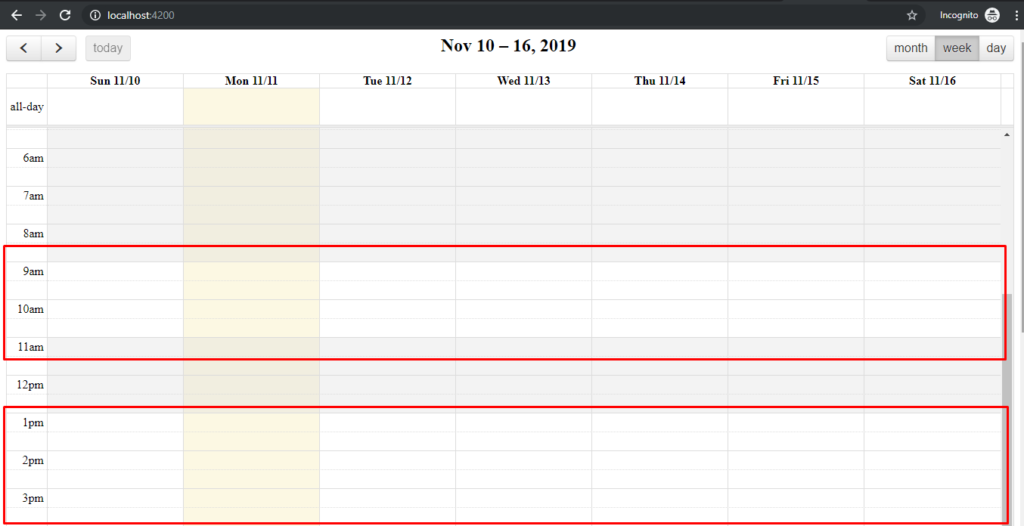
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to implement Business Hours Fullcalendar in Angular 8?

In this post, I will implement Business Hours Fullcalendar in Angular 8 with the help of jQuery.
1. Let start, here are the basics commands to set Angular 8 into your pc:
$ npm install -g @angular/cli //Setup Angular8 atmosphere $ ng new angularlatest8 //Install New Angular App /**You need to update your Nodejs also for this verison**/ $ cd angularlatest8 //Go inside the Angular 8 Project
2. After Install Angular 8 fresh setup and go inside the Angular 8 setup, run below command into your terminal to install Fullcalendar and jQuery modules:
$ npm install jquery –save //Add jquery module $ npm i fullcalendar //Add fullcalendar module $ npm i moment //Add momentjs library $ ng serve //Run your Angular 8 Project
Now you are few inches left to implement Fullcalendar in Angular8
3. Here is the code, you need to add into your angular.json file in root folder:
...
"styles": [
"src/styles.css",
"node_modules/fullcalendar/dist/fullcalendar.min.css"
],
"scripts": ["node_modules/jquery/dist/jquery.min.js",
"node_modules/moment/min/moment.min.js",
"node_modules/fullcalendar/dist/fullcalendar.min.js"]
...
4. Here is the code, you need to add into your src/app/app.component.ts file:
import { Component } from '@angular/core';
declare var $: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'easyfullcalendar';
ngOnInit(){
setTimeout(() => {
$("#calendar").fullCalendar({
header: {
left : 'prev,next today',
center : 'title',
right : 'month,agendaWeek,agendaDay'
},
navLinks : true,
editable : true,
eventLimit : true,
defaultView: 'agendaWeek',
businessHours: [{
dow: [0, 1, 2, 3, 4, 5, 6],
start: '09:00',
end: '11:00'
}, {
dow: [0, 1, 2, 3, 4, 5, 6],
start: '13:00',
end: '18:00'
}]
});
}, 100);
}
}
5. Finally, here is the code for you src/app/app.component.html file:
<div id="calendar"></div>
You are done and if you have any query related to this post, then please do comment below or ask questions.
Jassa
Thank you

Leave a Reply
You must be logged in to post a comment.