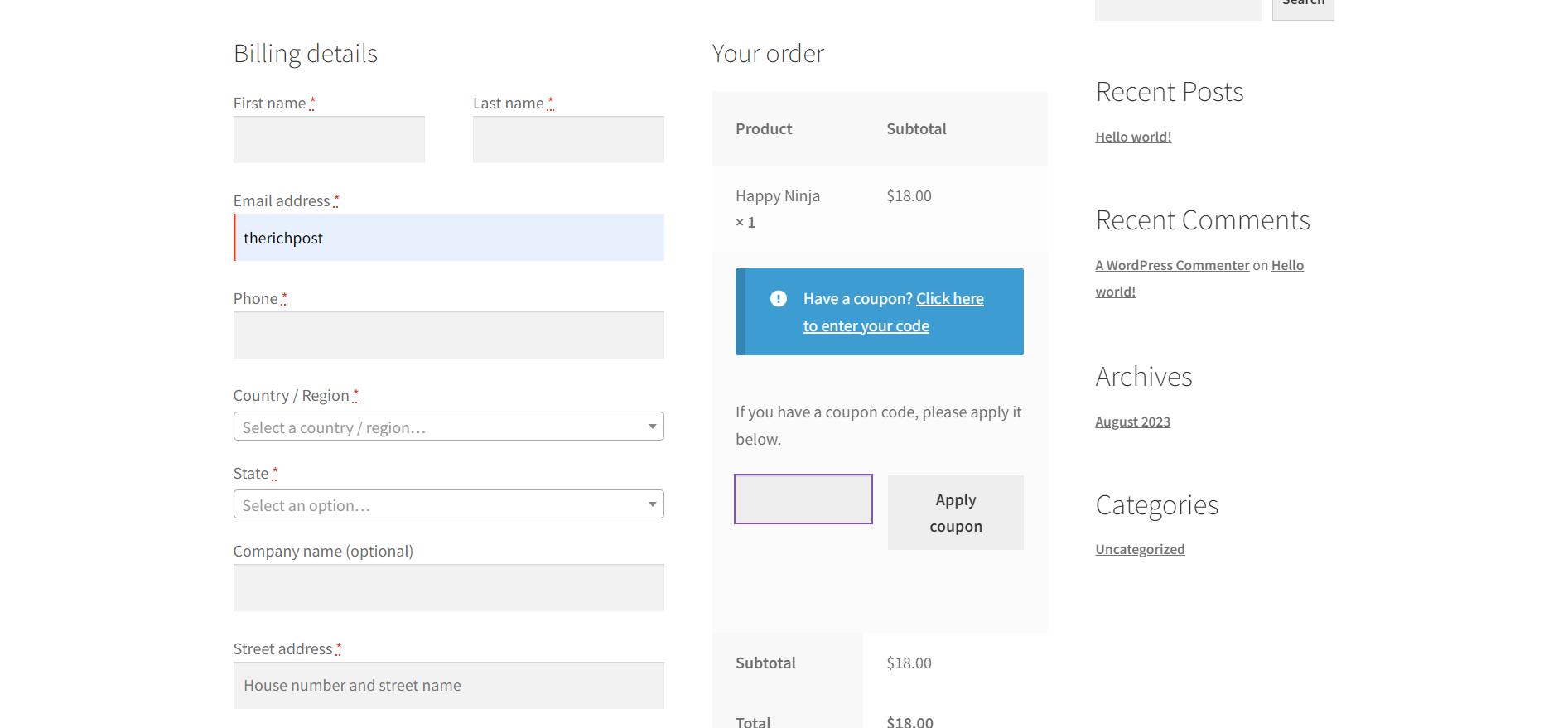
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you How to Move coupon form before subtotal in WooCommerce checkout?
Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1.
Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:

Guys here is the working code snippet and please use it carefully:
1. Guys here is the code snippet and you need to add your theme’s functions.php file:
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_review_order_after_cart_contents', 'woocommerce_checkout_coupon_form_custom' );
function woocommerce_checkout_coupon_form_custom() {
echo '<tr class="coupon-form"><td colspan="2">';
wc_get_template(
'checkout/form-coupon.php',
array(
'checkout' => WC()->checkout(),
)
);
echo '</tr></td>';
}
- WooCommerce move coupon field checkout
This is it guys and if you will have any kind of query, suggestion or requirement then feel free to comment below.
Jassa
Developer’s King
Thanks

Leave a Reply
You must be logged in to post a comment.