Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to get data in reactjs from php mysql database?
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for How to get data in reactjs from php mysql database? and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactgetdata cd reactgetdata npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout) and axios(to post data request to php) modules into our react js app:
npm install bootstrap --save npm install axios --save npm start
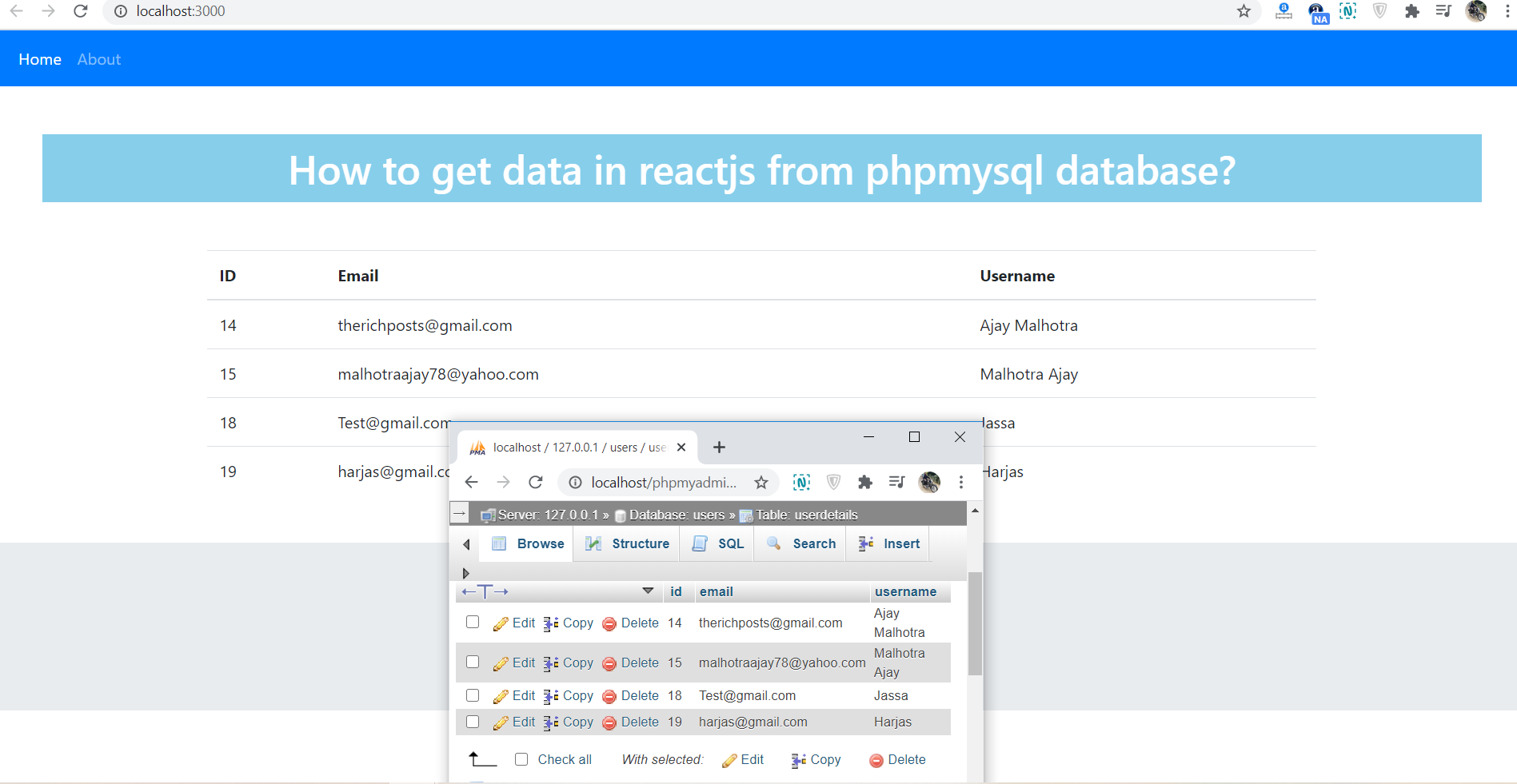
3. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
//bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
//Axios for get request
import axios from 'axios';
class App extends React.Component {
//initialize an object's state in a class
constructor(props) {
super(props)
this.state = {
data: []
}
}
//ComponentDidMount is use to Connect a React app to external applications, such as web APIs or JavaScript functions
componentDidMount(){
//get request
axios.get('http://localhost/save.php').then(res =>
{
this.setState({data: res.data});
});
}
render() {
return (
<div className="maincontainer">
<h1 className="mr-5 ml-5 mt-5">Therichpost.com</h1>
<div className="container mb-5 mt-5 text-left">
<table class="table table-hover">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
</tr>
</thead>
<tbody>
{this.state.data.map((result) => {
return (
<tr>
<td>{result.id}</td>
<td>{result.email}</td>
<td>{result.username}</td>
</tr>
)
})}
</tbody>
</table>
</div>
</div>
)
};
}
export default App;
4. Now friends here is my php code snippet to get data from mysql and show into reactjs and I added this code into my xampp/htdocs/save.php file:
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$trp = mysqli_query($conn, "SELECT * from userdetails");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows); //convert php data to json data
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Guys in my next post, I will tell you, reactjs php crud operation.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.