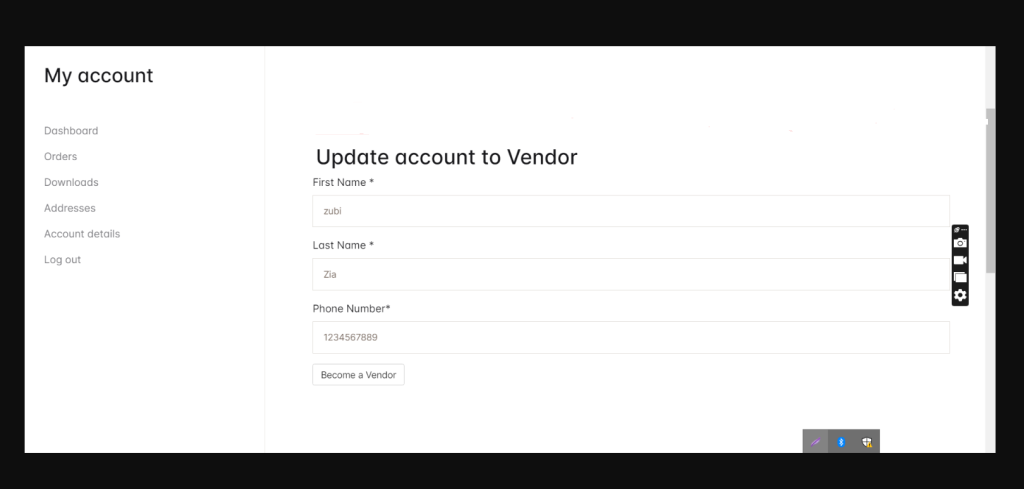
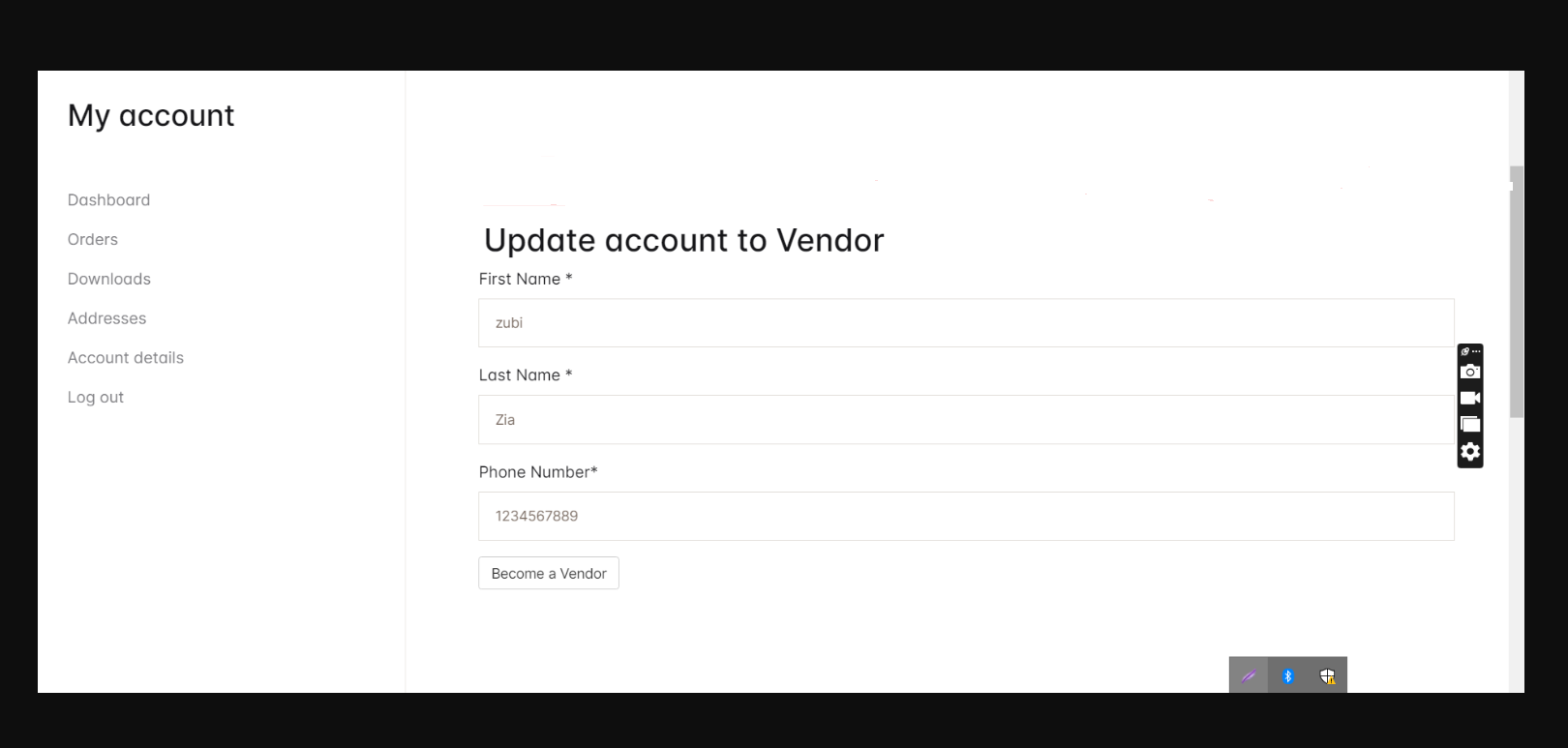
Hello guys how are you? Welcome back to my blog therichpost.com. Guys today in this post, I will tell you How to remove shopname and shop url from the account migration form from dokan vendor registration?
Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:
To remove the shop name and shop URL fields from the account migration form in Dokan vendor registration, you’ll need to customize the template or use a WordPress hook to modify the form. Here’s how you can achieve it:
Method 1: Using a Custom Code Hook
Dokan provides hooks to modify registration fields. Add the following code to your theme’s functions.php file:
function remove_dokan_vendor_registration_fields( $fields ) {
// Check if it's the account migration form
if ( isset( $fields['account_migration'] ) ) {
// Remove shop name and shop URL fields
unset( $fields['account_migration']['shopname'] );
unset( $fields['account_migration']['url'] );
}
return $fields;
}
add_filter( 'dokan_seller_registration_required_fields', 'remove_dokan_vendor_registration_fields' );
Method 2: Overriding the Template
If the above method doesn’t fully remove the fields from the form, you can override the template.
- Locate the template: Dokan’s registration form template is located in the plugin directory:
dokan-lite/templates/global/ - Copy the file: Copy the template file for the account migration form (e.g.,
form-migration.php) to your theme directory:wp-content/themes/your-theme/dokan/global/ - Edit the file: Open the copied file in a code editor and locate the sections for the
shopnameandurlfields. Remove or comment out the corresponding HTML. - Save and check: Save the changes and verify that the fields are no longer visible on the account migration form.
Method 3: Hide Fields with CSS
If you prefer not to modify code, you can hide these fields with CSS:
- Go to your WordPress dashboard > Appearance > Customize > Additional CSS.
- Add the following CSS:
.dokan-form-group.dokan-form-control[name="shopname"],
.dokan-form-group.dokan-form-control[name="url"] {
display: none !important;
}

Notes:
- Method 1 is more robust and ensures proper removal from the backend as well.
- If you override templates, ensure to keep them updated with any changes in Dokan plugin updates.
Let me know if you need further clarification!
Guys if you will have any kind of query then feel free to comment below.
Thanks
Jassa

Leave a Reply
You must be logged in to post a comment.