Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to save and share data with cookies in react js?
For reactjs new comers, please check the below link:

Friends here is the code snippet for How to upload, preview and save image inside folder in react js? and please use this code snippet carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactdemo cd reactdemo npm install js-cookie npm start // run the project
2. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import Cookies from "js-cookie";
function App() {
// Method to set data in cookies which will expire in 7 days
const SetCookie = () => {
Cookies.set("token", "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9", {
expires: 7,
});
};
// Method to get data from cookies
const GetCookie = () => {
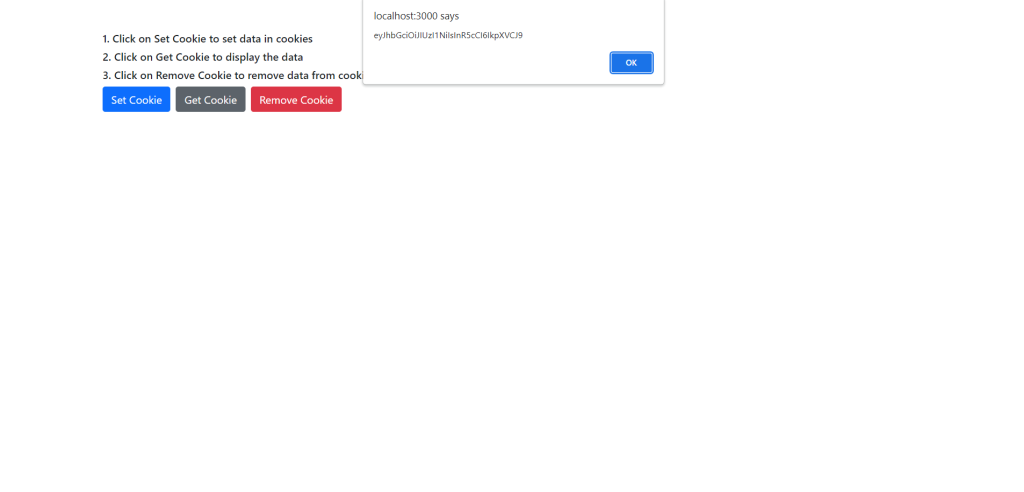
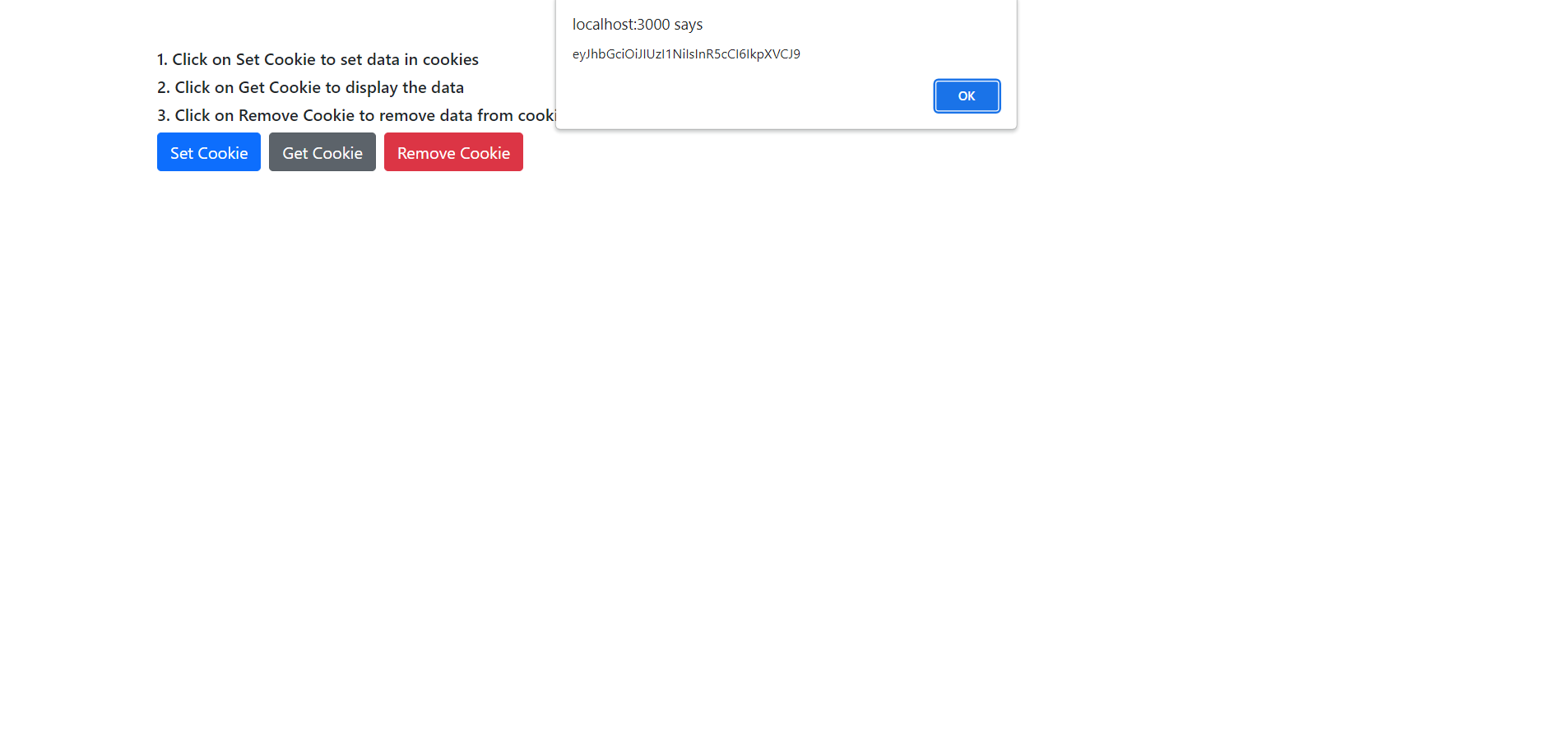
alert(Cookies.get("token"));
};
// Method to remove data from cookies
const RemoveCookie = () => {
Cookies.remove("token");
};
return (
<div className="container p-5">
<h6>1. Click on Set Cookie to set data in cookies</h6>
<h6>2. Click on Get Cookie to display the data</h6>
<h6>3. Click on Remove Cookie to remove data from cookies</h6>
<button className="btn btn-primary me-2" onClick={SetCookie}>Set Cookie</button>
<button className="btn btn-secondary me-2" onClick={GetCookie}>Get Cookie</button>
<button className="btn btn-danger" onClick={RemoveCookie}>Remove Cookie</button>
</div>
);
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.