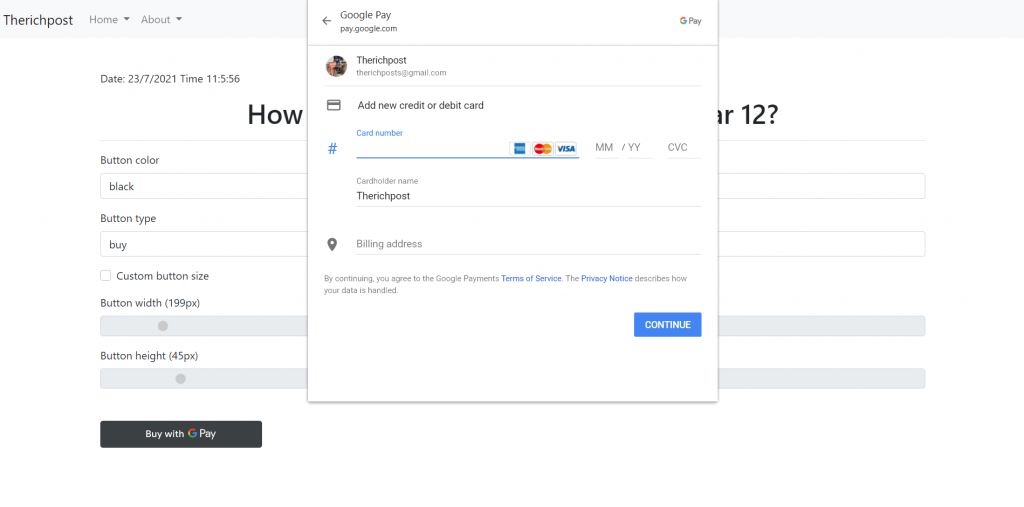
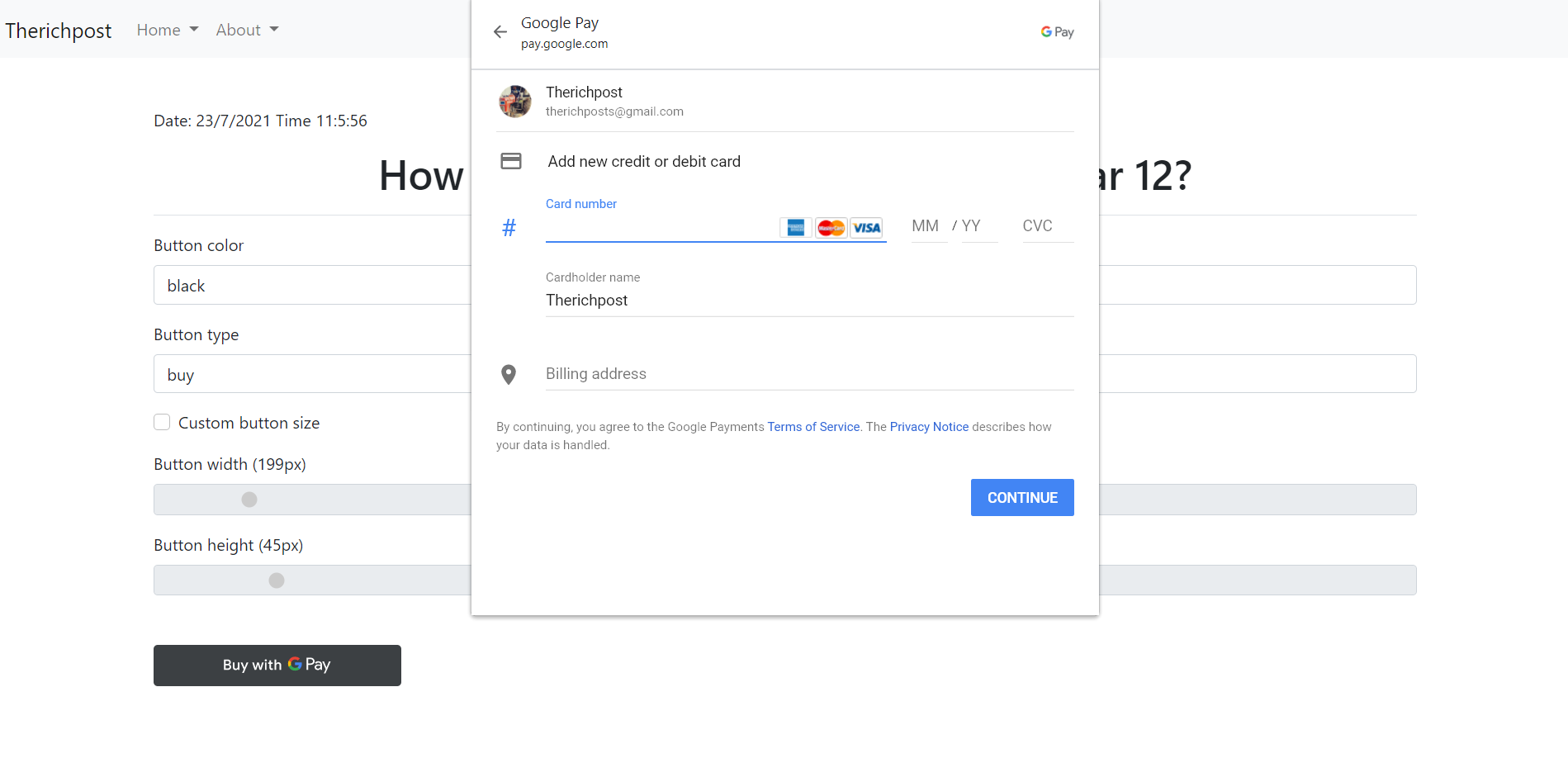
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to integrate google pay in Angular 12?
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 12 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5, google pay modules into our angular application:
npm install bootstrap npm install @google-pay/button-angular
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container p-5">
<!--Button Settings(optional) -->
<form class="top-bottom mb-5">
<div class="mb-3">
<label class="form-label">Button color</label>
<select class="form-control" name="button-color" [(ngModel)]="buttonColor">
<option value="default">default</option>
<option value="black">black</option>
<option value="white">white</option>
</select>
</div>
<div class="mb-3">
<label class="form-label">
Button type</label>
<select class="form-control" name="button-type" [(ngModel)]="buttonType">
<option value="buy">buy</option>
<option value="plain">plain</option>
<option value="donate">donate</option>
</select>
</div>
<div class="mb-3 form-check">
<input class="form-check-input" name="button-custom" type="checkbox" [(ngModel)]="isCustomSize">
<label class="form-check-label" for="exampleCheck1">Custom button size</label>
</div>
<div class="mb-3">
<label class="form-label">
<span>Button width <span class="value">({{buttonWidth}}px)</span></span></label>
<input class="form-control"
name="button-width"
type="range"
min="160"
max="800"
[(ngModel)]="buttonWidth"
[disabled]="!isCustomSize"
/>
</div>
<div class="mb-3">
<label class="form-label">
<span>Button height <span class="value">({{buttonHeight}}px)</span></span></label>
<input class="form-control"
name="button-height"
type="range"
min="40"
max="100"
[(ngModel)]="buttonHeight"
[disabled]="!isCustomSize"
/>
</div>
</form>
<!--Button Settings -->
<div class="demo">
<google-pay-button environment="TEST" [buttonColor]="buttonColor" [buttonType]="buttonType"
[buttonSizeMode]="isCustomSize ? 'fill' : 'static'" [paymentRequest]="paymentRequest" [style.width.px]="buttonWidth"
[style.height.px]="buttonHeight" (loadpaymentdata)="onLoadPaymentData($event)"></google-pay-button>
</div>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
]
5. Now friends we just need to add below code into src/app/app.component.ts file for button click and other functionalities:
...
export class AppComponent {
...
//google pay button settings
buttonColor = "black";
buttonType = "buy";
isCustomSize = false;
buttonWidth = 240;
buttonHeight = 40;
isTop = window === window.top;
paymentRequest = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [
{
type: "CARD",
parameters: {
allowedAuthMethods: ["PAN_ONLY", "CRYPTOGRAM_3DS"],
allowedCardNetworks: ["AMEX", "VISA", "MASTERCARD"]
},
tokenizationSpecification: {
type: "PAYMENT_GATEWAY",
parameters: {
gateway: "example",
gatewayMerchantId: "exampleGatewayMerchantId"
}
}
}
],
merchantInfo: {
merchantId: "12345678901234567890",
merchantName: "Demo Merchant"
},
transactionInfo: {
totalPriceStatus: "FINAL",
totalPriceLabel: "Total",
totalPrice: "100.00",
currencyCode: "USD",
countryCode: "US"
}
};
onLoadPaymentData(event) {
console.log("load payment data", event.detail);
}
}
6. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { GooglePayButtonModule } from "@google-pay/button-angular";
@NgModule({
...
imports: [
...
GooglePayButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Friends in the end must run ng serve command into your terminal to run the angular 12 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.