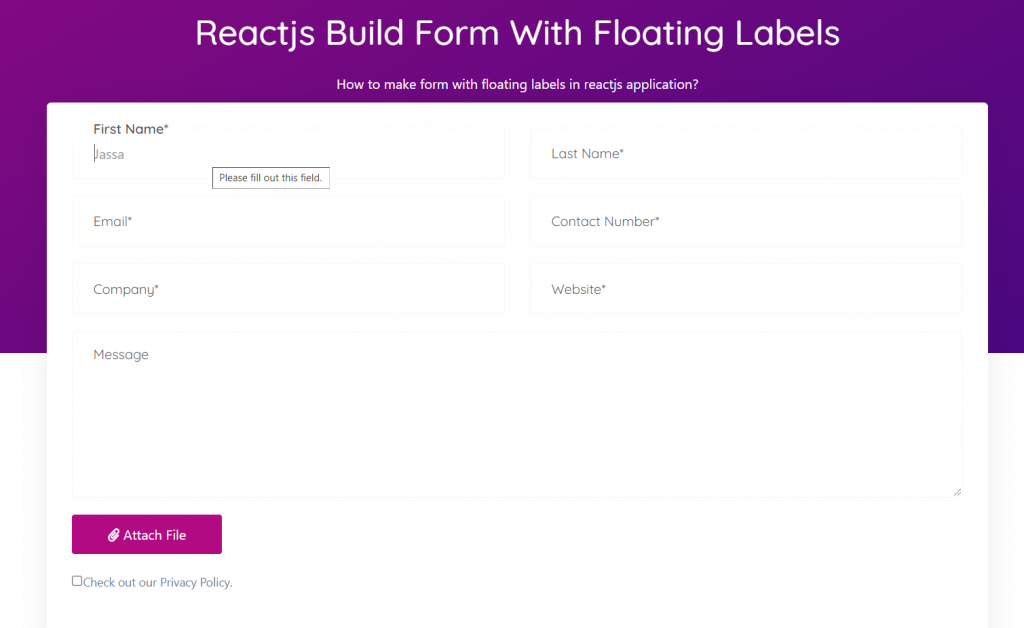
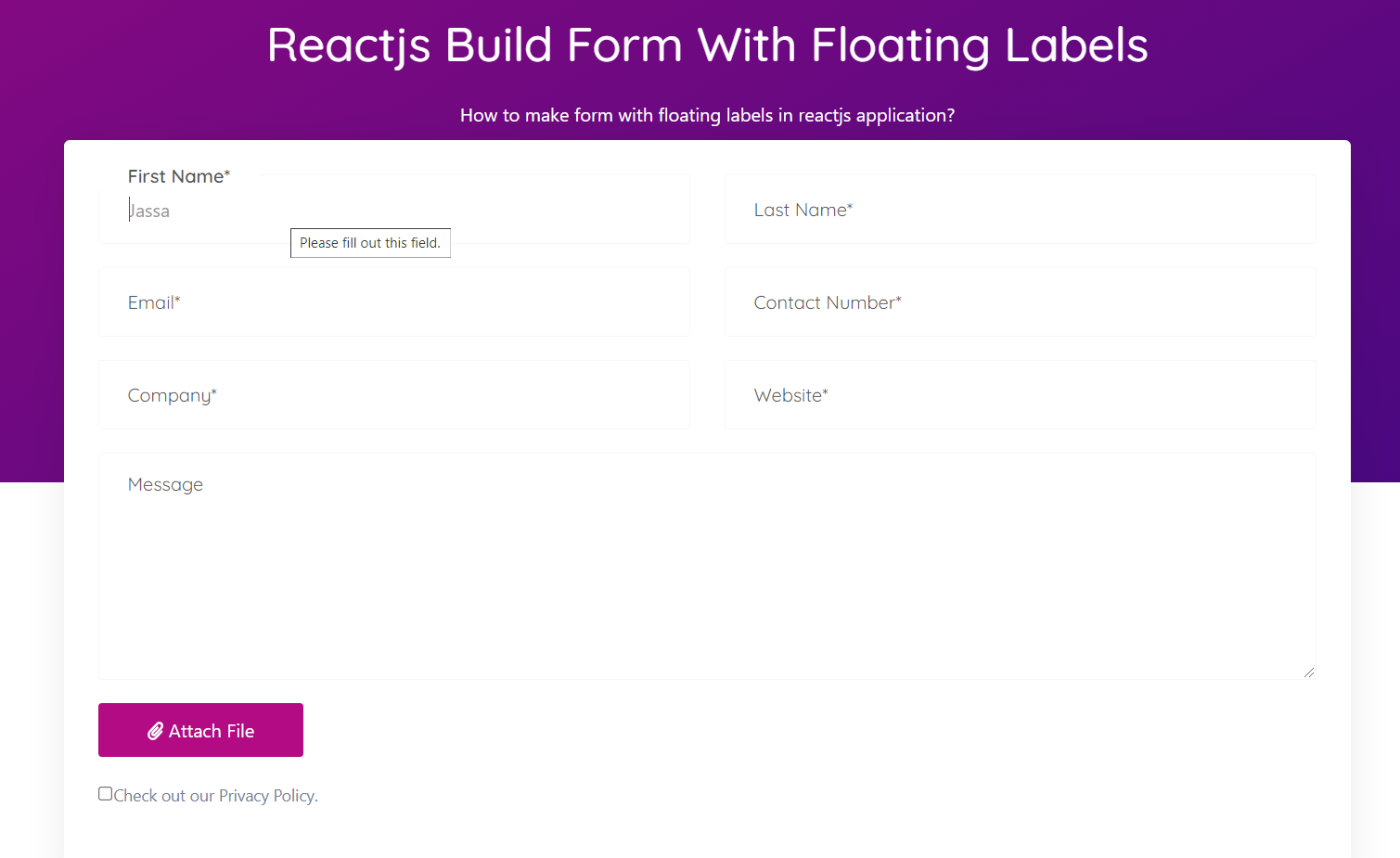
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, How to make form with floating labels in react js application?
With this post, we will cover below points:
- React beautiful form building.
- React form with floating labels.
- Reactjs form buttons hover animation.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for How to make form with floating labels in react js application? and Free and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from "react";
import './App.css'
import 'bootstrap/dist/css/bootstrap.min.css';
class App extends React.Component {
render() {
return (
<div className="main_container">
<section class="ready__started project__form">
<div class="container">
<h3 class="text-center">Reactjs Build Form With Floating Labels</h3>
<p class="text-center"> How to make form with floating labels in reactjs application?</p>
<div class="ready__started-box">
<form class="main__form">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input type="text" class="form-control" id="firstName" aria-describedby="firstName" placeholder="Jassa" required />
<label for="firstName">First Name*</label>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<input type="text" class="form-control" id="lastName" aria-describedby="lastName" placeholder="Jas" required />
<label for="lastName">Last Name*</label>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input type="email" class="form-control" id="email" aria-describedby="email" placeholder="therichposts@gmail.com" required />
<label for="email">Email*</label>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<input type="text" class="form-control" id="contactNumber" aria-describedby="contactNumber" placeholder="xxx-xxx-xxxx" required />
<label for="contactNumber">Contact Number*</label>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input type="text" class="form-control" id="company" aria-describedby="company" placeholder="Company Name" required />
<label for="company">Company*</label>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<input type="text" class="form-control" id="webSite" aria-describedby="webSite" placeholder="https://therichpost.com" required />
<label for="webSite">Website*</label>
</div>
</div>
</div>
<div class="form-group form-message">
<textarea class="form-control" id="message" rows="6" placeholder="Message"></textarea>
<label for="message">Message</label>
</div>
<div class="form-groups">
<label class="btn-attached" for="attached_file"><i class="fa fa-paperclip" aria-hidden="true"></i> Attach File</label>
<input style={{display: "none"}} type="file" class="form-control-file" id="attached_file" />
</div>
<div class="form-groups form-check">
<input type="checkbox" class="form-check-input" id="checkBox" />
<label class="form-check-label" for="checkBox">Check out our Privacy Policy.</label>
</div>
<div class="text-center">
<button type="submit" class=" btn btn-get"><span> Submit Now!</span></button></div>
</form>
</div>
</div>
</section>
</div>
);
}
}
export default App;
4. Now friends, we need to below code into our reacttemplate/src/App.css file for some custom styling:
html {
font-size: 10px;
}
.btn-get {
font-size: 1.8rem;
font-family: "Quicksand", sans-serif;
color: #fff !important;
text-transform: capitalize;
background-image: -webkit-gradient(linear, left top, right top, from(#b70b83), to(#33077f));
background-image: linear-gradient(to right, #b70b83, #33077f);
padding: 10px 20px 10px;
position: relative;
border: 0;
border-radius: 5px;
overflow: hidden;
text-transform: capitalize !important;
}
.btn-get::before {
position: absolute;
content: '';
top: 0;
height: 100%;
width: 0;
left: 0;
background-image: -webkit-gradient(linear, left top, right top, from(#33077f), to(#b70b83));
background-image: linear-gradient(to right, #33077f, #b70b83);
-webkit-transition: .5s ease-out;
transition: .5s ease-out;
}
.btn-get:hover::before {
width: 100%;
}
.btn-get span {
position: relative;
z-index: 2;
}
.main__form .form-group {
position: relative;
margin-bottom: 2rem;
}
.main__form .form-group label {
font-family: "Quicksand", sans-serif;
font-size: 1.6rem;
color: #575757;
padding: 0 2.5rem;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 0;
-webkit-transition: .3s all;
transition: .3s all;
}
.main__form .form-group input,
.main__form .form-group textarea {
font-size: 1.6rem;
border-color: #f7f7f7;
padding: 0 2.5rem;
position: relative;
z-index: 1;
background: transparent;
}
.main__form .form-group input:not(:placeholder-shown) + label,
.main__form .form-group textarea:not(:placeholder-shown) + label {
top: 2%;
background: #fff;
z-index: 2;
font-weight: 600;
}
.main__form .form-group input:focus,
.main__form .form-group textarea:focus {
outline: none;
-webkit-box-shadow: none;
box-shadow: none;
}
.main__form .form-group input:focus::-webkit-input-placeholder,
.main__form .form-group textarea:focus::-webkit-input-placeholder {
color: #999;
}
.main__form .form-group input:focus:-ms-input-placeholder,
.main__form .form-group textarea:focus:-ms-input-placeholder {
color: #999;
}
.main__form .form-group input:focus::-ms-input-placeholder,
.main__form .form-group textarea:focus::-ms-input-placeholder {
color: #999;
}
.main__form .form-group input:focus::placeholder,
.main__form .form-group textarea:focus::placeholder {
color: #999;
}
.main__form .form-group input:focus + label,
.main__form .form-group textarea:focus + label {
background: #fff;
z-index: 2;
top: 2%;
font-weight: 600;
}
.main__form .form-group input::-webkit-input-placeholder,
.main__form .form-group textarea::-webkit-input-placeholder {
color: transparent;
}
.main__form .form-group input:-ms-input-placeholder,
.main__form .form-group textarea:-ms-input-placeholder {
color: transparent;
}
.main__form .form-group input::-ms-input-placeholder,
.main__form .form-group textarea::-ms-input-placeholder {
color: transparent;
}
.main__form .form-group input::placeholder,
.main__form .form-group textarea::placeholder {
color: transparent;
}
.main__form .form-group input {
height: 6rem;
}
.main__form .form-group.form-message label {
font-family: "Quicksand", sans-serif;
font-size: 1.6rem;
color: #575757;
padding: 2.5rem;
position: absolute;
top: -5%;
-webkit-transform: unset;
transform: unset;
z-index: 0;
-webkit-transition: .3s all;
transition: .3s all;
}
.main__form .form-group.form-message textarea {
padding: 2.5rem;
}
.main__form .form-group.form-message textarea:not(:placeholder-shown) + label {
top: -8% !important;
background: #fff;
z-index: 2;
font-weight: 600;
padding: 0 2.5rem !important;
}
.main__form .form-group.form-message textarea:focus {
outline: none;
-webkit-box-shadow: none;
box-shadow: none;
}
.main__form .form-group.form-message textarea:focus::-webkit-input-placeholder {
color: #999;
}
.main__form .form-group.form-message textarea:focus:-ms-input-placeholder {
color: #999;
}
.main__form .form-group.form-message textarea:focus::-ms-input-placeholder {
color: #999;
}
.main__form .form-group.form-message textarea:focus::placeholder {
color: #999;
}
.main__form .form-group.form-message textarea:focus + label {
background: #fff;
z-index: 2;
top: -8% !important;
font-weight: 600;
padding: 0 2.5rem !important;
}
.main__form label.btn-attached {
background: #b30b83;
padding: 11px 42px;
border-radius: 3px;
color: #fff;
font-size: 1.6rem;
-webkit-transition: .3s all;
transition: .3s all;
}
.main__form label.btn-attached:hover {
cursor: pointer;
background: #33077f;
}
.main__form .form-groups.form-check {
margin: 1.5rem 0;
}
.main__form .form-groups.form-check input {
position: relative;
}
.main__form .form-groups.form-check label {
font-size: 1.4rem;
color: #718399;
}
.main__form button.btn.btn-get {
position: relative;
top: 0px;
margin: 0 0 -80px;
font-size:20px;
}
.project__form {
font-size: 1.6rem;
}
.project__form h3 {
font-family: "Quicksand", sans-serif;;
font-size: 4.1rem;
color: #272727;
line-height: 8.8rem;
color: #fff;
}
.project__form::before {
display: none;
}
.ready__started {
background: linear-gradient(150deg, #b70b83, #33077f);
background-size: 200% 200%;
-webkit-animation: AnimationGradient 5s ease infinite;
animation: AnimationGradient 5s ease infinite;
padding: 0rem 0 5rem;
position: relative;
}
.ready__started::before {
content: '';
position: absolute;
bottom: 0;
width: 100%;
height: 100%;
top: 0;
}
.ready__started p {
color: #fff;
}
.ready__started-box {
background: #fff;
padding: 3rem;
border-radius: 5px;
margin-top: 0rem;
}
.ready__started-box h3 {
font-size: 5rem;
font-family: "Quicksand", sans-serif;
font-weight:900;
}
.ready__started-box p {
color: #272727;
font-size: 2.2rem;
font-family: "Quicksand", sans-serif;
}
@-webkit-keyframes AnimationGradient {
0% {
background-position: 26% 0%;
}
50% {
background-position: 75% 100%;
}
100% {
background-position: 26% 0%;
}
}
@keyframes AnimationGradient {
0% {
background-position: 26% 0%;
}
50% {
background-position: 75% 100%;
}
100% {
background-position: 26% 0%;
}
}
section.ready__started.project__form {
margin-bottom: 40rem;
}
section.ready__started.project__form .ready__started-box {
position: relative;
margin-bottom: -40rem;
-webkit-box-shadow: 0 3px 3.2rem rgba(0, 0, 0, 0.08);
box-shadow: 0 3px 3.2rem rgba(0, 0, 0, 0.08);
}
5. Now friends, we need to below code into our reacttemplate/public/index.html file for font family:
...
<head>
...
<link href="https://fonts.googleapis.com/css?family=Quicksand:300,400,500,600,700&display=swap" rel="stylesheet">
</head>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better working understanding please watch the video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.