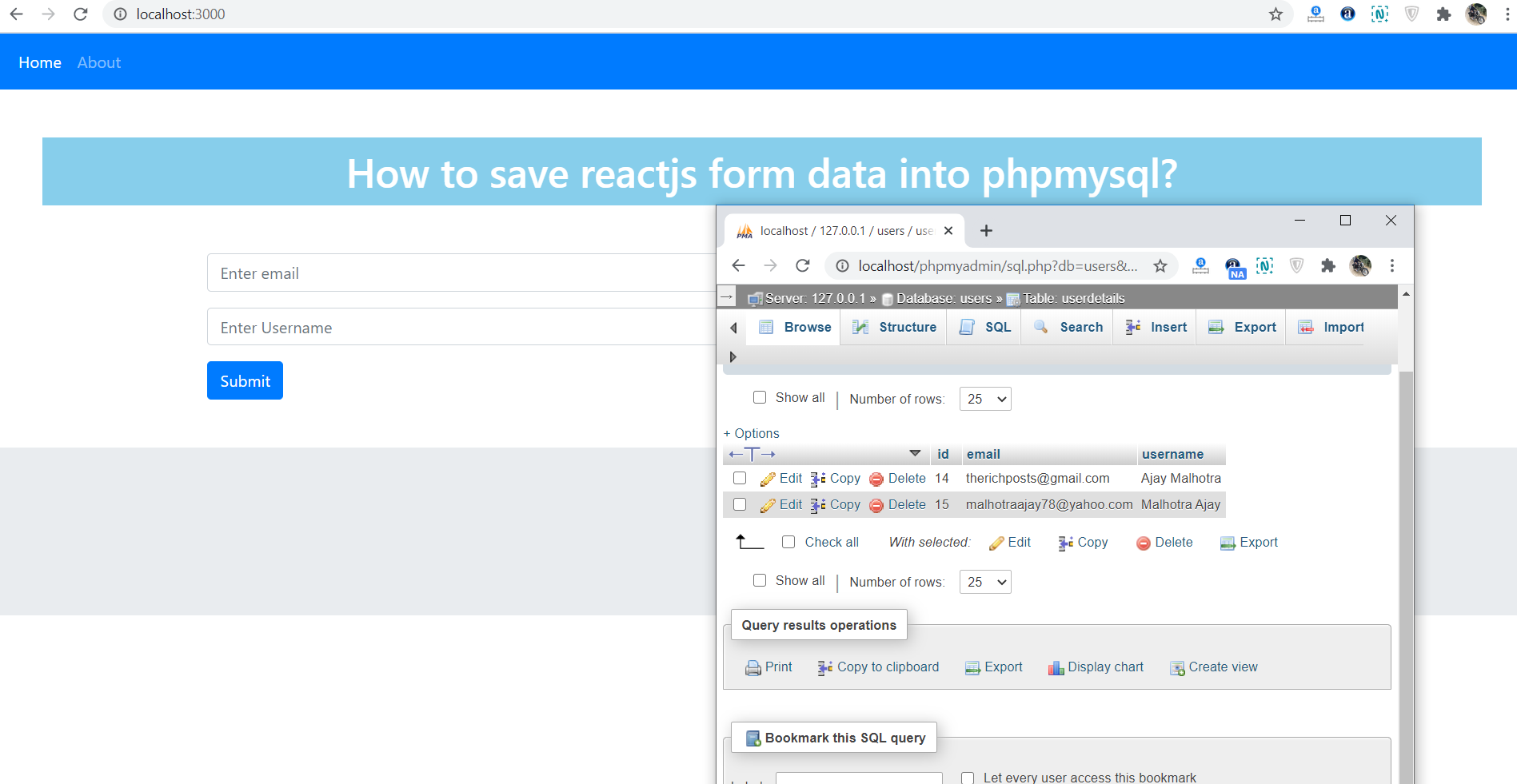
Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to save reactjs form data into php mysql database?
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for How to save reactjs form data into php mysql database? and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactsaveform cd reactsaveform npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout), sweetalert to show success message after for submit and axios(to post data request to php) modules into our react js app:
npm install bootstrap --save npm install sweetalert2-react //Show success message after form submission npm install axios --save npm start
3. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
//bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
//Include Sweetalert
import Swal from 'sweetalert2'
//axios for api request
import axios from 'axios';
class App extends React.Component {
constructor(props)
{
super(props);
this.addFormData = this.addFormData.bind(this);
}
//Form Submission
addFormData(evt)
{
evt.preventDefault();
const fd = new FormData();
fd.append('myUsername', this.refs.myUsername.value);
fd.append('myEmail', this.refs.myEmail.value);
axios.post('http://localhost/savedata.php', fd
).then(res=>
{
//Success alert
Swal.fire({
title: 'Therichpost',
text: res.data.data,
type: 'success',
});
this.myFormRef.reset();
}
);
}
render() {
return (
<div className="maincontainer">
<h1 className="mr-5 ml-5 mt-5">Therichpost</h1>
<div className="container mb-5 mt-5 text-left">
<form ref={(el) => this.myFormRef = el}>
<div className="form-group">
<input type="email" className="form-control" id="Email" aria-describedby="emailHelp" placeholder="Enter email" ref="myEmail" />
</div>
<div className="form-group">
<input type="text" className="form-control" id="Username" placeholder="Enter Username" ref="myUsername" />
</div>
<button type="submit" className="btn btn-primary" onClick={this.addFormData}>Submit</button>
</form>
</div>
</div>
)
};
}
export default App;
4. Now friends here is my php code snippet to save reactjs for data and I added this code into my xampp/htdocs/save.php file:
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "INSERT INTO userdetails (email, username)
VALUES ('".$_POST['myEmail']."', '".$_POST['myUsername']."')";
if (mysqli_query($conn,$sql)) {
$data = array("data" => "You Data added successfully");
echo json_encode($data);
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guys in my next post, I will tell you, reactjs php crud operation.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.