Hello guys how are you? Today with this post I am going to tell you, How to build Dropshipping website?
Guys dropshipping business is very profitable now a days. We can build Dropshipping very easy with WordPress + Woocommerce + Eprolo(we can choose any other dropshipping services as well).
Guys here are the complete process to create dropshipping website(How to build Dropshipping website?) and if you will have any kind of query, requirement or suggestion then feel free to leave comment below.
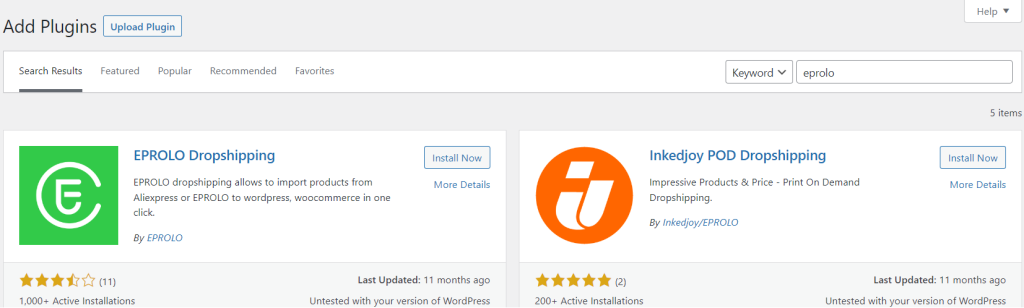
- Guys very we need to add Eprolo Dropshipping plugin into our WordPress website

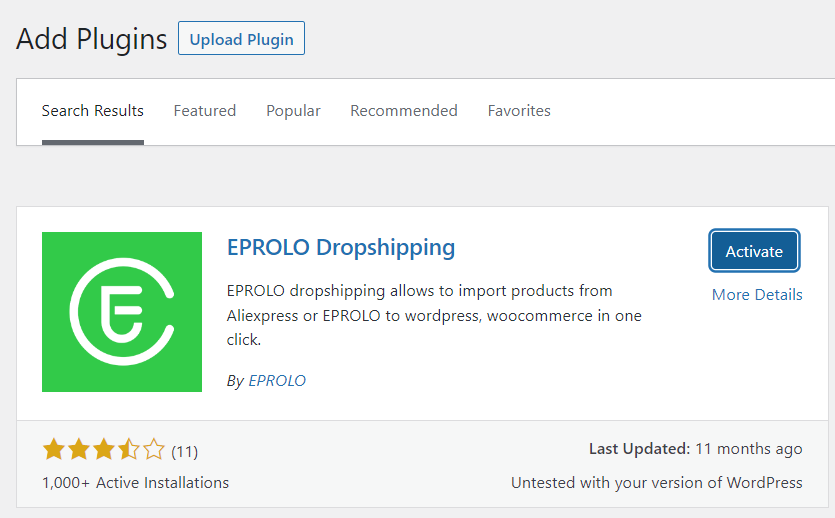
- Guys now we need to install and activate Eprolo Dropshipping plugin

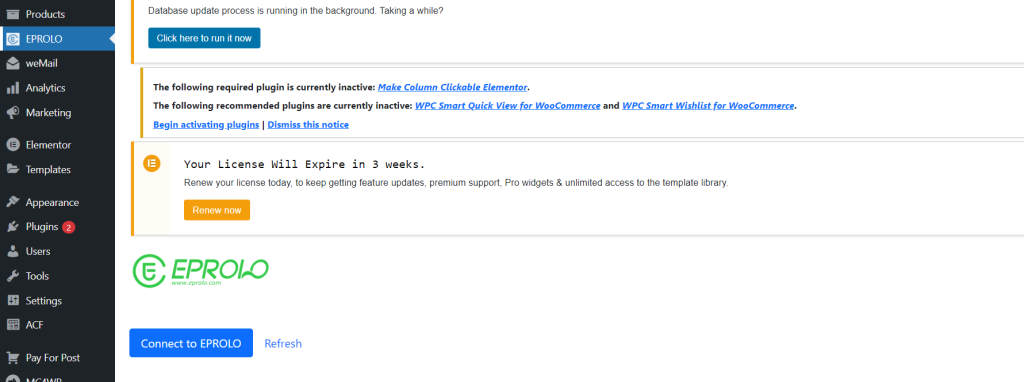
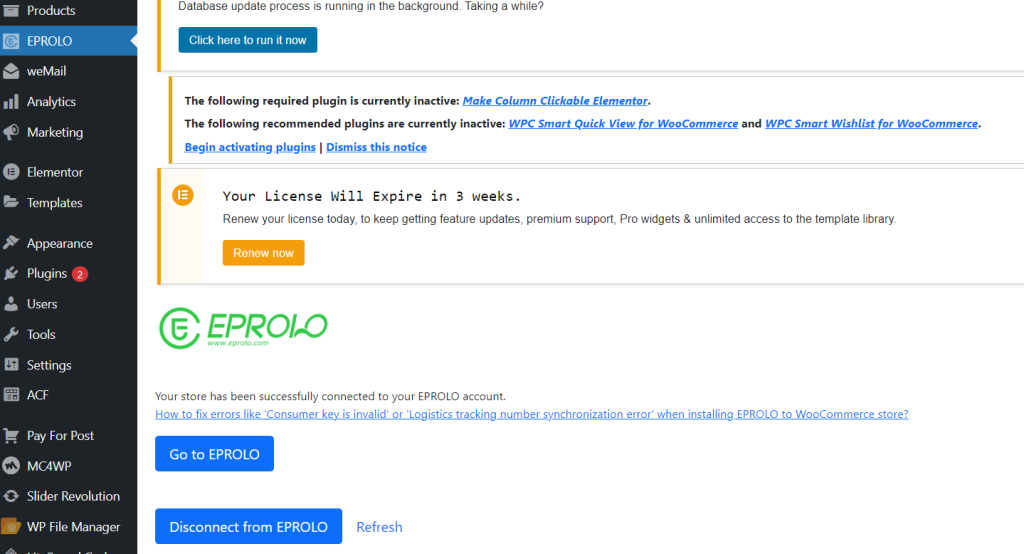
- Guys now after activated the Dropshipping plugin, we need to connect with that like below screenshot

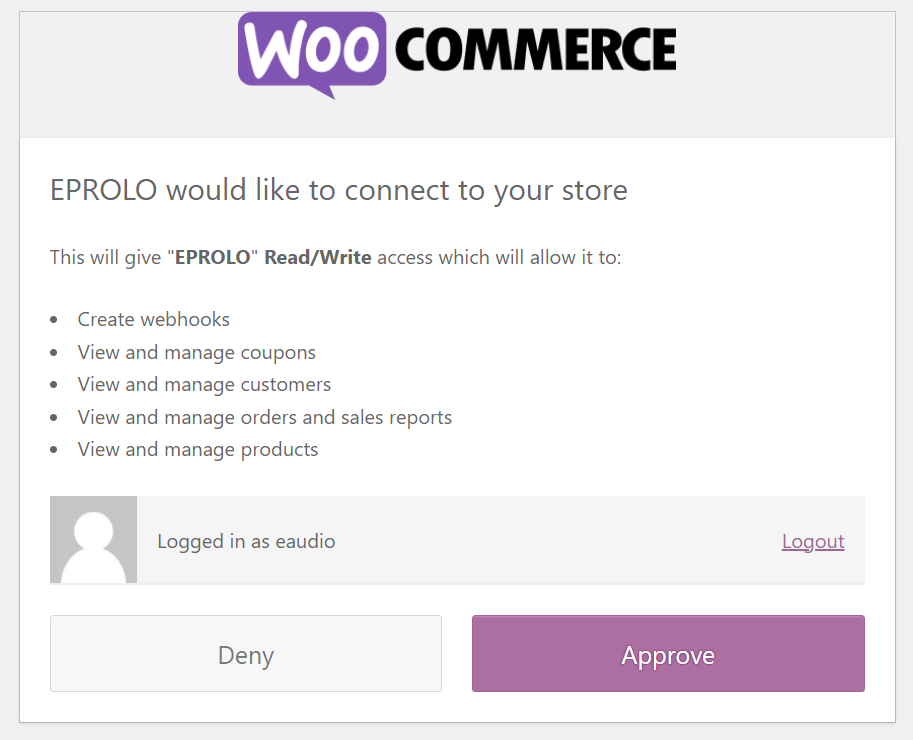
- Guys after click on Connect to Eprolo button, we will see below screen

- Guys after click on Approve button we will see below screen

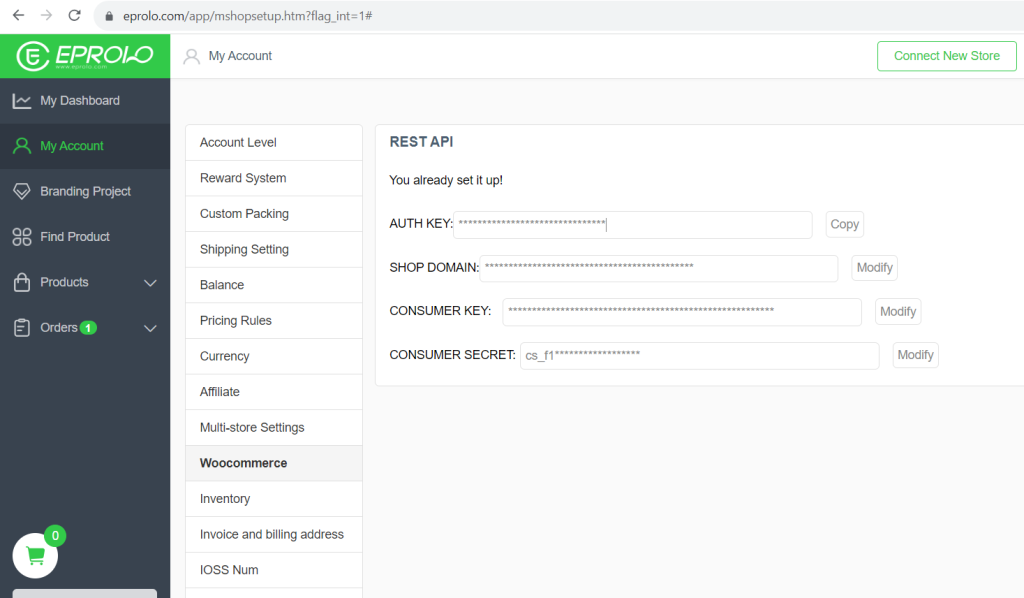
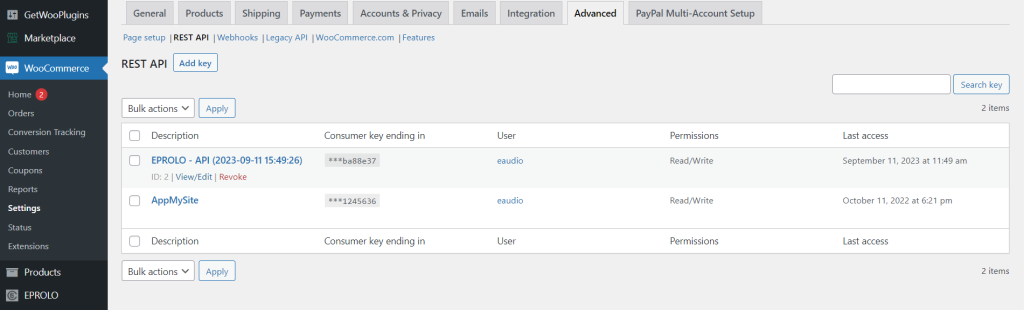
- Guys we can get and add Auth KEYs via below screens


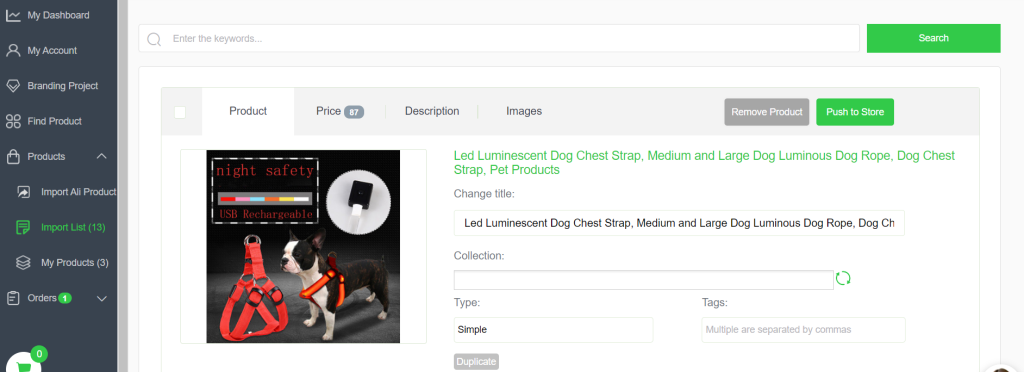
- Guys now here is the eprolo product screen from where we can push products into our woocommerce products section

- Guys after click on Push to Store button we will see below link of screen

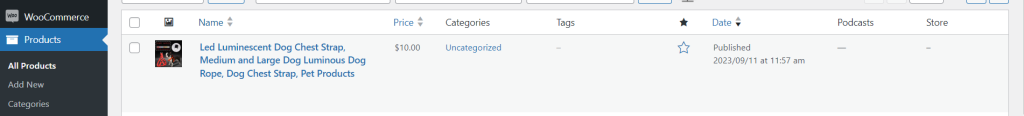
- Guys after importing we will see eprolo dropshipping products into our WooCommerce product section

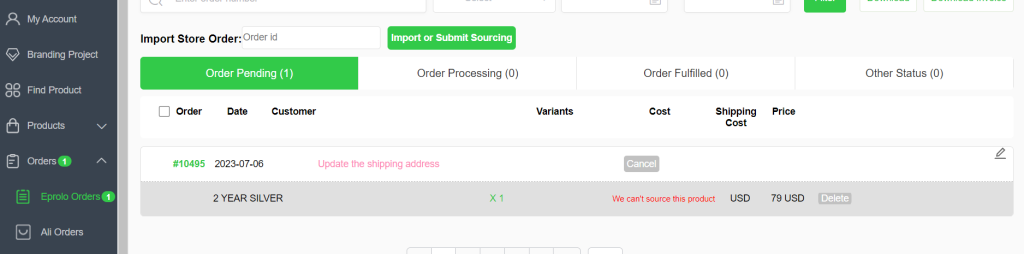
- Guys here is the screen in which I am importing my WooCommerce orders to eprolo dropdhipping order section

Guys this is it and if you want to create dropshipping website with WordPress/WooCommerce or Shopify then please do comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.