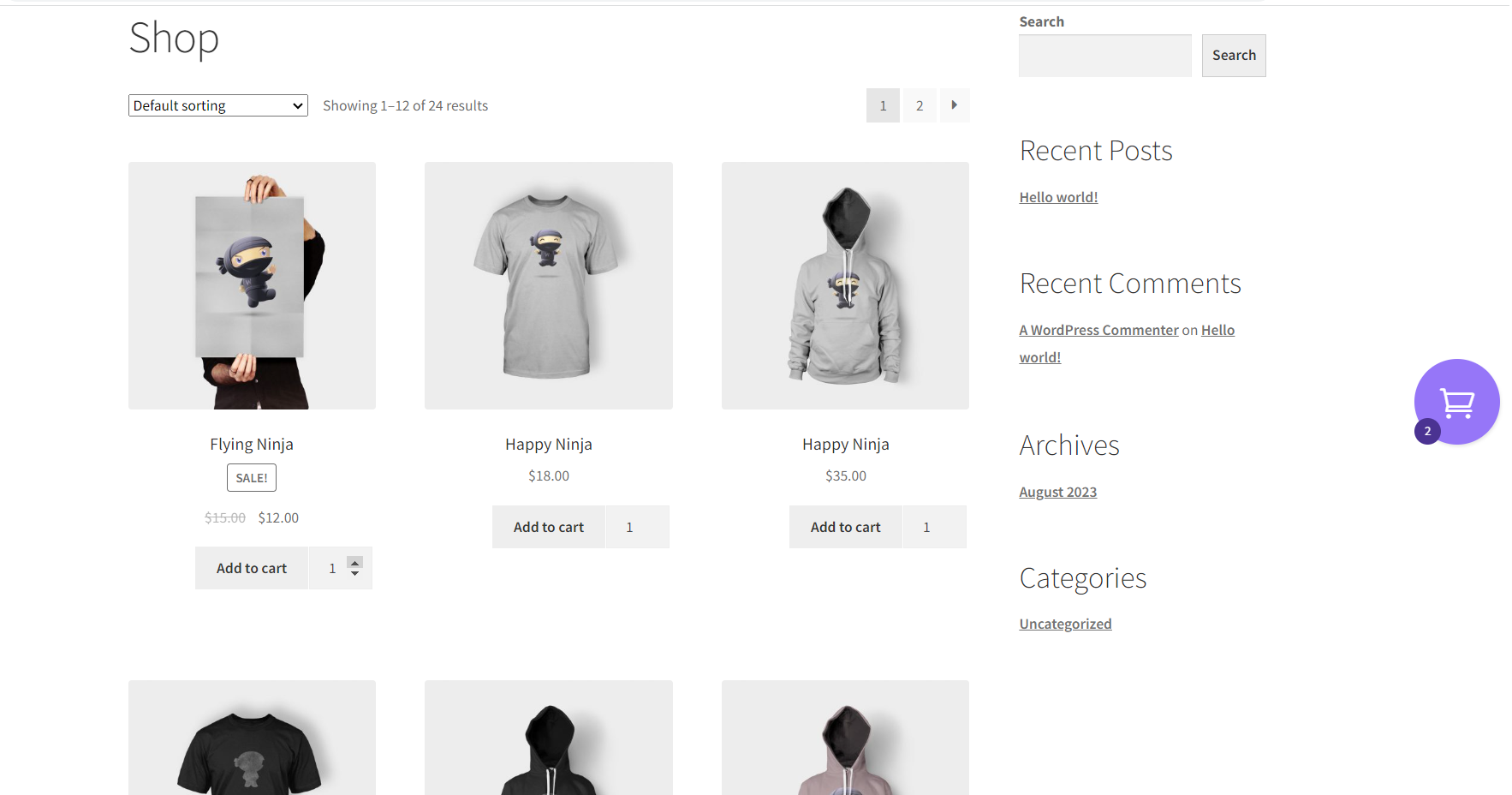
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you How to add quantity input with add to button on WooCommerce shop page?
Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1.
Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:
Guys here is the working code snippet and please use it carefully:
1. Guys here is the code snippet and you need to add your theme’s functions.php file:
guys also I will make it with ajax and share that as well
add_filter( 'woocommerce_loop_add_to_cart_link', 'change_product_button', 10, 2 );
function change_product_button($html, $product) {
$values = array(190, 91);
$id = $product->id;
if(in_array($id, $values)){
$html= '<a href="'.$product->get_permalink( $product->id ).'" class="button">' . __('Choose an option', 'woocommerce') . '</a>';
} else {
$html = '<form action="' . esc_url( $product->add_to_cart_url() ) . '" class="cart" method="post" enctype="multipart/form-data">';
$html .= woocommerce_quantity_input( array(), $product, false );
$html .= '<button type="submit" class="button">' . esc_html( $product->add_to_cart_text() ) . '</button>';
$html .= '</form>';
}
return $html;
}
This is it guys and if you will have any kind of query, suggestion or requirement then feel free to comment below.
Jassa
Developer’s King
Thanks

Leave a Reply
You must be logged in to post a comment.