Hello to all, welcome to therichpost.com. In this post, I will tell you, How to create your first website in Angular 10 -Part 3?
Here are the other parts of this post:
How to create your first website in Angular 10 -Part 1?
How to create your first website in Angular 10 -Part 2?
Angular 10 came. If you are new in angular 10 then please check below links:
In Part 1 , you have seen Angular install and run on your machine. In this Part 2, I told you, how to add bootstrap and create your first html page. Now In this Part 3, I will tell you, how to create new components(like pages) and linking them with angular routing.

Here is the code snippet and please follow carefully:
1. After understanding the part 1 and part 2, you need to run below commands to create new components into your Angular 10 application:
ng g c dashboard ng g c aboutus
2. After run the above command, you will below like folders into your angular 10 application:
you will see aboutus and dashboard into your angular 10 src/app folder

3. Now add below code into your app.module.ts file:
In this, we are adding routing related modules and create routes
...
import { Routes, RouterModule } from '@angular/router';
...
const appRoutes: Routes = [
{ path: 'dashboard', component: DashboardComponent },
{ path: 'aboutus', component: AboutusComponent }
];
...
imports: [
...
RouterModule.forRoot(
appRoutes,
{ enableTracing: true } // <-- debugging purposes only
)
]
4. Now add below code into your app.component.html file:
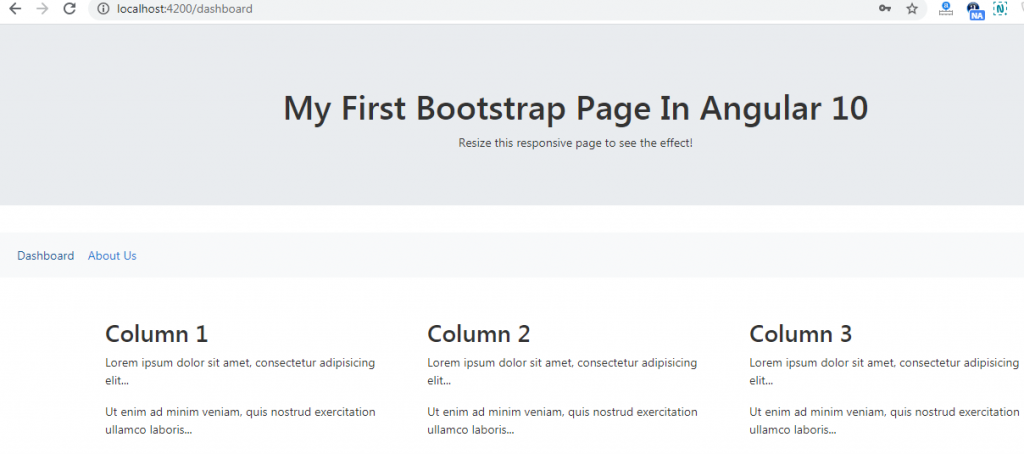
Here is the simple html page with router links and when you will click on About Us and Dashboard links then you will see those pages data
<div class="jumbotron text-center">
<h1>My First Bootstrap Page In Angular 10</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<!-- A grey horizontal navbar that becomes vertical on small screens -->
<nav class="navbar navbar-expand-sm bg-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" [routerLink]="['/dashboard']">Dashboard</a>
</li>
<li class="nav-item">
<a class="nav-link" [routerLink]="['/aboutus']">About Us</a>
</li>
</ul>
</nav>
<div class="container mt-5 mb-5">
<router-outlet></router-outlet>
</div>
This is it and if you have any query then please do comment below. In part 4, I will add good looking template and make it work.
Jassa
Thanks
