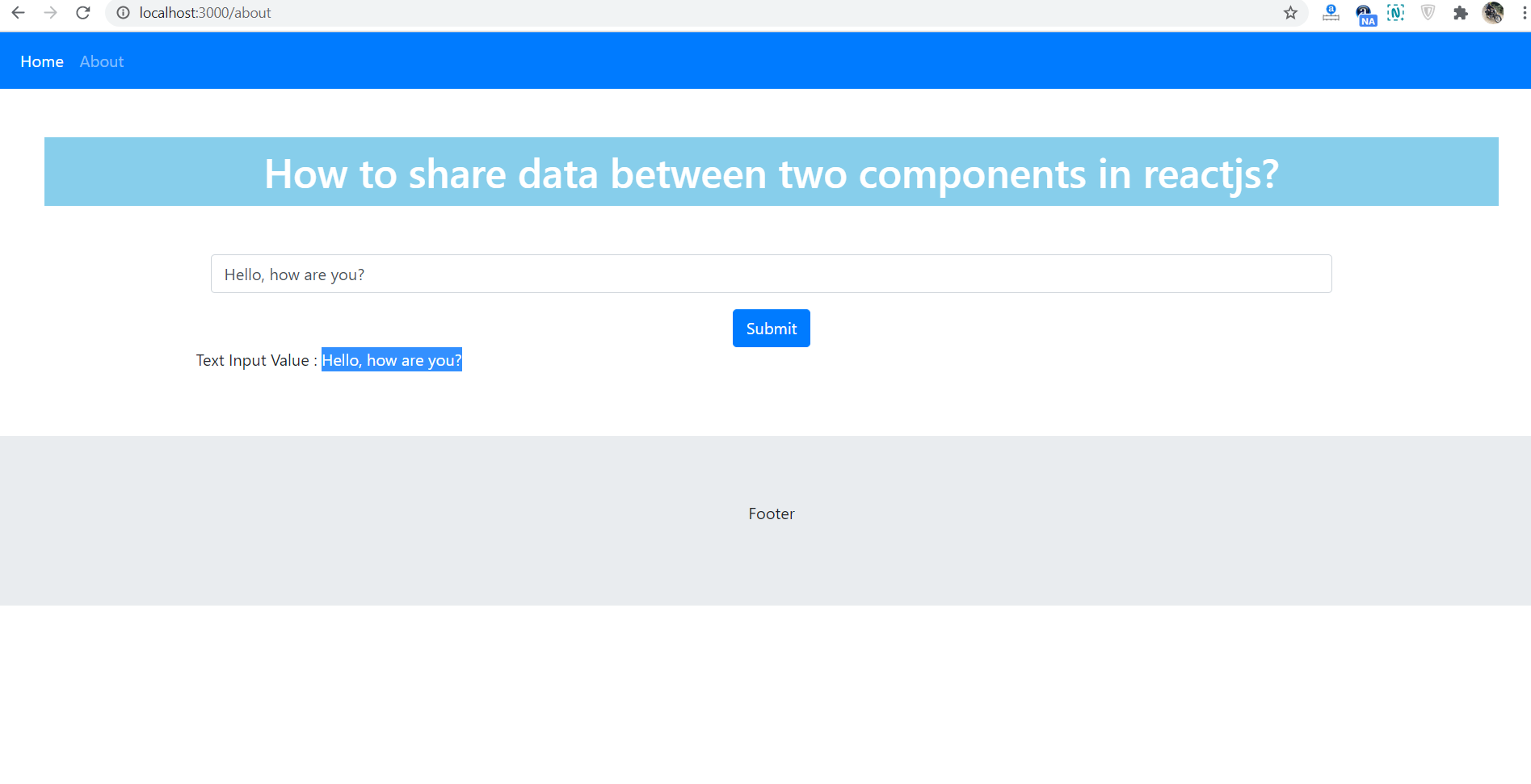
Friends here is the working code snippet for How to share data between two components in reactjs? and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app therichpost cd therichpost npm start // run the project
2. Now we need to run below commands to get router(for routing), localstorage(for data sharing) and related modules into our react js app:
npm install reactjs-localstorage //For LocalStorage Modules npm install --save react-router-dom npm start //start the application
3. Now we need to create new file About.js as component inside project/src folder and add below code inside scr/About.js file:
import React from 'react';
//LocalStorage for data-sharing
import {reactLocalStorage} from 'reactjs-localstorage';
class About extends React.Component
{
render()
{
return (
<div className="row">
<p>Text Input Value : {reactLocalStorage.getObject('textval')}</p>
</div>
)
}
}
export default About;
4. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
//Import react routes and its other modules
import {BrowserRouter as Router, Switch, Route, Link} from 'react-router-dom';
//Important About Component
import About from './About';
import {reactLocalStorage} from 'reactjs-localstorage';
//Setting LocalStorage Object with Empty Value
reactLocalStorage.setObject('textval', "");
class App extends React.Component {
constructor(props)
{
super(props);
this.state = {value: ''}
}
//Input Value
inputval= (e) => {
//Getting input text value and adding into state object
this.setState({
value: e.target.value
})
}
//Button Click Function
getval = () => {
//Setting LocalStorage Object with Input Value on Button Click
reactLocalStorage.setObject('textval', this.state.value);
}
render() {
return (
<Router>
<div className="maincontainer">
<ul class="navbar-nav">
<li class="nav-item">
<Link class="nav-link" to={''}>Home</Link>
</li>
<li class="nav-item">
<Link class="nav-link" to={'/about'}>About</Link>
</li>
</ul>
<input type="text" placeholder="Enter Text" id="textinput" onChange={ this.inputval } />
<button type="submit" onClick={this.getval}>Submit</button>
<Switch>
<Route exact path='/about' component={About} />
</Switch>
</div>
</Router>
)
};
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guys there are so many ways of data sharing but for now I have chosen localstorage but in my next blog post, I will do with react-redux.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks