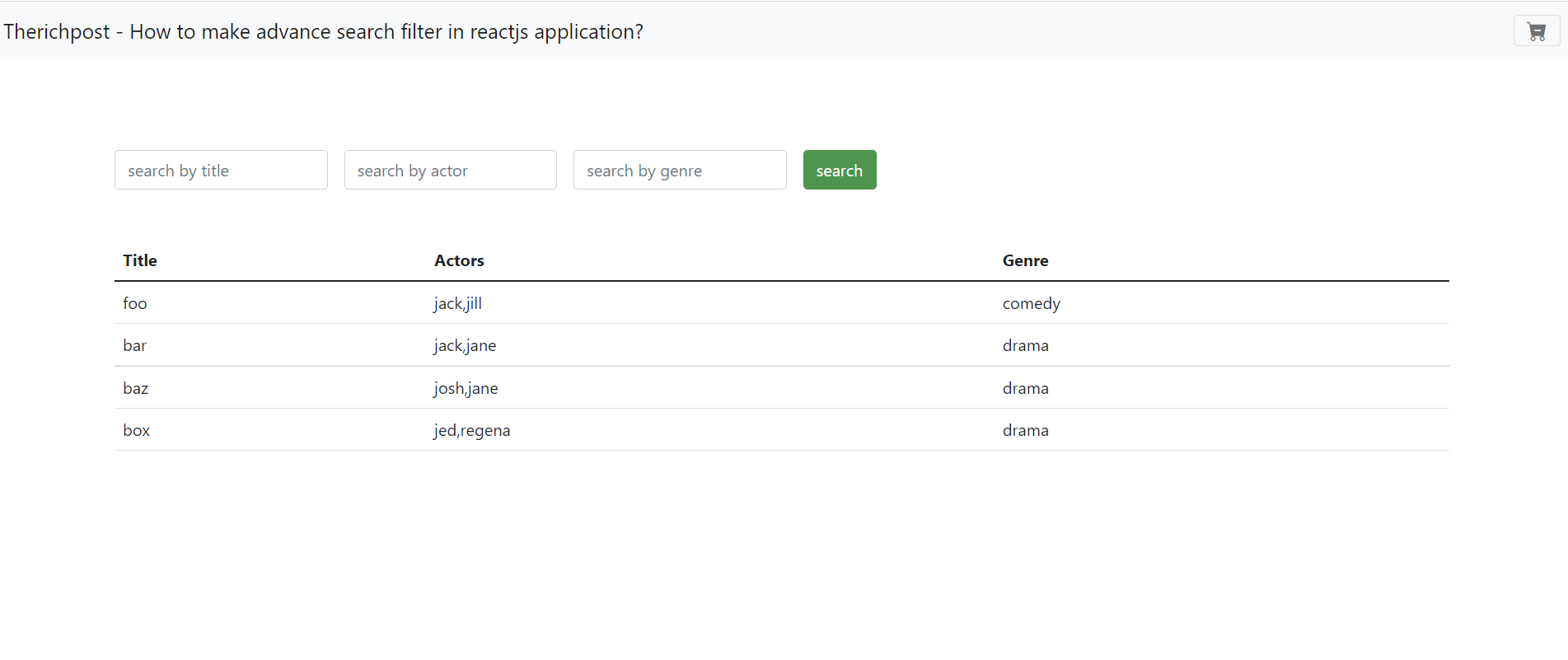
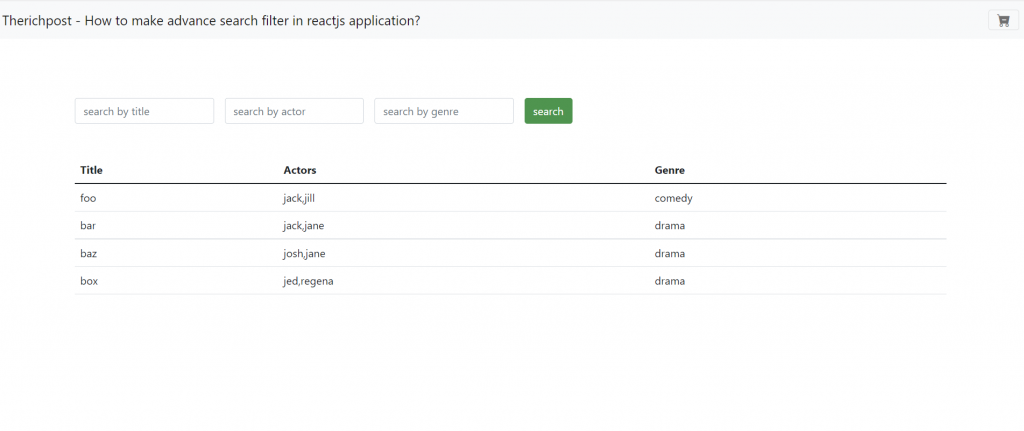
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, How to make advance search filter in reactjs application?

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system and bootstrap as well:
npx create-react-app reactdemo cd reactdemo npm install bootstrap npm i @popperjs/core npm start
2. Finally for the main output, we need to add below code into our reactdemo/src/App.js file or if you have fresh setup then you can replace reactdemo/src/App.js file code with below code:
import React, { Component } from 'react';
import "bootstrap/dist/css/bootstrap.min.css"
export default class App extends Component {
componentDidMount() {
const movies = [
{ title: 'foo', actors: ['jack', 'jill'], genre: 'comedy' },
{ title: 'bar', actors: ['jack', 'jane'], genre: 'drama' },
{ title: 'baz', actors: ['josh', 'jane'], genre: 'drama' },
{ title: 'box', actors: ['jed', 'regena'], genre: 'drama' }
]
//filter function
const filterBy = (prop, value) => movies =>
value === ''
? movies
: movies.filter(movie =>
Array.isArray(movie[prop])
? movie[prop].some(x => x === value)
: movie[prop] === value
)
//set output html
const moviesToListItems = movies =>
movies.map(movie => (
`<tr>
<td>${movie.title}</td>
<td>${movie.actors.join()}</td>
<td>${movie.genre}</td></tr>
`
)).join('')
//input box filters
const filterMovies = ({ title, actors, genre }) => movies =>
[movies]
.map(filterBy('title', title))
.map(filterBy('genre', genre))
.map(filterBy('actors', actors))
.map(moviesToListItems)
.pop()
//get elements
const el = selector => document.querySelector(selector)
const search = el('#search')
const output = el('#output')
//assign output
const searchMovies = movies => e => {
output.innerHTML = filterMovies({
title: el('#title').value,
actors: el('#actors').value,
genre: el('#genre').value
})(movies)
}
//search click event
search.addEventListener('click', searchMovies(movies))
}
render() {
return (
<div className="app">
<div class="container py-5">
<form class="row g-3 mb-5">
<div class="col-auto">
<input name="title" class="form-control" id="title" placeholder="search by title" />
</div>
<div class="col-auto">
<input name="actors" class="form-control" id="actors" placeholder="search by actor" />
</div>
<div class="col-auto">
<input name="genre" class="form-control" id="genre" placeholder="search by genre" />
</div>
<div class="col-auto">
<input type="button" id="search" type="button" class="btn btn-primary" value="search" />
</div>
</form>
<table class="table">
<thead>
<tr>
<th scope="col">Title</th>
<th scope="col">Actors</th>
<th scope="col">Genre</th>
</tr>
</thead>
<tbody id="output">
<tr>
<td>foo</td>
<td>jack,jill</td>
<td>comedy</td>
</tr>
<tr>
<td>bar</td>
<td>jack,jane</td>
<td>drama</td>
</tr>
<tr>
<td>baz</td>
<td>josh,jane</td>
<td>drama</td>
</tr>
<tr>
<td>box</td>
<td>jed,regena</td>
<td>drama</td>
</tr>
</tbody>
</table>
</div>
</div>
);
} }
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks