Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to show multiple datatables in angular 10 single component?
Angular 10 came and if you are new then you must check below two links:
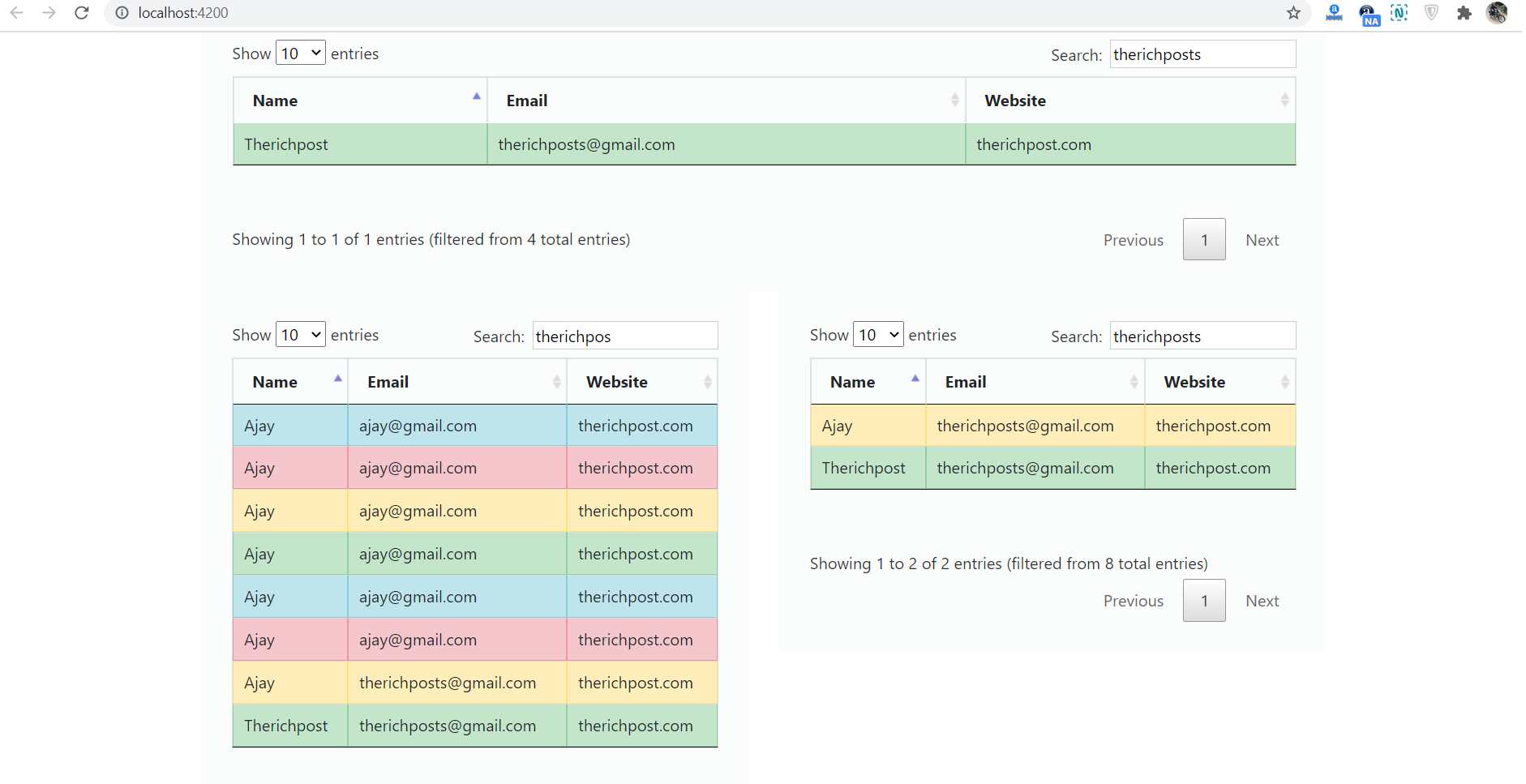
Friends now I proceed onwards and here is the working code snippet for How to show multiple datatables in angular 10 single component? and please use this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatable // Set Angular 10 Application on your pc cd angulardatatable // Go inside project folder ng serve --o // Run project http://localhost:4200/ //Check working Local server
2. Now friends we need to run below command into our project terminal to get datatable, datatable style and script, bootstrap(for good looks but this is optional) and jquery modules:
npm install jquery --save npm install bootstrap --save npm install datatables.net --save npm install datatables.net-dt --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev ng serve --o
3. Now friends we need to add below code into our project angular.json file to get styles and scripts:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/datatables.net-dt/css/jquery.dataTables.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
"node_modules/datatables.net/js/jquery.dataTables.js"
]
4. Now friends, we need to add below code into our src/app/app.component.ts file:
...
declare var $: any;
export class AppComponent {
...
ngOnInit() {
...
$('#example, #example2, #example3').DataTable();
}
}
5. Finally friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container">
<div class="row">
<div class="col-sm-12">
<table id="example3" class="table table-striped table-bordered table-sm row-border hover mb-5" >
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-info">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-danger">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-success">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
</tbody>
</table>
</div>
<div class="col-sm-6">
<table id="example2" class="table table-striped table-bordered table-sm row-border hover mb-5" >
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-info">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-danger">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-warning">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-success">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-info">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-danger">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-warning">
<td>Ajay</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
</tr>
</tbody>
</table>
</div>
<div class="col-sm-6">
<table id="example" class="table table-striped table-bordered table-sm row-border hover mb-5" >
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-info">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-danger">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-warning">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-success">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-info">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-danger">
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-warning">
<td>Ajay</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.