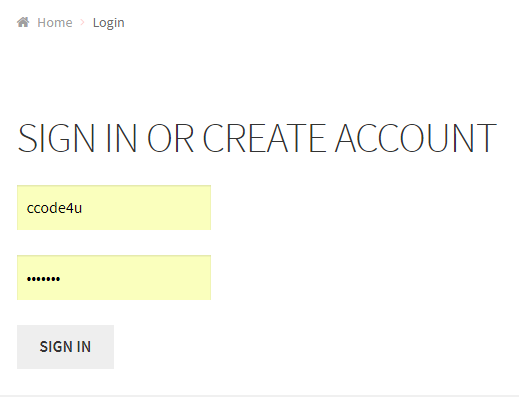
Hello, welcome to therichpost.com. In this post, I will tell you How to make custom login wordpress template with jquery validation? WordPress is the best cms. I personally like it very much and my mostly posts are related to wordpress. The template making is good feature in wordpress and we can make our own template and add custom code in it. Today we will make custom login template and validate it with jquery and php method. To make user login we will use wordpress wp_signon function. Here are the some login form images: Image One:  Image Two:
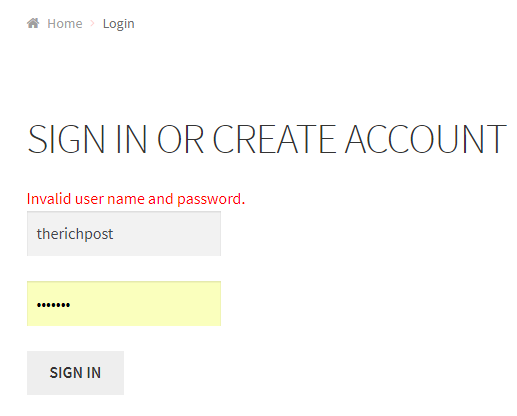
Image Two:  Image Two:
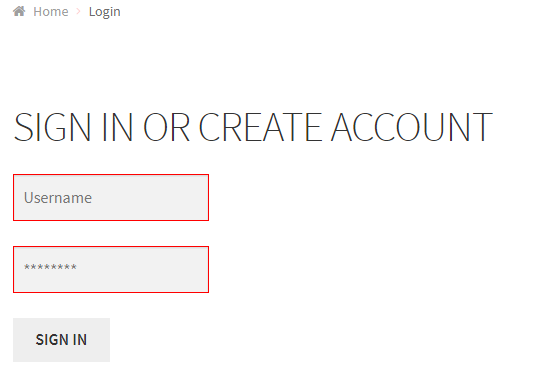
Image Two:  Here is the working code and first you need to make custom template like(login-template.php) then select template in admin dashboard pages.
Here is the working code and first you need to make custom template like(login-template.php) then select template in admin dashboard pages.
<?php
/* Template Name: login */
if ( is_user_logged_in() ) {
wp_redirect(site_url());
exit;
}
if($_POST){
if(isset($_POST['loginusername']) && !empty($_POST['loginusername']) && isset($_POST['loginpassword']) && !empty($_POST['loginpassword'])){
$creds = array(
'user_login' => $_POST['loginusername'],
'user_password' => $_POST['loginpassword'],
'remember' => false
);
$user = wp_signon( $creds, false );
if ( is_wp_error( $user ) ) {
wp_redirect( site_url().'/login?login=error');
exit;
}else{
wp_redirect(site_url().'/login');
exit;
}
}
}
/*Custom login functionality code close*/
get_header(); ?>
<!– Banner Start –>
<div class="login-form">
<form action="" method="post" accept-charset="utf-8″ onsubmit="return validatelogin();">
<h1>SIGN IN OR CREATE ACCOUNT</h1>
<?php if(isset($_GET['login']) && $_GET['login'] == 'error'){ ?>
<span>Invalid user name and password.<br></span>
<?php } ?>
<input type="text" name="loginusername" id="loginusername" value="" placeholder="Username"><br><br>
<input type="password" name="loginpassword" id="loginpassword" value="" placeholder="********"><br>
<div class="clearfix"></div><br>
<input type="submit" name="" value="SIGN IN">
</form>
</div>
<?php get_footer(); ?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
function validatelogin(){
$("#loginusername, #loginpassword").removeClass('validateerror');
var valicorrect = 0;
if($("#loginusername").val() == ""){
$("#loginusername").addClass('validateerror');
valicorrect = 1;
}
if($("#loginpassword").val() == ""){
$("#loginpassword").addClass('validateerror');
valicorrect = 1;
}
if(valicorrect == 1){
return false;
}else{
return true;
}
}
</script>
<style>
.validateerror{
border:1px solid red !important;
}
span{color:red;}
</style>
In future, I will also make custom registration template in wordpress. If you have any query related to this then please do comment. Thank you. therichpost.com

Leave a Reply
You must be logged in to post a comment.