Hello friends, welcome back to my blog and today in this blog post, I am going to tell you, how to create multiple language website in Angular 16+?
Angular 16 came and if you are new then you must check below two links:

Friends now I proceed onwards and here is the working code snippet for how to create multiple language website in Angular 16+?and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulartranslate //Create new Angular Project cd angulartranslate // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(for good looks) and ngx-translate modules into our angular application:
npm i bootstrap --save npm install @ngx-translate/http-loader@6.0.0 npm install @ngx-translate/core@13.0.0 ng serve --o
3. Now friends, here we need to add below into our angular.json file to get modules styles and scripts:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
]
...
4. Now friends we just need to add below code into src/app/app.module.ts file:
...
import {HttpClientModule, HttpClient} from '@angular/common/http';
import {TranslateModule, TranslateLoader} from '@ngx-translate/core';
import {TranslateHttpLoader} from '@ngx-translate/http-loader';
// required for AOT compilation
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http);
}
@NgModule({
...
imports: [
...
// ngx-translate and the loader module
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient]
}
}),
],
...
})
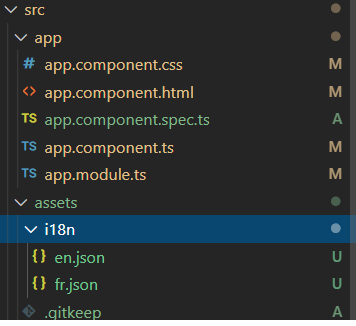
5. Now friends inside src/assets folder create ‘i18n’ folder and now inside ‘i18n’ folder, we need to create two files name ‘en.json’ and ‘fr.json’ and we need to add below code inside these files and for better understanding of files and folder, please check below image:
/** en.json file code **/
{
"HELLO": "Hello World"
}
/** fr.json file code **/
{
"HELLO": "Bonjour le monde"
}

6. Now friends we just need to add below code into src/app/app.component.ts file:
import {TranslateService} from '@ngx-translate/core';
export class AppComponent {
...
constructor(private translate: TranslateService) {
// the lang to use, if the lang isn't available, it will use the current loader to get them
translate.use('en');
// for default language to be french, you need to use below code
//translate.use('fr');
}
}
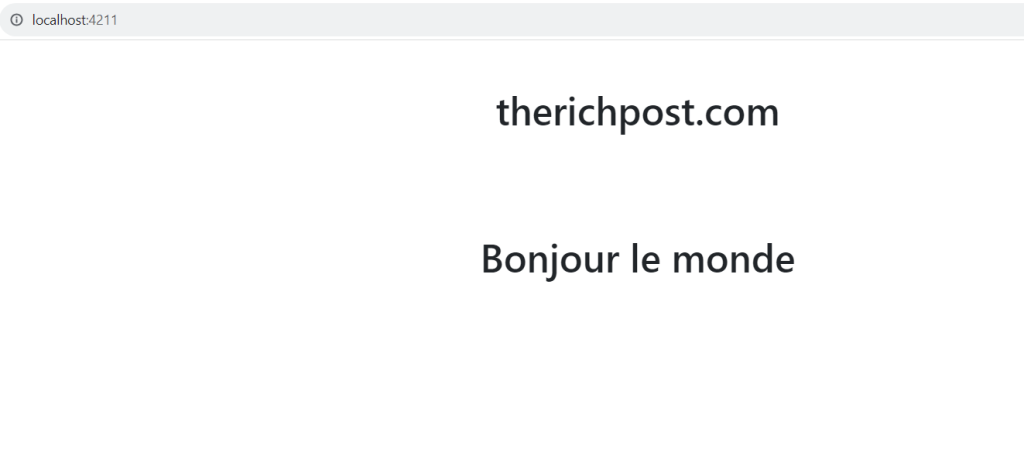
7. Now friends we just need to add below code into src/app/app.component.html file to see the output on browser:
<div class="jumbotron text-center">
<h1>tehrichpost.com</h1>
</div>
<div class="container">
<div class="row">
<div class="col-sm-12 text-center">
<h1>{{ 'HELLO' | translate }}</h1>
</div>
</div>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
- NGX-Translate
- ngx-translate
- Angular i18n change language dynamically
- Angular multi language
- best practice Language translation in angular
- Multi language support in angular ngx-translate
- pipe no pipe found with name ‘translate’
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.