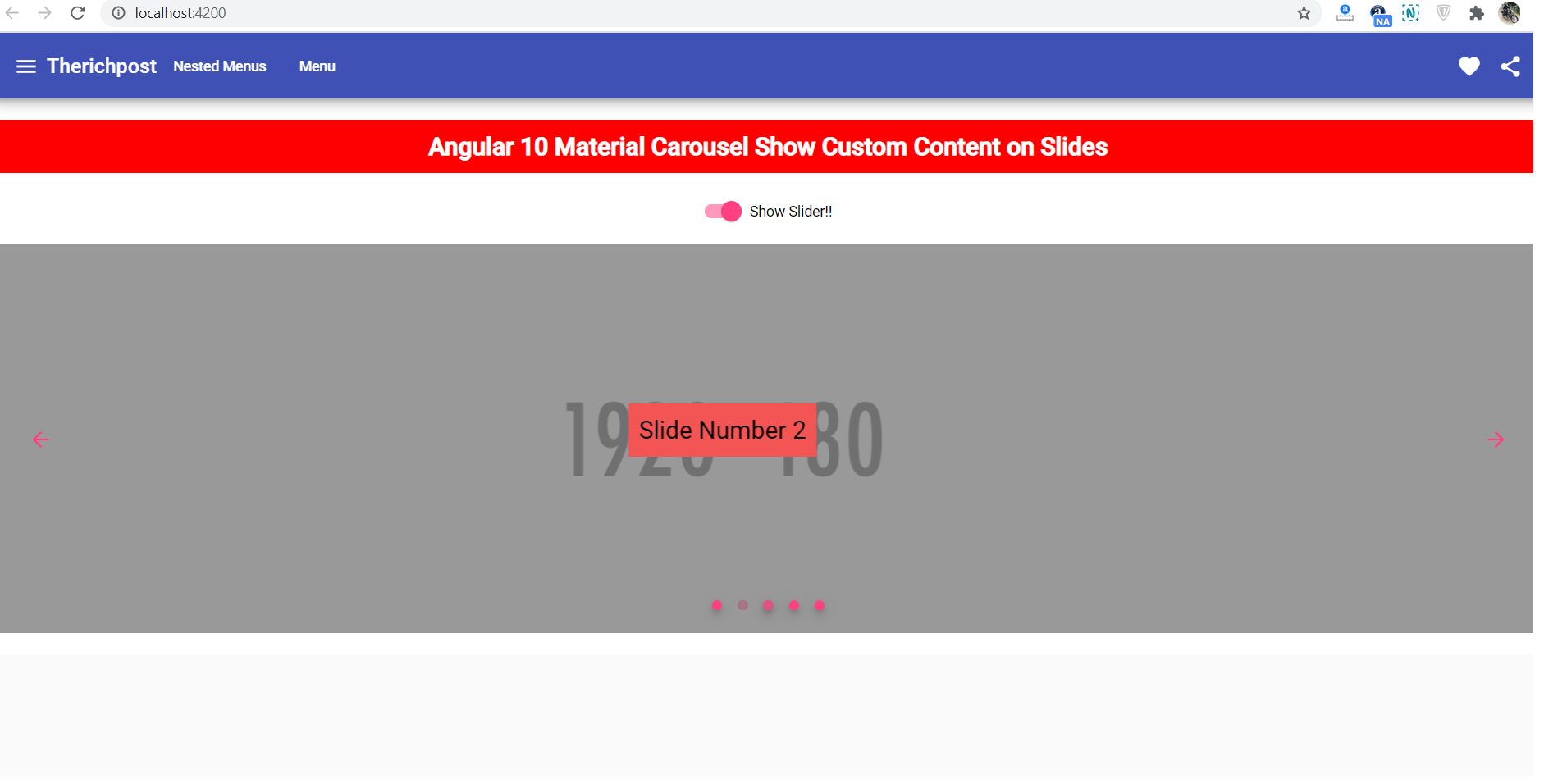
Hello friends, welcome back to my blog. Today in this blog post, I will tell you, How to display text over angular material carousel slider?
Angular 10 came and if you are new then you must check below two links:
Friends here are the basic steps for How to display text over angular material carousel slider? and please follow carefully:
1. Here is the command, you need to run into your command prompt to get angular material modules:
ng add @angular/material npm i @ngmodule/material-carousel
2. Here is the code, you need to add into your app.module.ts file:
//...
import { MatCarouselModule } from '@ngmodule/material-carousel';
@NgModule({
// ...
imports: [
// ...
MatCarouselModule.forRoot(),
// ...
]
})
export class AppModule {}
3. Here is the code, you need to add into your app.component.ts file:
...
import { MatCarousel, MatCarouselComponent } from '@ngmodule/material-carousel';
...
export class AppComponent {
...
// Slider Images
slides = [{'image': 'https://gsr.dev/material2-carousel/assets/demo.png'}, {'image': 'https://gsr.dev/material2-carousel/assets/demo.png'},{'image': 'https://gsr.dev/material2-carousel/assets/demo.png'}, {'image': 'https://gsr.dev/material2-carousel/assets/demo.png'}, {'image': 'https://gsr.dev/material2-carousel/assets/demo.png'}];
...
}
4. Here is the code, you need to add your app.component.html file:
<mat-carousel
timings="250ms ease-in"
[autoplay]="true"
interval="5000"
color="accent"
maxWidth="auto"
proportion="25"
slides="5"
[loop]="true"
[hideArrows]="false"
[hideIndicators]="false"
[useKeyboard]="true"
[useMouseWheel]="false"
orientation="ltr"
>
<mat-carousel-slide
#matCarouselSlide
*ngFor="let slide of slides; let i = index"
[image]="slide.image"
overlayColor="#00000040"
[hideOverlay]="false"
>
<div
style="width: 100%; height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: center"
>
<h1 style="background-color:#f35555; padding: 10px;">Slide Number {{ i+1 }}</h1>
</div>
</mat-carousel-slide>
</mat-carousel>
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thank you

Comments
9 responses to “How to display text over angular material carousel slider?”
Hello Ajay
how can I add different text to different slide . plz explain
yes and I will update you.
okay I’ll wait
Sure and thanks.
Hi
I am trying to implement de carousel on my app but i dont know how resolve this error:
Error: src/app/carousel/carousel.component.html:8:3 – error TS2322: Type ‘string’ is not assignable to type ‘number’.
slides=”5″
I have your same code but i saw that the import of “import { MatCarousel, MatCarouselComponent } from ‘@ngmodule/material-carousel’;” is not used
Okay sure and I will check and update you. Thanks.
Thanks 🙂
HI! I foung the solution!
Your code have interval, slides and proportion without “[]”.
The solution is that:
See you 😀