Hello to all, welcome on therichpost.com. In this post, I will tell you, How to run audio file in Angular 9 application?
Post Working:
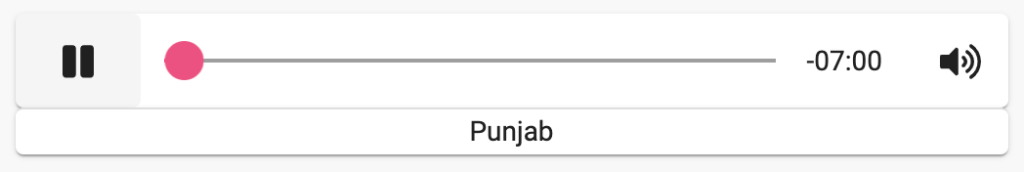
I am implementing audio player into my angular 9 application with this anyone can listen the music on my angular 9 application.

Here is the working code snippet and commands, please use carefully:
1. Here are the basics commands you need run to play audio into your Angular 9 application:
ng add @angular/material npm i @angular/common npm i @angular/core npm install ngx-audio-player --save
2. After run the above commands, you have to add below code into your app.module.ts file:
// Import library module
import { NgxAudioPlayerModule } from 'ngx-audio-player';
@NgModule({
imports: [
// ...
NgxAudioPlayerModule
]
})
3. Now you have to add below code into your app.component.ts file:
// Material Style Basic Audio Player Title and Audio URL msbapTitle = 'Audio Title'; msbapAudioUrl = 'Online MP3 File URL'; msbapDisplayTitle = true;
4. Now you have to add below code into your app.component.html file:
<mat-basic-audio-player [audioUrl]="msbapAudioUrl" [title]="msbapTitle" [autoPlay]="false" muted="muted"
[displayTitle]="msbapDisplayTitle" [displayVolumeControls]="true" >
</mat-basic-audio-player>
This is it and if you have any kind of query then please comment on below comment section.
Note:
We can also make playlist with this and that I will tell you in my next post.
Jassa
Thank you

Leave a Reply
You must be logged in to post a comment.