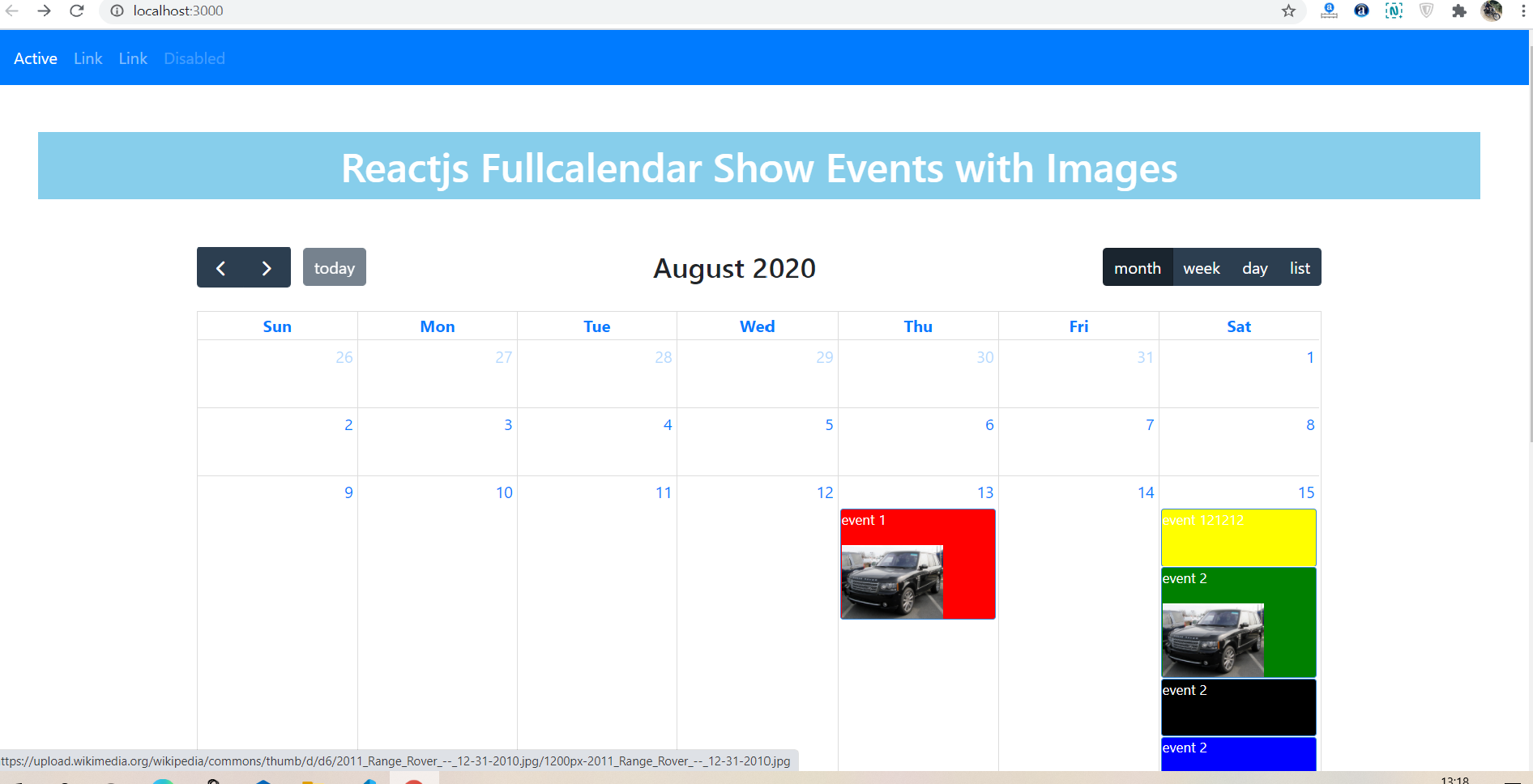
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, How to show event with image in fullcalendar in reactjs?
For reactjs new comers, please check the below link:
Friends here is the working code snippet for How to show event with image in fullcalendar in reactjs? and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app therichpost cd therichpost npm start // run the project
2. Now we need to run below commands to get full calendar and related plugins modules into our react js app:
npm install --save @fullcalendar/react @fullcalendar/daygrid npm i @fullcalendar/interaction npm start //start the application
3. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
Here in the below code, renderEventContent function will render all the data to events and we can show many things like smiles, emojis etc
import React from 'react';
import './App.css';
//Fullcalendar and Realted Plugins
import FullCalendar from '@fullcalendar/react'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from "@fullcalendar/interaction"; // needed
class App extends React.Component {
render() {
// Event Render Function To Get Images and Titles
function renderEventContent(eventInfo) {
return (
<div>
<p>{eventInfo.event.title}</p>
<img className="eventimage" src={eventInfo.event.url} />
</div>
)
}
return (
<div className="maincontainer">
<FullCalendar
plugins={[ dayGridPlugin, interactionPlugin ]}
initialView="dayGridMonth"
eventContent={renderEventContent}
events={[
{ title: 'event 1', date: '2020-08-13', url:"https://upload.wikimedia.org/wikipedia/commons/thumb/d/d6/2011_Range_Rover_--_12-31-2010.jpg/1200px-2011_Range_Rover_--_12-31-2010.jpg" },
{ title: 'event 2', date: '2020-08-15', url:"https://upload.wikimedia.org/wikipedia/commons/thumb/d/d6/2011_Range_Rover_--_12-31-2010.jpg/1200px-2011_Range_Rover_--_12-31-2010.jpg" }
]}
/>
</div>
)
};
}
export default App;
4. In the end friends we need to add below code into our src/App.css file to set the event images width:
.eventimage{width: 100px;}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.