Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to Build a React Login Form With Hooks and Get Values?
For reactjs new comers, please check the below link for basic understanding:

Here is the working code snippet and please use carefully and avoid mistakes:
1. Firstly friends we need reactjs fresh setup and for then we need to run below commands into our terminal and also we should have latest node version installed on our pc:
npx create-react-app reactdemo cd reactdemo npm install npm start
2. Now, we need to add below code into our src/app.js file or you can replace below code with existing one that you have into your src/app.js file:
import LoginForm from './compoents/LoginForm';
function App() {
return (
<div className='App'>
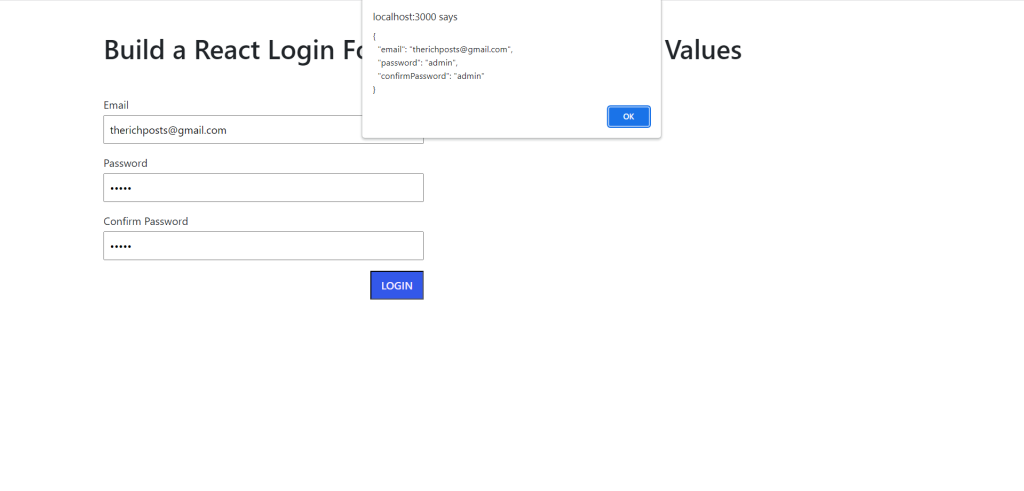
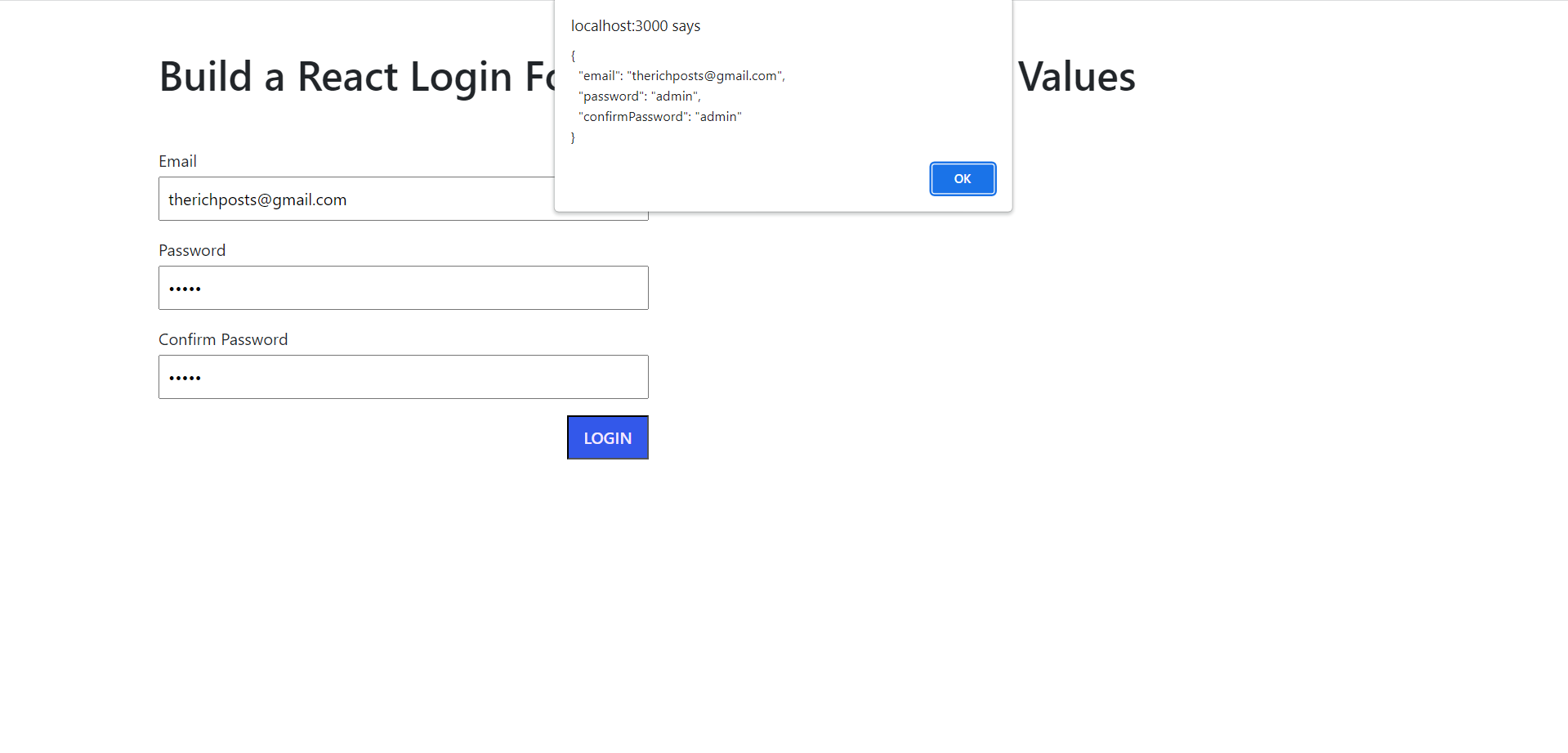
<h1>Build a React Login Form With Hooks and Get Values</h1>
<LoginForm />
</div>
);
}
export default App;
3. Guys now create components folder inside src folder and create two files name:
LoginForm.jsx LoginForm.module.css
4. Now, we need to add below code into our src/components/LoginForm.jsx file:
import { useState } from "react";
import styles from "./LoginForm.module.css";
const LoginForm = props => {
const [form, setForm] = useState({
email: "",
password: "",
confirmPassword: "",
});
const onUpdateField = e => {
const nextFormState = {
...form,
[e.target.name]: e.target.value,
};
setForm(nextFormState);
};
const onSubmitForm = e => {
e.preventDefault();
alert(JSON.stringify(form, null, 2));
};
return (
<form className={styles.form} onSubmit={onSubmitForm}>
<div className={styles.formGroup}>
<label className={styles.formLabel}>Email</label>
<input
className={styles.formField}
type="text"
aria-label="Email field"
name="email"
value={form.email}
onChange={onUpdateField}
/>
</div>
<div className={styles.formGroup}>
<label className={styles.formLabel}>Password</label>
<input
className={styles.formField}
type="password"
aria-label="Password field"
name="password"
value={form.password}
onChange={onUpdateField}
/>
</div>
<div className={styles.formGroup}>
<label className={styles.formLabel}>Confirm Password</label>
<input
className={styles.formField}
type="password"
aria-label="Confirm password field"
name="confirmPassword"
value={form.confirmPassword}
onChange={onUpdateField}
/>
</div>
<div className={styles.formActions}>
<button className={styles.formSubmitBtn} type="submit">
Login
</button>
</div>
</form>
);
};
export default LoginForm;
5. Now, we need to add below code into our src/components/LoginForm.module.css file:
.form {
max-width: 30rem;
}
.formGroup {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
}
.formLabel {
margin-bottom: 0.25rem;
}
.formField {
padding: 0.5rem;
}
.formFieldError {
border: 1px solid #e11d48;
}
.formFieldErrorMessage {
color: #e11d48;
}
.formActions {
display: flex;
justify-content: flex-end;
}
.formSubmitBtn {
padding: 0.5rem 0.7rem;
min-width: 5rem;
background-color: #3358ea;
color: #f3e8ff;
text-transform: uppercase;
font-weight: 500;
}
Guys in next video we will do form validation and popup form as well.
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.